-
Notifications
You must be signed in to change notification settings - Fork 5
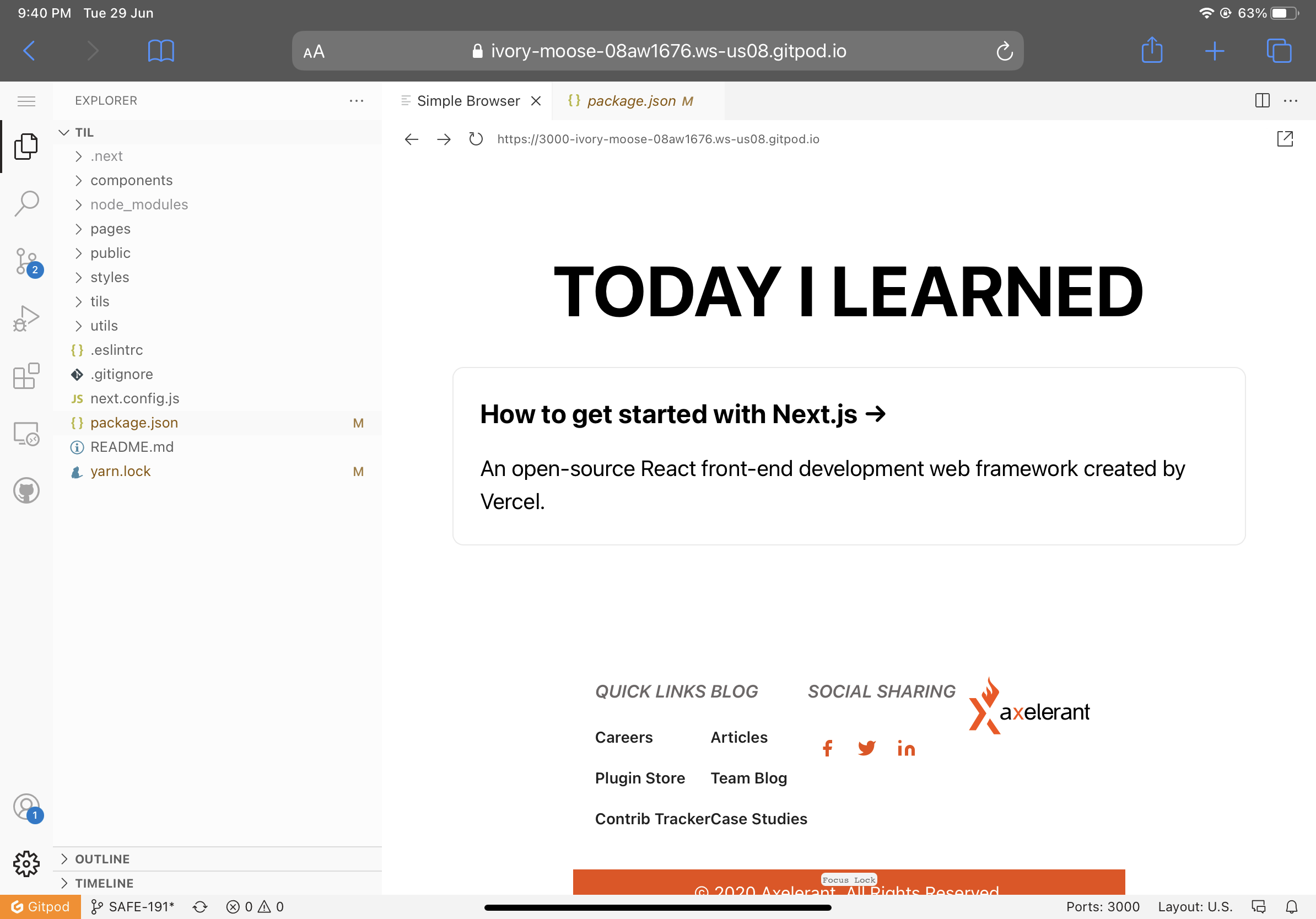
Implementation of footer component #2
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Conversation
|
This pull request is being automatically deployed with Vercel (learn more). 🔍 Inspect: https://vercel.com/skippednote/til/EEHG8Eoj1wuPpx8AexywDuNbT9Ra |
| @@ -0,0 +1,28 @@ | |||
| import Menu from '../components/Menu' | |||
| import Image from 'next/image' | |||
| import footerStyles from '../styles/Footer.module.css' | |||
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Please organise the imports.
SAFE-191:Footer component

No description provided.