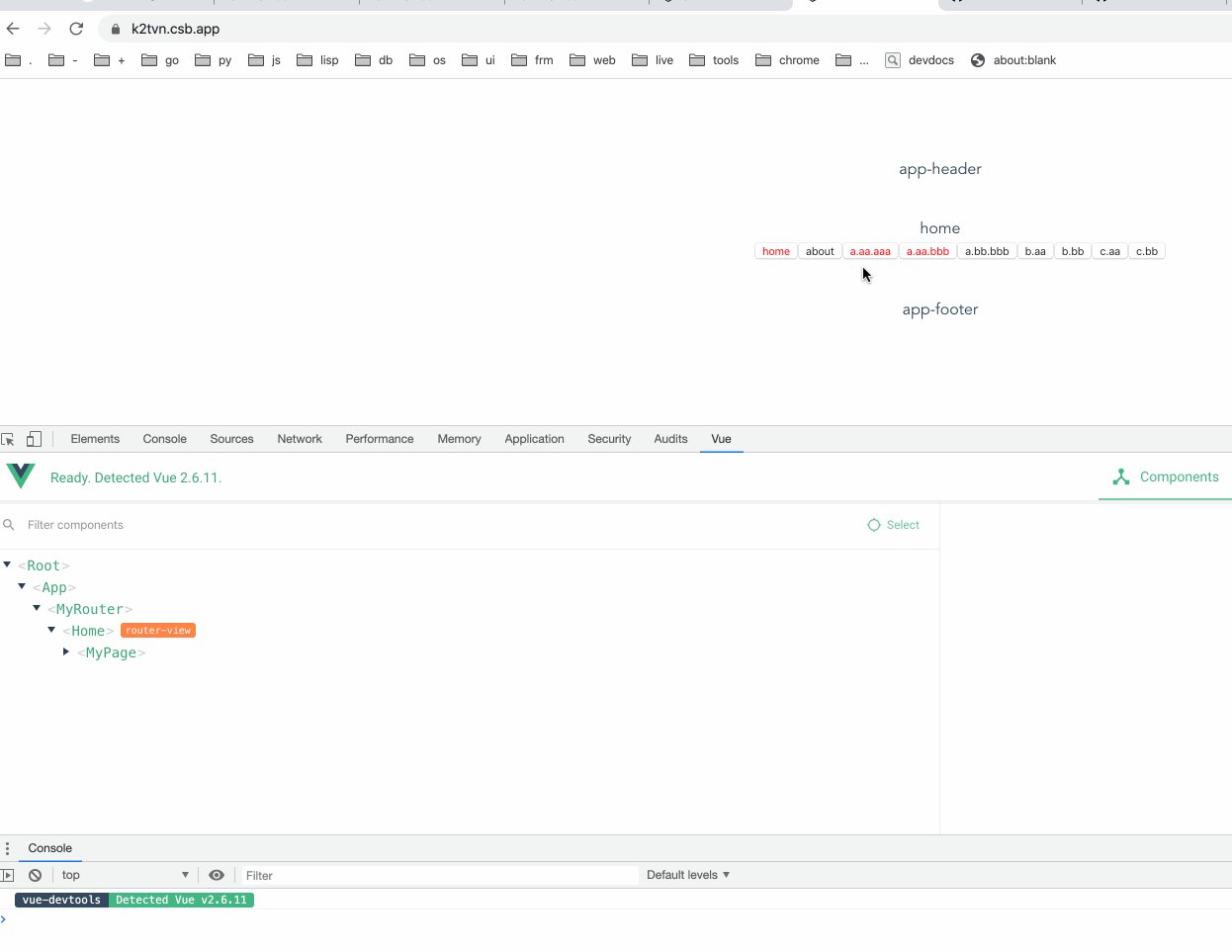
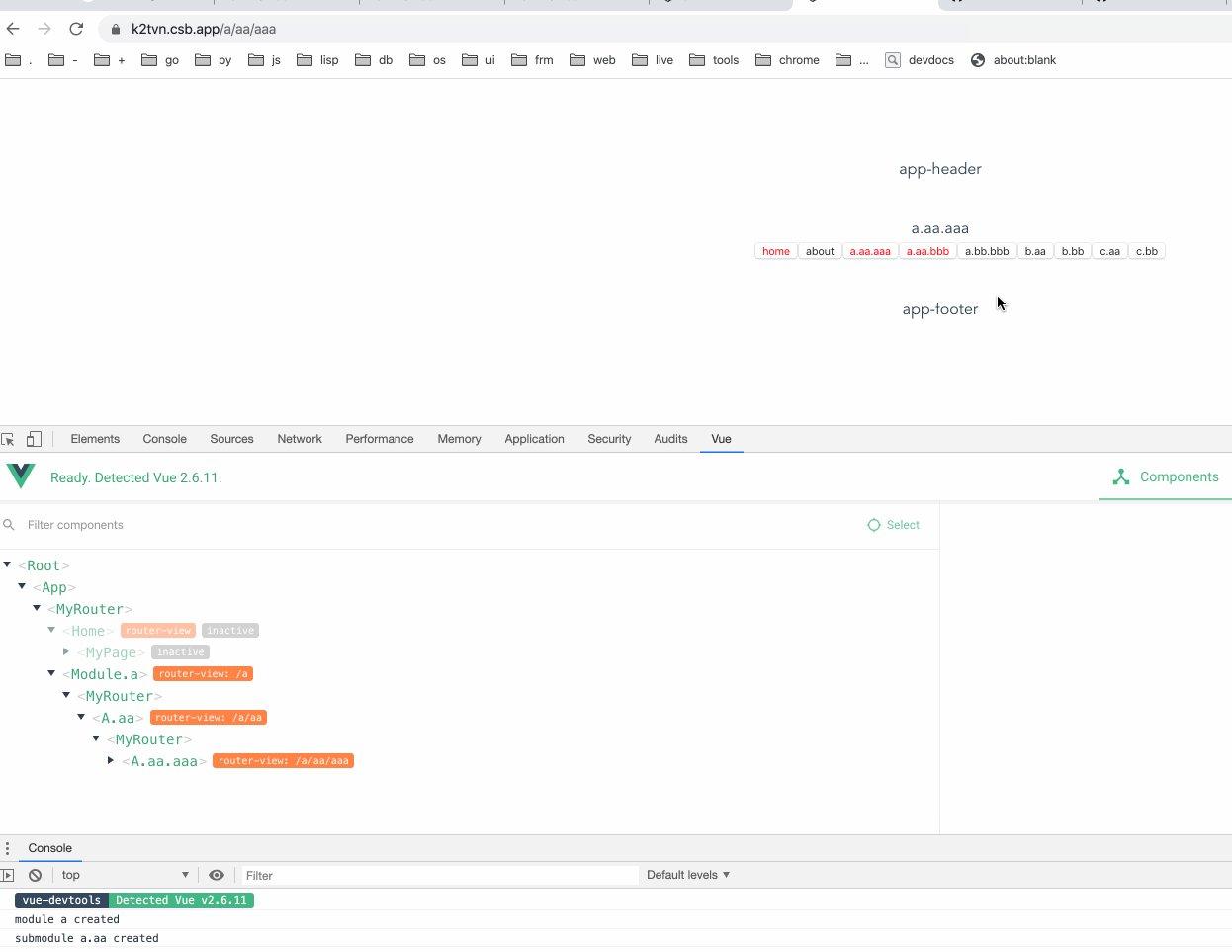
