You signed in with another tab or window. Reload to refresh your session.You signed out in another tab or window. Reload to refresh your session.You switched accounts on another tab or window. Reload to refresh your session.Dismiss alert
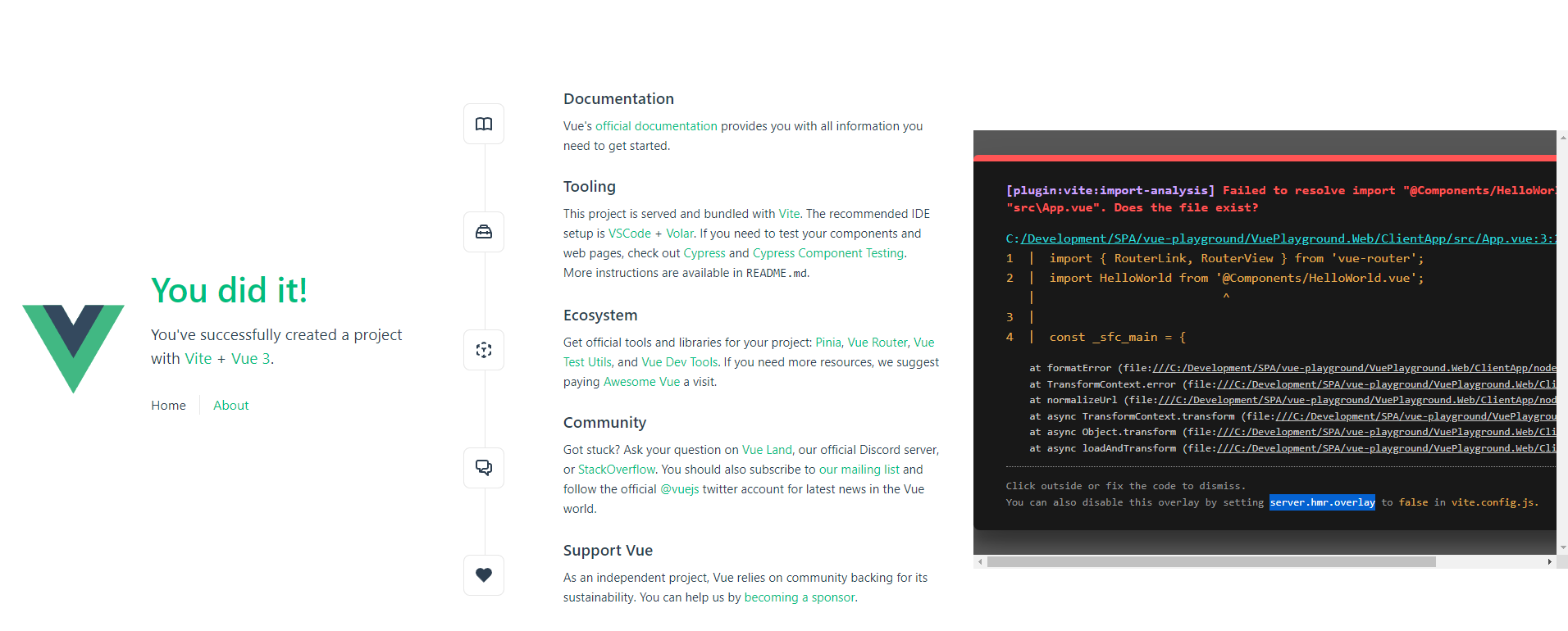
The Vite error 'overlay', which according to screenshots I can see is supposed to appear on top of the content, is appearing to the side of the content when a live update breaks things.
If you then refresh the browser, it appears properly.
Reproduction
Create default Vue.js site and break an import in App.vue
Check that there isn't already an issue that reports the same bug to avoid creating a duplicate.
Make sure this is a Vite issue and not a framework-specific issue. For example, if it's a Vue SFC related bug, it should likely be reported to vuejs/core instead.
Describe the bug
The Vite error 'overlay', which according to screenshots I can see is supposed to appear on top of the content, is appearing to the side of the content when a live update breaks things.

If you then refresh the browser, it appears properly.

Reproduction
Create default Vue.js site and break an import in App.vue
System Info
System: OS: Windows 10 10.0.19042 CPU: (12) x64 Intel(R) Core(TM) i7-10850H CPU @ 2.70GHz Memory: 3.89 GB / 15.64 GB Binaries: Node: 16.15.0 - C:\Program Files\nodejs\node.EXE npm: 8.5.5 - C:\Program Files\nodejs\npm.CMD Browsers: Edge: Spartan (44.19041.423.0), Chromium (104.0.1293.70) Internet Explorer: 11.0.19041.1Used Package Manager
npm
Logs
No response
Validations
The text was updated successfully, but these errors were encountered: