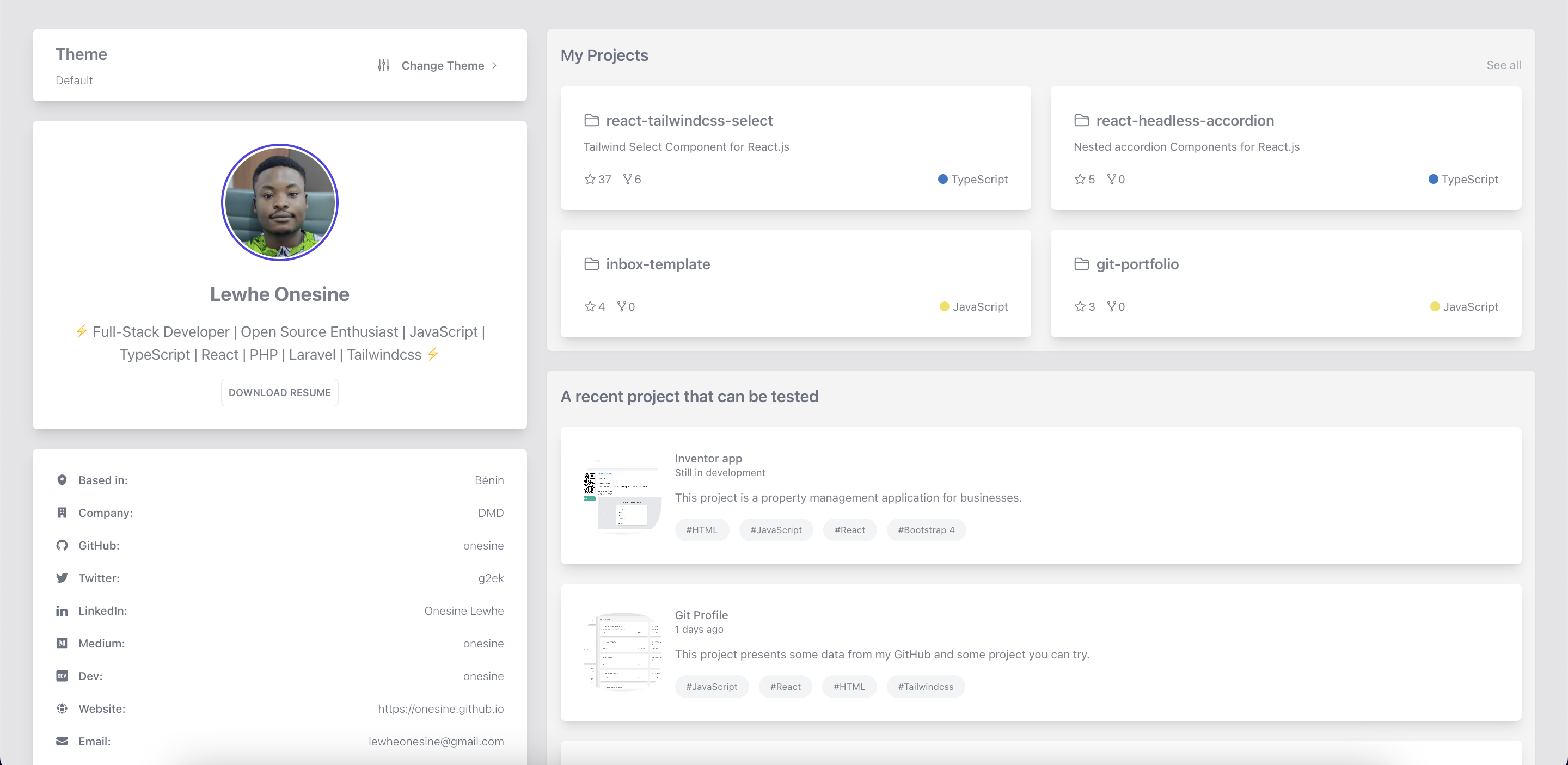
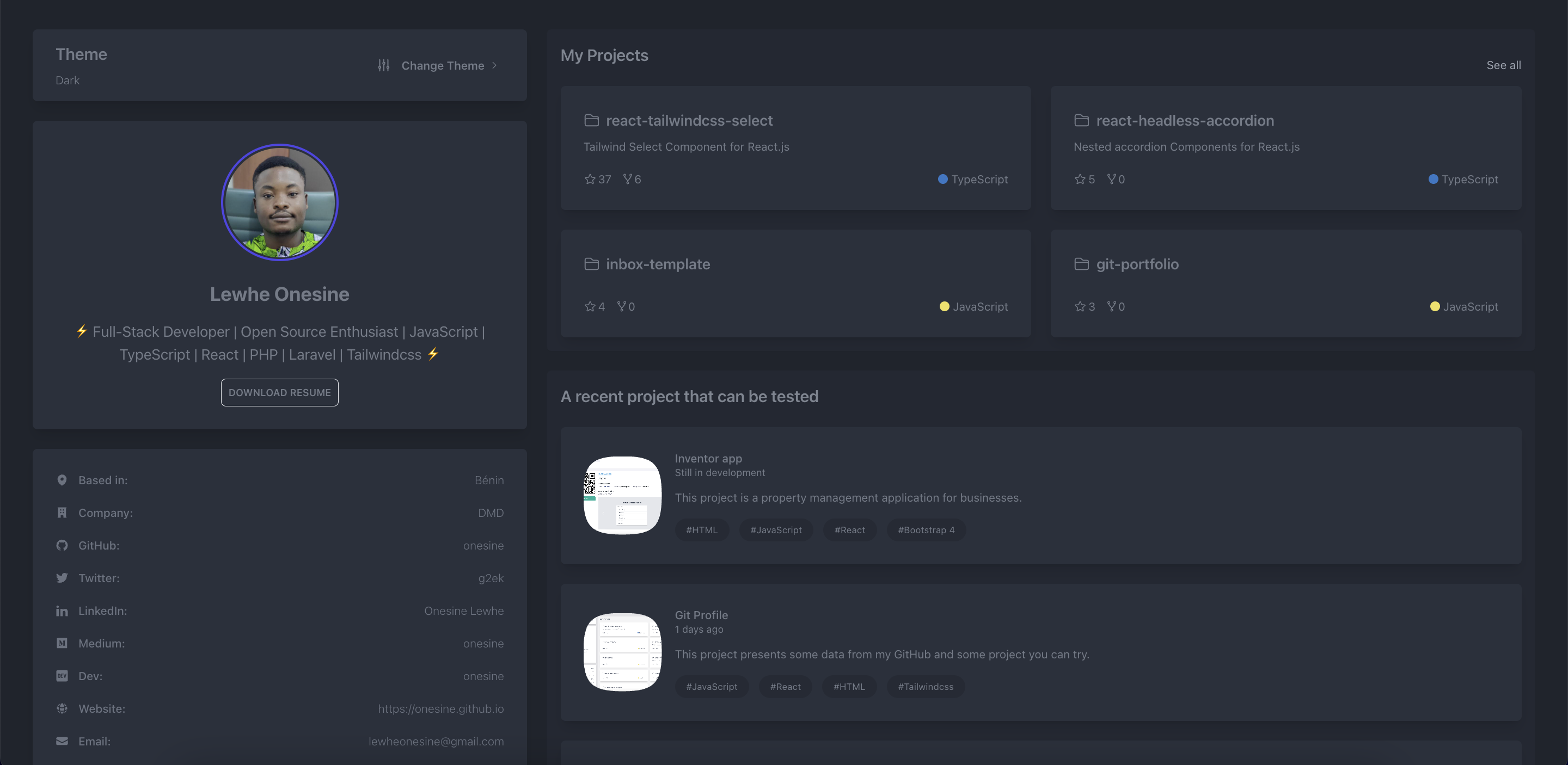
This project is a portfolio inspired by GitProfile. You can quickly create your portfolio with the template provided. To do this you just need to provide your github username and some configurations.
To view a live example, click here.
If you want to use git portfolio you can:
- Forking this repo
- Setting up locally
You just have to get a copy of the repo from this link and then you can configure with your data.
To do so, you just have to execute these commands.
