Ce test a pour objectif d'évaluer les compétences d'un candidat développeur sur le framework Flutter. Il sera demandé au candidat de réaliser une petite application avec certaines fonctionnalités précises, listées ci-dessous.
Le candidat est entièrement libre de l'architecture choisie, des normes de codes mises en place ainsi que des packages utilisés ou non.
En revanche, les choix devront être argumentés dans un fichier arguments.md que nous invitons le candidat à créer à la racine du projet.
Etant donné que le candidat est libre de ses choix, nous estimons que l'application livrée est conforme à sa vision de Flutter et du développement mobile en général.
De notre côté, nous évaluerons le résultat sous différents aspects :
- respect du fonctionnel attendu et des consignes
- qualité du code Flutter
- qualité du code Dart
- architecture mise en place par rapport à la problématique
- maintenabilité de la solution
- responsivité de l'interface graphique sur différentes tailles de téléphone
- respect des maquettes et soin apporté à l'UI et à l'UX, gestion des erreurs, du chargement, etc.
- bonne utilisation de git
Tous les éléments sont importants ici, ne pas se fier à l'ordre de la liste. En effet, la gestion des erreurs et des contenus vide, par exemple, nous semble dans une application mobile être très importants pour la navigation utilisateur, il est donc capital d'y apporter une attention particulière.
Rappelons que tout choix peut être intéressant à condition qu'il soit argumenté et valable dans un contexte donné.
Le candidat a donc tout intérêt à remplir le fichier arguments.md avec le maximum d'informations.
Il est important que le candidat construise une application respectant le plus possible les maquettes fournies. Selon le niveau du candidat, il n'est pas nécessaire de tout faire, mais le travail de développeur est tout de même beaucoup basé sur le respect des maquettes auxquelles nous accordons beaucoup d'importance.
Plus l'application respectera ces maquettes, meilleure sera l'évaluation !
L'accès aux maquettes et aux ressources associées vous a normalement été communiqué. Si ce n'est pas le cas, merci de revenir vers nous.
L'application à développer est une application basique mais représentant des fonctionnalités récurrentes en développement mobile.
Il est demandé au candidat de mettre en place une fausse identification. L'idée est d'avoir, au démarrage de l'application, un splashscreen, puis, selon si l'utilisateur est connecté ou non :
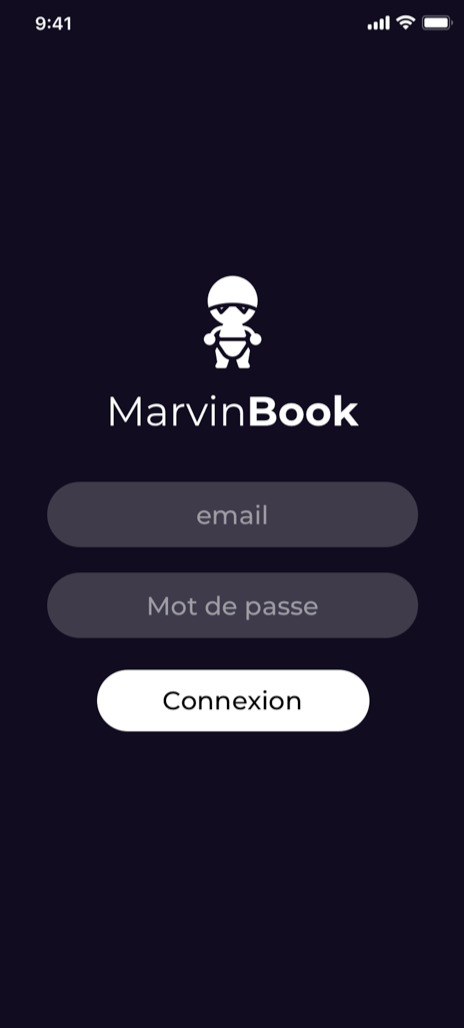
- un écran de Login
- un écran "connecté" : la Home
Le login peut tout à fait être mocké, il est cependant nécessaire de feindre un appel réseau en utilisant par exemple un :
Future.delayed(Duration(seconds: 1));
L'application doit mettre en place une connexion persistante. Ce sera donc au moment du splashscreen que l'on vérifiera si l'utilisateur est connecté ou non, et qu'on affichera la vue correspondante.
