vue3.0 后台管理模板;
有4个版本
vue3 + ant-design
vue3 + ant-design + electron
vue3 + element-plus
vue3 + element-plus + electron
-
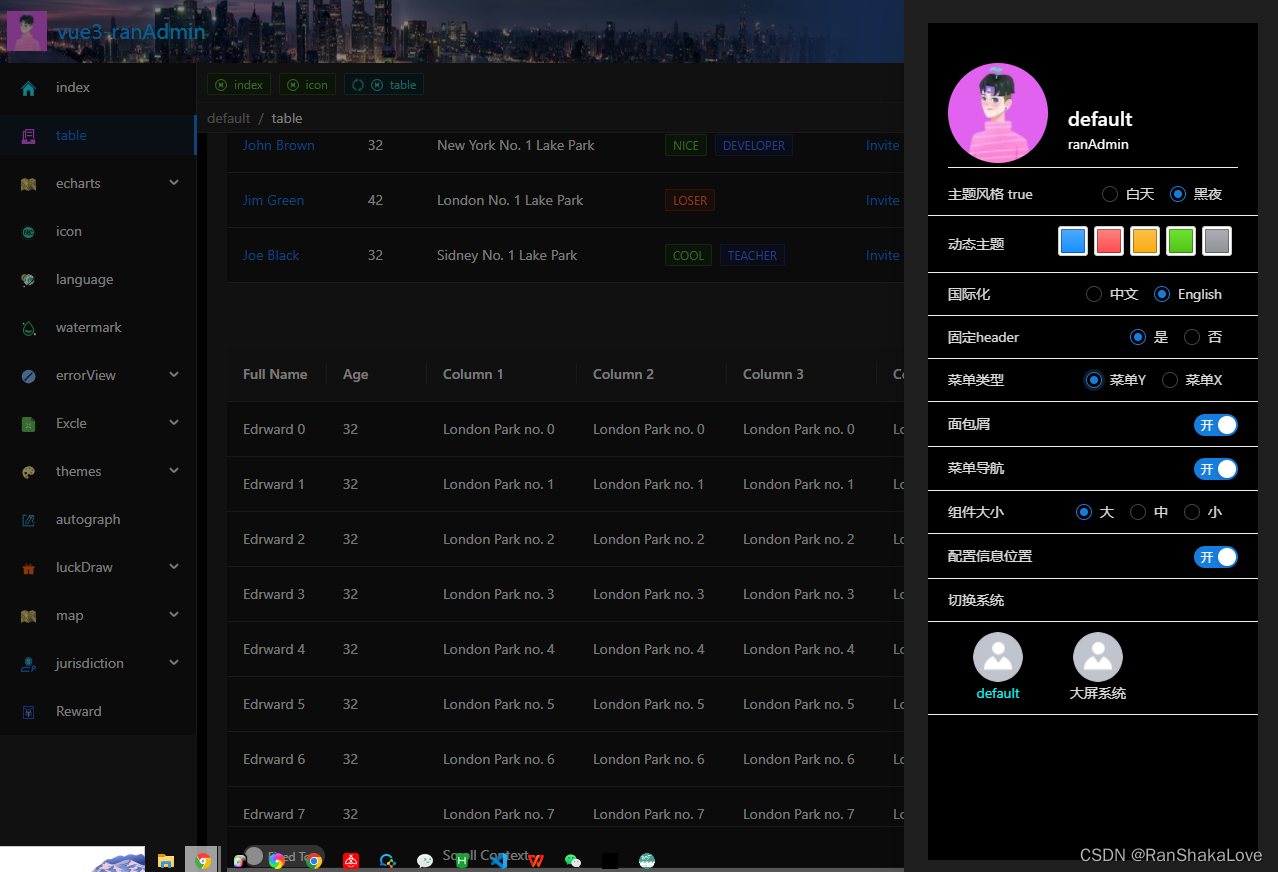
暗黑主题自由切换
-
动态主题
-
动态的国际化语言
-
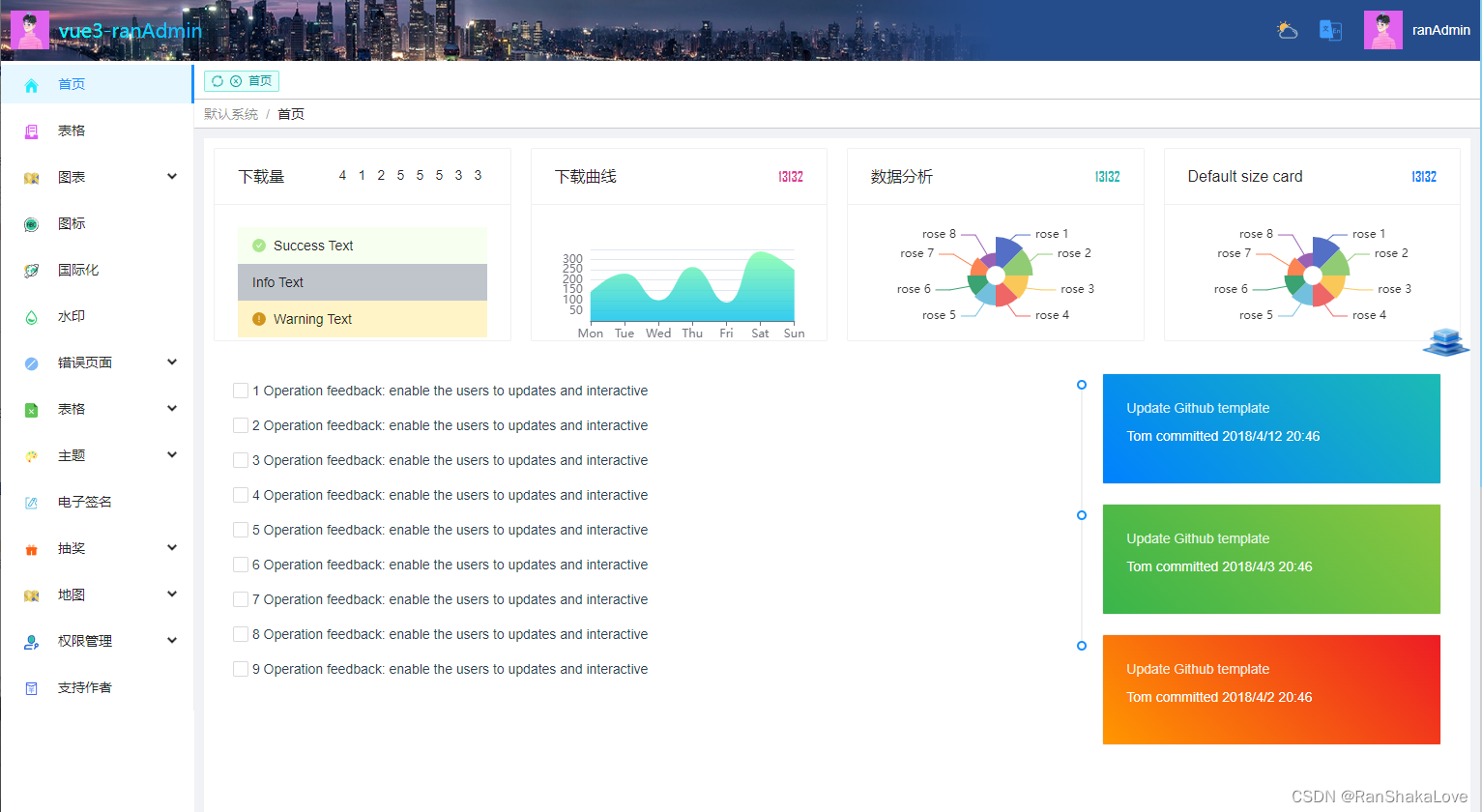
动态面包屑
-
动态路由导航
-
动态菜单 根据接口返回参数 动态渲染菜单 动态路由
