-
Notifications
You must be signed in to change notification settings - Fork 72
Home
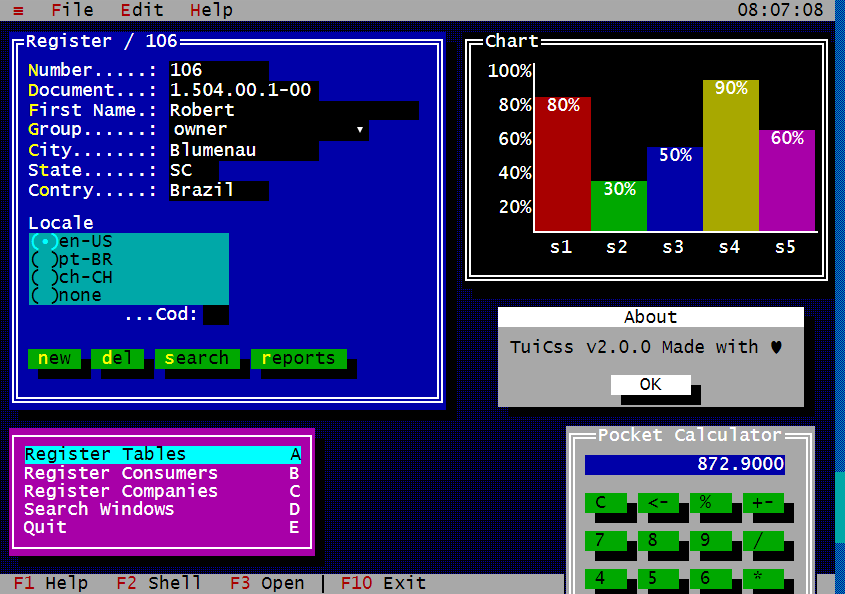
TuiCss is a library focused to create web applications using an interface based on ASCII table, like the old MS-DOS applications. This kind of interface is very eligible because the ultra-contrast colors used and because the reduced effects used on the components in the view. The base of this project is Turbo Vision Framework, but some other frameworks were checked also to introduce some features to TuiCss, like curses, ncurses, Newt, etc. Check the examples page in the wiki to stay on top of some creations, or check the getting started page to start use this library!

To use this library in your application is so simple. Just download the dist directory of the repository and import the kind of the file (source or minified) of the CSS and JS required archives. You can use also the NPM package manager to require the tuicss dependency to your project. Use the command below to add in the prompt. For more details, please check the page Getting Started.
$ npm install tuicssThe library offers many components to create elements like windows, navbars, panels, etc. A Grid is a present component in TuiCss too, thats enables to use a responsive design in the application. A Table Grid is another component present that can be used to use the old way to make the structure of html. Take a look of available components in the submenu.
The styles are other features on library that provide general classes to use like Color classes, Media classes to control the elements that will apear or disapear with determinate screen size, and others. Take a look of available styles in the submenu.
The styles classes don't have the
tui-prefix, to be easier to call these classes.
Copyright © 2022 Vinícius Reif Biavatti
- Home
- Getting Started
- Examples
- Custom Theme
- Contributing
- Showcase
- Components
- Styles