A Visual Studio Code extension which extends the SQLTools extension to work with SingleStore.
- Connect to a SingleStoreDB instance
- Manage connections in SQLTools Database Explorer
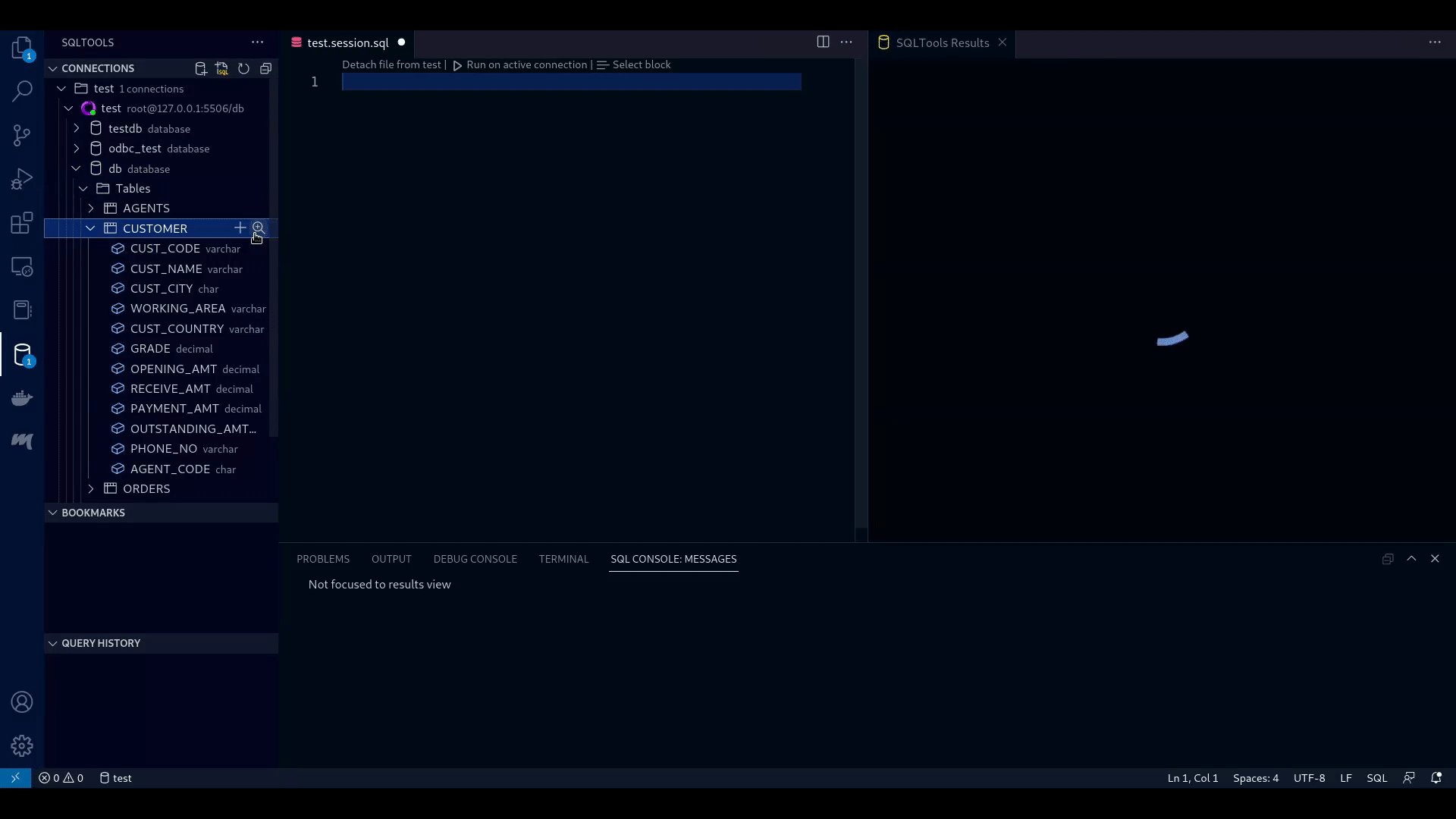
- View tables, views, columns, functions, procedures
- Generate
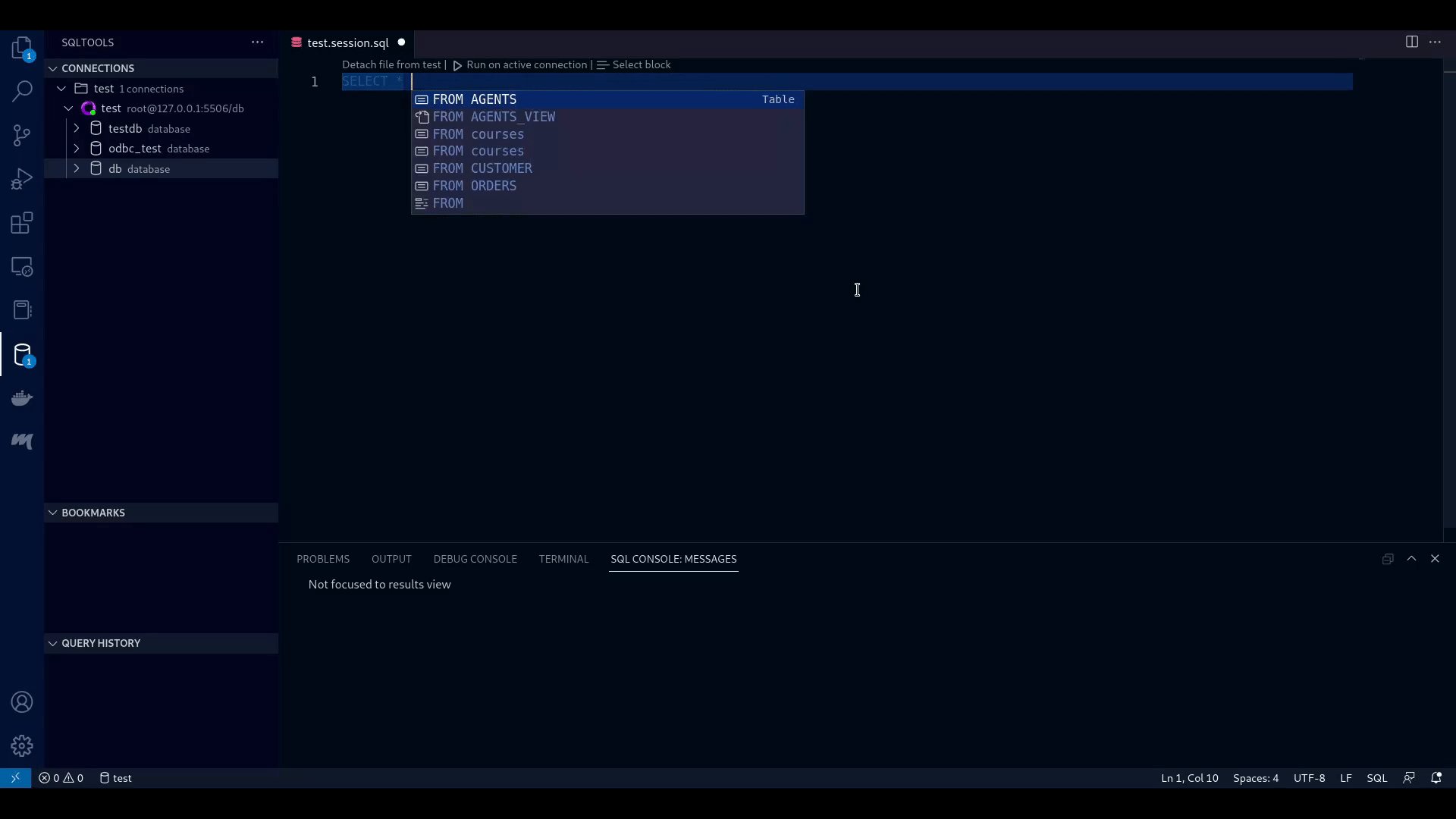
INSERTqueries - Autocomplete SQL keywords, table and view names, column names, SingleStore built-in functions
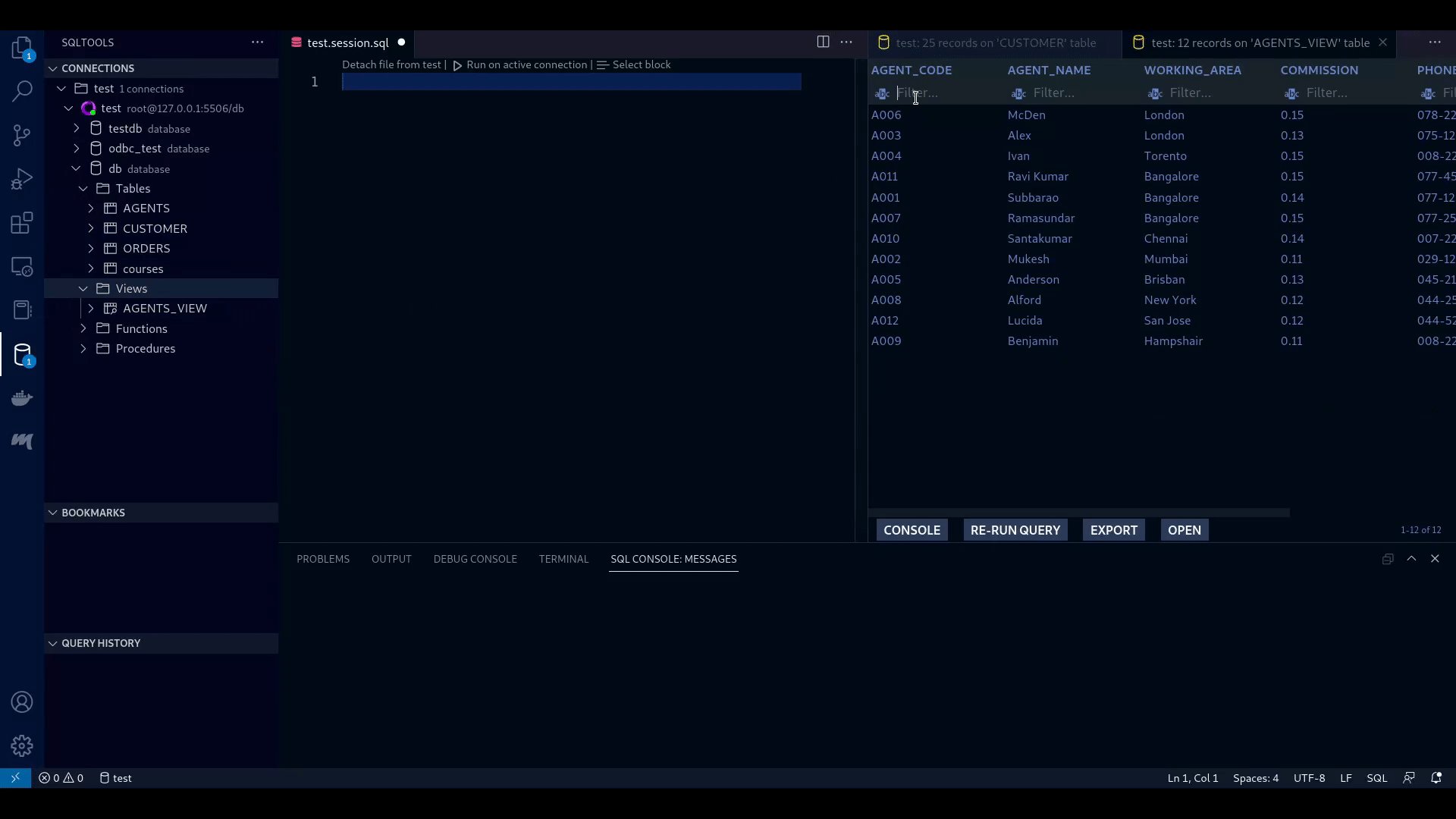
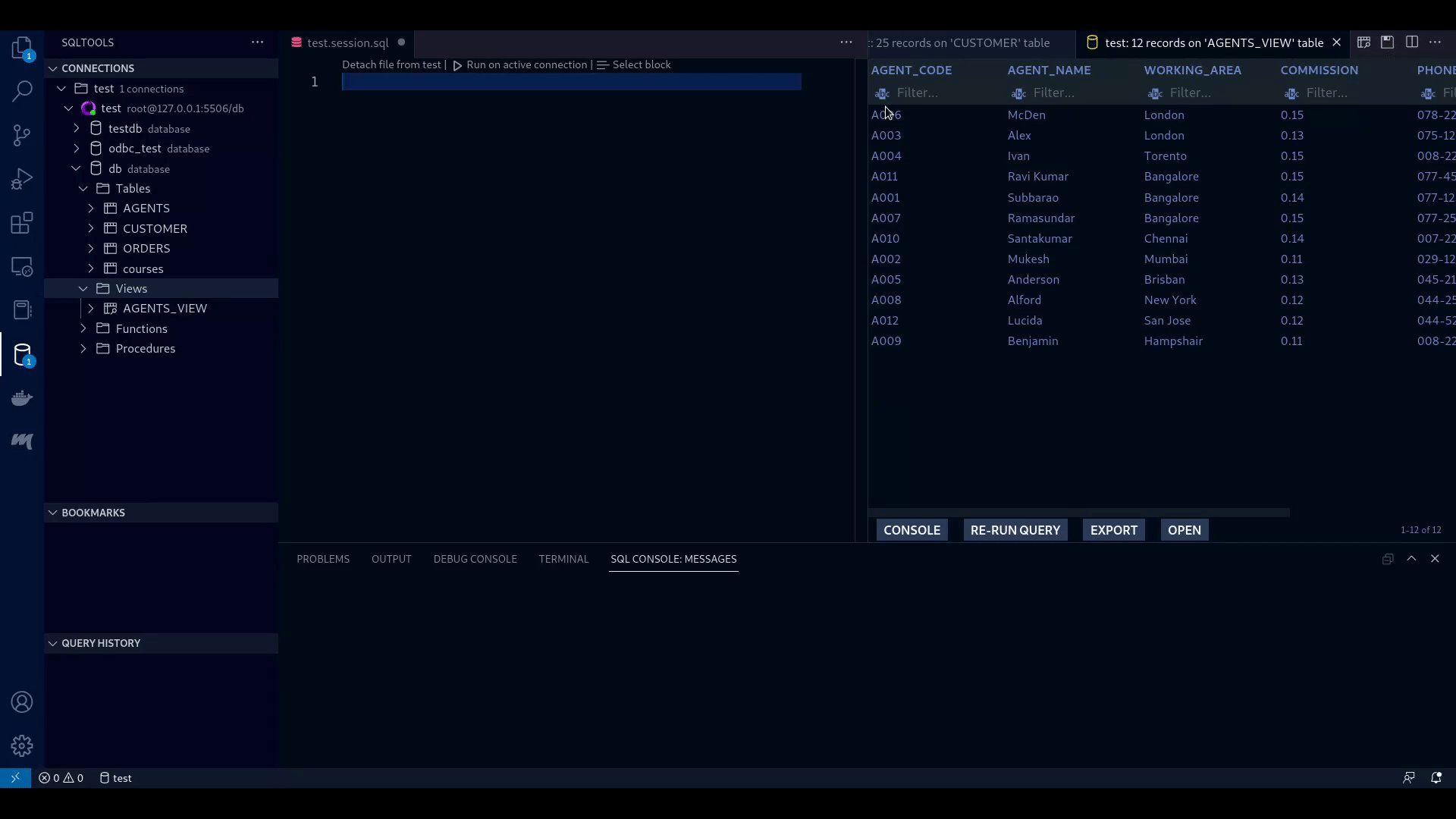
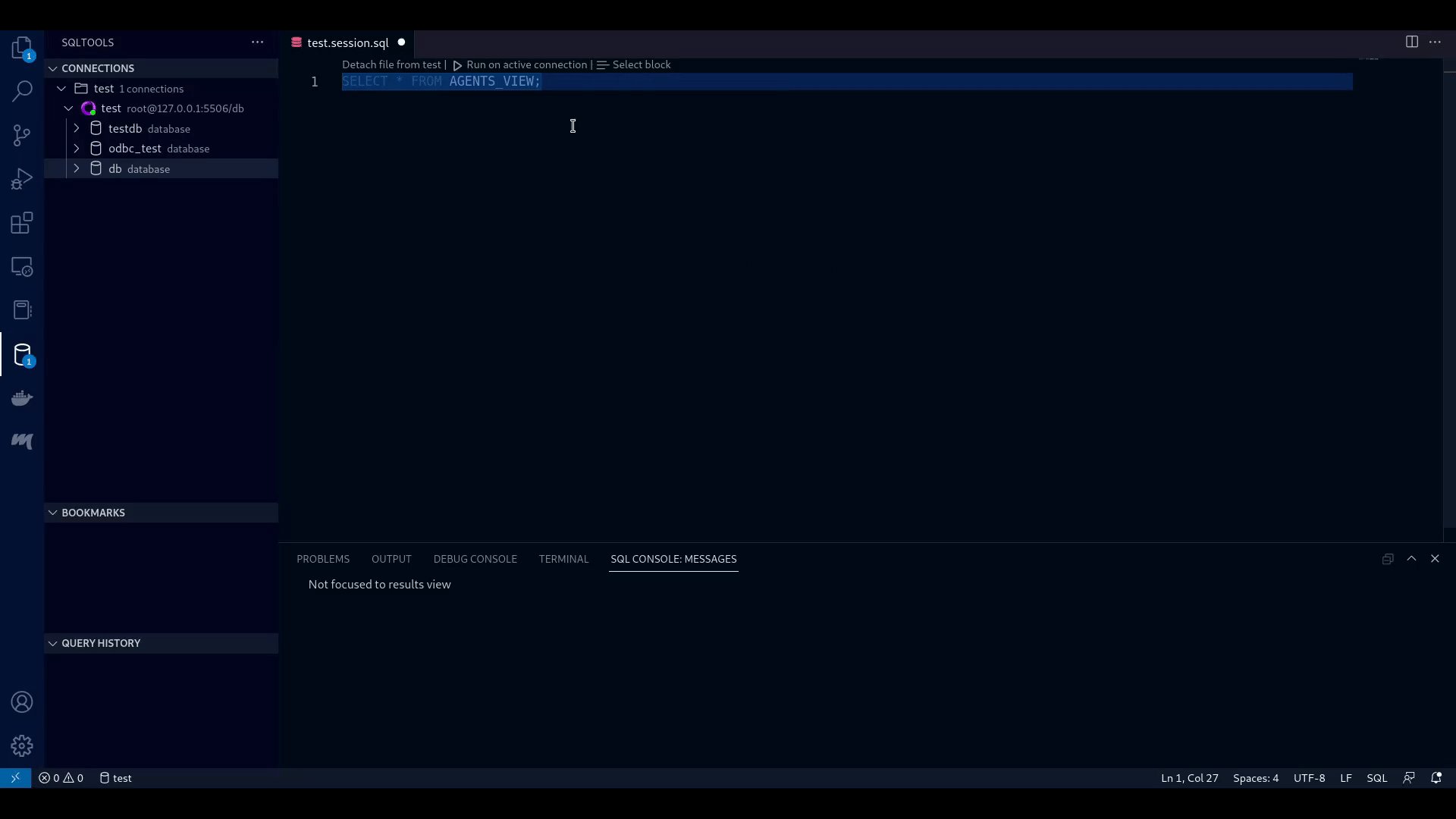
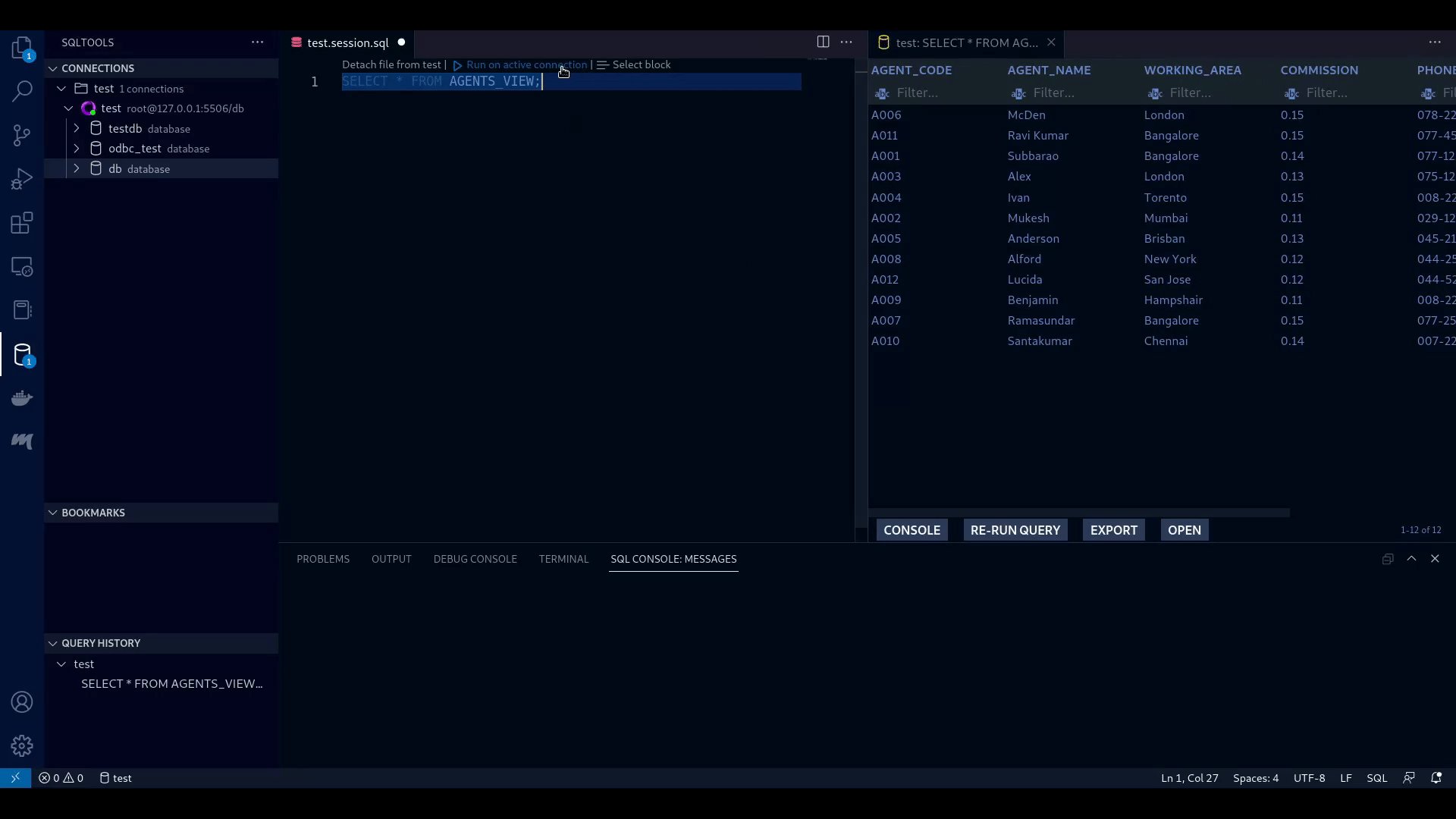
- Run SQL queries
- Export SQL query results in CSV and JSON data formats
Launch VS Code Quick Open (Ctrl+P), paste the following command, and press Enter.
ext install singlestore.sqltools-singlestore-driver
Alternatively, you can install this extension in the Visual Studio Code IDE from the Extensions tab. Press Ctrl+Shift+X by searching for @tag:sqltools singlestore.
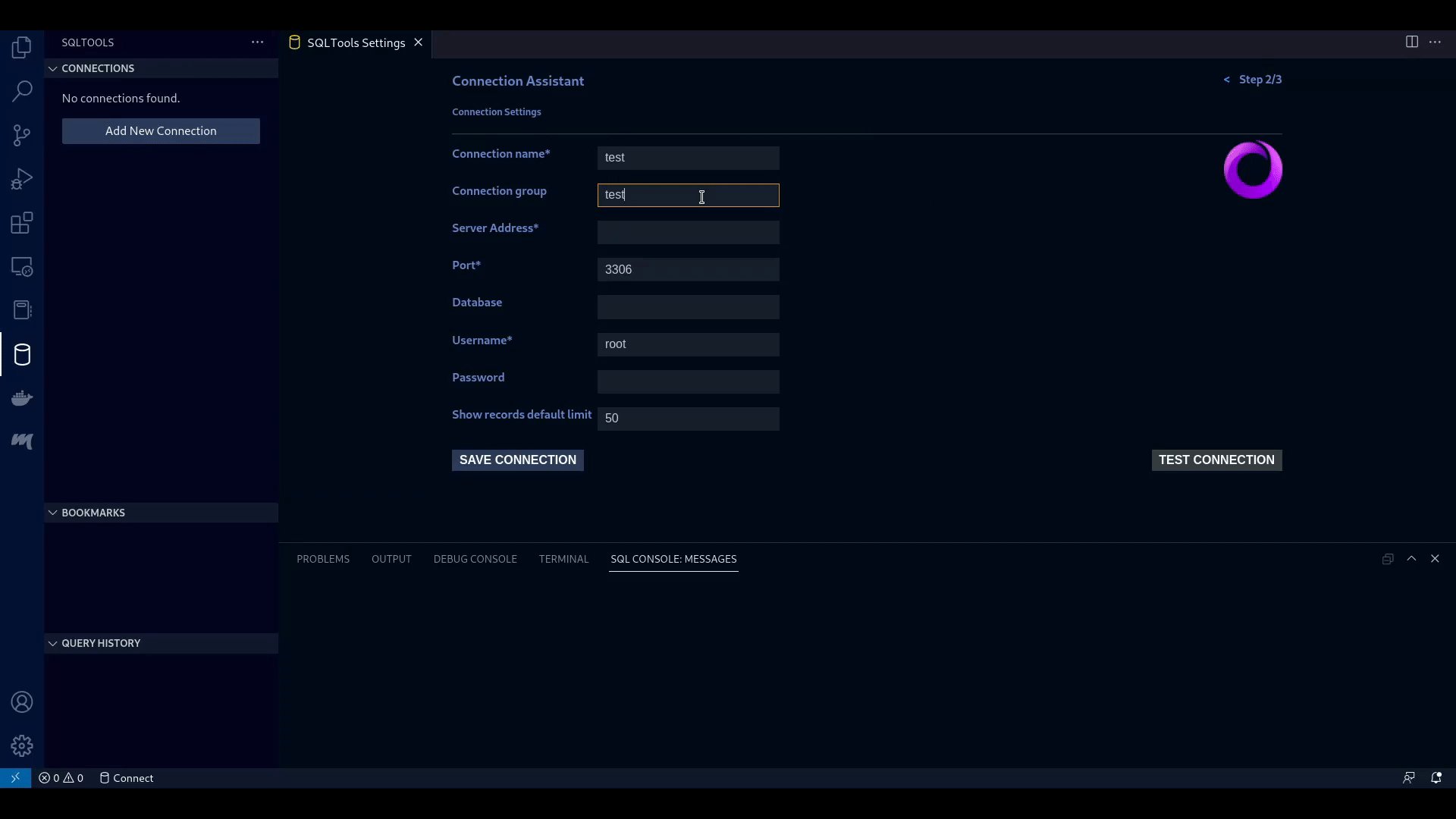
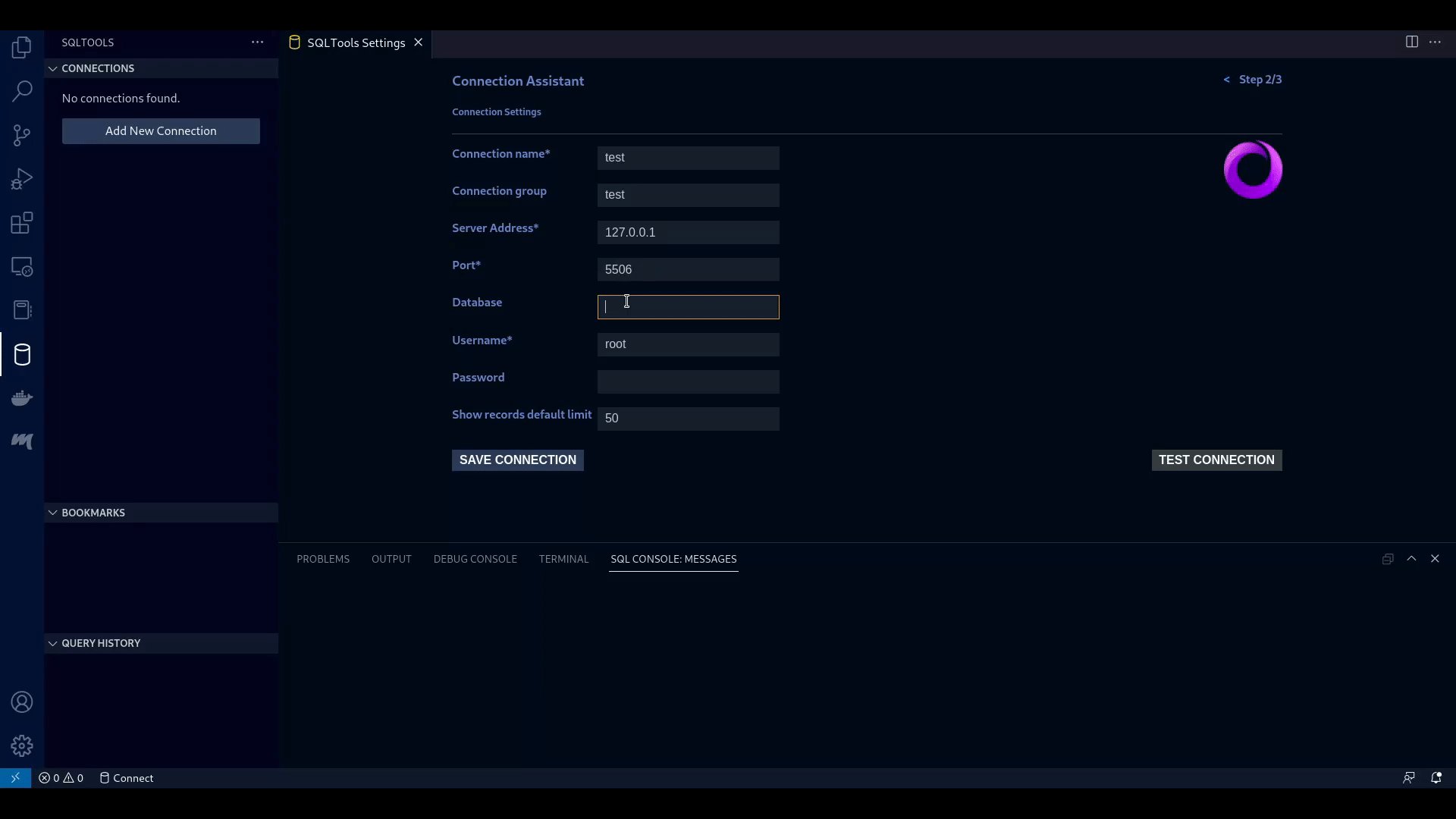
