This is a profile for TouchDown Web Server for use when playing Elite:Dangerous. By using both, you'll be able to control ship functions by pressing buttons on a touchscreen device. The future is here!
- Download TouchDown on the computer that will also be running Elite: Dangerous, and then run the "WebServer.exe" file. A UI should pop up that allows you to configure the web server.
- Download the zip file for this profile & extract the zip files.
- In the extracted files, copy everything from the folder that contains "index.html". Depending on how you extracted the zip file, you may have to open 1 or 2 folders called "elite-dangerous-touchdown-profile" to get to that folder.
- Paste the files you just copied into "Data/Docs" in the TouchDown files.
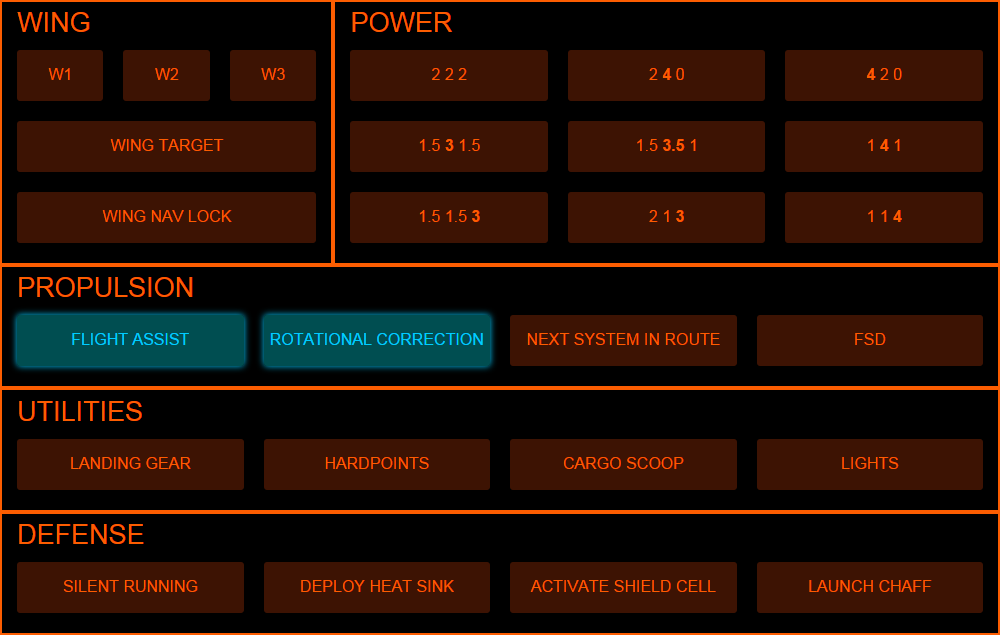
- In the TouchDown Web Server UI, change "Profile Page" to the name of the layout you want to use. See below screenshots to see what functions each profile contains.
- Click "Start Server" inside the TouchDown UI.
- In the TouchDown UI, make a note of the value in "IP Address".
- On your tablet, phone, or other touchscreen device, make sure you are connected to the same network as the computer running Elite: Dangerous. Then, open a web browser, enter the IP address in the URL bar, and submit the URL. The Elite: Dangerous UI should load on the screen.
From here, you can test the UI by poking buttons on your device. You should see values popping up in the log inside the TouchDown UI on your computer. If so, everything is working correctly! All you need to do now is go into the control settings of Elite: Dangerous and set your keybinds as you would buttons on your keyboard.
This profile was based off of a profile created by reddit user andywade84:
The code in this profile makes use of the following external assets:
- "Beep" sound by Efecto Fundador (Freesound.org) - Used as audio feedback for button presses
- Elite:Dangerous favicon.ico - I used the favicon from the Elite:Dangerous website as both a favicon and a homepage icon on this project.
- Foundation: CSS Framework - Allows for rapid UI development on small projects
- howler.js - Used for playing audio using modern browser functionality
- normalize.css - Used to achieve better cross-browser consistency