-
-
Notifications
You must be signed in to change notification settings - Fork 9.4k
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
VueJS TypeScript Property Decorators Error #10327
Comments
|
You should add module.exports = {
stories: ['../stories/**/*.stories.[tj]s'],
addons: [
'@storybook/preset-typescript',
'@storybook/addon-actions',
'@storybook/addon-links',
],
webpackFinal: (config) => {
config.module.rules.push({
test: /\.ts$/,
exclude: /node_modules/,
use: [{
loader: 'ts-loader',
options: {
appendTsSuffixTo: [/\.vue$/],
transpileOnly: true
},
}],
});
return {
...config,
resolve: {
...config.resolve,
alias: custom.resolve.alias,
}
};
}
}; |
|
Thanks for reporting @slavarazum and for the workaround @metanas. We have an open PR for that here, but are still figuring out the best path forward: storybookjs/presets#122 |
|
Hi everyone! Seems like there hasn't been much going on in this issue lately. If there are still questions, comments, or bugs, please feel free to continue the discussion. Unfortunately, we don't have time to get to every issue. We are always open to contributions so please send us a pull request if you would like to help. Inactive issues will be closed after 30 days. Thanks! |
|
We've just released zero-config typescript support in 6.0-beta. Please upgrade and test it! Thanks for your help and support getting this stable for release! |
|
Hi everyone! Seems like there hasn't been much going on in this issue lately. If there are still questions, comments, or bugs, please feel free to continue the discussion. Unfortunately, we don't have time to get to every issue. We are always open to contributions so please send us a pull request if you would like to help. Inactive issues will be closed after 30 days. Thanks! |
|
Hey there, it's me again! I am going close this issue to help our maintainers focus on the current development roadmap instead. If the issue mentioned is still a concern, please open a new ticket and mention this old one. Cheers and thanks for using Storybook! |
|
Before messing with the TS configs or upgrading Storybook, I suggest making sure that you didn't forget to add |
Describe the bug
Looks like
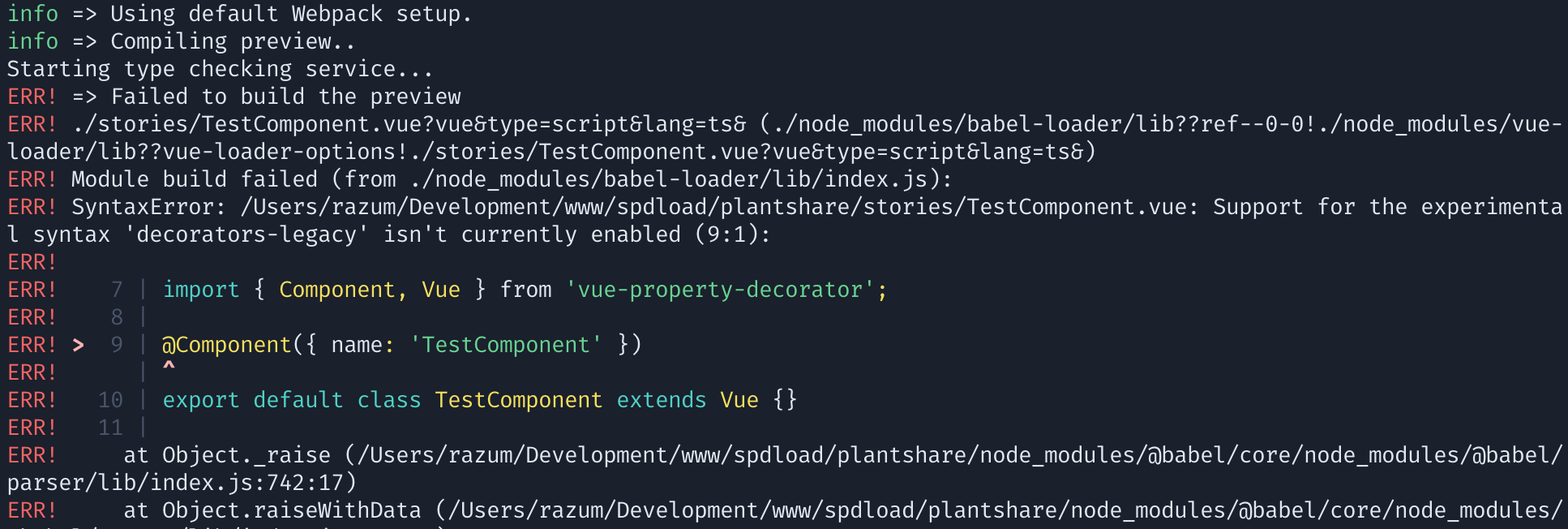
@storybook/preset-typescriptcan't interpret decorators fromvue-property-decorators, like:@ComponentError screenshot:

Error text:
Code snippets
main.js
1-TestComponent.stories.ts
TestComponent.vue
System:
Additional context
Also have tried to pass
tsconfig.jsonpath:main.js
The text was updated successfully, but these errors were encountered: