(Expandable TextView) A TextView that use Show More and Show Less toggle button at the end of the text like Instagram, Facebook... etc.
Content
Step 1. Add the JitPack repository to your build file.
Add it in your root build.gradle at the end of repositories:
allprojects {
repositories {
...
maven { url 'https://jitpack.io' }
}
}Step 2. Add the dependency:
dependencies {
implementation 'com.github.smith8h:STextView:v2.0'
}Implement STextView directly in your layout:
<smith.lib.views.tv.STextView
android:layout_height="wrap_content"
android:layout_width="wrap_content"
android:text="long dummy text..."
android:textSize="16sp"
android:textColor="#000000" />Default values
expandTextColor(optinal) set color to toggle button at the end of text and has a default color #999999.maxToExpand(optional) set max chars can be displayed when the view is collapsed, and has a default value 110.expanded(optional) toggle the text, and default value is false.expandText(optional) set toggle button text on expand, and default values is More.collapseText(optional) set toggle button text on collapse, and default values is Less.expandTextSize(optional) set expand/collapse button relative text size, default value 0.9.enableExpands(optional) enable/disable expand button, default value is false (disabled).mentionsColor(optional) set custom color for@mentionsand#hashtags.
Implement ExpandTextView in Java:
STextView etv = new STextView(context);
// default 110
etv.setMaxToExpand(60);
// default #999999
etv.setExpandTextColor(Color.BLACK);
// default #999999
etv.setMentionsColor(Color.RED);
// default (More, Less)
etv.setExpandTexts("See More", "See Less");
// default (false)
etv.setExpandsEnabled(true);
// default 0.9f
etv.setExpandTextSize(1f);
// set text
etv.setContentText("some dummy long text...");
// expand/collapse or toggle the opposite situation when needed
etv.setExpanded(false);
// same as setExpanded
etv.toggle();
- ⛔ Important Note: Do not use
setExpanded()/toggle()before setting text withsetContentText(".."). Use them if you already implemented it in your xml layout.- ⛔ Note:
setContentText("..")is the main method used to set the content text.
Values Getters:
// check if expanded
boolean expanded = etv.isExpanded();
// check if collapse/expand buttons enabled
boolean enabled = etv.isExpandsEnabled();
// get the original text
String text = etv.getOriginalText();
// get max chars to expand
int max = etv.getMaxToExpand();Set listeners (onClick/onLongClick/onMentionsClicked):
// on clicked
etv.setTextClickListener(new TextClickListener() {
@Override
public void onClick() {
// etv.toggle();
// Toast.makeText(context, etv.getOriginalText(), Toast.LENGTH_SHORT).show();
}
@Override
public void onLongClick() {
// onLongClicked
}
});
// mentions click
etv.setMentionsClickListener(new MentionsClickListener() {
@Override
public void onClick(String objectClicked, int type) {
switch (type) {
case STextView.TYPE_MENTION:
String mentionText = objectClicked;
...
break;
case STextView.TYPE_HASHTAG:
String hashtagText = objectClicked;
...
break;
}
}
});
/* in java8 simply use:
etv.setMentionsClickListener( (objectClicked, type) -> {
switch (type) {
case STextView.TYPE_MENTION:
String mentionText = objectClicked;
...
break;
case STextView.TYPE_HASHTAG:
String hashtagText = objectClicked;
...
