##What is it react-native-sk-toast is a react native module to show toast like android, I use another ope-source project Toast to implement image cache.
##How to use it
-
npm install react-native-sk-toast@latest --save -
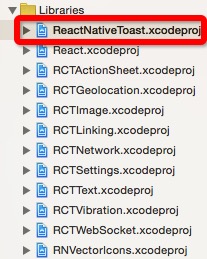
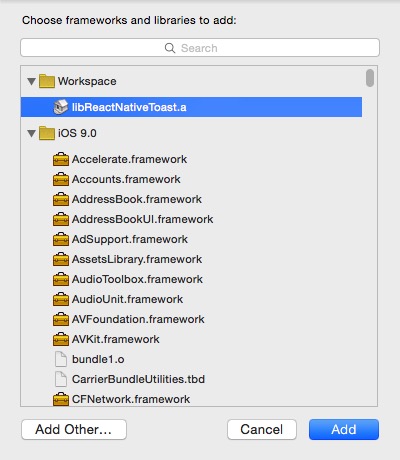
In XCode, in the project navigator right click
Libraries➜Add Files to [your project's name] -
Go to
node_modules➜react-native-sk-toast➜iosand addReactNativeToast.xcodeproj
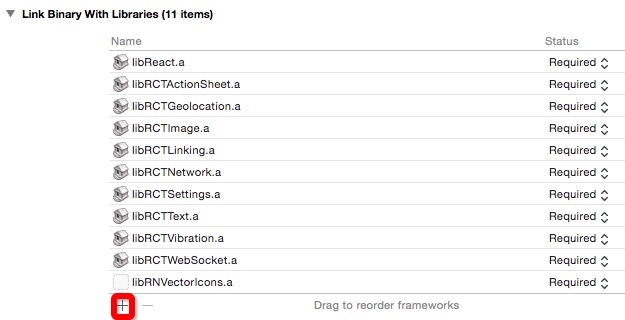
- Add
libReactNativeToast.a(from 'Products' under ReactNativeToast.xcodeproj) to your project'sBuild Phases➜Link Binary With Librariesphase
 5. Write this in index.ios.js / index.android.js
5. Write this in index.ios.js / index.android.js
'use strict';
var React = require('react-native');
var {
AppRegistry,
View,
Text,
TouchableOpacity,
StyleSheet
} = React;
var Toast = require('react-native-sk-toast');
var Screen = require('Dimensions').get('window');
var nostalgia = React.createClass({
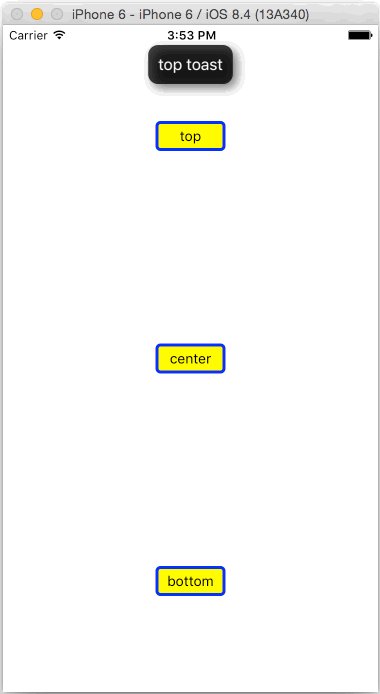
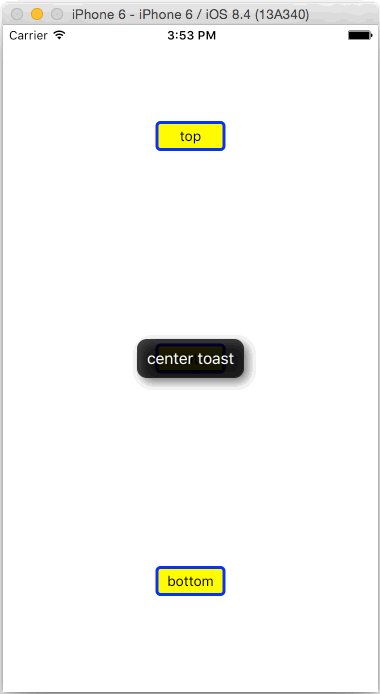
topToast: function(){
Toast.top('top toast');
},
centerToast: function(){
Toast.center('center toast');
},
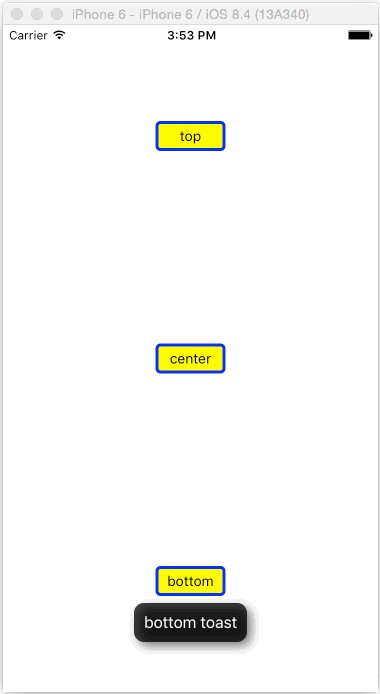
bottomToast: function(){
Toast.bottom('bottom toast');
},
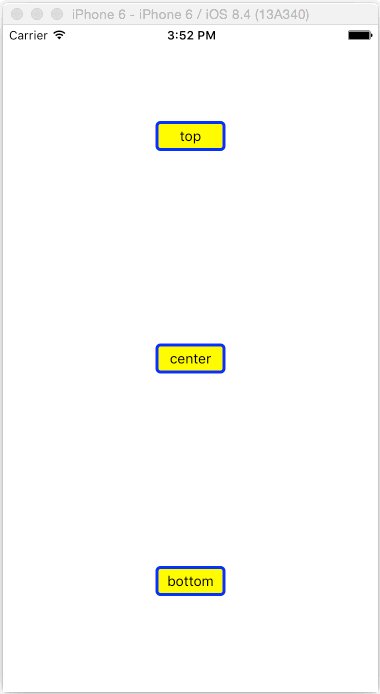
render: function(){
return (
<View style={styles.container}>
<TouchableOpacity style={styles.button} activeOpacity={1} onPress={this.topToast}>
<Text style={styles.txt}>top</Text>
</TouchableOpacity>
<TouchableOpacity style={styles.button} activeOpacity={1} onPress={this.centerToast}>
<Text style={styles.txt}>center</Text>
</TouchableOpacity>
<TouchableOpacity style={styles.button} activeOpacity={1} onPress={this.bottomToast}>
<Text style={styles.txt}>bottom</Text>
</TouchableOpacity>
</View>
)
}
});
var styles = StyleSheet.create({
container:{
flex:1,
alignItems: 'center',
justifyContent: 'space-around'
},
button: {
width: 70,
height: 30,
justifyContent: 'center',
backgroundColor: 'yellow',
borderColor: 'blue',
borderWidth: 3,
borderRadius: 5,
},
txt: {
textAlign: 'center'
}
});- Run your project (
Cmd+R)