-
多个系统动态切换
-
第三方图标库
-
项目水印
-
canvas 电子签名
-
抽样 /九宫格、大转盘
-
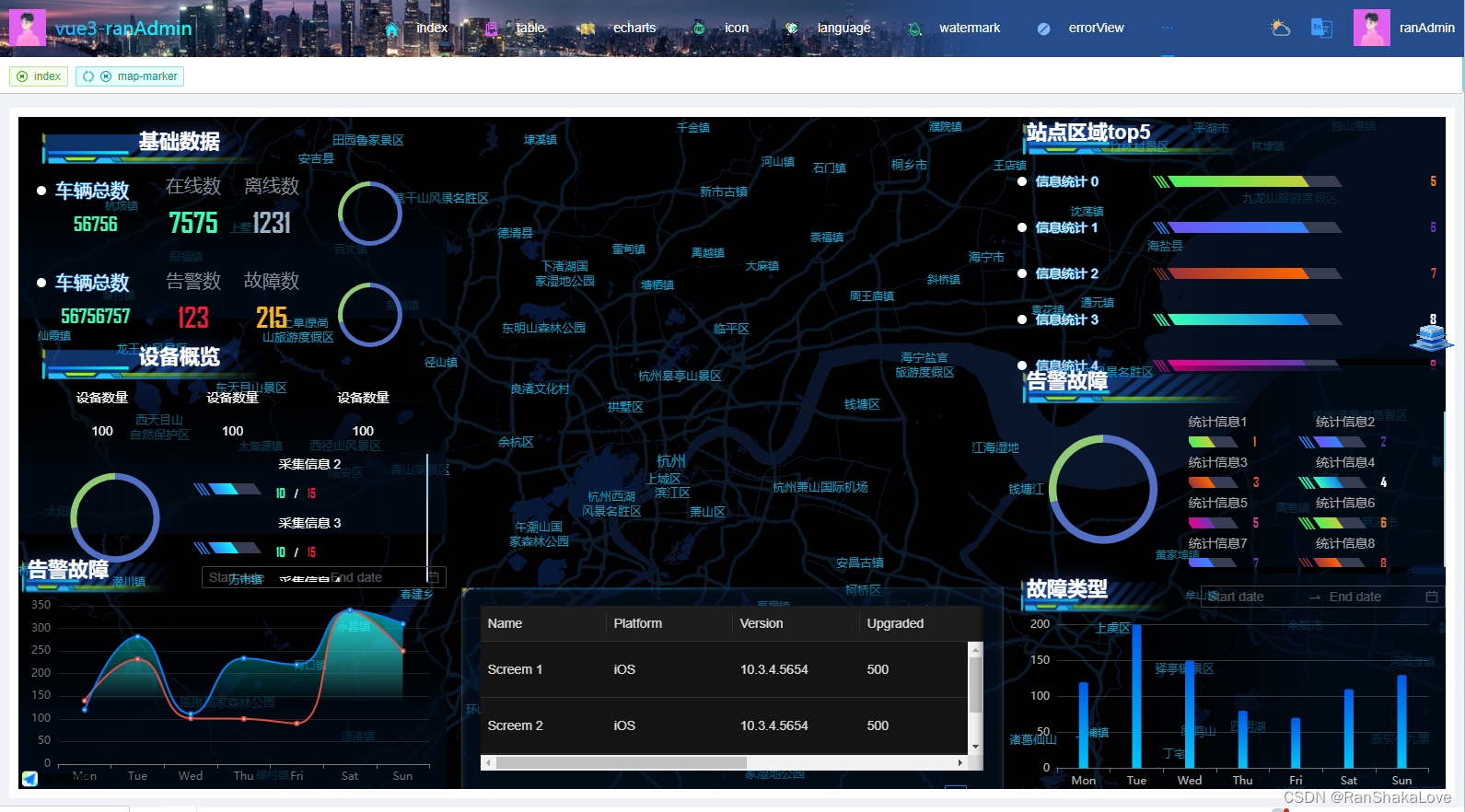
高德地图-撒点 海量 电子围栏 热力图.....
-
高德地图- 动态车辆轨迹
-
excel 导入 excel 导出
-
封装 echarts 图表使用
-
个性化button
-
多元化title
- 项目启动
npm install
// 不推荐yarn 应该是会报错 yarn 报错 删掉依赖 使用 npm run
2.如果是electron 分支 需要配置自动更新地址
//background.js
updateHandle(win, 'http://192.168.0.191/electron/'); // 配置自动跟新地址;
// vue.config.js
module.exports = {
pluginOptions:{
nodeIntegration:{
publish:[
{
"provider":"generic",
url: "http://192.168.0.191/electron/" // 更新文件服务器地址
}
],
}
}
}
可以请作者喝杯咖啡