break;
}
});
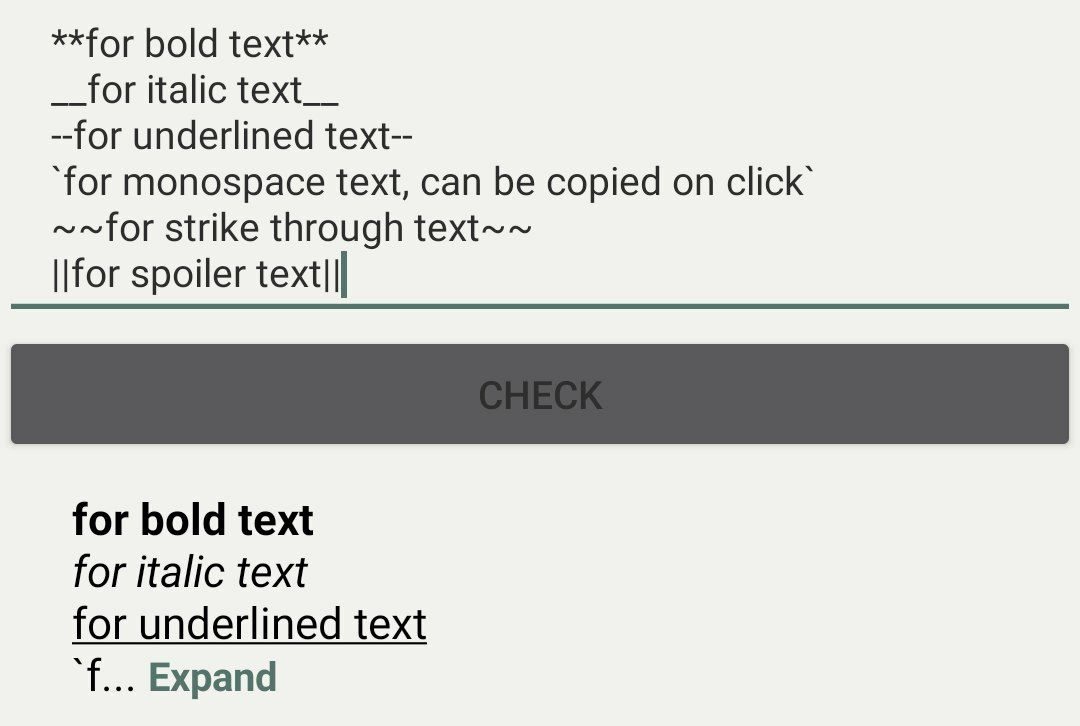
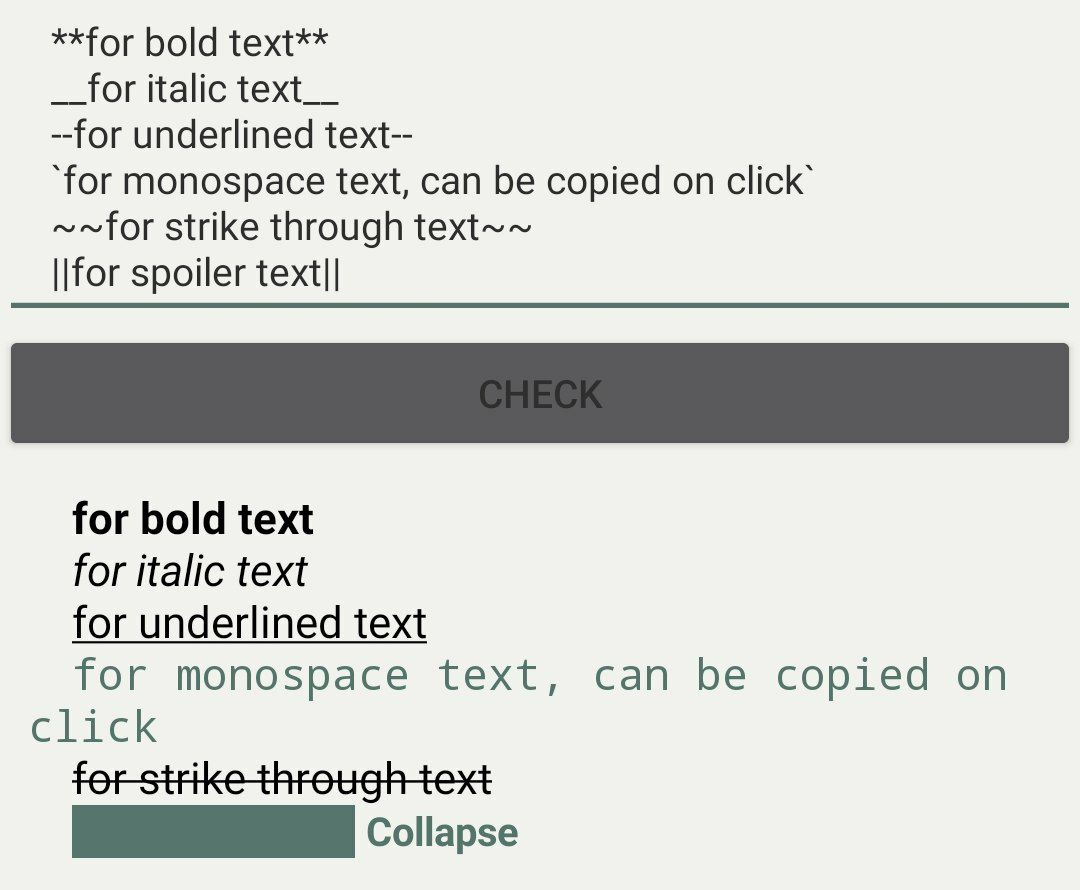
*/Available markdown symbols:
**for bold text**
__for italic text__
--for underlined text--
`for monospace text, can be copied on click`
~~for strike through text~~
||for spoiler text||
If you would like to support this project's further development, the creator of this projects or the continuous maintenance of the project feel free to donate. Your donation is highly appreciated. Thank you!
You can choose what you want to donate, all donations are awesome!