You signed in with another tab or window. Reload to refresh your session.You signed out in another tab or window. Reload to refresh your session.You switched accounts on another tab or window. Reload to refresh your session.Dismiss alert
When scrolling by dragging the scrollbar on a long grid, the grid becomes more and more empty as the area where the rows are rendered is moved downwards at all time. The rows are exactly where they need to be but the rows that should be rendered is wrong. The visual bug is fixed instantly by using wheel scroll on the grid.
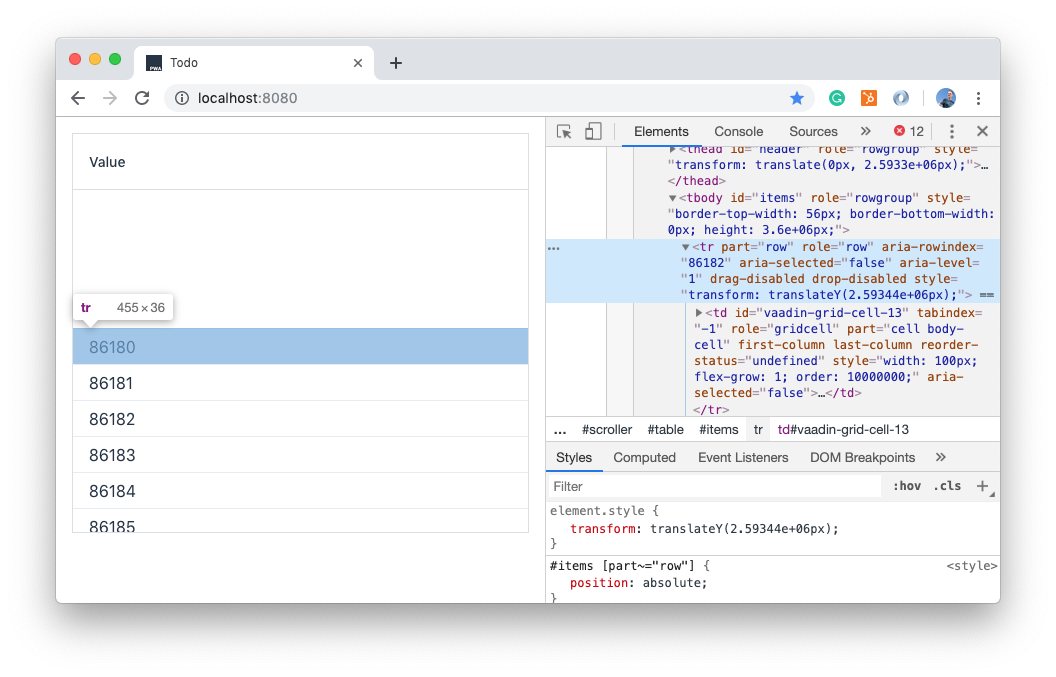
Screenshot of the problem
Gif for producing the issue
It works differently in different browsers. In Chrome it is easiest to see it to slowly drag the scrollbar from top to bottom, and the top of the body wont be rendererd. In Firefox, you get it visible by first going to the bottom and from the slowly scrolling upwards. Also then the top of the grid is not rendered, so it is inverted between the browsers.
web-padawan
changed the title
Dragging with scrollbar shifts table body downwards
[grid] Dragging with scrollbar shifts table body downwards
May 28, 2021
Description
When scrolling by dragging the scrollbar on a long grid, the grid becomes more and more empty as the area where the rows are rendered is moved downwards at all time. The rows are exactly where they need to be but the rows that should be rendered is wrong. The visual bug is fixed instantly by using wheel scroll on the grid.
Screenshot of the problem

Gif for producing the issue

It works differently in different browsers. In Chrome it is easiest to see it to slowly drag the scrollbar from top to bottom, and the top of the body wont be rendererd. In Firefox, you get it visible by first going to the bottom and from the slowly scrolling upwards. Also then the top of the grid is not rendered, so it is inverted between the browsers.
Expected outcome
All the rows in the body area would be rendered.
Steps to reproduce
Lit element
Browsers Affected
The text was updated successfully, but these errors were encountered: