The goal of this coding exam is to quickly get you off the ground with Fetching and Routing.
Success View
Failure View
Click to view
-
Home Route
-
Course Item Details Route
-
Not Found Route
Click to view
- Download dependencies by running
npm install - Start up the app using
npm start
Functionality to be added
The app must have the following functionalities
-
When the app is opened initially, Home Route should be displayed
-
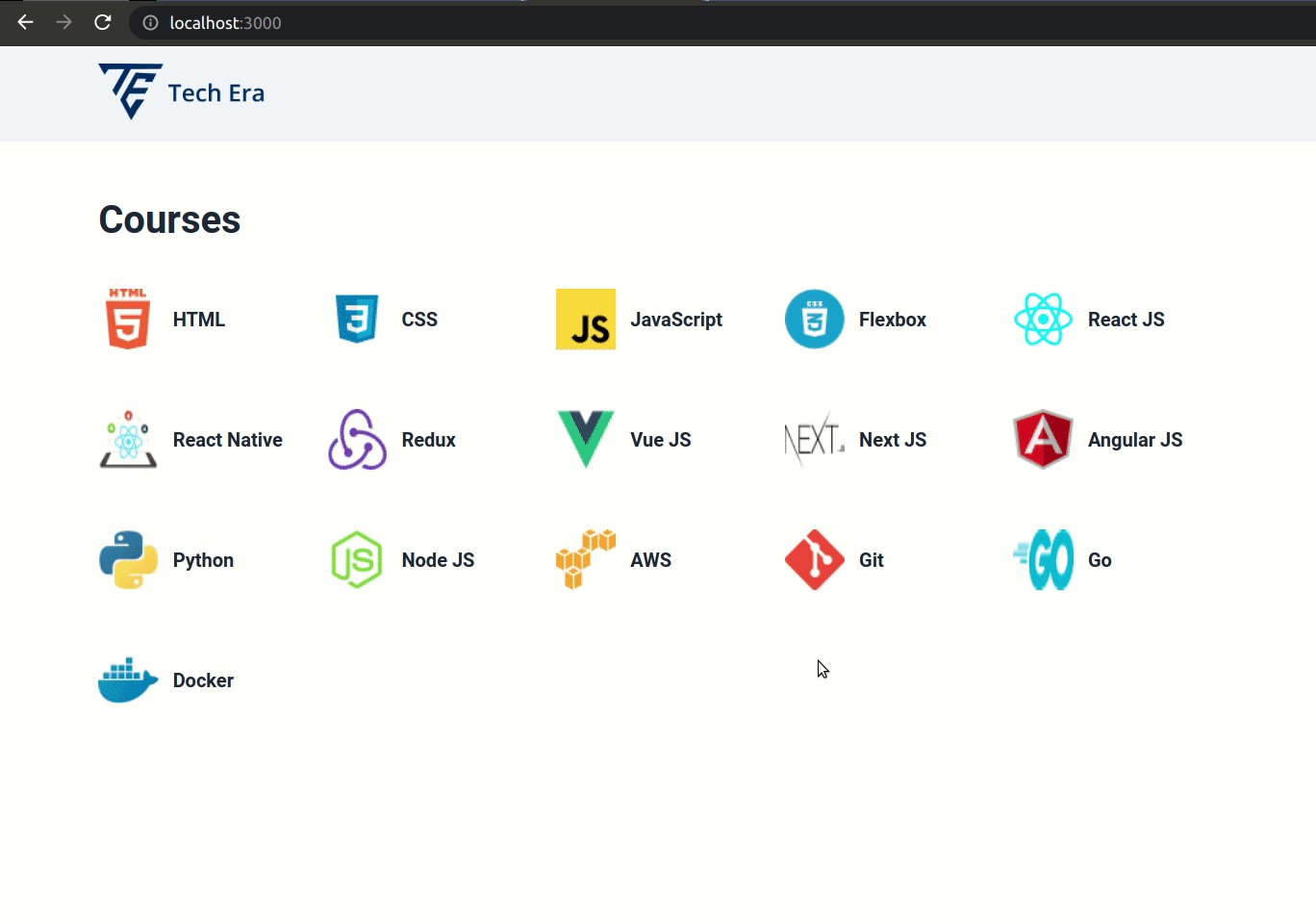
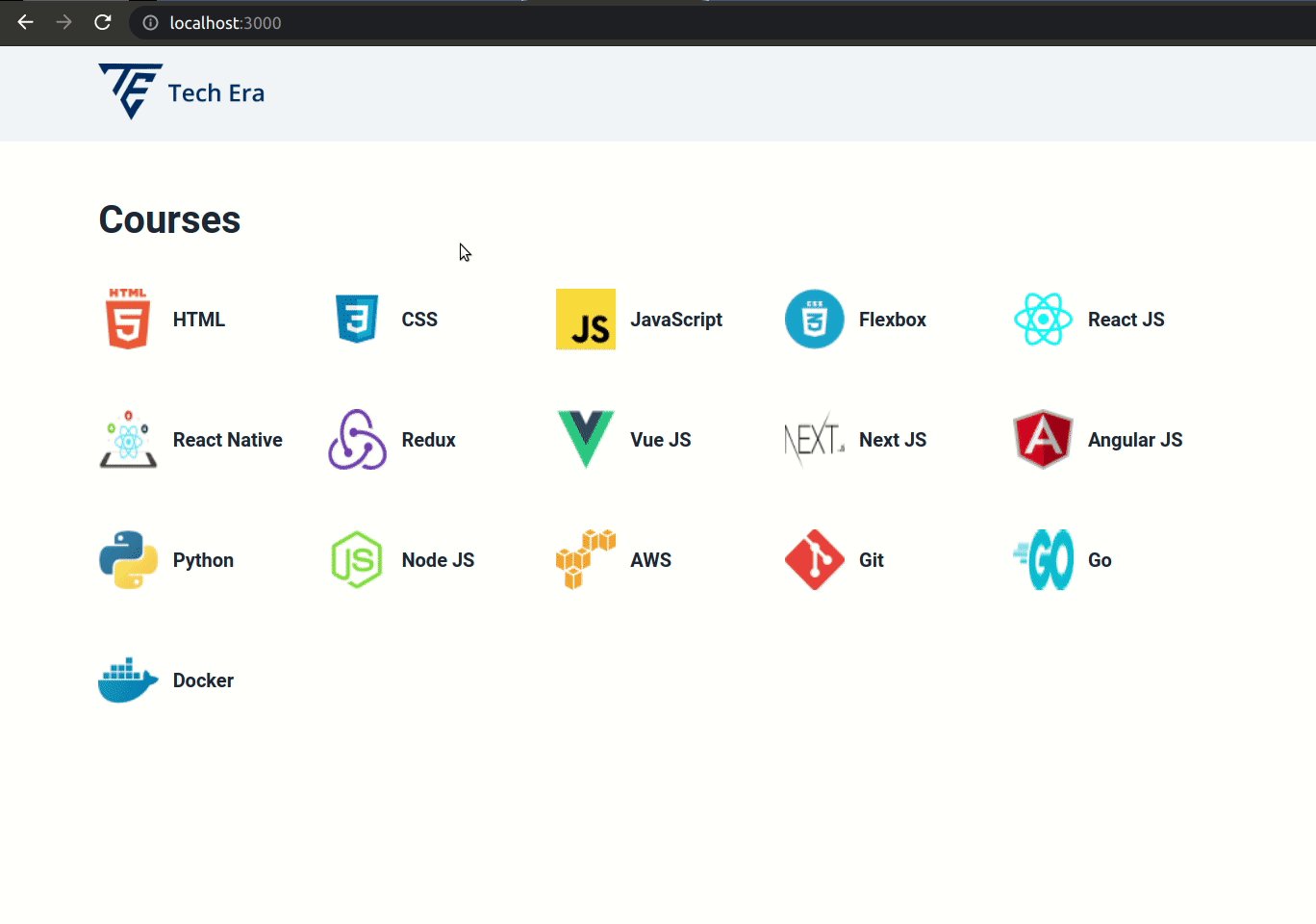
Home Route
- When the Home Route is opened,
- An HTTP GET request should be made to the coursesApiUrl
- The loader should be displayed while the HTTP request is fetching the data
- If the HTTP GET request made is successful, then the list of courses received in response should be displayed
- If the HTTP GET request made is unsuccessful, then the Failure view should be displayed
- When the Retry button is clicked, then an HTTP GET request should be made to coursesApiUrl
- An HTTP GET request should be made to the coursesApiUrl
- When a course is clicked, then the page should be navigated to the Course Item Details Route
