goDashing is Golang based framework that lets you build beautiful dashboards. This project is a "fork" of the original project shopify/dashing and gigablah/dashing-go
Key features:
- Works out of the box, no server, runtime or dependency requiered.
- Use premade widgets, or fully create your own with css, html, and js.
- Pull Data from JIRA to your dashboard with a html attribute.
- Schedule and execute any script/binary file to feed data to your dashboard.
- Use the API to push data to your dashboards.
This dashing project was created at Shopify for displaying custom dashboards on TVs around the office.
-
Get the app here https://github.com/vjeantet/goDashing/releases
-
Start goDashing
$ ./goDashing -
Go to http://127.0.0.1:8080
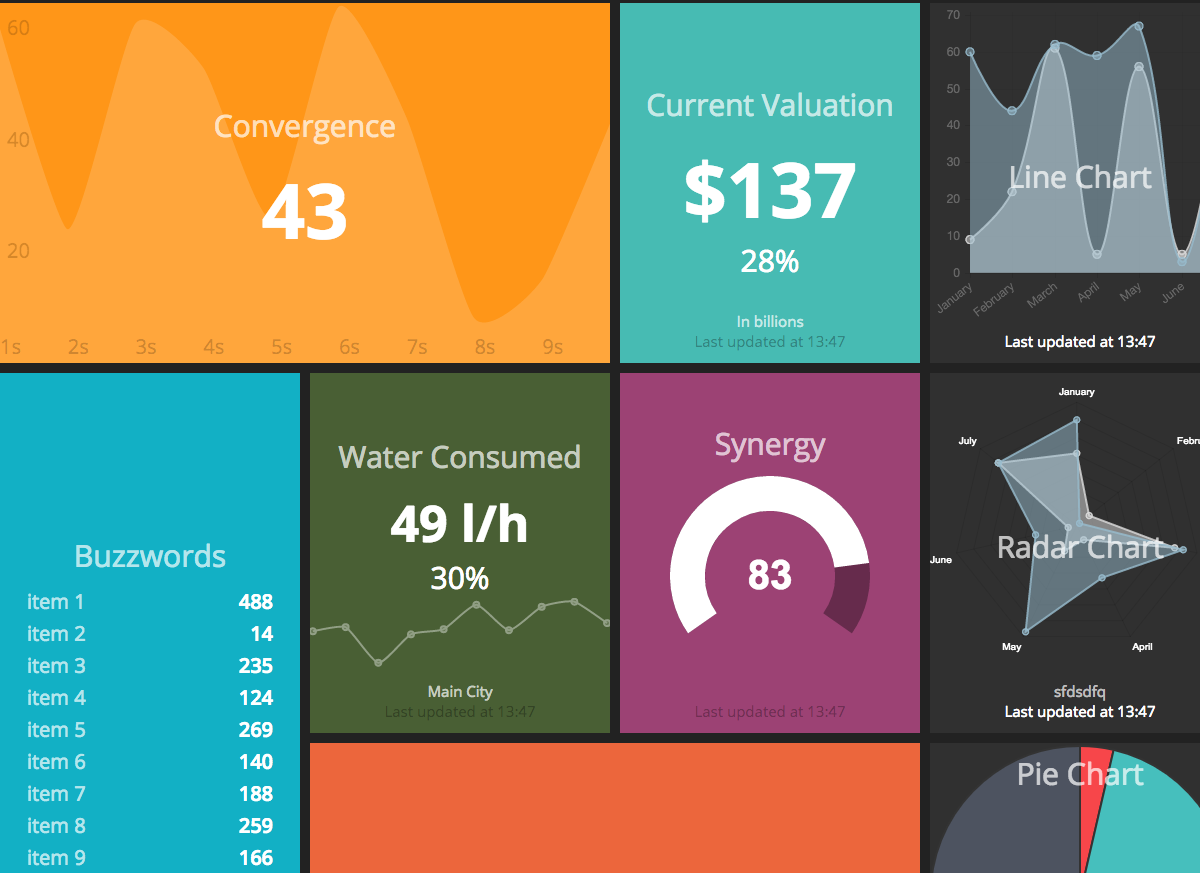
On the first start goDashing generates a demo dashboard and jobs to feed it.
- default http port is 8080
- set a environnement variable
PORTto change this.
- set a environnement variable
- default working directory is the path where it starts
- set
WEBROOTenv var to change this.
- set
- default api TOKEN is empty
- set
TOKENenv var to change this.
- set
create a name_here.gerb file in the dashboards folder
- every 20s, goDashing will switch to each dashboard it founds in this folder.
- you can group your dashboard in a folder.
- example :
dashboards/subfolder/dashboard1.gerbwill be available to http://127.0.0.1:8080/subfolder/dashboard1. - doDash will auto switch dashboards it founds in the sub folder.
- example :
- modify
dashboards/layout.gerb- if you add a layout.gerb in a dashboards/subfolder it will be used by goDashing when displaying a subfolder's dashboard.
When you place a file in jobs folder Then goDashing will immediatly execute and schedule it according to this convention : NUMBEROFSECONDS_WIDGETID.ext
- the filename has 2 parts :
- NUMBEROFSECONDS, interval in seconds for each execution of this file.
- WIDGETID, the ID of the widget on your dashboard.
The output of the executed file should be a json representing the data to send to your widget, see examples in jobs folder.
2 cli arguments are provided to each executed file
- The url of the current running goDashing
- the token of the current running goDashing API
You can use this if you want to send data to multiple widgets. (see example)
When you add a php file to the job folder, goDashing will assume php is available on your system, and will run it with it.
curl -d '{ "auth_token": "YOUR_AUTH_TOKEN", "text": "Hey, Look what I can do!" } http://127.0.0.1:8080/widgets/YOUR_WIDGET_ID
Edit your .gerb dashboard to add jira attributes to your widget :
jira-count-filter='17531'- goDashing will search jiras with this filter and feed the widget with issues count.jira-count-jql='resolution is EMPTY'- goDashing will search jiras with this JQL and feed the widget with issues count.jira-warning-over='10'- widget status will pass to warning when there is more dans 10 issuesjira-danger-over='20'- widget status will pass to danger when there is more dans 20 issues
You don't need to restart goDashing when editing gerb files to take changes into account.
create a conf/jiraissuecount.ini file in goDashing working directory.
- set url, username, password, interval in the file,
url = "https://jira.atlassian.com/"
username = "" #if empty jira will be used anonymously
password = ""
interval = 30
- goDashing looks for assets in a
publicfolder, when it can not found a file in this folder, it will use its embeded one.
To add a custom widget "Test"
- create a
widgetsfolder in working directory- create a
Testfolder- add the
Test.js,Test.html,Test.cssfiles in it.
- add the
- create a
goDashing will use them as soon as you set a widget with a data-view="Test"
Be sure to look at the list of third party widgets.
- convert coffeescript to js : http://js2.coffee
- convert scss to css : http://www.sassmeister.com