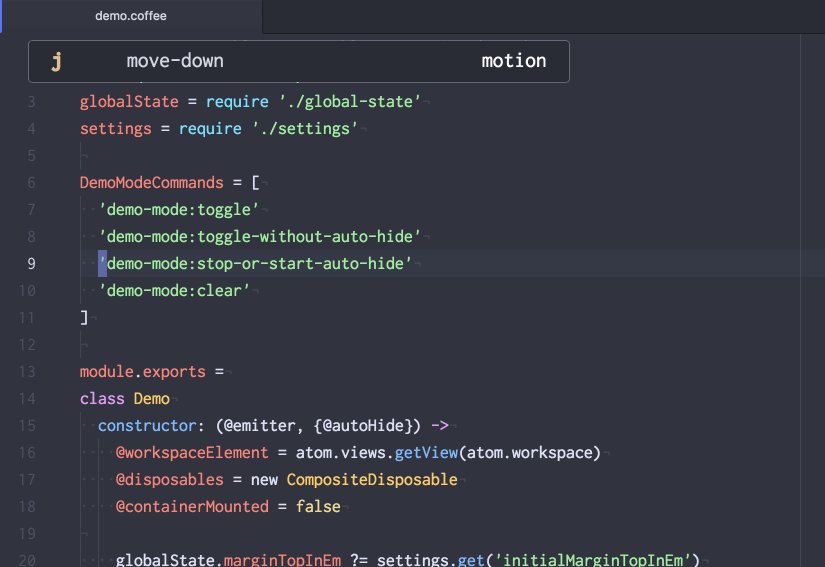
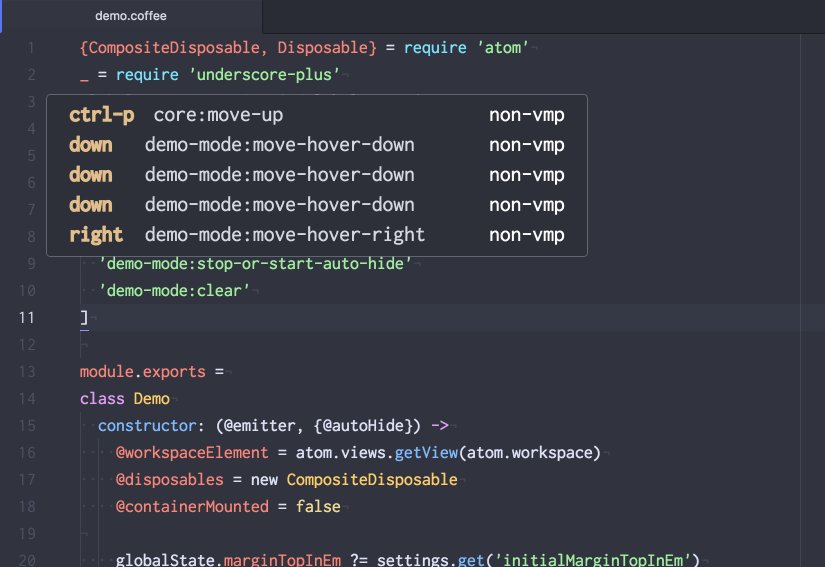
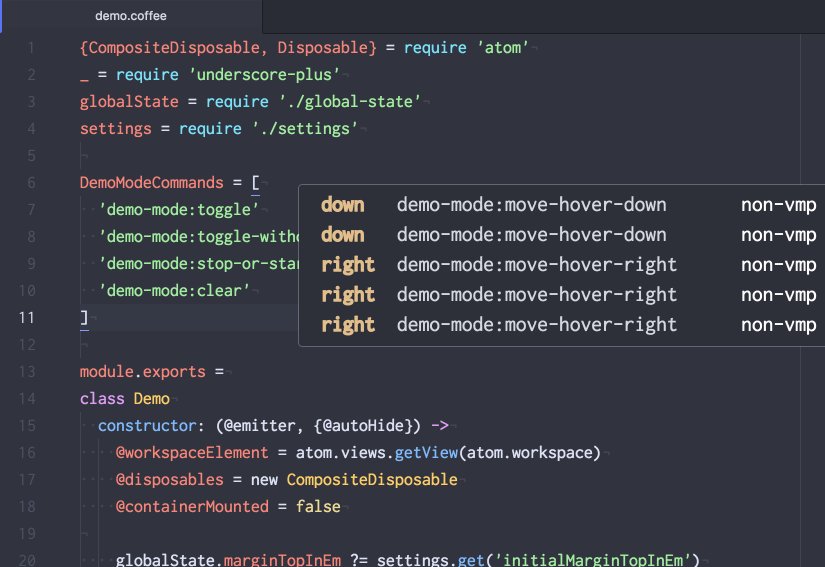
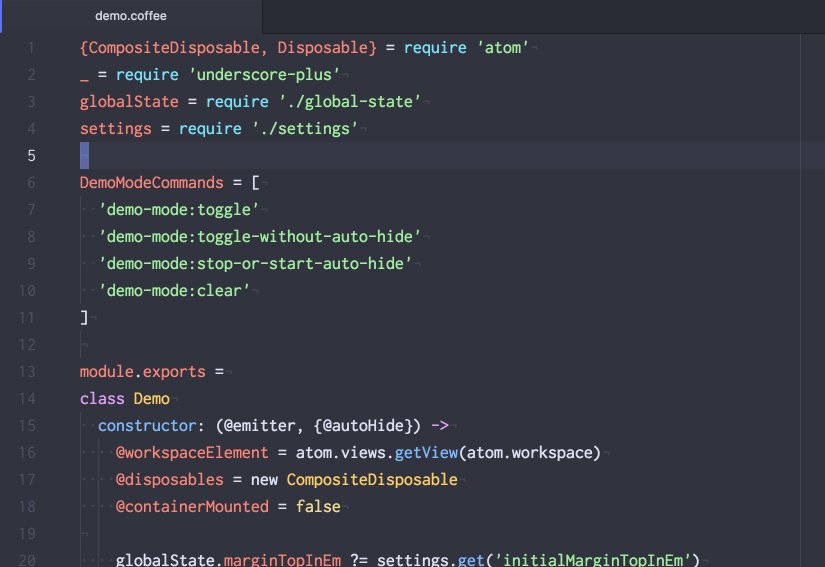
- Show keystroke and command on hover indicator.
- Intended to be used for atom package author to create explanatory GIF animation.
- Initially created for vim-mode-plus and extracted to make this generally available.
alpha
demo-mode:toggle: Start or stop, auto-hide based onautoHideTimeoutsetting.demo-mode:toggle-auto-hide:: ToggleautoHideconfig value via command, also apply new value to currently displayed hover.demo-mode:clear: Clear(= fadeout ) displayed keystrokes.demo-mode:move-hover-up: Move hover, position is remembered until deactivate package.demo-mode:move-hover-down: Move hover, position is remembered until deactivate package.demo-mode:move-hover-left: Move hover, position is remembered until deactivate package.demo-mode:move-hover-right: Move hover, position is remembered until deactivate package.- Also you can move hover by mouse drag.
- Can move hover by drag.
- Can toggle-auto-hide by double click.
No keymap by default. Find it by yourself.
'atom-text-editor.vim-mode-plus.normal-mode':
'space d s': 'demo-mode:toggle'
'atom-workspace.demo-mode-active atom-text-editor:not([mini])':
'up': 'demo-mode:move-hover-up'
'down': 'demo-mode:move-hover-down'
'left': 'demo-mode:move-hover-left'
'right': 'demo-mode:move-hover-right'
'space d !': 'demo-mode:toggle-auto-hide'
'space d d': 'demo-mode:clear'.demo-mode-container {
min-width: 30em;
font-family: "Ricty";
.keystroke {
font-size: 1.5em;
}
}demo-mode currently provide, onWillAddItem service which package author can to add extra information.
See vim-mode-plus project for practical use-case.