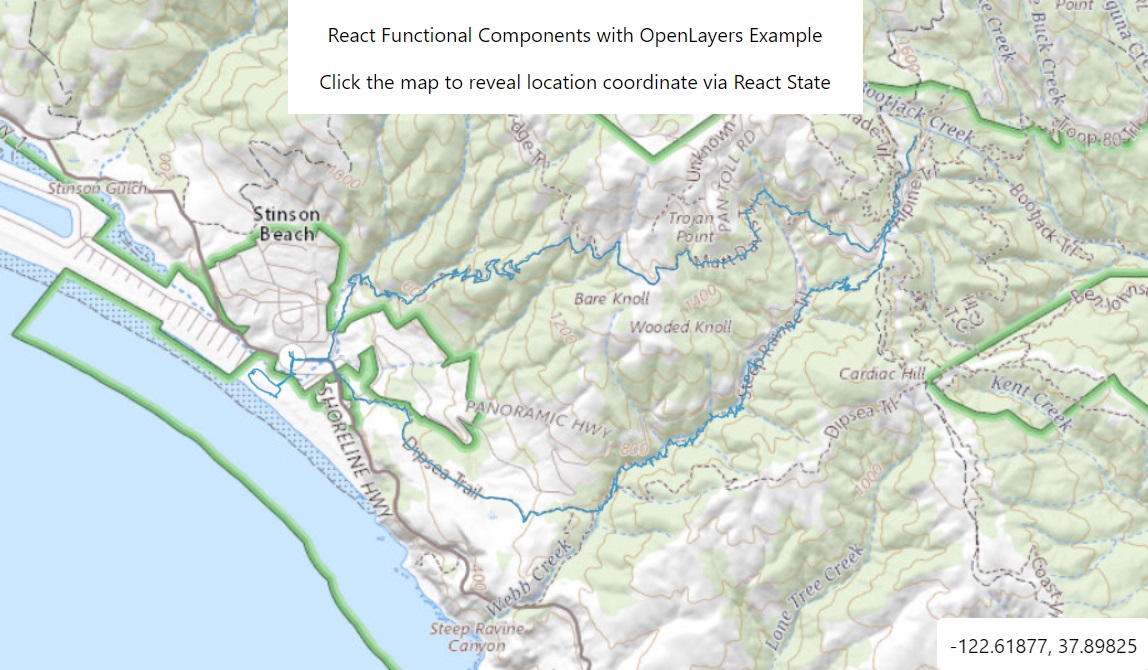
Here is a sample application that demonstrates how to integrate OpenLayers with React Functional Components including:
- creating a wrapper component (MapWrapper.js)
- using hooks to initialize the map and add features from props
- get/set component state from within an OpenLayers event handler using refs
- Fetch and parse GeoJSON features from a mock API (done inside App.js)
Install the dependencies with the following command:
nvm use
npm install
To run a development build and launch the development server, execute:
npm start
Once completed, the app should be avialable from http://localhost:3000/
This application was developed using create-react-app, with Node version v22.11.0
Here is a blog post I created that explains the integration in further detail: https://taylor.callsen.me/using-openlayers-with-react-functional-components/