- When the Home Route is opened,
-
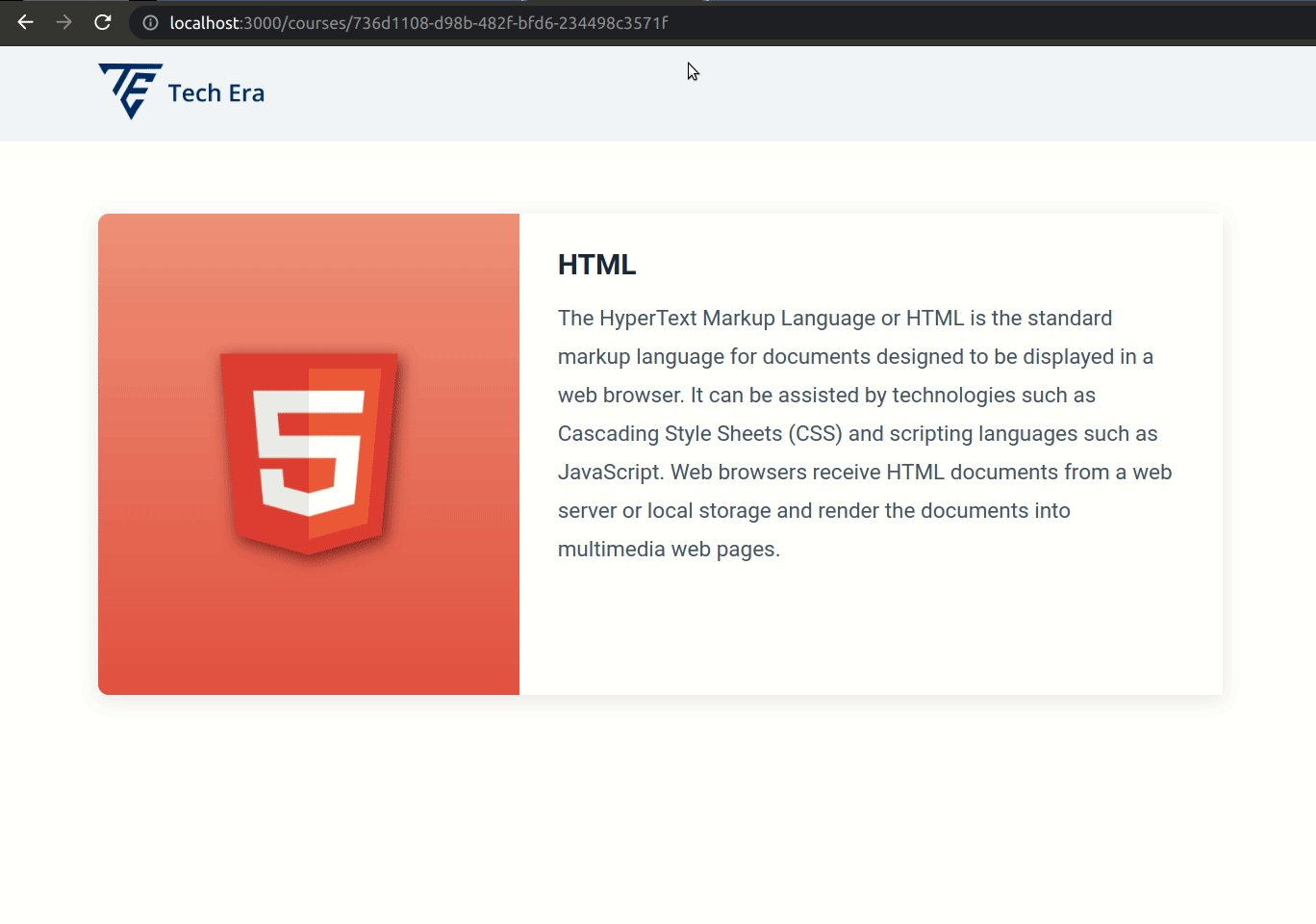
Course Item Details Route
- When the Course Item Details Route is opened,
- An HTTP GET request should be made to the courseDetailsApiUrl with the
idas path parameter- The loader should be displayed while the HTTP request is fetching the data
- If the HTTP GET request made is successful, then the course details received in response should be displayed
- If the HTTP GET request made is unsuccessful, then the Failure view should be displayed
- When the Retry button is clicked, then an HTTP GET request should be made to courseDetailsApiUrl
- An HTTP GET request should be made to the courseDetailsApiUrl with the
- When the Course Item Details Route is opened,
-
Not Found Route
- When a random path is provided in the URL, then the page should be navigated to the Not Found Route
-
When the website logo image is clicked, then the page should be navigated to the Home Route
API Requests & Responses
coursesApiUrl
Returns a response containing the list of all courses
{
