You signed in with another tab or window. Reload to refresh your session.You signed out in another tab or window. Reload to refresh your session.You switched accounts on another tab or window. Reload to refresh your session.Dismiss alert
feature #34986 [Form] Added default inputmode attribute to Search, Email and Tel form types (fre5h)
This PR was squashed before being merged into the 5.1-dev branch.
Discussion
----------
[Form] Added default `inputmode` attribute to Search, Email and Tel form types
| Q | A
| ------------- | ---
| Branch? | master
| Bug fix? | no
| New feature? | yes
| Deprecations? | no
| Tickets | no
| License | MIT
| Doc PR | no
There is an HTML5 attribute `inputmode`. See https://developer.mozilla.org/en-US/docs/Web/HTML/Global_attributes/inputmode It is supported by most of mobile browsers.
There are such supported values for `inputmode`:
* `none`
* `text` (default value)
* `decimal`
* `numeric `
* `tel`
* `search`
* `email`
* `url`
The `url` inputmode is already implemented in UrlType https://github.com/symfony/symfony/blob/master/src/Symfony/Component/Form/Extension/Core/Type/UrlType.php#L39
I propose to add `tel`, `search`, `email` as default form view attribute to the relevant form types. Why only these three? `url` is already implemented, `none` makes no sense as default value for any form type, `text` is a default input type for any browser.
`decimal` and `numeric` has different behaviour on iOS. iOS doesn't show `-` (minus) sign on keyboard for these input modes. Of course in cases, when only positive numbers are expected, it is normal. But it is not suitable as default value in Symfony form type. Developers can add this attribute manually in their forms, if they need only positive numbers.
But `search`, `tel` and `email` input modes don't have problems and can be added as default attributes to Symfony form types. This will improve user experience, while using web-sites developed on Symfony on mobile devices. I add it into the *Type classes inside `buildView` method, so it will be possible to override this parameter if needed.
If you are interested in how it looks like in mobile browsers, you can open this link https://inputmodes.com/ on you mobile device.
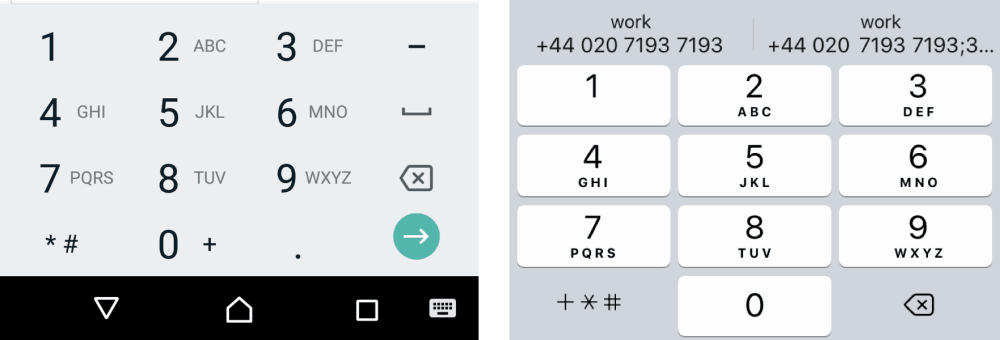
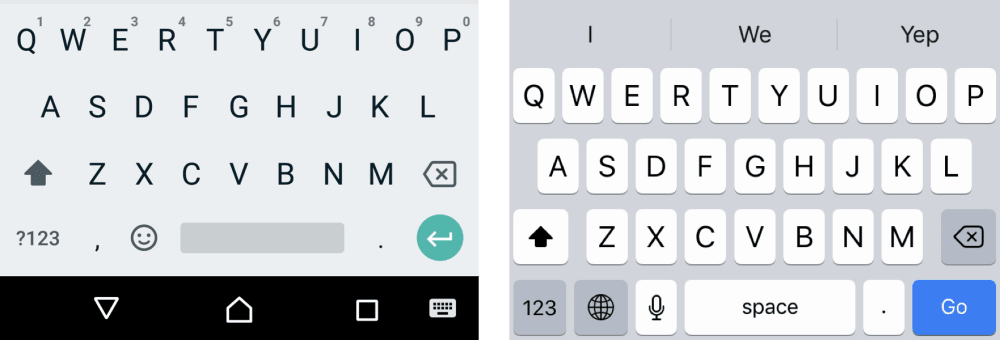
Here are screenshots, how mobile keyboard looks like on Android and iOS with using `inputmode` attribute.
## `tel` inputmode

## `email` inputmode

## `search` inputmode

Commits
-------
dbc500f [Form] Added default `inputmode` attribute to Search, Email and Tel form types
0 commit comments