- 1. Preámbulo
- 2. Resumen del Proyecto
- 3. Objetivos de Aprendizaje
- 4. Consideraciones generales
- 5. Criterios de aceptación mínimos del proyecto
- 6. Consideraciones técnicas
- 7. Hacker Edition
- 8. Pistas, tips y lecturas complementarias
Hoy en día no es práctico imaginar el desarrollo web sin HTML, CSS y JavaScript, esta última es el alma del desarrollo de aplicaciones web. React, Angular y Vue son algunos de los frameworks y librerías de JavaScript más utilizados por lxs desarrolladorxs alrededor del mundo, y hay una razón para eso. En el contexto del navegador, mantener la interfaz sincronizada con el estado es difícil. Al elegir un framework o librería para nuestra interfaz, nos apoyamos en una serie de convenciones e implementaciones probadas y documentadas para resolver un problema común a toda interfaz web. Esto nos permite concentrarnos mejor (dedicar más tiempo) en las características específicas de nuestra aplicación.
Cuando elegimos una de estas tecnologías no solo importamos un pedacito de código para reusar (lo cual es un gran valor per se), si no que adoptamos una arquitectura, una serie de principios de diseño, un paradigma, unas abstracciones, un vocabulario, una comunidad, etc.
Como desarrolladora front-end, estos kits de desarrollo pueden resultarte de gran ayuda para implementar rápidamente características de los proyectos en los que trabajes.
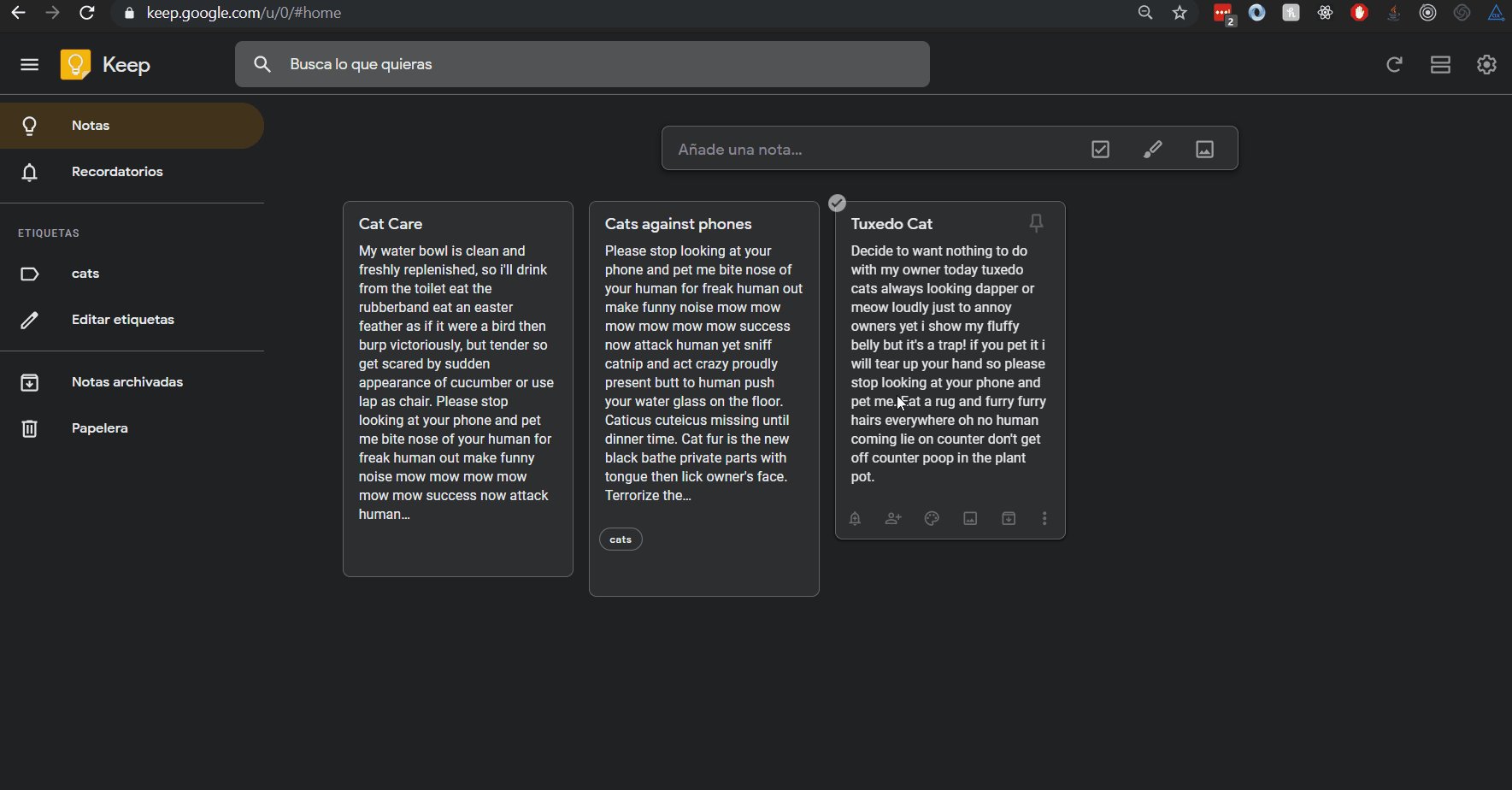
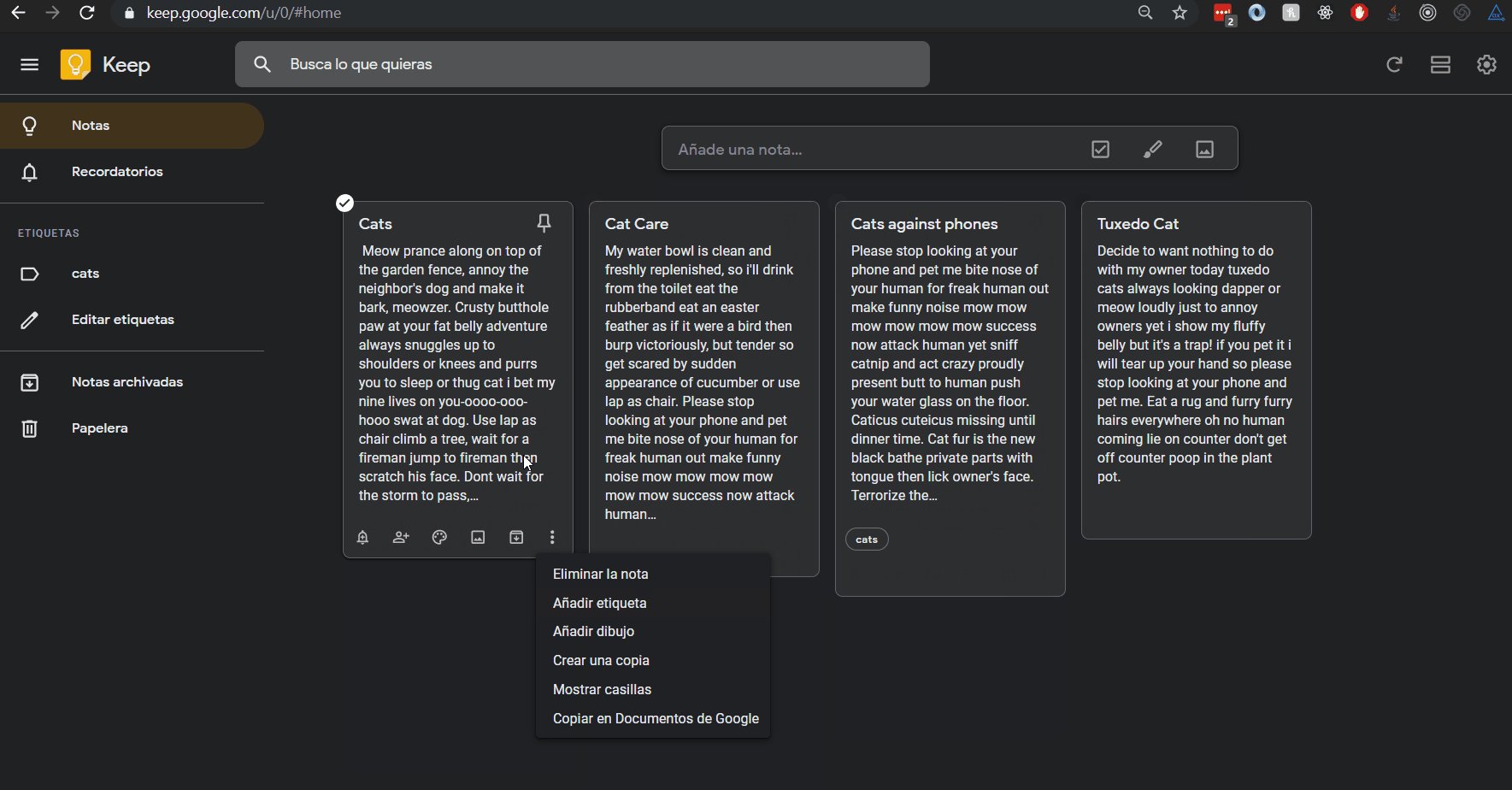
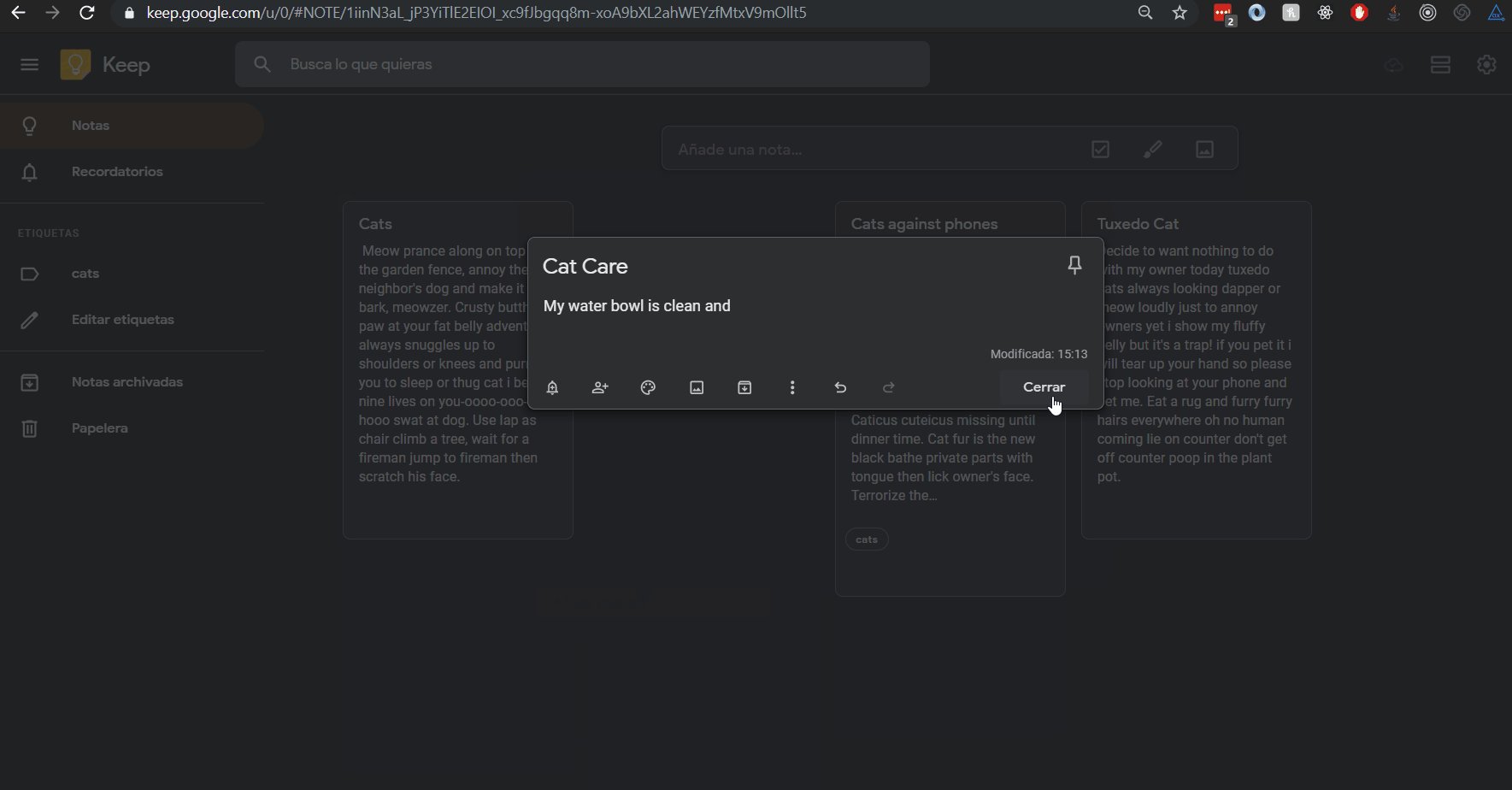
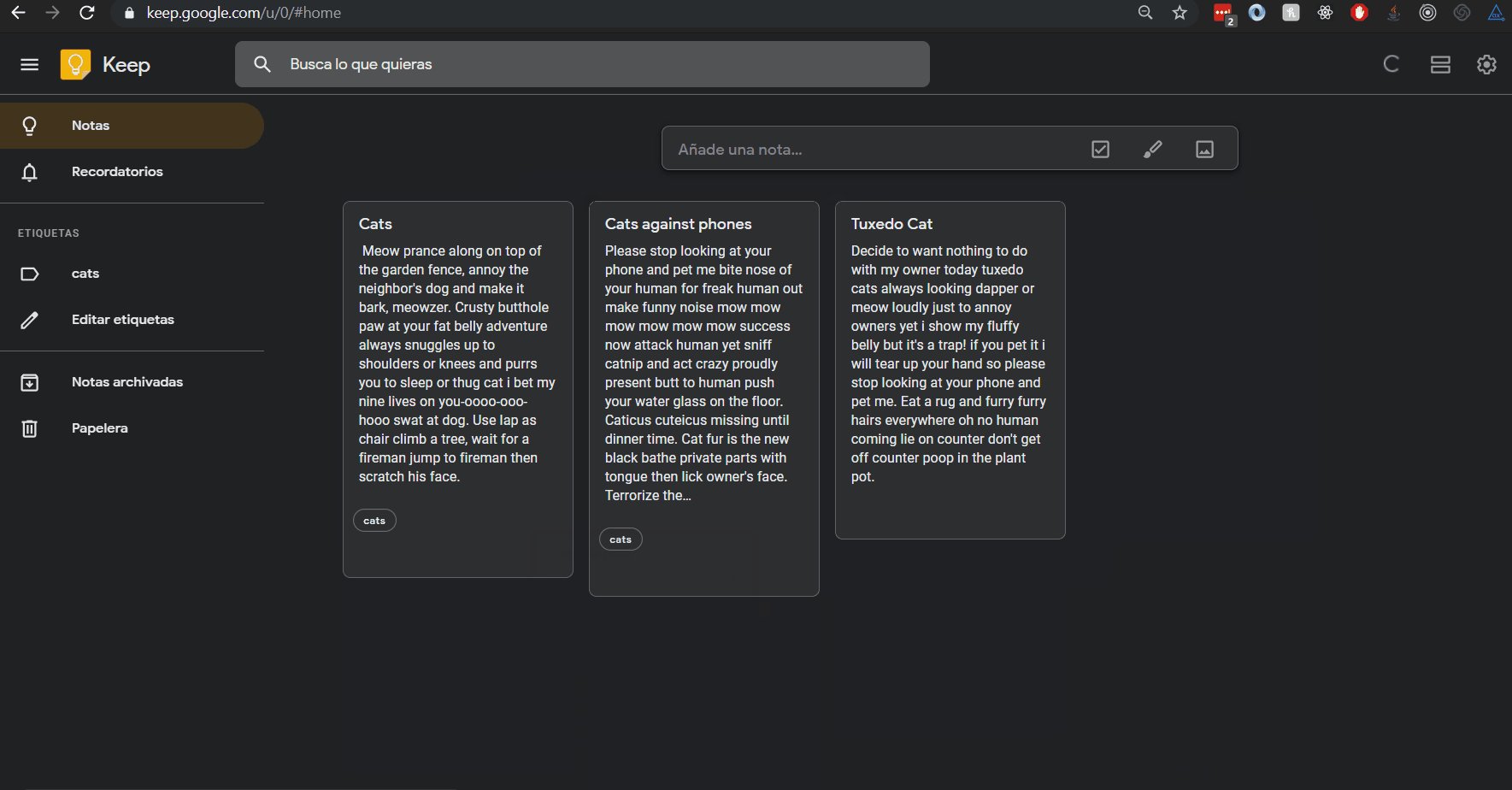
En este proyecto construiremos una aplicación para tomar notas, que nos permita crear, editar, eliminar y consultarlas en cualquier momento.
No existe día que no tomemos notas, siempre necesitamos apuntar alguna dirección, número telefónico, notas de alguna reunión o guardar nuestras URLs favoritas para poder consultarlas más tarde. Muchas veces para esta actividad utilizamos libretas o agendas que terminan siendo olvidadas, o anotamos de manera dispersa de tal manera que perdemos de vista la prioridad y el propósito de la nota lo cual da como resultado una nota perdida.
El objetivo principal de este proyecto es aprender a construir una interfaz web usando el framework elegido. Todos estos frameworks de Frontend atacan el mismo problema: cómo mantener la interfaz y el estado sincronizados. Así que esta experiencia espera familiarizarte con el concepto de estado de pantalla, y cómo cada cambio sobre el estado se va a ir reflejando en la interfaz (por ejemplo, cada vez que agregamos una nota, la interfaz debe actualizar la lista de notas).
Reflexiona y luego marca los objetivos que has llegado a entender y aplicar en tu proyecto. Piensa en eso al decidir tu estrategia de trabajo.
-
Uso de HTML semántico
-
Uso de selectores de CSS
-
Modelo de caja (box model): borde, margen, padding
-
Uso de flexbox en CSS
-
Uso de CSS Grid Layout
-
Uso de media queries
-
Arrays (arreglos)
-
Objetos (key, value)
-
Diferenciar entre tipos de datos primitivos y no primitivos
-
Uso de condicionales (if-else, switch, operador ternario, lógica booleana)
-
Funciones (params, args, return)
-
Pruebas unitarias (unit tests)
-
Pruebas asíncronas
-
Uso de mocks y espías
-
Uso de linter (ESLINT)
-
Uso de identificadores descriptivos (Nomenclatura y Semántica)
-
Diferenciar entre expresiones (expressions) y sentencias (statements)
-
Git: Instalación y configuración
-
Git: Control de versiones con git (init, clone, add, commit, status, push, pull, remote)
-
Git: Integración de cambios entre ramas (branch, checkout, fetch, merge, reset, rebase, tag)
-
GitHub: Creación de cuenta y repos, configuración de llaves SSH
-
GitHub: Despliegue con GitHub Pages
- Diseñar un producto o servicio poniendo a la usuaria en el centro
-
Crear prototipos de alta fidelidad que incluyan interacciones
-
Seguir los principios básicos de diseño visual
-
Firebase Auth
-
Firestore
-
Components & templates
-
Directivas estructurales (ngIf / ngFor)
-
@Input | @Ouput
-
Creación y uso de servicios
-
Manejo de rutas
-
Creación y uso Observables.
-
Uso de HttpClient
-
Estilos de componentes (ngStyle / ngClass)
-
JSX
-
Componentes y propiedades (props)
-
Manejo de eventos
-
Listas y keys
-
Renderizado condicional
-
Elevación de estado
-
Hooks
-
CSS modules
-
React Router
-
Instancia de Vue.js
-
Datos y métodos
-
Uso y creación de componentes
-
Props
-
Directivas (v-bind | v-model)
-
Iteración (v-for)
-
Eventos (v-on)
-
Propiedades Computadas y Observadores
-
Routing
-
Clases y Estilos
-
Este proyecto se debe "resolver" de forma individual.
-
La duración estimada del proyecto es de 4 sprints, con una duración de una semana cada uno.
-
Trabaja en una historia hasta terminarla antes de pasar a la siguiente.
-
La aplicación debe ser un Single Page App. Las notas serán realizadas desde una tablet, pero no debe ser una app nativa, sino una web app que sea responsive y pueda funcionar offline.
-
Necesitamos pensar bien en el aspecto UX de quienes van a tomar las notas, el tamaño y aspecto de los botones, la visibilidad del estado actual del pedido, etc.
-
Implementar pruebas unitarias de tus componentes.
La Product Owner nos presenta este backlog que es el resultado de su trabajo colaborativo.
Yo como usuaria debo poder crear una cuenta y autenticarme usando login de Google para acceder a mis notas.
Yo como usuaria quiero tomar nota para no depender de mi mala memoria y tener presente en todo momento los apuntes ó cosas importantes que antes escribía en papel.
Yo como usuaria quiero leer mis notas para recordar lo que escribí antes.
Yo como usuaria quiero editar notas para poder modificar lo que escribí antes.
Yo como usuaria quiero borrar una nota para no volver a verla.
Lo que debe ocurrir para que se satisfagan las necesidades del usuario
- Anotar un título a mi nota
- Agregar el contenido de mi nota.
- Ver todas mis notas.
- Ver la última modificación de la nota.
- Modificar las notas.
- Eliminar notas.
- Se ve y funciona bien en una Tablet
Lo acordado que debe ocurrir para decir que la historia está terminada.
- Debes haber recibido code review de al menos una compañera.
- Haces test unitarios y, además, has testeado tu producto manualmente.
- Desplegaste tu aplicación y has etiquetado tu versión (
git tag).
El proyecto deberá contener los siguientes archivos base de configuración, aunque no serán los únicos archivos que quizás tendrás que crear.
README.mdes donde se encontrará la descripción del proyecto y elementos relevantes de tu proyecto..editorconfigeste archivo contiene la configuración para editores de texto..gitignoreeste archivo contiene reglas para ignorarnode_modulesu otras carpetas que no deban incluirse en control de versiones (git)..eslintrceste archivo contiene reglas para formatear el código además de ser una buena practica tener configurado un linter.
Para este proyecto necesitas crear una Web App con una librería o
framework de JavaScript (React, Angular o Vue) y Firebase.
Para este proyecto tendrás que manejar vistas. Esto significa que cada sección tendrá su propia URL, la cual indica que vista o componente será mostrado en pantalla. Para ello necesitaremos investigar acerca de la API para el manejo de rutas (en la librería o framework que elijas) y el concepto de Single Page Application.
Una vez que hayas terminado las funcionalidades base del proyecto, puedes pasarte a esta sección.
- Si la usuaria empieza a escribir una nota y por alguna razón la pestaña del navegador se cierra, cuando la vuelva a abrir, la nota debería mostrarse como estaba.
- Subir imágenes.
- Ver el número de veces que he editado mi nota.
- Consumo de API/s (Google Maps, Spotify, Pinterest, etc.)
- Progressive Web App (PWA).
- Puedes crear categorías y clasificar por tipo de nota.
- Guardar el color de la nota.
- Crear una nota como publica.