-
Notifications
You must be signed in to change notification settings - Fork 751
Description
Help us help you! Please choose one:
- My app crashes with
react-rails, so I've included the stack trace and the exact steps which make it crash. - My app doesn't crash, but I'm getting unexpected behavior. So, I've described the unexpected behavior and suggested a new behavior.
- I'm trying to use
react-railswith another library, but I'm having trouble. I've described my JavaScript management setup (eg, Sprockets, Webpack...), how I'm trying to use this other library, and why it's not working. - I have another issue to discuss.
Hi folks, I'm using Webpacker and react-rails and trying to get HRM Hot Module Replacement working on my project.
The webpack-dev-server.md doc in webpacker mentions that, in order to enable HMR for React we need add react-hot-loader as per these instructions.
I think I already did everything I need to do on the webpacker side of things: Step one, I did by adding the --hot option to the call of bin/webpack-dev-server in my Procfile. Additionally, I enabled the hmr setting in my webpacker.yml file.
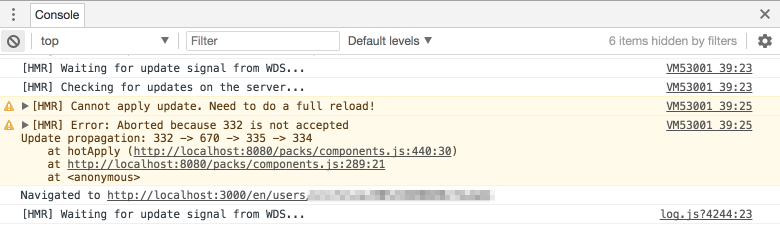
I see in my console that HMR is enabled and it correctly listens to code changes. It's unable to hot-load modules tho, because the modules are not accepted:
The instructions for react-hot-loader says to modify your root container to accept HMR by changing the root React entry point from something like this:
import React from 'react';
import { render } from 'react-dom';
import RootContainer from './containers/rootContainer.js';
render(<RootContainer />, document.getElementById('react-root'));To something like this:
if (module.hot) {
module.hot.accept('./containers/rootContainer.js', () => {
const NextRootContainer = require('./containers/rootContainer.js').default;
render(<NextRootContainer />, document.getElementById('react-root'));
})
}But, how do I do that with react-rails? I use the react_component Rails view helper to integrate React components into Rails views.
I'm suspecting that HMR is not successful in my project because the React code is not setup to accept the hot modules. Where in my code can I add
Any help would be greatly appreciated!