- Get project
git clone https://github.com/onesine/git-portfolio.git
cd git-portfolio- Install dependencies.
npm install- Run dev server.
npm run startIf everything goes well so far, you can now proceed to the configuration.
Everything happens in the config.js file. Modify it as you like to get the result you want.
{
profile: {
username: "",
contact: [
{
link: null,
data: {
text: "",
value: ""
},
icon: (<MapPinIcon className="h-4 w-4"/>)
},
{
link: null,
data: {
text: "",
value: ""
},
icon: (<BuildingOfficeIcon className="h-4 w-4"/>)
},
{
link: "",
data: {
text: "=",
value: ""
},
icon: (<GithubIcon className="h-4 w-4"/>)
},
{
link: "",
data: {
text: "",
value: ""
},
icon: (<TwitterIcon className="h-4 w-4"/>)
},
{
link: "",
data: {
text: "",
value: ""
},
icon: (<LinkedInIcon className="h-4 w-4"/>)
},
{
link: "",
data: {
text: "",
value: ""
},
icon: (<MediumIcon className="h-4 w-4"/>)
},
{
link: "",
data: {
text: "",
value: ""
},
icon: (<DevIcon className="h-4 w-4"/>)
},
{
link: null,
data: {
text: "",
value: ""
},
icon: (<GlobeAltIcon className="h-4 w-4"/>)
},
{
link: "",
data: {
text: "",
value: ""
},
icon: (<EnvelopeIcon className="h-4 w-4"/>)
},
],
techStack: [],
experience: [
{
period: "",
position: "",
institution: ""
},
{
period: "",
position: "",
institution: ""
},
],
eduction: [
{
period: "",
position: "",
institution: ""
},
{
period: "",
position: "",
institution: ""
},
],
tryProjects: [
{
image: "",
link: "",
title: "",
description: "",
date: "",
techStack: []
},
{
image: "",
link: "",
title: "",
description: "",
date: "",
techStack: []
}
]
}
}These data are automatically retrieved via GitHub
Warning
For your CV to be downloadable you must put it in the
public/pdffolder. The file must have as name your github username.
{
profile: {
// ...
contact: [
{
link: null,
data: {
text: "",
value: ""
},
icon: (<MapPinIcon className="h-4 w-4"/>)
},
{
link: null,
data: {
text: "",
value: ""
},
icon: (<BuildingOfficeIcon className="h-4 w-4"/>)
},
{
link: "",
data: {
text: "=",
value: ""
},
icon: (<GithubIcon className="h-4 w-4"/>)
},
{
link: "",
data: {
text: "",
value: ""
},
icon: (<TwitterIcon className="h-4 w-4"/>)
},
{
link: "",
data: {
text: "",
value: ""
},
icon: (<LinkedInIcon className="h-4 w-4"/>)
},
{
link: "",
data: {
text: "",
value: ""
},
icon: (<MediumIcon className="h-4 w-4"/>)
},
{
link: "",
data: {
text: "",
value: ""
},
icon: (<DevIcon className="h-4 w-4"/>)
},
{
link: null,
data: {
text: "",
value: ""
},
icon: (<GlobeAltIcon className="h-4 w-4"/>)
},
{
link: "",
data: {
text: "",
value: ""
},
icon: (<EnvelopeIcon className="h-4 w-4"/>)
},
],
// ...
}
}{
profile: {
// ...
experience: [
{
period: "",
position: "",
institution: ""
},
{
period: "",
position: "",
institution: ""
},
]
// ...
}
}{
profile: {
// ...
eduction: [
{
period: "",
position: "",
institution: ""
},
{
period: "",
position: "",
institution: ""
},
],
// ...
}
}{
profile: {
// ...
tryProjects: [
{
image: "project_1.png",
link: "",
title: "",
description: "",
date: "",
techStack: []
},
{
image: "project_1.png",
link: "",
title: "",
description: "",
date: "",
techStack: []
}
]
// ...
}
}Warning
To make your project images visible. You must put them in the
public/imagesfolder.
Got ideas on how to make this better? Open an issue!
Thank you, this project would never have seen the light of day without GitProfile. It was a pleasure to be inspired by GitProfile's beautiful interface to realize this project.
MIT Licensed. Copyright (c) Lewhe Onesine 2022.