- Christmas & Summer Lab Tests 2019-2020
- Christmas Lab Test 2018
- Christmas Lab Test 2017
- Christmas Lab Test 2016
- Christmas Lab Test 2015
- End of year lab test 2022
- End of year Lab test 2020
- End of year Lab Test 2019
- Supplemental Lab Test 2019
- Supplemental Lab Test 2018`
- Supplemental Lab Test 2018
- Supplemental lab test 2 2016
- End of year lab test 2016 Solution
- Practice generating lots of different shapes with loops in processing
- Be creative and make something beautiful in code
Draw the following shapes. Use variables and loops in your solutions!
I'ts best to spend some time thinking about the variables and how they are changing before writing code:
These require ONE loop:
This shape draws lines from the sides that all meet in the middle. This can be done using one loop, but is better with two:
This sketch always draws 10 equally sized circles across the screen. This should work no matter what you set the screen size to. You should also declare a variable to hold the number of circles to draw so that if you change this number, the sketch should still work:
This sketch places circles around the outside of a bigger circle to make a flower pattern. Once you figure this out, you can modify it to do something cool with colours:
This sketch prints the numbers of the clock around in a circle:
This sketch requires you to put one loop inside another and also use a boolean variable, though there are other ways to do this:
This is what it looks like when all the above code is in one sketch:
Try and draw this using ONE for loop:
Write a sketch that can draw regular polygons like squares, pentagons, octogons etc:
Write a sketch that can draw stars like these:
- Use numeric variables in a sketch
- Use operators on variables
- Use trigonometry
- Make beautiful things
A person flying a kite has released 176m of string. The string makes an angle of 27° with the ground. How high is the kite? How far away is the kite horizontally?
Write a processing sketch sketch to draw and solve the problem.
- Solve the problem on paper first
- Make variables for stringLen, theta, kHeight, kDist and any other variables you need
- Assign the values that you know to the variables
- Write code to calculate the kith height and horizontal distance values
- Write code to draw the scenario
You can use the function text to print text to the screen and nf to format a number to a certain number of dp's. For example text("Price: " + nf(p, 10, 2), 10, 50). You can look these functions up in the Processing reference.
Experiment with the spirals sketch and see what kind of crazy beautiful spirals you can make. Use variables for colour gradients, use different shapes etc etc.
- Learn conditional syntaxes and operators: boolean expressions, relational operators, if-else statements, logical operators
- Use conditional programming in sketches
- Task 1: Changing window colour
- Task 2: Moving a rectangle across window
- Task 3: A simple rollover
- Task 4: Fading colour
- Task 5: Moving a ball across window using Boolean variables
- Task 6: A bouncing ball (step-by-step addition conditions)
- Practice drawing
- Learn how to use operators with variables
Here is a youtube video of 4 sketches you can program today:
In your solution use the following processing functions:
- fill
- rect
- ellipse
- background
- stroke
- noStroke
And the mouseX and mouseY varibles. You can also use the + - * / operators
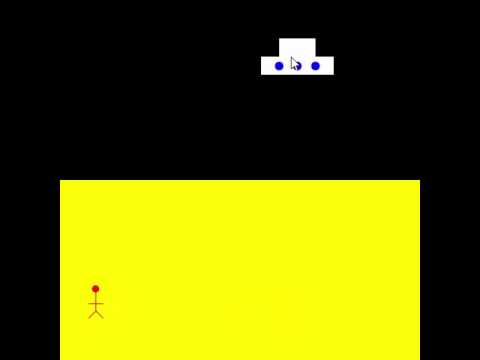
What is happening:
- The ground takes up half the window size
- The spaceship is 100 pixels wide and is centered around the mouse position.
- The person starts at the right side of the screen and moved from right to left
Use variables wherever practical in your sketch and calculate positions and sizes relative to these variables.
Bonus!
There are few things you can try (but you will probably have to read ahead and figure out how the if statement works)
- Come up with a more beautiful looking spaceship and person
- Change the colours of everything
- Make a car that drives from left to right
- When the person reaches the left side of the screen, he should switch direction
- Make the lights on the spaceship flash different colours
- Know good online resources
- Check out previous student work
- Learn how to draw using Processing
- Become familiar with writing and running sketches
- Check out the Processing reference
- Check out The Coding Train
- Check out these Sci-Fi user interfaces made by last years OOP students
- Check out these music visualisers made in Processing by previous programming students
- If you are curious, check out some of my creature videos
- Look up the following methods in the Processing reference to make sure you are clear about the syntax and parameters:
- noStroke
- noFill
- line
- ellipse
- rect
- background
- stroke
- fill
- size
- arc
- triangle
Write sketches to draw the following shapes: