A iOS Swift library for Gradient Button.
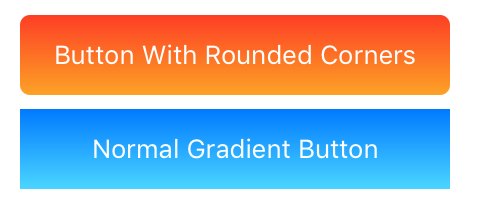
GradientButtonSwift is a swift library for applying gradients on UIButton for iOS projects. Gradient can be applied by specifying the top and bottom color for the button and the gradient will be automatically applied. It also supports specifying corner radius if you want a nice gradient button with rounded corners.
- iOS 9.0+
- Xcode 8.0+
You can use CocoaPods to install GradientButtonSwift by adding it to your Podfile:
platform :ios, '9.0'
use_frameworks!
pod 'GradientButtonSwift'To get the full benefits import GradientButtonSwift wherever you import UIKit
import UIKit
import GradientButtonSwift- Download and drop
GradientButton.swiftin your project. - Congratulations!
You can create a Gradient Button by
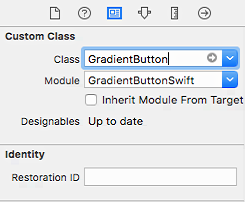
- Add button object and set custom class
GradientButton
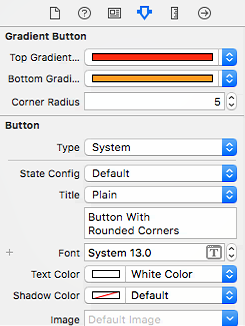
- You can set the gradient colors and corner radius in the Attributes Inspector
import GradientButtonSwift
...
let button = GradientButton(frame: CGRect(x: 10, y: 20, width: 150, height: 40))
button.setTitle("Button", for: .normal)
button.topGradientColor = UIColor.red
button.bottomGradientColor = UIColor.orange
button.cornerRadius = 5
self.view.addSubview(button)We would love you for the contribution to GradientButtonSwift, check the LICENSE file for more info.
Royden Rego – @roydenrego – roydenrego@softrixz.com
Distributed under the MIT license. See LICENSE for more information.