This plugin creates Bootstrap like callouts for your GitBook. All three GitBook themes (White, Sepia, Night) are supported. This project took heavy inspiration from https://github.com/gubler/gitbook-plugin-callouts.
Add the plugin to your book.json:
{
"plugins" : [ "bootstrap-callout" ]
}
Callouts are an extension of markdown blockquotes. All callouts must start with a h4 header, the callout type, and a title. The format for this is:
For Markdown:
> #### type::Title
>
> Content
Supported callouts are:
> #### primary::Title> #### success::Title> #### danger::Title> #### warning::Title> #### info::Title
If you leave out the type a default callout is used.
> #### Title
>
> Content
Callouts are case-insensitive.
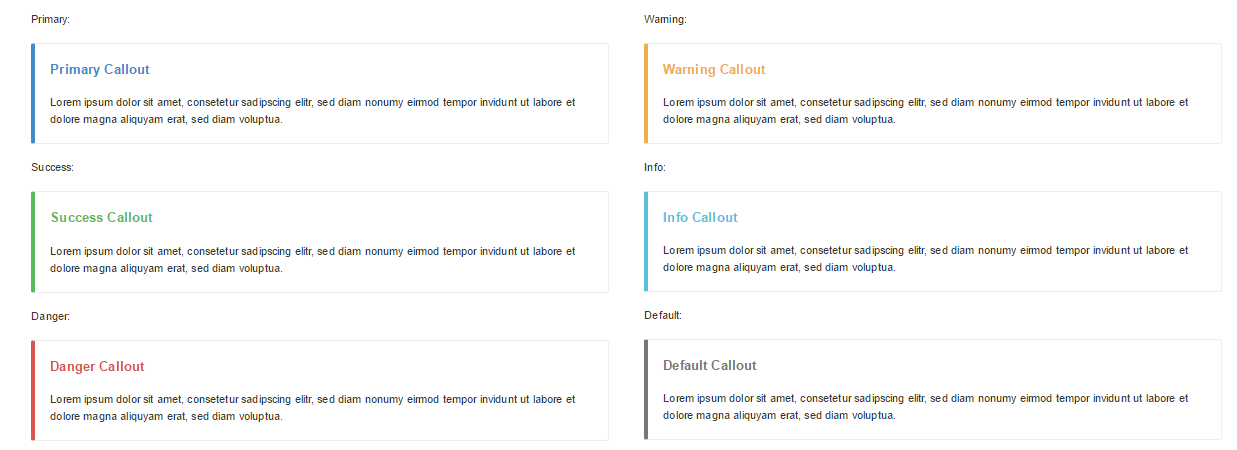
The callouts in action (White theme):
- 0.1.0 Releases:
- 0.1.0 First release
- 0.1.1 Some text changes
- 0.1.2 Show title only if it has a value (thanks arikfr)