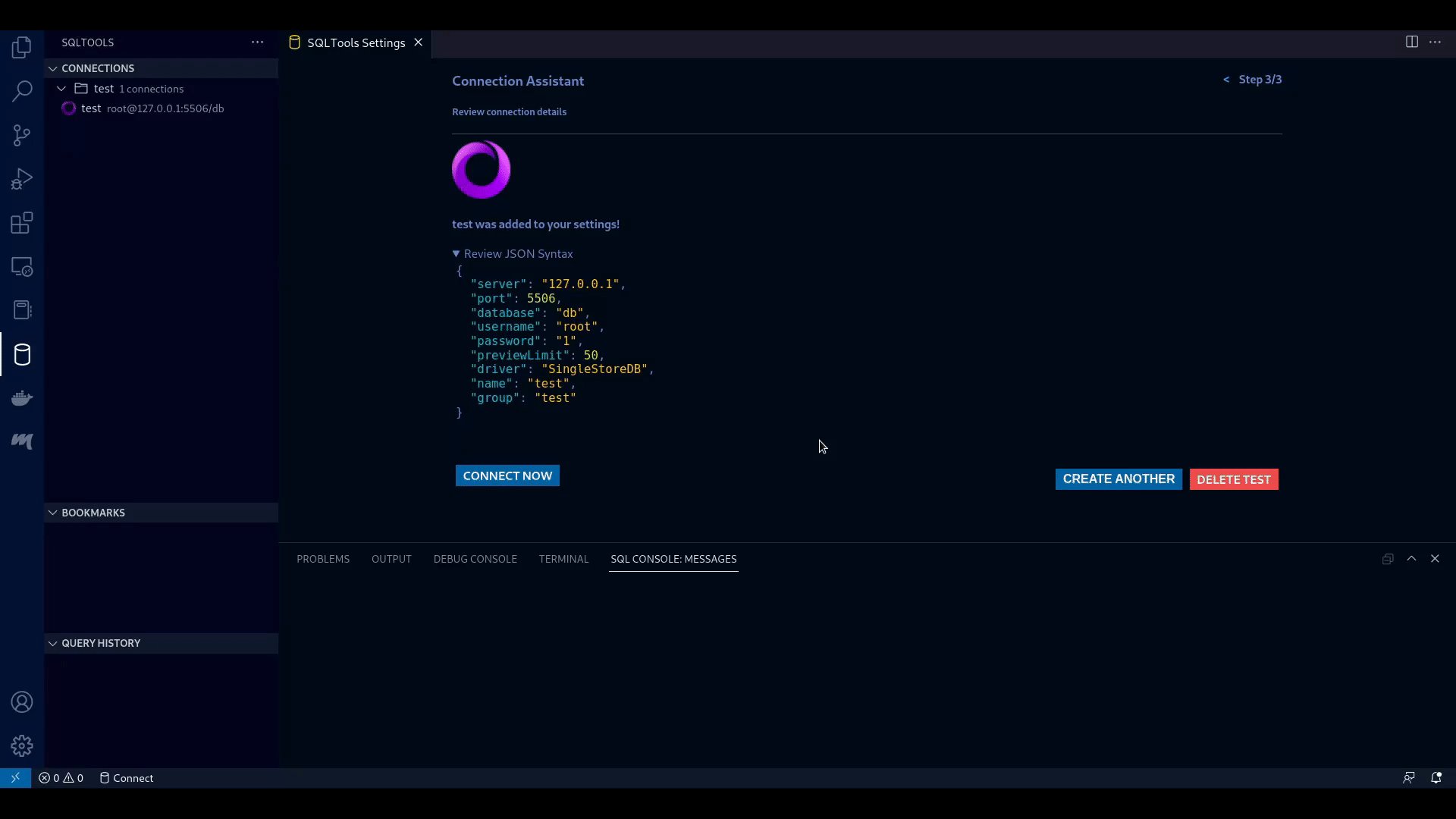
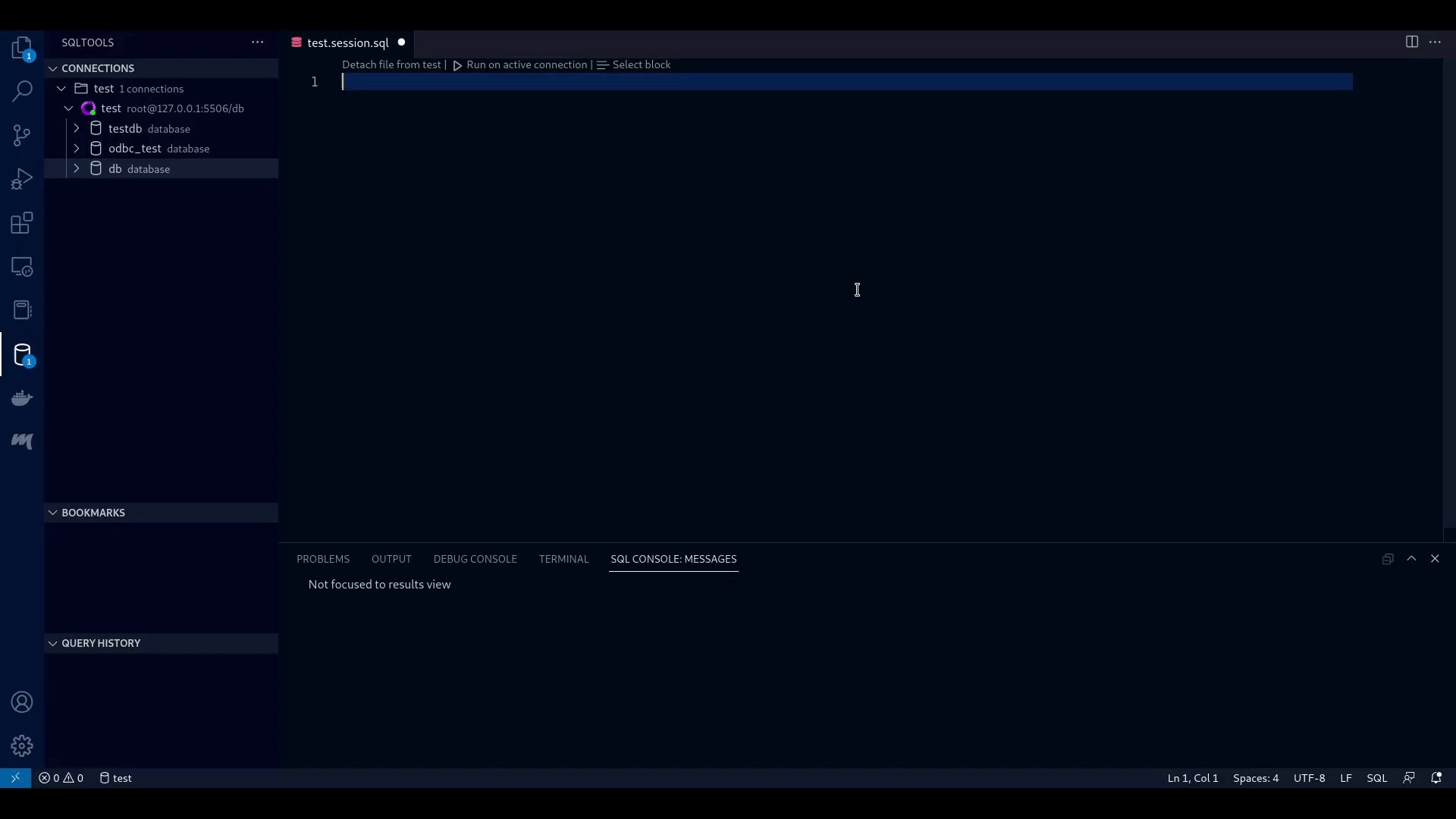
The following examples perform different tasks using the driver. Refer to SQLTools documentation for more information.
Note: The
Show records default limitparameter specifies the maximum number of rows that are shown in the result.
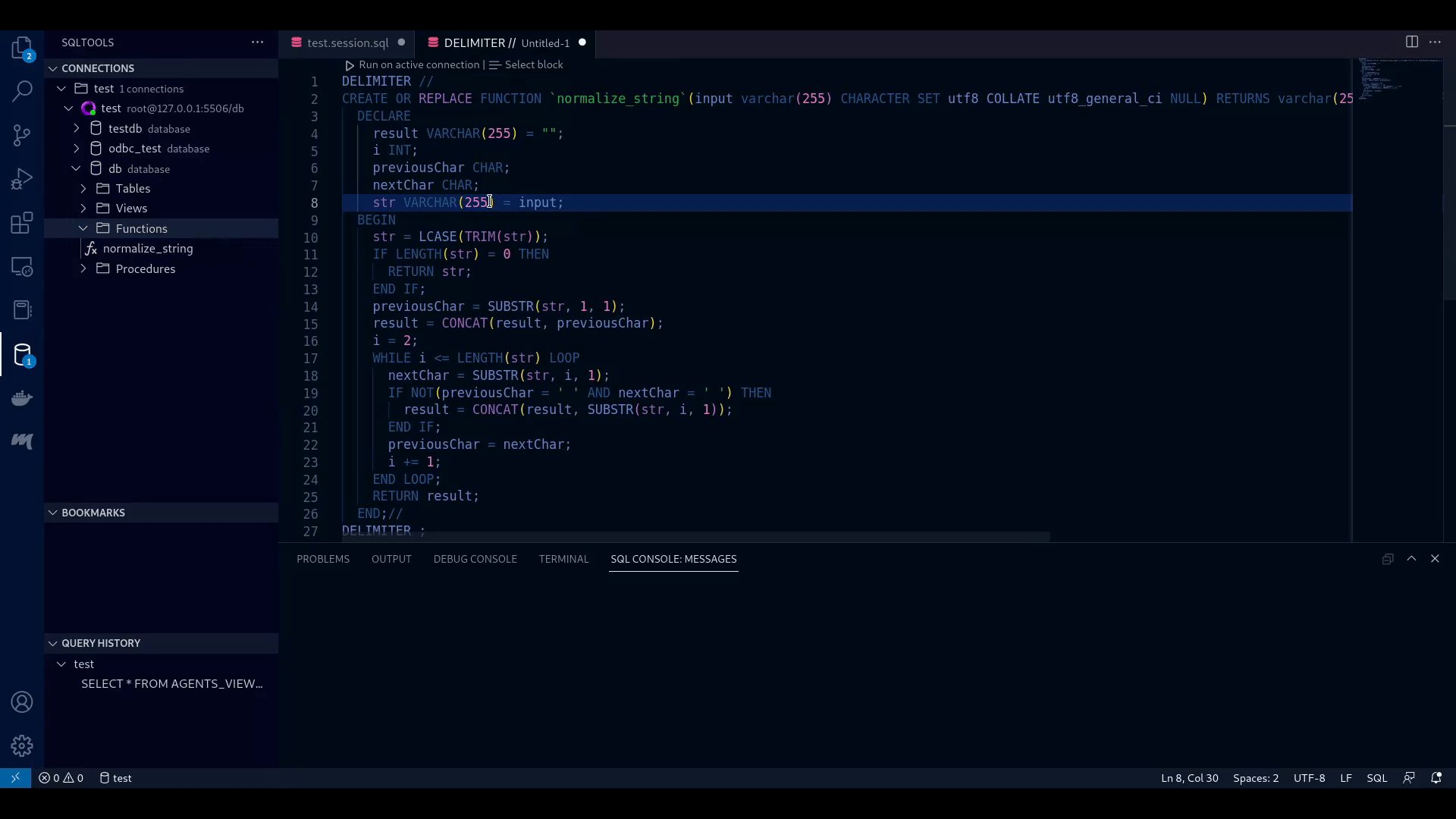
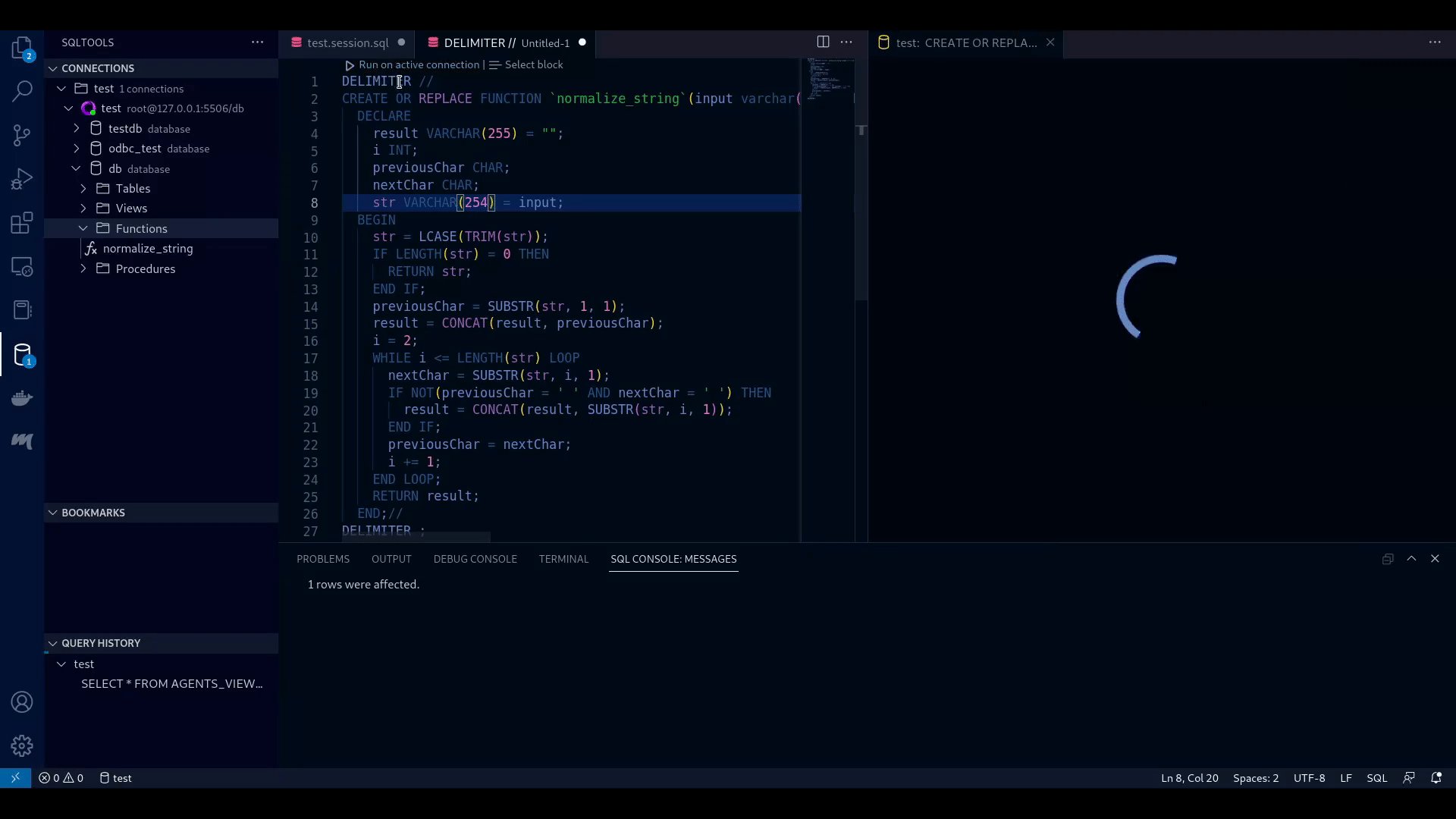
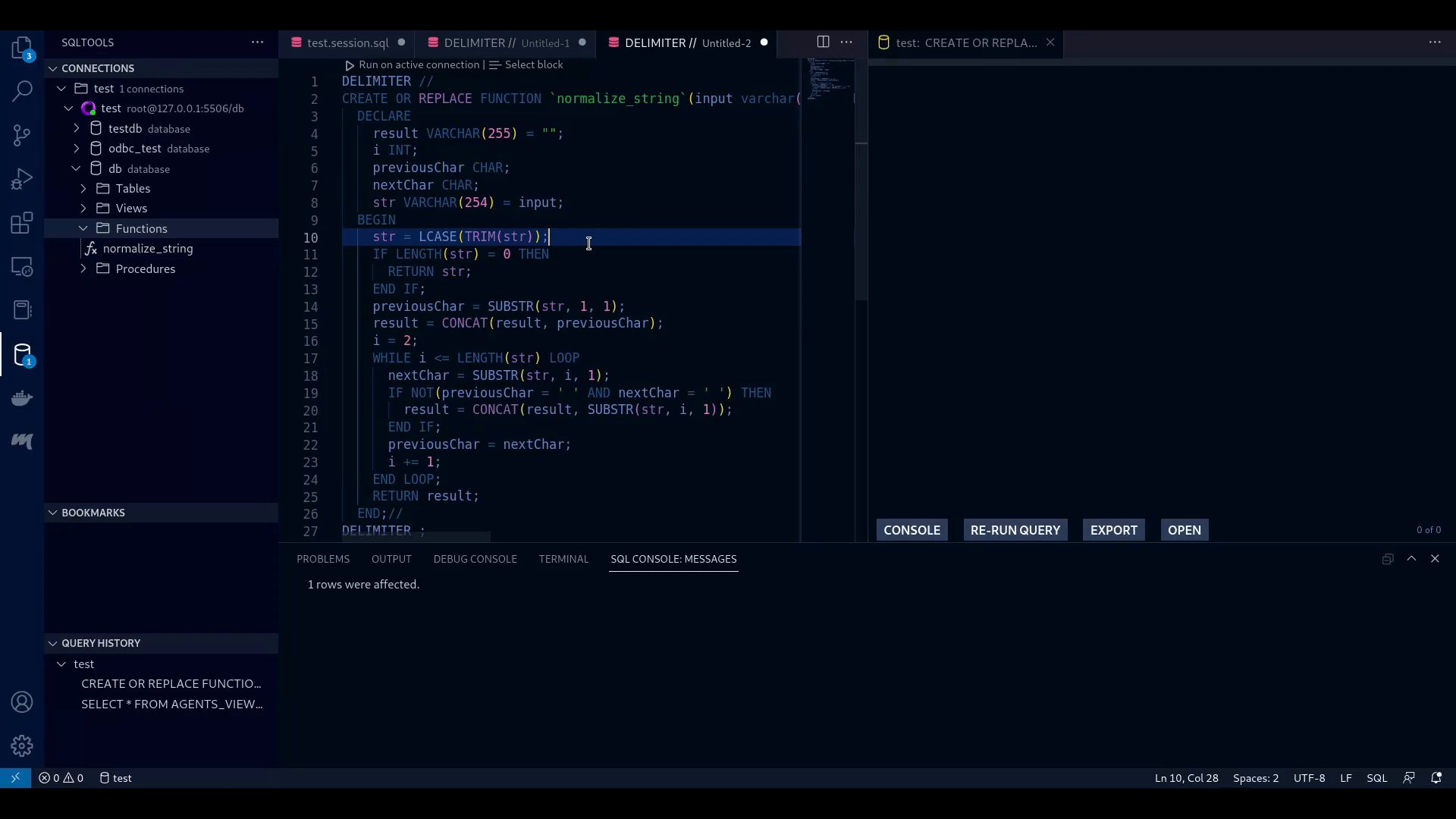
Note: When creating a function or a procedure, you must change the delimiter to ensure that the function or procedure definition is correctly passed to the server as a single statement. The default delimiter is a semicolon (;). A problem arises when creating functions or procedures because they use semicolons as statement delimiters within the function body. Therefore, you must change the delimiter setting before creating your function or procedure, and then set it back to a semicolon after the alternate delimiter is no longer needed. Therefore, you must change the delimiter to something else (for example
//) before creating your function or procedure, and then revert it to a semicolon (;) afterwards. TheDELIMITERcommands must be on independent lines.
Here's an example:
DELIMITER //
CREATE OR REPLACE PROCEDURE courses_sp (course_code TEXT, section_number INT, number_students INT) AS
DECLARE
code TEXT = UCASE(course_code);
num_students INT = number_students + 1;
BEGIN
INSERT INTO courses VALUES (code, section_number, num_students);
END //
DELIMITER ;
If you have any questions, want to report a bug, or have a feature request please open an issue.
- Clone this repository, and open it in Visual Studio Code.
- Run
npm installto install all dependencies. - Run
npm run watch. - Open the
extension.tsfile, and press F5. This opens a new Visual Studio Code window with a development version of the driver extension loaded.