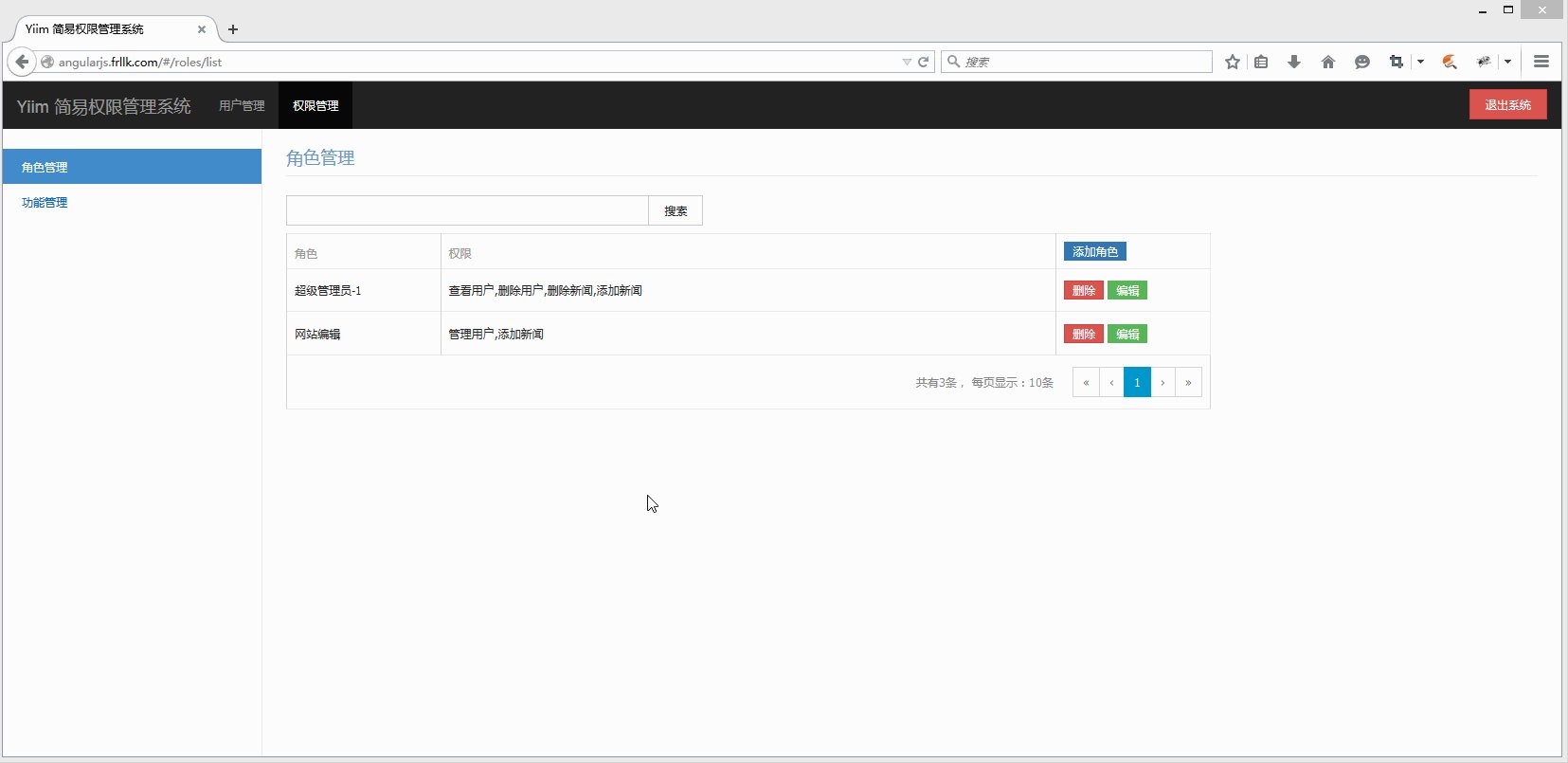
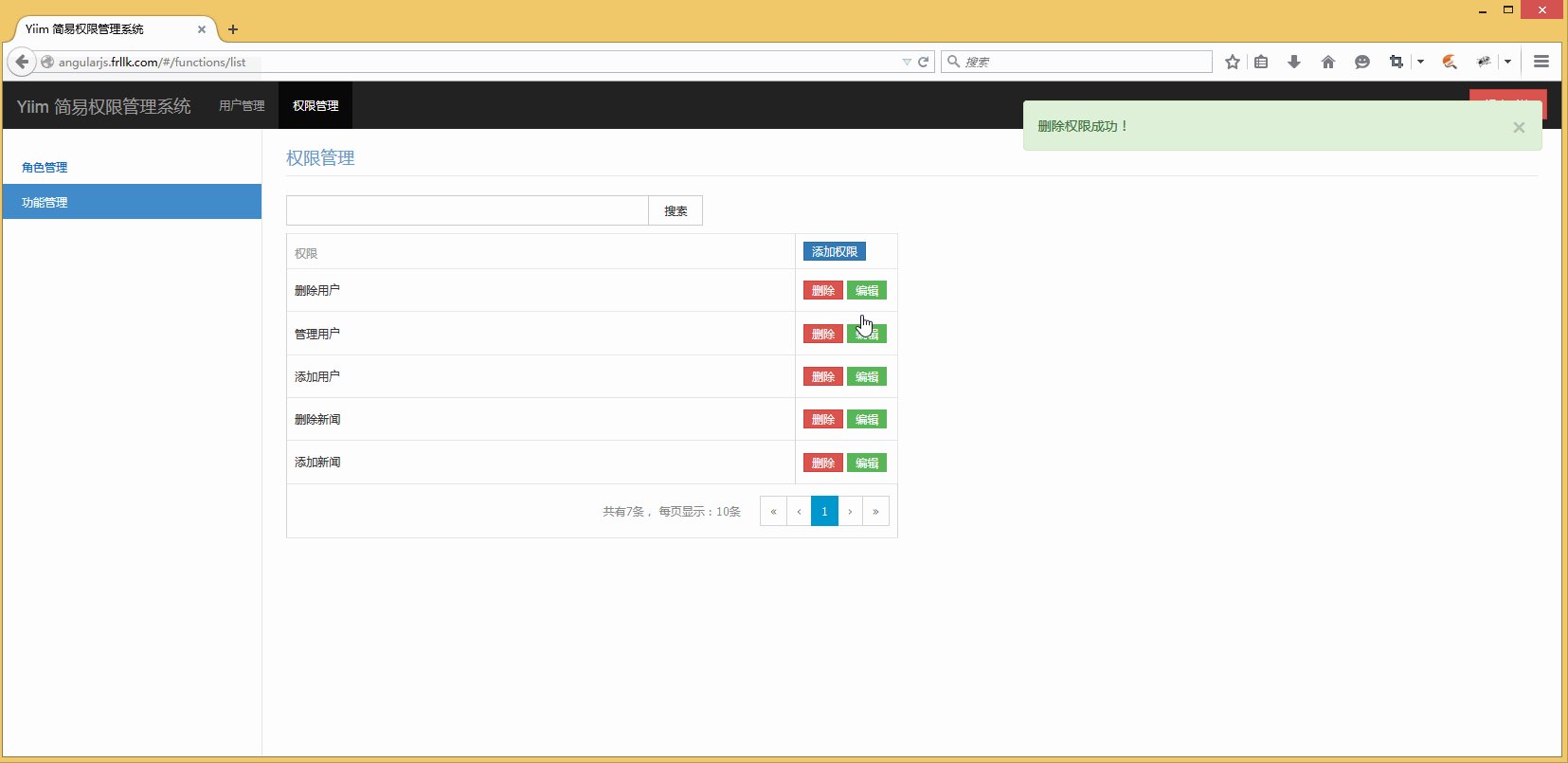
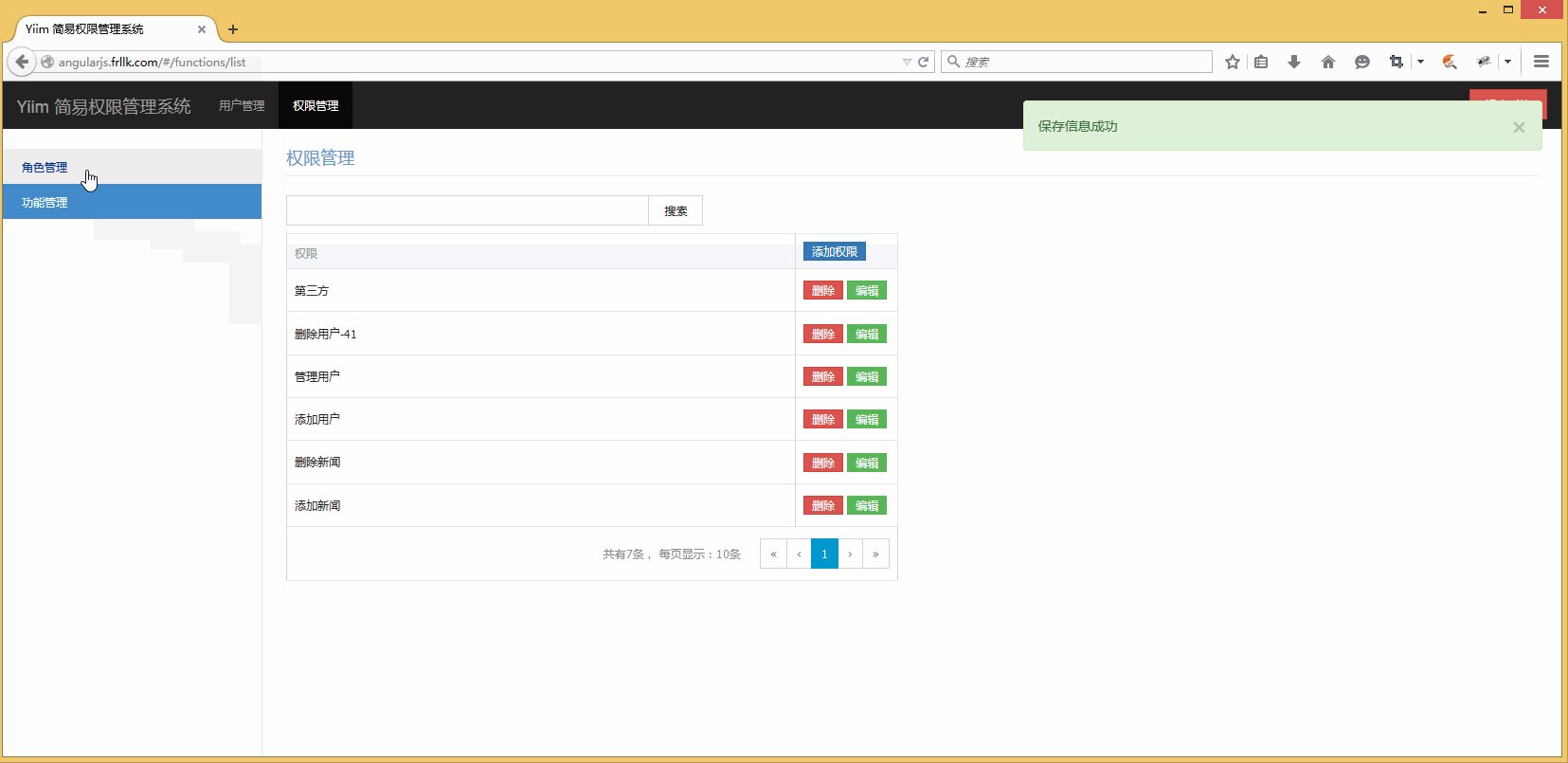
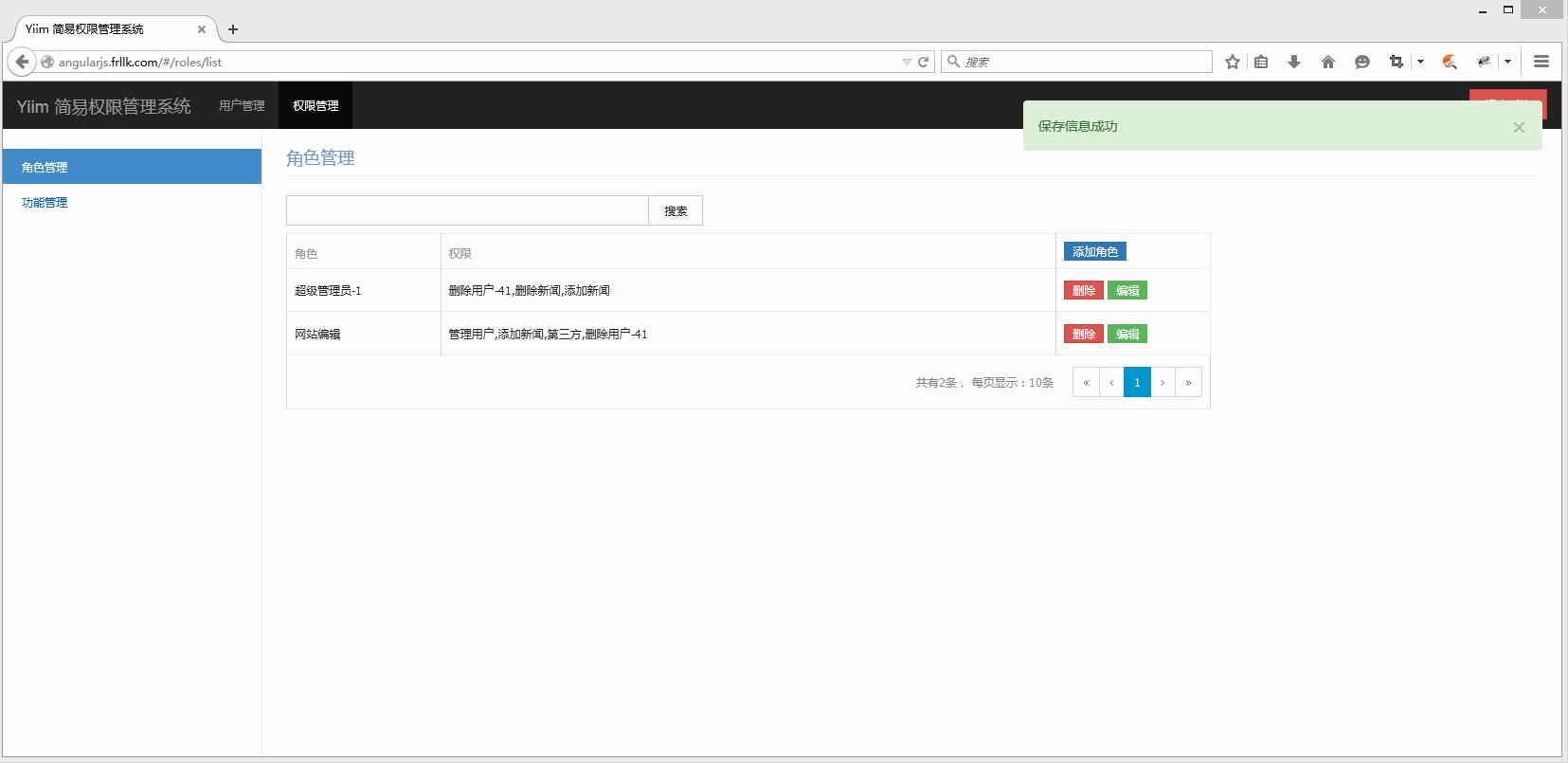
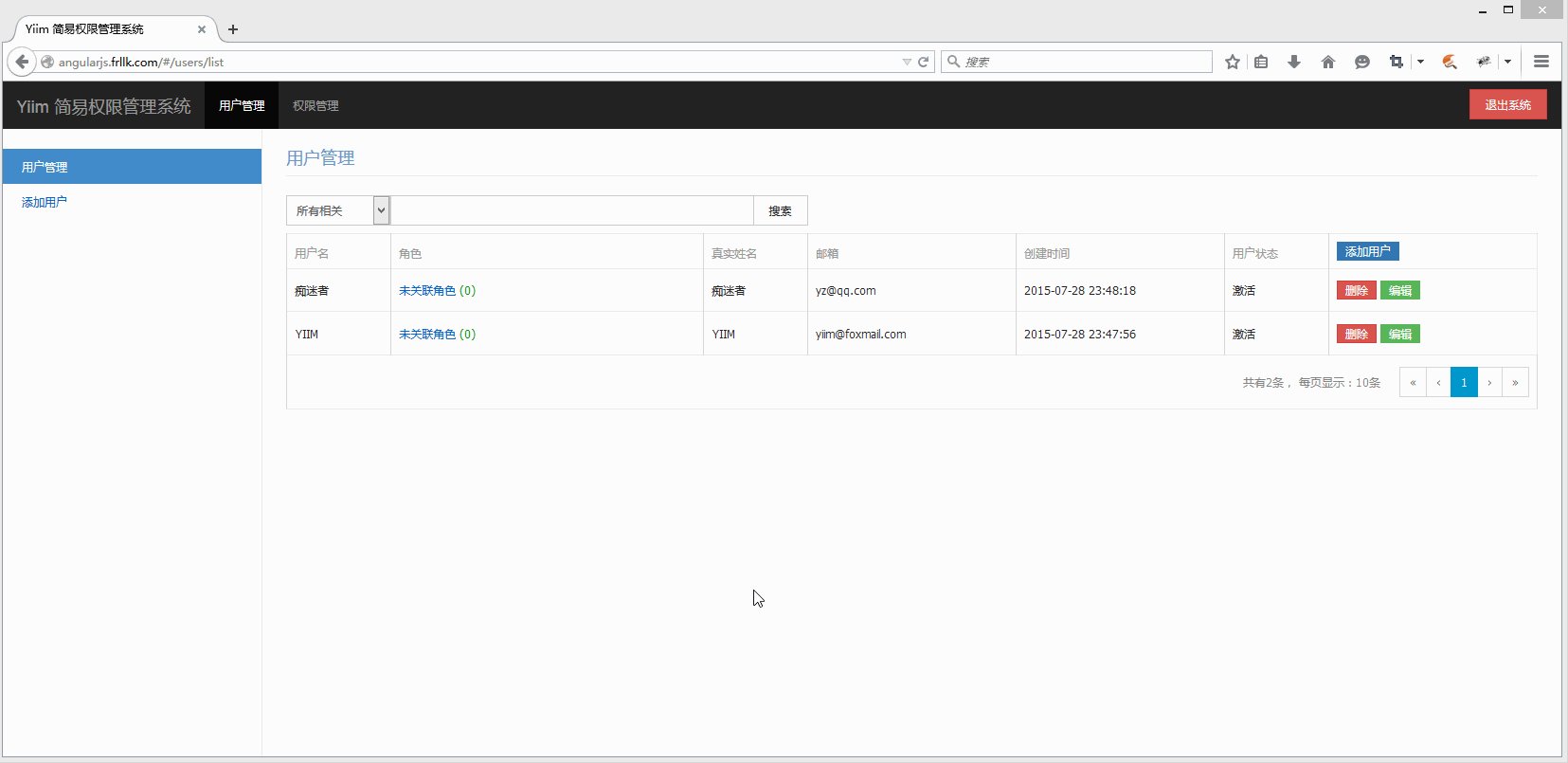
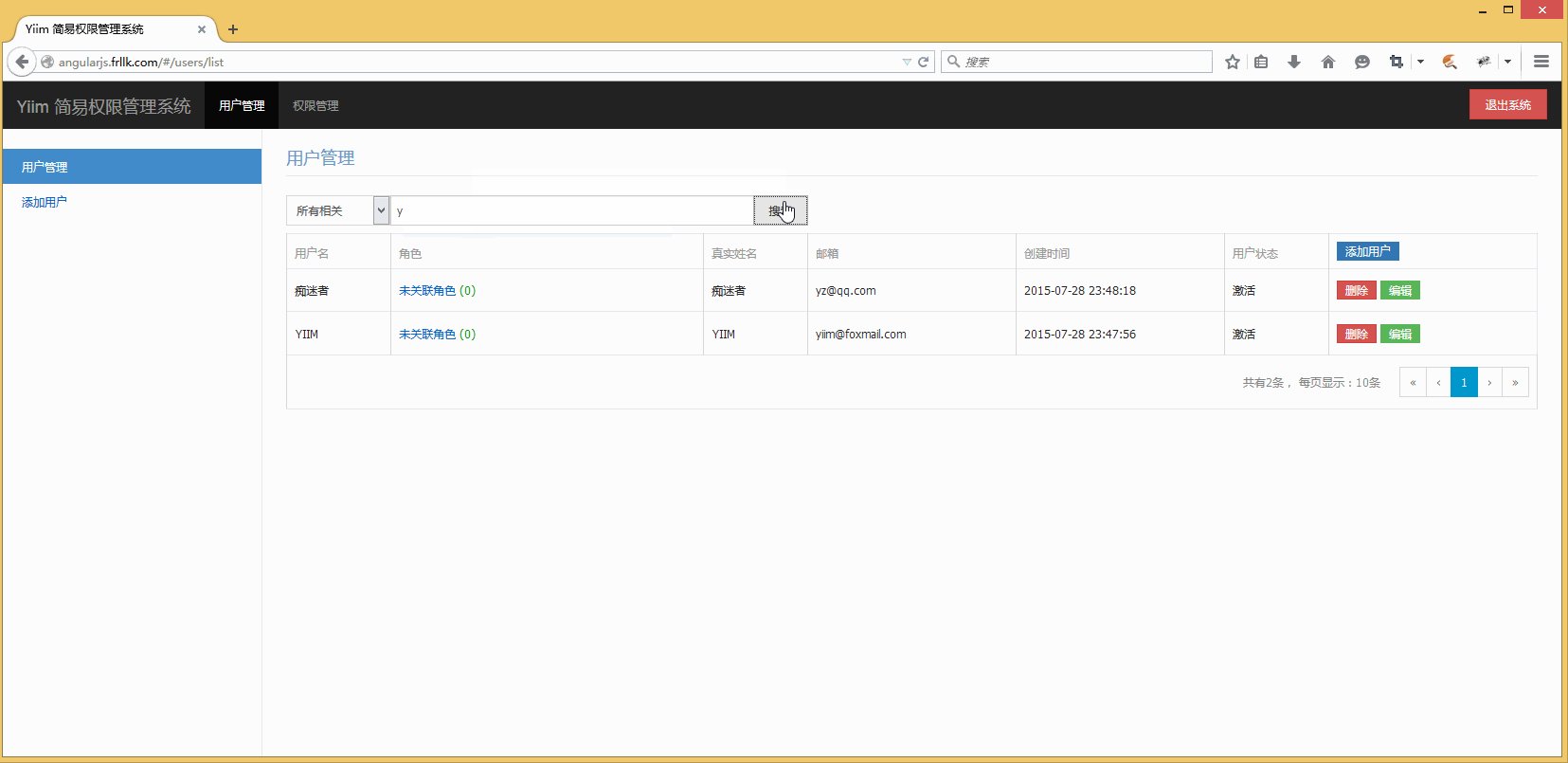
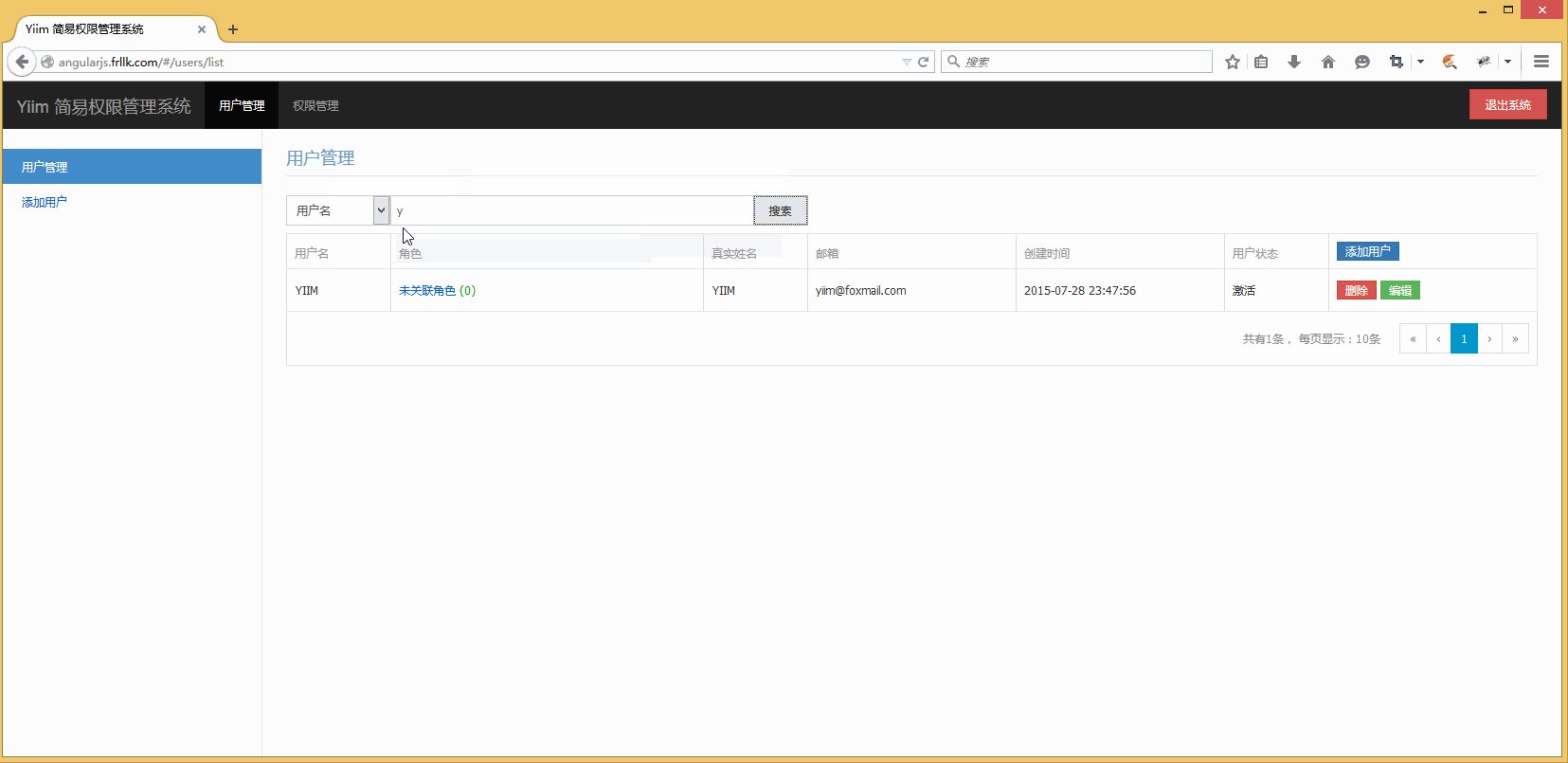
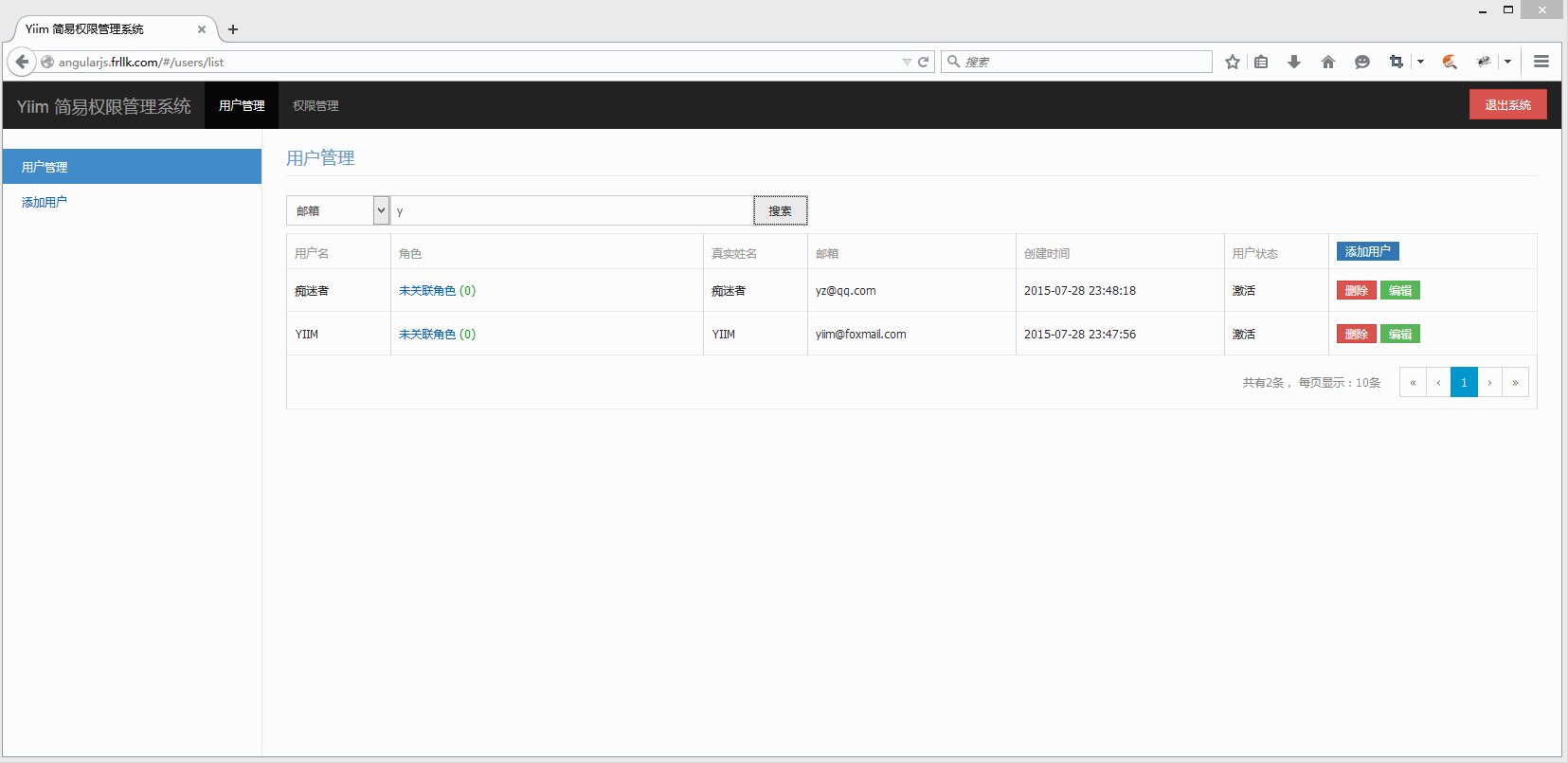
使用 Express + Node.js 构建 AngularJS Web应用。
包含其他项目:
- bower
- angular
- angular-bootstrap
- jquery
- expressjs
- connect-cachify
- twitter bootstrap
- jade
- winston-request-logger
- lowdb
将当前项目 clone 到本地.然后执行如下简单几行命令(我们假设你已经安装的nodejs)
- 首先使用npm安装项目依赖模块.
npm install
- 使用 bower 安装前端模块
bower install
- 运行应用程序
node app.js
- 如果上述步骤正常通过,则打开浏览器访问地址
localhost:3000如果你是项目的早期关注者,非常遗憾的告诉您,早期.NET Web API 后端版本已经不再继续维护。但是您可以查阅早期的版本记录 你可以访问如下地址:
https://github.com/seamys/example-angularjs/tree/csharp-example
- 执行下列命令,即可获取标签
csharp-example的.NET Web API 版本
git checkout csharp-example
2016-2-22 v0.1.0 添加中文说明
Copyright (c) 2016 seamys Licensed under the MIT license.