A simple and lightweight solution to the WorkFlowy code dilemma.
@ryanpcmcquen @WorkFlowy Nice and light. Very WorkFlowian.
— J Rawlins (@jprawlins) November 15, 2015If you've been a user for a while, you may remember that this extension supported language specific syntax highlighting at one time. Unfortunately, both the Chrome and Firefox extension reviews have become more stringent over time, and even though I was using a reputable open source syntax highlighting library (https://github.com/googlearchive/code-prettify), I was constantly getting rejections or would randomly have the extension unpublished because some file in that library was flagged as nefarious. For that reason, I've switched to Microlight (https://asvd.github.io/microlight/). Now the syntax highlighting is language and theme agnostic, and baked right into the codeFormatter library (https://github.com/ryanpcmcquen/codeFormatter).
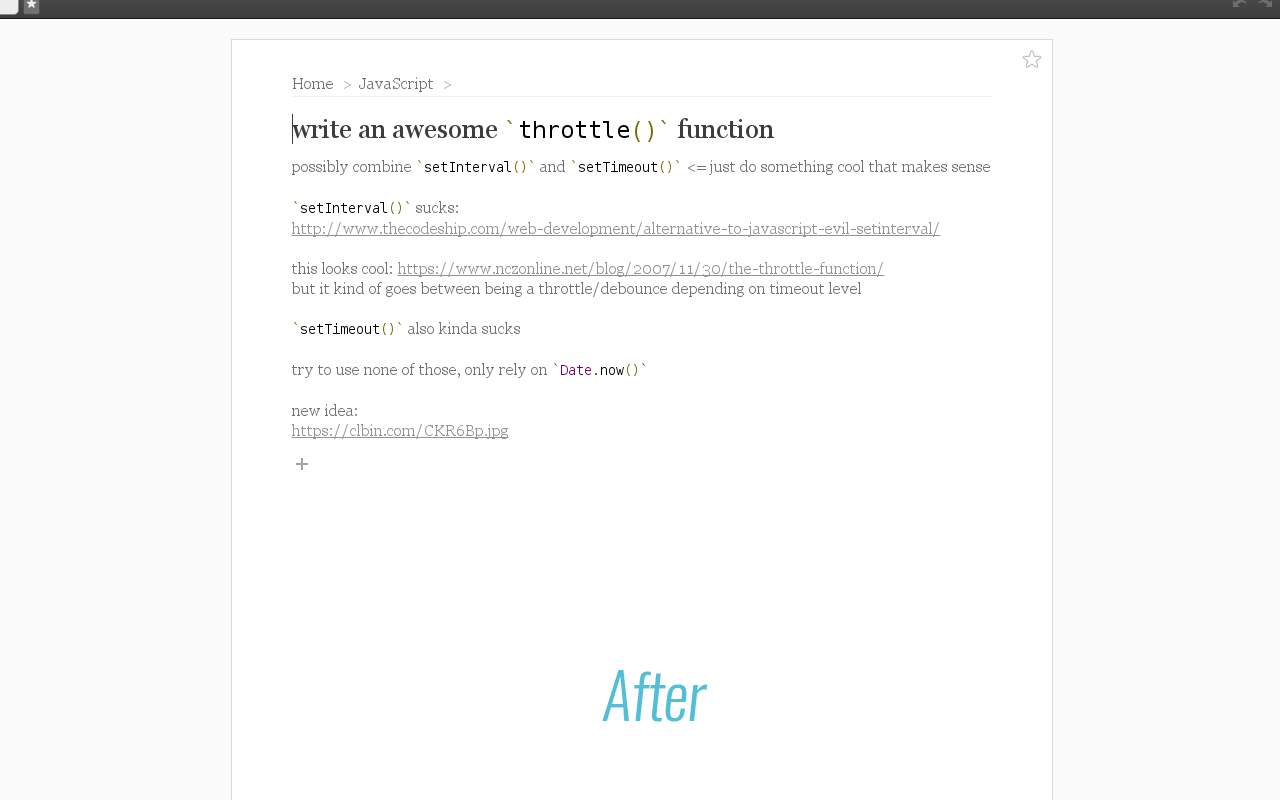
Make backtick wrapped text look like code! {openSource}
An open source extension to make backtick wrapped text look like code in WorkFlowy.
