- StackEdit - Extended markdown support on LaTeX mathematical expressions and UML diagrams
- Math Online Editor - Writing math texts for the web with LaTeX equations support
<link rel="stylesheet" href="http://yandex.st/highlightjs/6.2/styles/googlecode.min.css">
<script src="http://code.jquery.com/jquery-1.7.2.min.js"></script>
<script src="http://yandex.st/highlightjs/6.2/highlight.min.js"></script>
<script>hljs.initHighlightingOnLoad();</script>
<script type="text/javascript">
$(document).ready(function(){
$("h2,h3,h4,h5,h6").each(function(i,item){
var tag = $(item).get(0).localName;
$(item).attr("id","wow"+i);
$("#category").append('<a class="new'+tag+'" href="#wow'+i+'">'+$(this).text()+'</a></br>');
$(".newh2").css("margin-left",0);
$(".newh3").css("margin-left",20);
$(".newh4").css("margin-left",40);
$(".newh5").css("margin-left",60);
$(".newh6").css("margin-left",80);
});
});
</script>
<div id="category"></div>
<div style="page-break-after: always;"></div>
<center>
<img src="images/drawing.png" alt="Drawing" style="width: 600px;"/>
</center>
<p align="center">
<img src="https://assets-cdn.github.com/images/modules/logos_page/GitHub-Mark.png" width="256" title="Github Logo">
</p>
-or-
<center>
<span style="color:red">Text in red color</span>
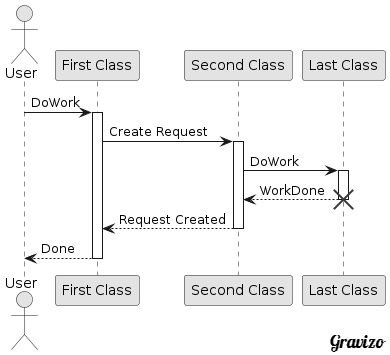
A simple way of describing graphs and include it easily in your web for free, blog, markdown page, github, and any location where remote images can be showed.
Gravizo uses Graphviz to render graphs. It supports DOT, PlantUML, UMLGraph syntax and SVG in JSON format. It will include other formats in the future. No javascript, no plugins needed so you can include in any document.
Example:




<style TYPE="text/css">
code.has-jax {font: inherit; font-size: 100%; background: inherit; border: inherit;}
</style>
<script type="text/x-mathjax-config">
MathJax.Hub.Config({
tex2jax: {
inlineMath: [['$','$'], ['\\(','\\)']],
skipTags: ['script', 'noscript', 'style', 'textarea', 'pre'] // removed 'code' entry
}
});
MathJax.Hub.Queue(function() {
var all = MathJax.Hub.getAllJax(), i;
for(i = 0; i < all.length; i += 1) {
all[i].SourceElement().parentNode.className += ' has-jax';
}
});
</script>
<script type="text/javascript" src="http://cdn.mathjax.org/mathjax/latest/MathJax.js?config=TeX-AMS-MML_HTMLorMML"></script>
And then:
`$x^2$` or `$$x^2$$`
Example:
`$$f(x) = \sin (x^2 + y^2) + {1 \over x + y}$$`
`$$
\begin{align*}
& \phi(x,y) = \phi \left(\sum_{i=1}^n x_ie_i, \sum_{j=1}^n y_je_j \right)
= \sum_{i=1}^n \sum_{j=1}^n x_i y_j \phi(e_i, e_j) = \\
& (x_1, \ldots, x_n) \left( \begin{array}{ccc}
\phi(e_1, e_1) & \cdots & \phi(e_1, e_n) \\
\vdots & \ddots & \vdots \\
\phi(e_n, e_1) & \cdots & \phi(e_n, e_n)
\end{array} \right)
\left( \begin{array}{c}
y_1 \\
\vdots \\
y_n
\end{array} \right)
\end{align*}
$$`
http://stackoverflow.com/questions/2188884/how-can-i-mix-latex-in-with-markdown
http://meta.math.stackexchange.com/questions/5020/mathjax-basic-tutorial-and-quick-reference
<img src="http://latex.codecogs.com/gif.latex?\frac{\partial J}{\partial \theta_k^{(j)}}=\sum_{i:r(i,j)=1}{\big((\theta^{(j)})^Tx^{(i)}-y^{(i,j)}\big)x_k^{(i)}}+\lambda \theta_k^{(j)}" />
}}=\\sum_{i:r(i,j)=1}{\\big((\\theta^{(j)})^Tx^{(i)}-y^{(i,j)}\\big)x_k^{(i)}}+\\lambda \\theta_k^{(j)})