"courses": [
{
"id": "736d1108-d98b-482f-bfd6-234498c3571f",
"name": "HTML",
"logo_url": "https://assets.ccbp.in/frontend/react-js/tech-era/html-logo-img.png"
},
...
],
"total": 16
}courseDetailsApiUrl
Returns a response containing details of the course
{
"course_details": {
"id": "736d1108-d98b-482f-bfd6-234498c3571f",
"name": "HTML",
"image_url": "https://assets.ccbp.in/frontend/react-js/tech-era/html-img.png",
"description": "The HyperText Markup Language or HTML is the standard markup language for documents designed to be displayed in a web browser. It can be assisted by technologies such as Cascading Style Sheets (CSS) and scripting languages such as JavaScript. Web browsers receive HTML documents from a web server or local storage and render the documents into multimedia web pages."
}
}Click to view
The following instructions are required for the tests to pass
- Home Route should consist of
/in the URL path - Course Item Details Route should consist of
/courses/:idin the URL path - No need to use the
BrowserRouterinApp.jsas we have already included in theindex.jsfile - Wrap the
Loadercomponent with an HTML container element and add thedata-testidattribute value asloaderto it - Each course logo image in the Home Route should have the alt as the value of the key "name" from each course object in the courses list
- Each course image in the Course Item Details Route should have the alt as the value of the key "name" in the course details object
Image URLs
- https://assets.ccbp.in/frontend/react-js/tech-era/website-logo-img.png alt should be website logo
- https://assets.ccbp.in/frontend/react-js/tech-era/failure-img.png alt should be failure view
- https://assets.ccbp.in/frontend/react-js/tech-era/not-found-img.png alt should be not found
Colors
Hex: #f1f5f9
Hex: #1e293b
Hex: #475569
Hex: #ffffff
Hex: #4656a1
Hex: #64748b
Hex: #e8e8e8
Font-families
- Roboto
- All components you implement should go in the
src/componentsdirectory.- Don't change the component folder names as those are the files being imported into the tests.
- Do not remove the pre-filled code
- Want to quickly review some of the concepts you’ve been learning? Take a look at the Cheat Sheets.