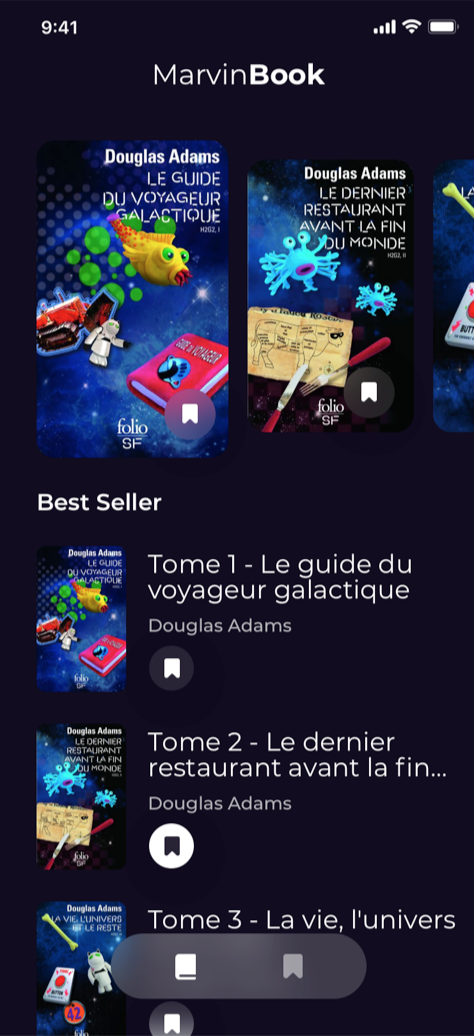
La Home de l'application se compose en 2 écrans portés par une BottomBar :
- une double liste des livres qui amènent vers un détail
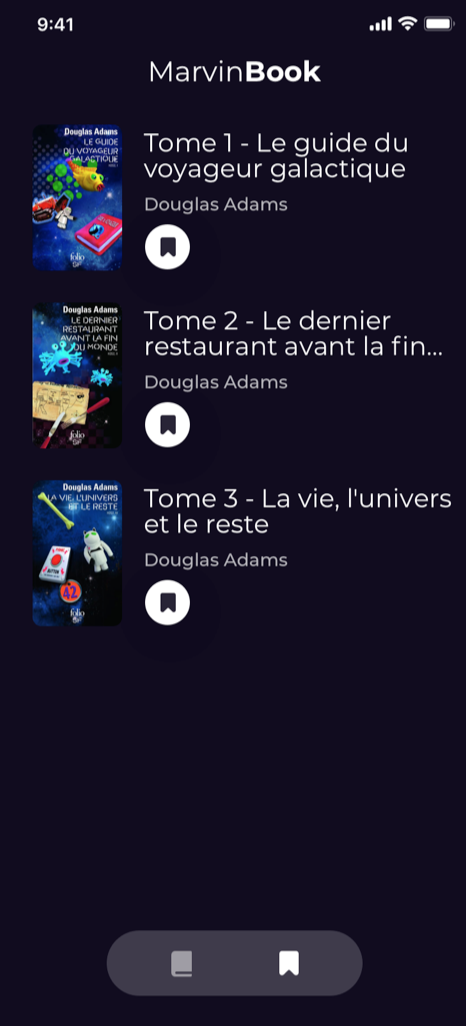
- la liste des favoris qui amènent vers un détail
Il est demandé au candidat d'afficher sur cet écran la liste des livre qu'il devra récupérer via le webservice https://next.json-generator.com/api/json/get/Vy0sPkEvO?delay=1200
Il s'agit en fait de 2 listes, l'une verticale et l'autre horizontal, avec des représentation graphique spécifique pour un même livre.
Au clic sur un élément de la liste, une vue de détail du livre en question doit-être ouverte.
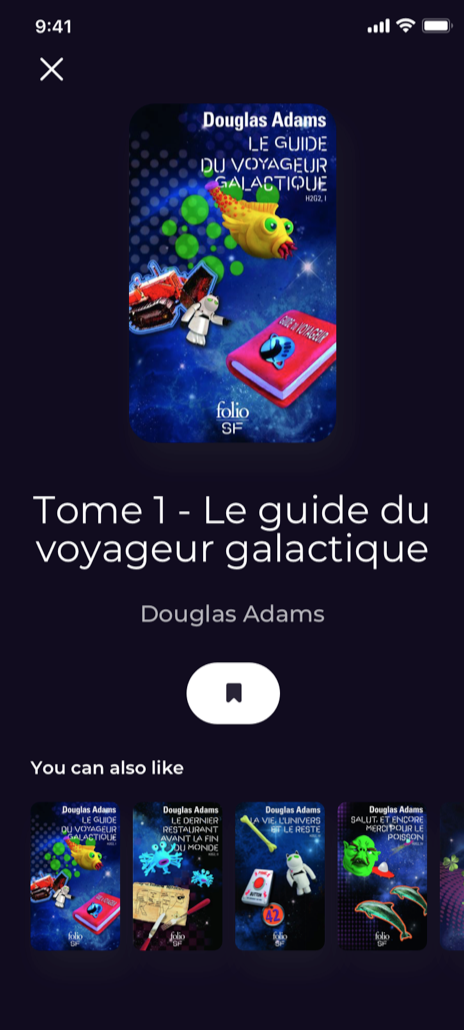
La vue de détail d'un livre doit rappeler les éléments du livre, comme sur la maquette. Elle doit surtout contenir un moyen de mettre en favoris le post en question et un moyen de revenir en arrière, à la liste des livres donc.
Sur les maquettes, nous voyons qu'il est possible de mettre un livre en favoris depuis la liste. Cette fonctionnalité est en fait un bonus (voir "Aller plus loin").
Vous l'avez donc compris avec l'écran de détail d'un livre (ou depuis la liste, pour ceux qui font le bonus), l'application doit pouvoir gérer la mise en favoris.
Cet écran va donc afficher la liste de tous les favoris de l'utilisateur. Au clic sur un favoris, nous retombons sur la même vue de détail que tout à l'heure sur laquelle nous pouvons donc retirer l'élément des favoris.
Il est attendu qu'au retour sur la liste des favoris, cet élément ne soit donc plus présent dans la liste.
Il n'est pas demandé de persister les favoris dans l'application. Ceux-ci pourront donc être vide à chaque démarrage de l'application.
Nous avons donc résumé plus haut toutes les fonctionnalités attendues, la méthodologie d'évaluation et les contraintes (aucune finalement, mis à part le respect des maquettes et guidelines demandées).
Bien que cette application présente déjà de nombreux défis intéressants et que la liberté offerte au candidat nous permette d'évaluer beaucoup de choses, il est possible d'aller plus loin dans les fonctionnalités si l'envie vous en prend :
-
ajout d'une déconnexion Il serait intéressant d'avoir une manière de se déconnecter de l'application à tout moment (et donc d'effacer la persistance)
-
ajout de l'état favoris (ou non) dans la liste Ajouter un petit état "favoris" ou "non favoris" dans la liste des livres (voir maquettes).
-
persister les favoris L'idée est de garder en mémoire l'état des favoris et donc de les retrouver même après un redémarrage de l'application.