Trading Paradise is a marketplace for the Animal Crossing: New Horizons (ACNH) player. The site will be targeted towards other ACNH players who are interested in trading in-game items and have Nintendo Switch online membership. The main goal of this website is for users to contact Trading Paradise for trading in-game items. It is designed to be responsive and accessible on a range of devices.
View the live project here
-
As a First Time Visitor,
- I want to know what this site is about immediately, so that I can quickly decide whether I want to explore it more.
- I want to be able to navigate pages easily, so that I don't have to waste my time.
- I want to check their social media, so that I can determine whether they are trustworthy.
-
As a Returning Visitor,
- I want to see the site on my phone nicely, so that I can visit it on my way home on the bus.
- I want to know easily if items that I want to buy are available, so that I don't have to browse the whole page.
- I want to be able to contact them, so that I can ask questions before trading.
-
As a Frequent User,
- I want to be friends with them, so that I can participate in more events and shooting star wishes.
- I want to get notified when there are updates on available items, so that I can get them before someone else.
- I want to be able to add items to my wish list, so that I can find them faster at a later date.
The site is designed to look familiar to ACNH. Users can be more comfortable with familiar environments, which will let them stay on the site longer and be more likely to end up trading. Colours, typography and images are chosen with that in mind.
-
Colour Scheme
-
Colours are adopted from speech bubbles in the game.
- Background colours: #FFFAE4(Cornsilk), #FEED9F(Green Yellow Crayola)
- Text colour: #5E5450(Umber)
- Accent colour: #fEA600(Chrome Yellow)
-
Each hex colour code was found the following steps:
- Take a screenshot on the game screen.
- Go to HTML Color Codes.
- Place the mouse cursor where desired colours are.
- Get hex codes.
- Go to WebAIM Contrast Checker.
- Check the contrast between the background and text colour and adjust the lightness of the text colour for the accessibility purpose.
-
-
Typography
- Fonts are adopted from the ACNH official website instead of in-game fonts due to licence fee.
- Headings: Zilla Slab is used with Serif as the fallback font. It is characterised by bold appearance and smooth curves, so it looks more contemporary and joyful than other serif types.
- Paragraph: Libre Franklin is used in body text with Sans Serif as the fall back. It is often perceived as more friendly and warmer than other sans serif types.
- Fonts on the ACNH official website are identified by Chrome extension WhatFont and Chrome DevTools.
- Fonts are adopted from the ACNH official website instead of in-game fonts due to licence fee.
-
Imagery
- Using ACNH imagery is important to make users comfortable by being similar to ACNH, whereas having unrelated imagery would be confusing.
- Game Characters are used on the Home, About, Success and 404 page.
- Item images are used on the Items page to help users recognise items easily even if they don't know the exact name.
- A leaf pattern background is used throughout the site. The green leaf is representing an item when it's on the ground.
-
Logo
-
Favicon
- I created wireframes and mockups for different device types such as mobile, tablet and desktop.
- View Wireframes and Mockups
The site features a fully responsive design and contains 4 main pages(Home, About, Items, Contact) and 2 supporting pages(Success, 404). The header and footer are identical across the site.
-
Header
-
The header is fixed to the top of the screen even when the user is scrolling down the page to allow easier navigation.
-
The logo is linked to the Home page and each menu item is linked to each page on the site to allow easier navigation.
-
A menu item is highlighted as the user browses the site to verify where they are currently.
-
The navigation menu collapses on small devices less than 768px width to optimise the menu for smaller screen sizes.
-
-
Footer
- The footer includes links to the relevant social media sites such as Discord, Facebook, Instagram, Twitter to allow the user to check the Trading Paradise's reputation.
- The links open in a new tab to allow the user to return to Trading Paradise more easily.
-
Home page
-
This page contains the hero and feature section.
-
Hero section
- This section contains a screenshot of ACNH characters' greetings with a text overlay to allow the user to understand the purpose of the site at a glance.
- This section provides a button to the Items page for quick access.
-
Feature section
- This section includes brief information about Trading Paradise to assure the user Trading Paradise is an experienced and reliable trader.
- Less than 768px width devices show each Non-Player Character(NPC) image in a single column to optimise the layout.
-
-
About page
- This page provides information about Trading Paradise: Who we are, How we started, and What else we do.
- Two buttons are positioned in optimal locations to catch the user's attention as the content flows.
- Less than 768px width devices show each section in a single column to optimise the layout.
-
Items page
-
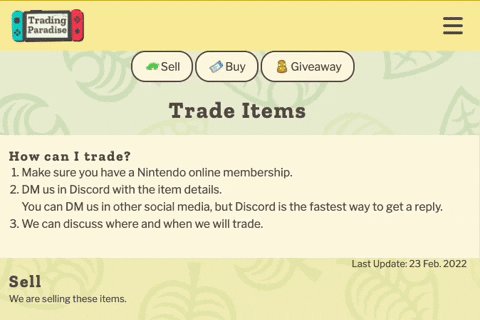
This page contains menu buttons, trading guide, contact box and item lists which are organised by trading types(Buy, Sell, Giveaway).
-
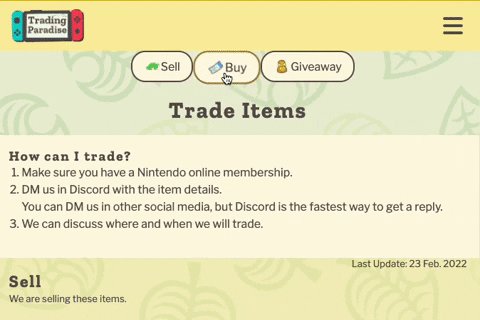
Menu buttons
- The menu buttons stay at the top of the main content and right below the header to allow easier navigation.
- The user is directed to one of the lists by clicking the associated button without having to scroll down.
-
Trading guide
- This provides the user clear instructions on how to trade items with Trading Paradise.
-
Contact box
- The box is fixed to the bottom right side of the screen for quick access.
- It encourages the user to contact Trading Paradise when they have found items they would like to trade.
- The Discord icon is linked to the Discord channel and opens in a new tab to allow the user to return to Trading Paradise more easily.
-
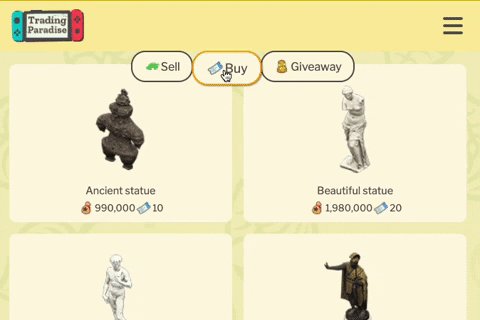
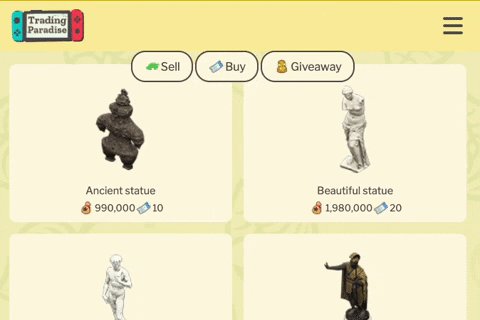
Item lists
- This includes each items’ image, name and price which the user would be highly interested in.
- Less than 768px width devices show item containers in two columns and between 768px and 1024px width devices show in three columns to optimise the layout.
-
-
Contact page
-
This page contains a call-to-action carousel and contact form.
-
Call-to-action carousel
- This section features a carousel(slideshow) which catches the user’s attention where it might be overlooked with a simple static text.
- This encourages the user to contact Trading Paradise.
-
Contact form
- This form allows the user to submit their name, email address, in-game information and message.
- The privacy policy is provided to assure the user that protecting their privacy is a high priority for Trading Paradise.
- The message field and the checkbox for the privacy policy are required and show feedback if empty or unchecked.
- The fields for the name, email address, in-game information (the user's character name, island name and friend code) are not required and show feedback if invalid.
- Upon clicking the Send Message button, the user is redirected to the Success page.
-
-
Success page
- This page gives feedback to the user when they have successfully submitted their information via the contact form.
- It includes a button to the Home page for quick access.
-
404 page
- This page gives feedback to the user when they try to access nonexistent pages on my site.
- It includes a button to the Home page for quick access.
This project is written in HTML5 and CSS3, so it does not have all the features that I would like to include.
-
The form on the Contact page
The form does not send the user data anywhere since I assigned
success.htmlto theactionattribute. The form is a placeholder until the back-end is implemented. -
Adding items into a user's wish list
Users can not store their data at this stage. This feature is unavailable until the back-end is implemented.
-
Internal chat system
Users are invited to the Discord channel to communicate in real-time with Trading Paradise at the moment. An internal communication channel will allow users to communicate directly via the site without having to sign up for a new app or even visiting another site. However, I have focused on front-end development on this project and am not confident building a back-end yet. I would like to implement an internal chat system when I am more comfortable.
- Am I Responsive was used to create the image showing a responsive design.
- Balsamiq was used to create the wireframes.
- Canva was used to create the logo and favicon.
- Chrome DevTools was used to view the site's styling during development and to check runtime performance.
- Ezgif was used to convert webp format images to png for the Items page.
- Favicon.io was used to create the favicon.
- Figma was used to create the mockups.
- Font Awesome was used for the responsive hamburger menu icons as well as social media icons in the footer.
- GIPHY was used to convert video files to gifs for the README.
- Git was used for version control.
- GitHub was used to store and deploy the project's code.
- Gitpod was used to develop and test my code.
- Google Fonts was used to import Zilla Slab and Libre Franklin into the style.css file.
- Pixlr was used to create the hero image on the Home page.
- Privacy Policy Generator was used to generate the privacy policy.
- Removebg was used to remove the background of the ACNH characters image for the hero image on the Home page.
- TinyPNG was used to compress the leaf pattern background images.
- Upscalepics was used to enhance the quality of the ACNH characters image for the hero image on the Home page.
- Visual Studio Code was used to edit my code and create svg paths from svg image files.
- W3C CSS Validation Service was used to check the CSS validity.
- W3C Markup Validation Service was used to check the HTML markup validity.
- WAVE was used to evaluate the accessibility.
- WebAIM Contrast Checker was used to check the contrast ratio between the background colour and the font colour.
-
As a First Time Visitor,
-
I want to know what this site is about immediately, so that I can quickly decide whether I want to explore it more.
: Upon entering the site, users are automatically greeted with an image that is from ACNH, and a text overlay that says “Welcome to Trading Paradise - Animal Crossing: New Horizons Marketplace”.
-
I want to be able to navigate pages easily, so that I don't have to waste my time.
: At the top of each page there is a clean navigation bar and each link name describes what page the user will end up at clearly.
-
I want to check their social media, so that I can determine whether they are trustworthy.
: At the bottom of each page there is a footer with relevant social media site links such as Discord, Facebook, Instagram, Twitter.
-
-
As a Returning Visitor,
-
I want to see the site on my phone nicely, so that I can visit it on my way home on the bus.
: The site features a fully responsive design. On small devices less than 768px width, the navigation menu collapses and content stacks vertically to optimise the layout.
-
I want to know easily if items that I want to buy are available, so that I don't have to browse the whole page.
: On the Items page, there are three menu buttons: Sell, Buy, Giveaway. The user is directed to one of the item lists by clicking the associated button without having to scroll down.
-
I want to be able to contact them, so that I can ask questions before trading.
: On the Contact page, the user can freely write their message as there is no letter length limitation in the text area.
-
-
As a Frequent User,
-
I want to be friends with them, so that I can participate in more events and shooting star wishes.
: The user can submit their Friend code via the contact form.
-
I want to get notified when there are updates on available items, so that I can get them before someone else.
: In the contact form, there is an updates notification checkbox (“I would like to receive updates via Email”) for the user to tick.
-
I want to be able to add items to my wish list, so that I can find them faster at a later date.
: This feature has not been implemented as this project is written in HTML5 and CSS3. It will be available when the back-end is implemented.
-
-
HTML Validation
- No errors or warnings were found when passing through the W3C Markup Validator.
-
CSS Validation
- No errors or warnings were found when passing through the W3C CSS Validator.
- I have tested the functionality of the site manually on Mobile(Safari version 15.3 on iOS 15.4, Chrome version 98.0 on Android 9), Tablet(Chrome version 78.0 on Android 8.1.0) and Desktop(Safari version 15.2 on macOS Monterey version 12.1, Chrome version 98.0 Windows 10).
- During the tests, I found a bug where the header was displaced when pressing the Giveaway menu button on the Items page. I fixed the issue and documented it in the fixed bugs section - Header / Giveaway button on the Items page.
- All the tests passed: View details
-
I have measured the performance, accessibility, best practices, SEO using Lighthouse in Chrome DevTools in incognito mode.
-
Mobile
Page\Category Performance Accessibility Best practices SEO Home 94 100 100 100 About 99 100 100 100 Items 99 100 92 100 Contact 99 100 100 100 Success 99 100 92 100 404 99 100 100 100 -
Desktop
Page\Category Performance Accessibility Best practices SEO Home 100 100 100 100 About 100 100 100 100 Items 100 100 100 100 Contact 100 100 100 100 Success 100 100 100 100 404 100 100 100 100
-
-
The Header on small devices less than 768px width
-
Error: I was redirected to the Home page when clicking in the middle of the header bar.
-
Reason: The
headerelement has two child elements:a(the logo link) andnav(the navigation menu). A flex layout is used for theheaderand thecolumnvalue is set to theflex-directionproperty. Theaelement was taking up the whole header bar except the toggle button space. -
Fix: I added an
align-self: flex-start;declaration to theaelement.
-
-
Colour Contrast on the Header
-
Error: WAVE detected a colour contrast error on the header between the background colour and the accent colour that indicated the current page.
-
Reason: I only checked the contrast ratio of the main background colour and text colour when I commenced this project. The header background colour(#FEED9F) and the accent colour(#FEA600) had a very low colour contrast ratio of 1.67:1.
-
Fix: I changed the style of the menu item that indicates the current page to a background colour with greater contrast. I also removed the accent colour for the hover effect to ensure the best accessibility.
-
-
Jump links on the Items page
-
Error: The trading type headings( Sell / Buy / Giveaway ) went behind the header when clicking the trading type menu button.
-
Reason: I did not consider the height of the header and the menu for the Items page.
-
Fix: I added the
scroll-margin-topproperty to the trading type container.
-
-
Header / Giveaway button on the Items page
-
Error: In portrait mode, pressing the Giveaway menu button, the header was displaced off the screen in Chrome Android and displaced ~8% in Chrome iOS. This behaviour did not exist in Chrome Windows/macOS nor in other browsers.
-
Reason:
position: stickycaused the issue when there is not enough content to scroll down. -
Fix: I added a media query for portrait mode and changed the header position to fixed.
-
-
Horizontal overflow
-
Error: A horizontal overflow error on the Contact page was identified when adjusting the screen size in Chrome DevTools.
-
Reason: I used
beforeandafterpseudo elements to make the background colour wider than the element’s maximum width and assignedabsoluteto its position. However, I did not add arelativevalue to its parent element. -
Fix: I assigned a
position: relative;declaration to thecontact-formselector.
-
- Federated Learning of Cohorts (FLoC)
-
There is an error message:
Error with Permissions-Policy header: Unrecognized feature: 'interest-cohort'.in the console in Chrome, Opera and Edge. This appears because GitHub Pages has disabled Federated Learning of Cohorts(FLoC) which is an API for gathering users’ data. -
I have found more information about FLoC in the following documents:
-
According to GitHub Pages, FLoC has been disabled to avoid users being tracked and categorised. As the Chrome DevTools Lighthouse does not report any negative performance issues, I have decided not to pursue any further.
-
The site was deployed to GitHub Pages using the following steps:
- Navigate to my GitHub Repository.
- Click the Settings button on the menu.
- Select Pages from the left side vertical menu.
- Under Source, click the dropdown called None and select main.
- Click the Save button.
- The page is automatically refreshed with a bar which shows the status and live link.
- Refresh the page. The bar turns green to indicate the successful deployment.
The live link can be found here - https://sejungkwak.github.io/trading-paradise/
These steps demonstrate how I cloned my repository to create a local copy on my computer to run the code locally.
- Navigate to my GitHub Repository.
- Click the Code button above the list of files.
- Select HTTPS under Clone. I have chosen this option as it is simpler than SSH.
- Click the copy icon on the right side of the URL.
- Open the Terminal.
- Change the current working directory to the location where I want the cloned directory.
- Type
git cloneand then paste the URL I copied in step 4.
$ git clone https://github.com/sejungkwak/trading-paradise.git
- Press enter. Messages are displayed in the Terminal to indicate the local clone has been successfully created.
These steps demonstrate how to make a copy of this repository on your GitHub account to make changes without affecting this repository or to deploy the site yourself.
- Log in to your GitHub account.
- Navigate to this Trading Paradise repository.
- Click the fork button* on the top right side of the repository.
*The button in the image is disabled since the repository belongs to me. It should be active if you logged on your account.
- You should now have a copy of the original repository in your GitHub account.
- You can make a local clone from the copied repository on your computer using the steps demonstrated in Making a Local Clone and/or deploy to GitHub Pages using the steps demonstrated in GitHub Pages.
- Responsive hamburger menu navigation bar
- Source: Kevin Powell's YouTube video Create a responsive navigation nav with no JS! and his code on Codepen
- Using the
input checkboxand thelabelelement for the responsive navigation bar. - Using the
transformproperty instead of thedisplayproperty to apply the transition in CSS.
- Using the
- I have used this technique to make the hamburger menu navigation bar on small devices less than 768px width.
- Source: Kevin Powell's YouTube video Create a responsive navigation nav with no JS! and his code on Codepen
- Full browser width bars
- Source: Chris Coyier's CSS-TRICKS article Full Browser Width Bars
- Using
beforeandafterpseudo elements for making background colour wider than maximum width of the element.
- Using
- I have used this technique to make the header, trading guide, item lists and contact form's background colour wider than 1400px, which I have set as the maximum width of the site.
- Source: Chris Coyier's CSS-TRICKS article Full Browser Width Bars
- Sticky footer
- Source: Kevin Powell's YouTube video Easy sticky footer - stop a footer from floating up a short page! and the Gábor Móczik's comment on the video
- Using a
flexproperty(tomain) and ajustify-selfproperty(tofooter) makes the footer fixed at the bottom of the page even when there is not enough content on the page.
- Using a
- I have used this technique to make a sticky footer across the site.
- Source: Kevin Powell's YouTube video Easy sticky footer - stop a footer from floating up a short page! and the Gábor Móczik's comment on the video
- Fixed header and jump links
- Source: Chris Coyier's CSS-TRICKS article Fixed Headers and Jump Links? The Solution is scroll-margin-top
- Using a
scroll-margin-topproperty to the linked element makes the whole linked content visible.
- Using a
- I have used this technique for the menu buttons on the Items page.
- Source: Chris Coyier's CSS-TRICKS article Fixed Headers and Jump Links? The Solution is scroll-margin-top
- Vertical carousel
- Resource: Ziratsu's CSS Carousel
- Making an animation using a
@keyframesrule that scrolls through a number of words in a carousel format.
- Making an animation using a
- I have used this technique to create a slideshow on the Contact page.
- Resource: Ziratsu's CSS Carousel
- Refactoring
- HTML attribute order
- Source: Principles of writing consistent, idiomatic HTML
- With the guidance of the above content, I have organised HTML attributes in this order: 1. class / 2. id / 3. href / 4. src / 5. target / 6. rel / 7. type / 8. name / 9. for / 10. alt / 11. role / 12. aria
- CSS property order
- Source: 9Elements’ How to organize CSS
- With the guidance of the above content, I have organised CSS properties by type as follows: 1.
contentproperty / 2. position and layout / 3. display and visibility / 4. clipping / 5. box model / 6. background / 7. typography / 8. animation and transition
- HTML attribute order
- 404 page
- Source: GitHub Docs
- Using a filename
404.htmlmakes the 404 error page display when the user tries to access nonexistent pages on my site.
- Using a filename
- Source: GitHub Docs
- I have used the README structure from Code Institute Solutions’ templates: SampleREADME and readme-template.
- I have found information about the island name length limitation of ACNH on Animal Crossing World. This information was used in
contact.htmlto create the island name validation. - I have used a privacy policy generated by Privacy Policy Generator.
- I have found information about Libre Franklin font on Hackernoon. This information was used in the README.
- I have found information about cloning and forking a repository from these documents: Fork a repo and Cloning a repository on GitHub Docs and Deployment section of Code Institute Solutions’ sample README. This information was used in the README.
-
The leaf background image was sourced from Devinatart.
-
NPC images were sourced from Fandom.
-
All the item images on the Items page were sourced from this spreadsheet which is hosted on the Norviah's repository acnh-images.
- in order of appearance on the website (The row / column number is subject to change)
- Nook Inc. rug: Row 106 / Column B on the sheet.
- Nook miles ticket: Row 145 / Column B on the sheet.
- Present (gold): Row 213 / Column B on the sheet.
- Adventure dress: Row 5 / Column B on the sheet.
- Bell bag: Row 13 / Column B on the sheet.
- Astronaut suit: Row 143 / Column B on the sheet.
- Bonsai shelf: Row 491 / Column B on the sheet.
- Campsite sign: Row 611 / Column B on the sheet.
- Cherry's photo: Row 722 / Column B on the sheet.
- Cinnamoroll stool: Row 828 / Column B on the sheet.
- Cinnamoroll tray: Row 492 / Column B on the sheet.
- Familiar statue: Row 17 / Column B on the sheet.
- Heart-shaped bouquet: Row 1390 / Column B on the sheet.
- Nuptial ring pillow: Row 1871 / Column B on the sheet.
- Ancient statue: Row 6 / Column B on the sheet.
- Beautiful statue: Row 10 / Column B on the sheet.
- Gallant statue: Row 21 / Column B on the sheet.
- Great statue: Row 26 / Column B on the sheet.
- Informative statue: Row 27 / Column B on the sheet.
- Mystic statue: Row 37 / Column B on the sheet.
- Robust statue: Row 44 / Column B on the sheet.
- Valiant statue: Row 60 / Column B on the sheet.
- Animal city: Row 4 / Column B on the sheet.
- Candy: Row 50 / Column B on the sheet.
- Fish pochette: Row 83 / Column B on the sheet.
- Fossil: Row 94 / Column B on the sheet.
- in order of appearance on the website (The row / column number is subject to change)
-
Images that were not mentioned above were created by me.
-
Item layout
- Each item is in a separate item container. Each container has an item image, name and price with the bell and nook miles ticket image. This layout is from a well-known ACNH trading website Nookazon.
-
Accessibility
- As a person who has not experienced any big accessibility issues while using the internet for decades, accessibility related elements or attributes were something that I just used because people said so. In the middle of the development I came across Seren Davies talk: Death to icon fonts. This talk made me improve the accessibility of my website.
- I found a lot of useful information on A11Y Project and especially this checklist was helpful to see what I need to implement to enhance accessibility of my website.
- I wanted to add a tooltip to each item on the Items page to show the contact information when clicking on each item container. I found a technique using
tabindexon Stackoverflow. However, after reading this post on A11Y Project and MDN document, I have learned usage oftabindexshould be limited to occasions such as managing focus within an interactive widget or a scrollbar of an overflow container.
- I wanted to add a tooltip to each item on the Items page to show the contact information when clicking on each item container. I found a technique using
- My mentor Narender Singh for the guidance and advice on the process.
- My fiancé Ciarán Maher for giving me ideas, feedback and proofreading.
- My friends Hwayoung Kim, Junga Choi, Sena Park and Haeyoung Lee for giving me feedback.