}}=\sum_{i:r(i,j)=1}{\big((\theta^{(j)})^Tx^{(i)}-y^{(i,j)}\big)x_k^{(i)}}+\lambda \theta_k^{(j)})
})
注意要双反斜线\\来escape
# compile
latex foo.tex
# display on screen with X11
xdvi foo.dvi
# convert dvi to postscript
dvips -Pcmz foo.dvi foo.ps
# convert dvi to pdf
dvipdf foo.dvi
To get a list of users that have stared a repository you can append /stargazers to the url of the repository:
https://github.com/[user]/[repo]/stargazers
You can also see who the watchers:
https://github.com/[user]/[repo]/watchers
Trending in open source: https://github.com/trending
Most forks: https://github.com/search?o=desc&q=stars:%3E1&s=forks&type=Repositories
Most stars: https://github.com/search?q=stars:%3E1&s=stars&type=Repositories
http://stackoverflow.com/questions/19855552/how-to-find-out-the-most-popular-repositories-on-github
sudo apt-get install git-cvs
git cvsimport -v -d :pserver:anonymous@basicsynth.cvs.sourceforge.net:/cvsroot/basicsynth Src
https://pkp.sfu.ca/wiki/index.php/HOW-TO_import_and_export_to_and_from_Git_and_CVS
http://www.gromacs.org/Developer_Zone/Git/Migrating_a_CVS_repository_to_GIT
http://stackoverflow.com/questions/881158/is-there-a-migration-tool-from-cvs-to-git
http://stackoverflow.com/questions/11362676/how-to-import-and-keep-updated-a-cvs-repository-in-git
git cvsimport -v -d :pserver:anonymous@cvs.drupal.org:/cvs/drupal-contrib contributions/modules/module-name
This would login to cvs.drupal.org using the CVS's pserver login method, provide the username anonymous and
the password (for anonymous access, the password is almost always anonymous), set the CVS document root to
/cvs/drupal-contrib, and pull the code located at contributions/modules/module-name into the current working
directory as a git repository.
https://maymay.net/blog/2008/04/15/how-to-import-cvs-code-repositories-into-git-using-git-cvsimport/
Rename '.png.jpg' to '.jpg':
rename '.png.jpg' '.jpg' ./*
-or-
cd dir/with/messedup/files
for file in *.png.jpg; do
mv "$file" "${file%.png.jpg}.jpg"
done
-or-
for fn in *.jpg; do convert "$fn" `echo $fn | sed 's/jpg$/png/'`; done
-or-
ls *.jpg | xargs -I{} convert "{}" `echo {} | sed 's/jpg$/png/'`
This can be also be done with xargs and sed to change the file extension:
ls | grep \.png$ | sed 'p;s/\.png/\.jpg/' | xargs -n2 mv
-or-
find . -name "*.png" -print0 | sed 'p;s/\.png/\.jpg/' | xargs -0 -n2 mv
-or-
ls *.svg.png | xargs basename -s .svg.png | xargs -I {} mv {}.svg.png {}.png
If you have files in subdirectories that you want converted, then you can pipe find to a while read loop:
find . -type f -name '*.png' |
while read file; do
convert "$file" -resize "${file%.png}.jpg"
done
http://stackoverflow.com/questions/10972002/batch-renaming-files-in-command-line-and-xargs
Choose a random file from a directory in a shell script:
ls path/to/*.mp3 | awk 'BEGIN{ srand(); } { line[NR]=$0 } END{ print line[(int(rand()*NR+1))] }'
echo `find . -maxdepth 1 -mindepth 1 -type f -print0 | sort --zero-terminated --random-sort | sed 's/\d000.*//g'`
find . -type f | shuf -n1
for f in `ls /usr/bin`; do echo "$RANDOM $f" ; done | sort -R | head -n1 | cut -d' ' -f2-
Simulate typing:
echo "You can simulate on-screen typing just like in the movies" | pv -qL 10
Monitor progress of a command:
pv access.log | gzip > access.log.gz
Live ssh network throughput test:
yes | pv | ssh $host "cat > /dev/null"
pv /dev/zero|ssh $host 'cat > /dev/null'
Time how fast the computer reads from /dev/zero:
pv /dev/zero > /dev/null
Copy a file using pv and watch its progress:
pv sourcefile > destfile
Transfer a directory from A to B and monitor progress:
# on computer A, with IP address 192.168.1.100
$ tar -cf - /path/to/dir | pv | nc -l -p 6666 -q 5
# on computer B
$ nc 192.168.1.100 6666 | pv | tar -xf -
Using pv and dialog together to create a dialog progress:
tar -czf - ./Documents/ | (pv -n > backup.tgz) 2>&1 | dialog --gauge "Progress" 10 70
http://www.tecmint.com/monitor-copy-backup-tar-progress-in-linux-using-pv-command/
Extract tar ball and show progress using the dialog command:
(pv -n backup.tar.gz | tar xzf - -C path/to/data ) 2>&1 | dialog --gauge "Running tar, please wait..." 10 70 0
http://www.cyberciti.biz/open-source/command-line-hacks/pv-command-examples/
Piping the microphone from one machine to the speakers of another:
dd if=/dev/dsp | ssh -C user@host dd of=/dev/dsp
-or-
dd if=/dev/dsp | ssh -c arcfour -C user@host dd of=/dev/dsp
Tunnel audio chat over ssh:
arecord -f cd -t raw | oggenc - -r | ssh user@host mplayer -
Wav -> MP3
ffmpeg -i input.wav -vn -ar 44100 -ac 2 -ab 192k -f mp3 output.mp3
ffmpeg -i audio.wav -acodec libmp3lame audio.mp3
http://stackoverflow.com/questions/3255674/convert-audio-files-to-mp3-using-ffmpeg
http://www.catswhocode.com/blog/19-ffmpeg-commands-for-all-needs
Convert a video into animated GIF
ffmpeg -i video.mp4 -vf scale=500:-1 -t 10 -r 10 image.gif
http://www.labnol.org/internet/useful-ffmpeg-commands/28490/
http://www.tecmint.com/ffmpeg-commands-for-video-audio-and-image-conversion-in-linux/
Image conversion:
convert icon.svg -scale 32 tmp/32.png
convert tmp/16.png tmp/32.png tmp/48.png tmp/128.png tmp/256.png icon.ico
/usr/bin/convert -resize x16 -gravity center -crop 16x16+0+0 input.jpg \
-transparent white -colors 256 output/favicon.ico
/usr/bin/convert -resize x16 -gravity center -crop 16x16+0+0 input.png \
-flatten -colors 256 output/favicon.ico
ffmpeg -i img.png img.ico
ffmpeg -i input.jpg -vf scale=320:240 output_320x240.png
ffmpeg -i input.jpg -vf scale=320:-1 output_320.png
https://trac.ffmpeg.org/wiki/Scaling%20(resizing)%20with%20ffmpeg
http://stackoverflow.com/questions/28932/best-javascript-compressor
- JSBeautifier
- Javascript Formatter
- UNMINIFY - Unminify JS, CSS and HTML Code
http://stackoverflow.com/questions/822119/tool-to-unminify-decompress-javascript
$ python -m SimpleHTTPServer 8080Replace 8080 with another number if you want it to listen on a different port.
For ports < 1024 it needs to run with root privileges.
The python 3.x equivalent of this is:
$ python3 -m http.server$ php -S 0.0.0.0:8080Without gem
$ ruby -run -e httpd . -p8080With serve
$ gem install serve
$ serve 8080Use Connect and ServeStatic with Node.js:
-
Install connect and serve-static with NPM
$ npm install connect serve-static
-
Create server.js file with this content:
var connect = require('connect'); var serveStatic = require('serve-static'); connect().use(serveStatic(__dirname)).listen(8080, function(){ console.log('Server running on 8080...'); });
-
Run with Node.js
$ node server.js
Simplest Node.js server:
$ npm install http-server -g
$ http-server