Unlike 'WorkFlowy for coders', this solution is lightweight, pure JavaScript, and still allows editing text in all views.
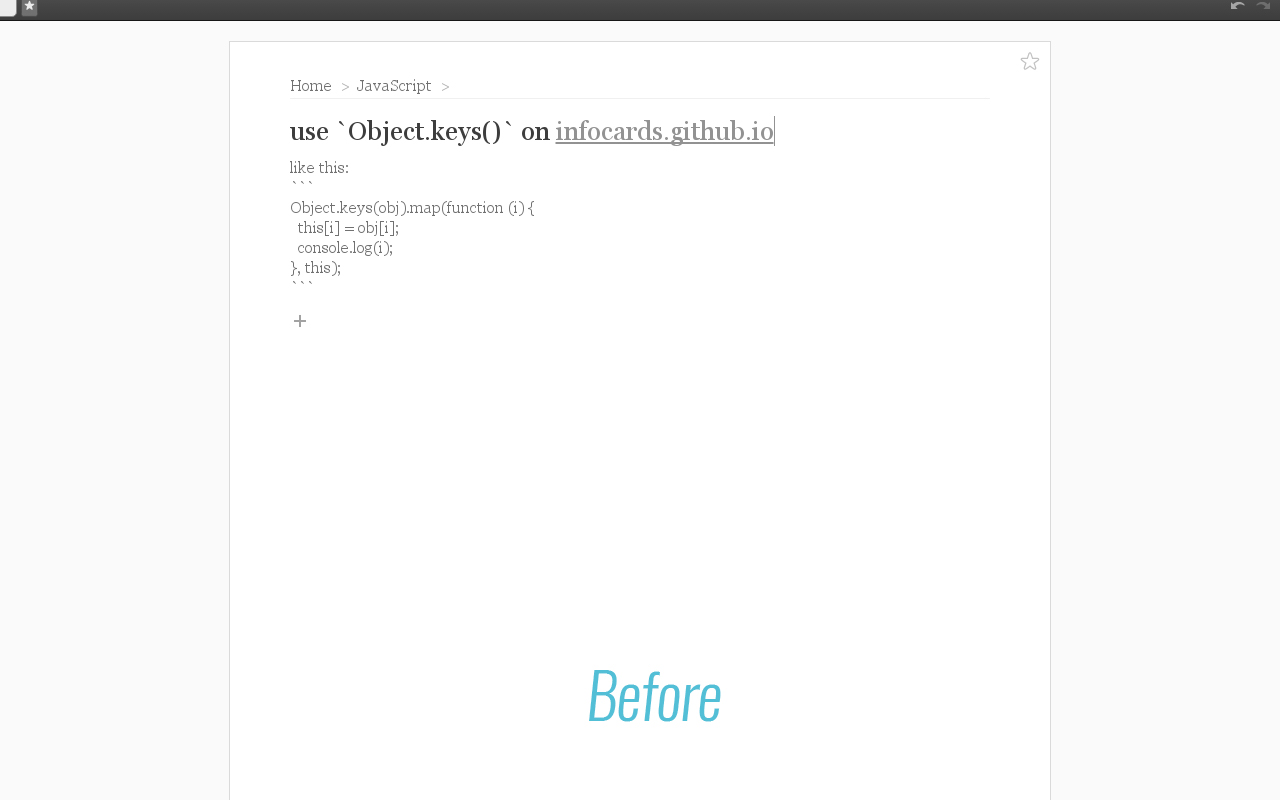
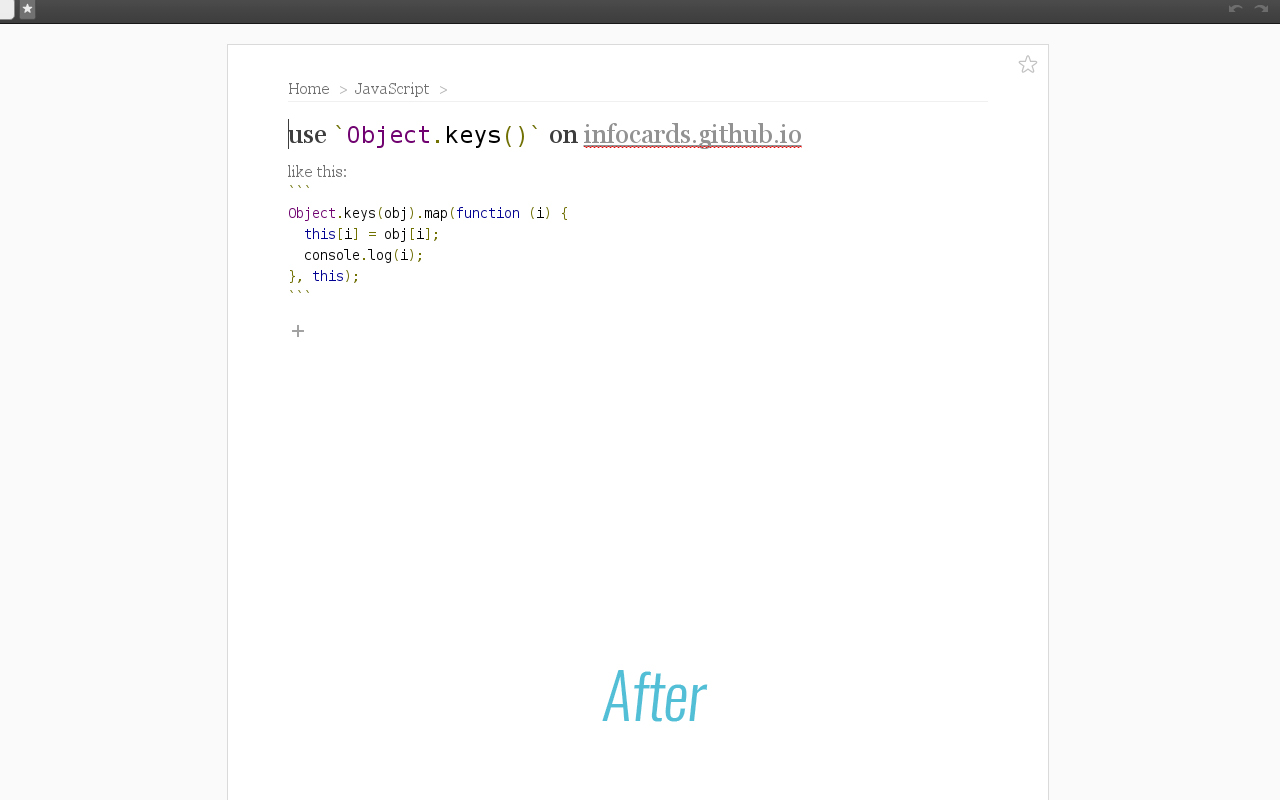
Any text wrapped in 1 or 3 backticks will be rendered as code (inspired by Markdown syntax).
Use 1 backtick for inline code, and 3 backticks to wrap multi-line code. Note that the 3 backticks MUST be on their own line.
Note that extensions do not work inside of Chrome apps, so if you are using the WorkFlowy 'app', this extension will not be running. This is a limitation of Chrome apps and extensions.
Enjoy!
https://github.com/ryanpcmcquen/workflowyCodeFormatter
https://chrome.google.com/webstore/detail/workflowy-code-formatter/kglihipcanlbglgikjghocmbbbbkfemn
If you don't already have a WorkFlowy account, please consider using my referral link (we'll both get bonus free space)! 🎉
Thanks to Corri Blair for the awesome graphics!
This extension also uses (as a submod):