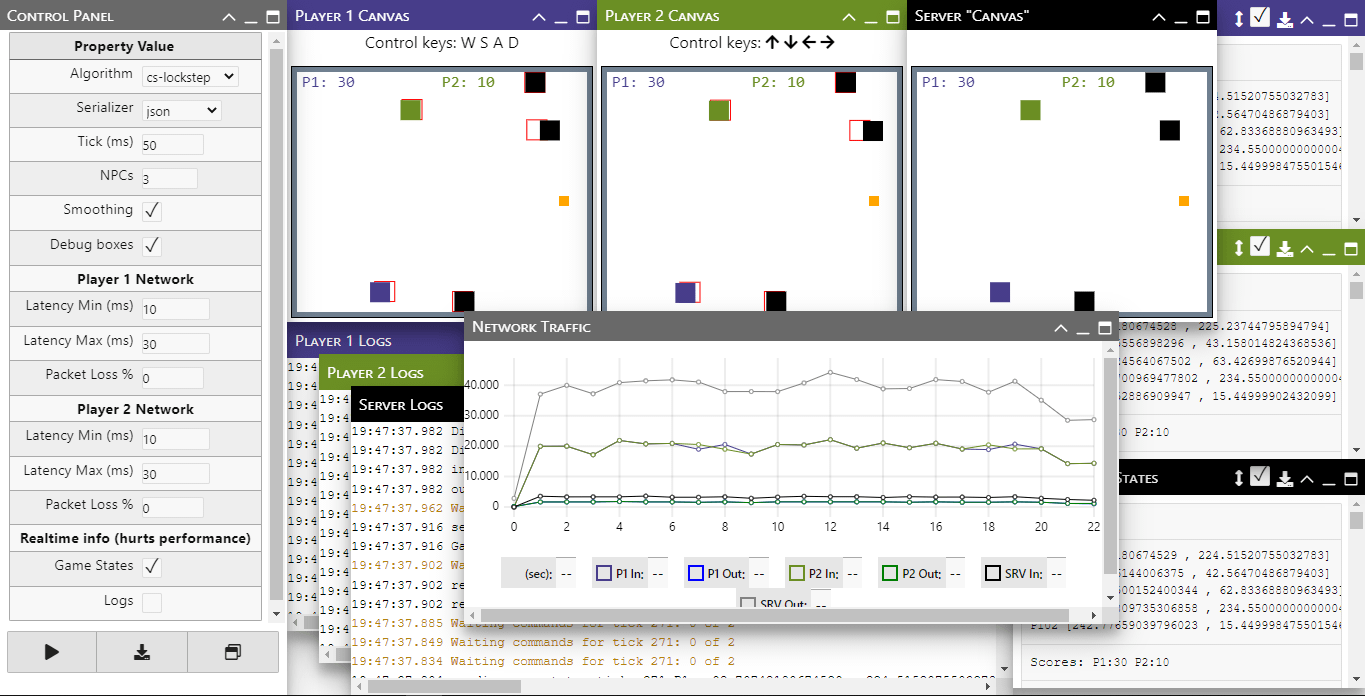
Netcode Workbench is a graphical console for debugging netcode algorithms.
- Two players with up to ten NPCs
- Network abstraction with latency and packet loss simulation
- Several serialization mechanisms: JSON, CBOR, MessagePack
- Configurable tick duration
- Parametrizable smoothing (none, interpolation/extrapolation, progressive)
- Optionally draw debug boxes to see smoothing effect
- Realtime and downloadable logs and game state history
- Network Traffic Chart
- Easily extensible inheriting from the BaseNetCode class
- Externalizable netcodes
- Simple game simulation with planck-js physics engine
- Add more netcode algorithms
- p2p-naive: it only keeps one Game State in memory. 'Naive' sends and receives commands on every tick. If there are remote commands pending (due to lag), it waits before generating next Game State: latency affects it a lot. This doesn't allow real interpolation: the position of each body can be calculated from the time elapsed since the tick and the position and velocity of the body. When latency or tick period is high, this calculation gives wrong results (as it ignores collisions)
- p2p-delayed: similar to 'naive' but it keeps the last two Game States in memory, so interpolation works better by delaying the render frame
- p2p-rollback: each node maintains a history of game states. When a command that belongs to an old state arrives, the history is recalculated from that state on. Each node sends commands only when it changes value, not on every tick.
- cs-lockstep: The server advances the tick when the time comes but only if it has received the commands from all the clients. The server calculates the physics and sends the game state to the clients
You can host your own netcode. For example: https://gist.github.com/supertorpe/7a7837fb135d6dfaef77667f2da37468
export const type = 'cs';
export const name = 'customLockstepClientServer';
export class ClientNetCode extends BaseNetCode {
//...
}
export class ServerNetCode extends BaseNetCode {
//...
}...and load it selecting "Custom" algorithm and writing the URL of the file.
Clone this repository and install its dependencies:
git clone https://github.com/supertorpe/netcode-workbench.git
cd netcode-workbench
npm installnpm run dev launches a server with hot reloading. Navigate to localhost:3000.
npm run build builds the application to dist, generating two bundles for differential serving.
npm run serve launches a server over the previous build.
Following software and resources has been used:
- TypeScript: strongly typed programming language that builds on JavaScript
- AngularJS: frontend web framework
- jsPanel v4.x: JavaScript library to create highly configurable floating panels, modals, tooltips...
- uPlot: a small, fast chart for time series, lines, areas, ohlc & bars
- cbor-x: ultra-fast CBOR encoder/decoder with extensions for records and structural cloning
- msgpackr: ultra-fast MessagePack implementation with extension for record and structural cloning
- mini.css: minimal, responsive, style-agnostic CSS framework
- Vite: build tool that aims to provide a faster and leaner development experience for modern web projects
- planck-js: 2D JavaScript physics engine for cross-platform HTML5 game development
- StreamSaver.js: StreamSaver writes stream to the filesystem directly asynchronous
- xorshift: random number generator using xorshift128+
- fontawesome-free: icons
MIT.