-
-
Notifications
You must be signed in to change notification settings - Fork 4.6k
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
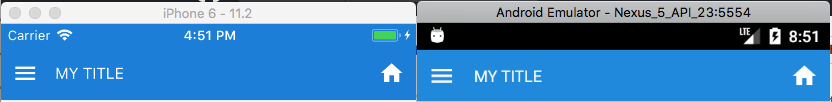
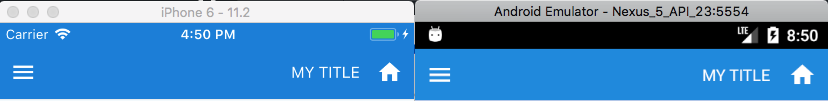
Adds header centerComponent alignment #946
Conversation
001426e
to
aee2f68
Compare
Codecov Report
@@ Coverage Diff @@
## next #946 +/- ##
==========================================
+ Coverage 55.25% 55.29% +0.04%
==========================================
Files 32 33 +1
Lines 590 604 +14
Branches 108 112 +4
==========================================
+ Hits 326 334 +8
- Misses 211 216 +5
- Partials 53 54 +1
Continue to review full report at Codecov.
|
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Could you add an example in the docs with the screenshot you posted on this PR ?
3cf58a8
to
7f44cbf
Compare
|
@xavier-villelegier Updated, should be able to preview it using the |
* Header title align * Update snapshots and formatting * Rename centerComponentStyles to centerComponentStyle * Add ts defs for new props * Add docs for new header props * Remove redundant android statusbar height * docs: Allow viewing `next` docs in version switch * docs(header): Add left aligned center component example
|
Solid PR @iRoachie! Thanks for adding this feature! Looks really useful! 💯 |
* Header title align * Update snapshots and formatting * Rename centerComponentStyles to centerComponentStyle * Add ts defs for new props * Add docs for new header props * Remove redundant android statusbar height * docs: Allow viewing `next` docs in version switch * docs(header): Add left aligned center component example
* Header title align * Update snapshots and formatting * Rename centerComponentStyles to centerComponentStyle * Add ts defs for new props * Add docs for new header props * Remove redundant android statusbar height * docs: Allow viewing `next` docs in version switch * docs(header): Add left aligned center component example
* Header title align * Update snapshots and formatting * Rename centerComponentStyles to centerComponentStyle * Add ts defs for new props * Add docs for new header props * Remove redundant android statusbar height * docs: Allow viewing `next` docs in version switch * docs(header): Add left aligned center component example
* Header title align * Update snapshots and formatting * Rename centerComponentStyles to centerComponentStyle * Add ts defs for new props * Add docs for new header props * Remove redundant android statusbar height * docs: Allow viewing `next` docs in version switch * docs(header): Add left aligned center component example
* Updated readme with RNW todo + opencollective * Rename back `text` to `title` * Fix tests and Princing card * Fix searchbar methods next (#916) * Updated readme with RNW todo + opencollective * Rename back `text` to `title` * Fix tests and Princing card * Rename `clearText` into `clear` * Apply default props on iOS SearchBar * Update SearchBar wrapper with methods * Update docs and ts * Fix android onClear naming in PropTypes * Remove useless condition * Use default props * Update snapshots * Add more tests * Update cancel methods doc * fix(header): Alignment on android now consistent with iOS (#944) * chore(package): Bump version * Adds header centerComponent alignment (#946) * Header title align * Update snapshots and formatting * Rename centerComponentStyles to centerComponentStyle * Add ts defs for new props * Add docs for new header props * Remove redundant android statusbar height * docs: Allow viewing `next` docs in version switch * docs(header): Add left aligned center component example * [Button] Auto import LinearGradient if Expo (#943) * Warning only for non-expo user * Auto import LinearGradient on Expo * Show warning if non-expo user * Update example * Update snapshot * Use `width: '100%'` for Input (#954) * Export Input in TypeScript definitions (#953) * Fixes #947 Input is not exported in TypeScript definitions * Use react-native TextInputProperties and match type description to docs description * Add missing methods for Input component * Fix styled-component for Input and Button (#956) * Fix styled-component for Input * Fix styled-component for Button * docs(website): Changed master to next for current changes * Make optional `selectedIndexes` property optional * disabled button update * style(typings): Prettier * feat(typings): Adds disabled props to button Ref #982 * docs(website): Add disabled props for Button * Move Imgur images to GitHub (#974) * Replace imgur images for button, badge, button_group * Replace card, checkbox images * Replace form images * Replace imgaes for getting started, icons, lists, pricing, rating, searchbar * Replace input images * Replace lists, social icons, text images * Replace images in readme * feat(website): Add react native training logo to footer Closes #975 * Allow title for Card to be a React Component (#918) (#968) * docs(website): Allow card title to be react native component * Add support for different icon type in Avatar component #942 (#980) * Add support for different icon type in Avatar component #942 * Revert previous git hook #942 * docs(website): Better syntax colouring for code blocks (#983)
* Updated readme with RNW todo + opencollective * Rename back `text` to `title` * Fix tests and Princing card * Fix searchbar methods next (react-native-elements#916) * Updated readme with RNW todo + opencollective * Rename back `text` to `title` * Fix tests and Princing card * Rename `clearText` into `clear` * Apply default props on iOS SearchBar * Update SearchBar wrapper with methods * Update docs and ts * Fix android onClear naming in PropTypes * Remove useless condition * Use default props * Update snapshots * Add more tests * Update cancel methods doc * fix(header): Alignment on android now consistent with iOS (react-native-elements#944) * chore(package): Bump version * Adds header centerComponent alignment (react-native-elements#946) * Header title align * Update snapshots and formatting * Rename centerComponentStyles to centerComponentStyle * Add ts defs for new props * Add docs for new header props * Remove redundant android statusbar height * docs: Allow viewing `next` docs in version switch * docs(header): Add left aligned center component example * [Button] Auto import LinearGradient if Expo (react-native-elements#943) * Warning only for non-expo user * Auto import LinearGradient on Expo * Show warning if non-expo user * Update example * Update snapshot * Use `width: '100%'` for Input (react-native-elements#954) * Export Input in TypeScript definitions (react-native-elements#953) * Fixes react-native-elements#947 Input is not exported in TypeScript definitions * Use react-native TextInputProperties and match type description to docs description * Add missing methods for Input component * Fix styled-component for Input and Button (react-native-elements#956) * Fix styled-component for Input * Fix styled-component for Button * docs(website): Changed master to next for current changes * Make optional `selectedIndexes` property optional * disabled button update * style(typings): Prettier * feat(typings): Adds disabled props to button Ref react-native-elements#982 * docs(website): Add disabled props for Button * Move Imgur images to GitHub (react-native-elements#974) * Replace imgur images for button, badge, button_group * Replace card, checkbox images * Replace form images * Replace imgaes for getting started, icons, lists, pricing, rating, searchbar * Replace input images * Replace lists, social icons, text images * Replace images in readme * feat(website): Add react native training logo to footer Closes react-native-elements#975 * Allow title for Card to be a React Component (react-native-elements#918) (react-native-elements#968) * docs(website): Allow card title to be react native component * Add support for different icon type in Avatar component react-native-elements#942 (react-native-elements#980) * Add support for different icon type in Avatar component react-native-elements#942 * Revert previous git hook react-native-elements#942 * docs(website): Better syntax colouring for code blocks (react-native-elements#983)
* Updated readme with RNW todo + opencollective * Rename back `text` to `title` * Fix tests and Princing card * Fix searchbar methods next (#916) * Updated readme with RNW todo + opencollective * Rename back `text` to `title` * Fix tests and Princing card * Rename `clearText` into `clear` * Apply default props on iOS SearchBar * Update SearchBar wrapper with methods * Update docs and ts * Fix android onClear naming in PropTypes * Remove useless condition * Use default props * Update snapshots * Add more tests * Update cancel methods doc * fix(header): Alignment on android now consistent with iOS (#944) * chore(package): Bump version * Refractor ListItem * Add buttonGroup (+ fix checkbox) * Remove useless style * Fix inputStyle props of TextInput * Fix flex TextInput * Fix flex layout * Fix TextInput height * Updated readme with RNW todo + opencollective * Rename back `text` to `title` * Fix tests and Princing card * Fix searchbar methods next (#916) * Updated readme with RNW todo + opencollective * Rename back `text` to `title` * Fix tests and Princing card * Rename `clearText` into `clear` * Apply default props on iOS SearchBar * Update SearchBar wrapper with methods * Update docs and ts * Fix android onClear naming in PropTypes * Remove useless condition * Use default props * Update snapshots * Add more tests * Update cancel methods doc * fix(header): Alignment on android now consistent with iOS (#944) * chore(package): Bump version * Adds header centerComponent alignment (#946) * Header title align * Update snapshots and formatting * Rename centerComponentStyles to centerComponentStyle * Add ts defs for new props * Add docs for new header props * Remove redundant android statusbar height * docs: Allow viewing `next` docs in version switch * docs(header): Add left aligned center component example * [Button] Auto import LinearGradient if Expo (#943) * Warning only for non-expo user * Auto import LinearGradient on Expo * Show warning if non-expo user * Update example * Update snapshot * Use `width: '100%'` for Input (#954) * Export Input in TypeScript definitions (#953) * Fixes #947 Input is not exported in TypeScript definitions * Use react-native TextInputProperties and match type description to docs description * Add missing methods for Input component * Fix styled-component for Input and Button (#956) * Fix styled-component for Input * Fix styled-component for Button * Update docs * Add checkmarkColor & disclosureColor * Add topDivider & bottomDivider * Add platform specific Divider * Add inputContainerStyle to Input * Add Divider to List * Refractor Divider * Refractor ListItem * Add buttonGroup (+ fix checkbox) * Remove useless style * Fix inputStyle props of TextInput * Fix flex TextInput * Fix flex layout * Fix TextInput height * Update docs * Add checkmarkColor & disclosureColor * Add topDivider & bottomDivider * Add platform specific Divider * Add inputContainerStyle to Input * Add Divider to List * Refractor Divider * Use hairlineWidth for Divider * Rebase from next * Rebase from next * docs(v2): Correct prop on Button to be text * Add text default width if buttonStyle has a width (#995) * Refractor ListItem * Add buttonGroup (+ fix checkbox) * Remove useless style * Fix inputStyle props of TextInput * Fix flex TextInput * Fix flex layout * Fix TextInput height * Update docs * Add checkmarkColor & disclosureColor * Add topDivider & bottomDivider * Add platform specific Divider * Add inputContainerStyle to Input * Add Divider to List * Refractor Divider * Add buttonGroup (+ fix checkbox) * Fix flex TextInput * Add checkmarkColor & disclosureColor * Add topDivider & bottomDivider * Use hairlineWidth for Divider * Rebase from next * Fix rebase conflict * Fix conflict * Fix conflict * Add scaleProps & ViewComponent * Add react-native-touchable-scale * Add gradient/scale example * Rename props * Update docs * Add precise contentContainerStyle desc * Add rightIcon & rightAvatar * Add rightSubtitle props * Add styling to texts * Add border to List * Use RNE primary color (for upcoming theming feature) * Fix proptypes * Fix checkmark * Update List doc * Fix typo * Explain `Input` styles * Update input style docs * Update tests and dependencies * Add back inputContainerStyle * Removed List component + update ListItem docs * Fix listitem id in website sidebar
Ref: https://github.com/react-native-training/react-native-elements/issues/441
Motivation
Some people want Headers with the text to left
Solution
Adds
placementandcenterComponentStyleprops to enable this functionality.Preview
Right align

Left align