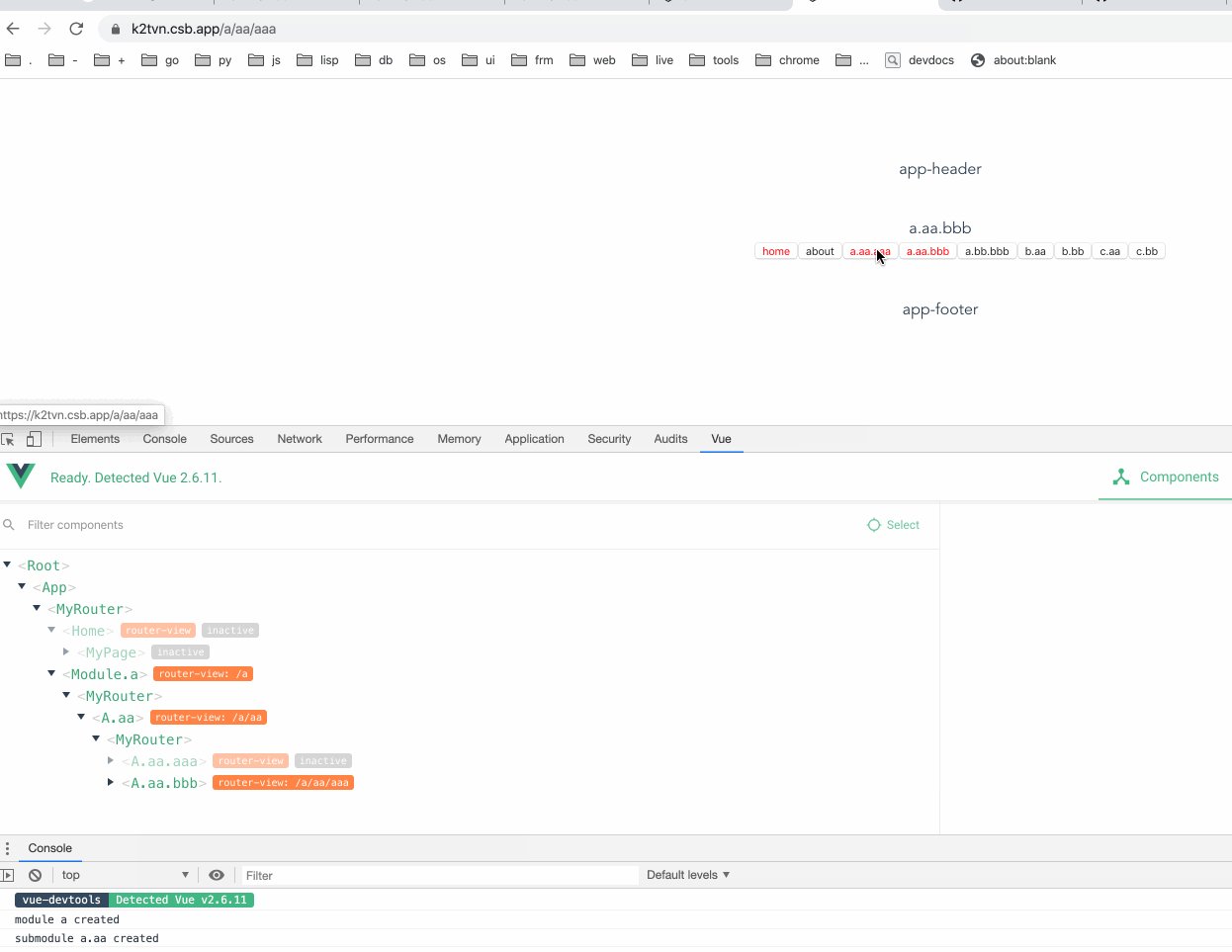
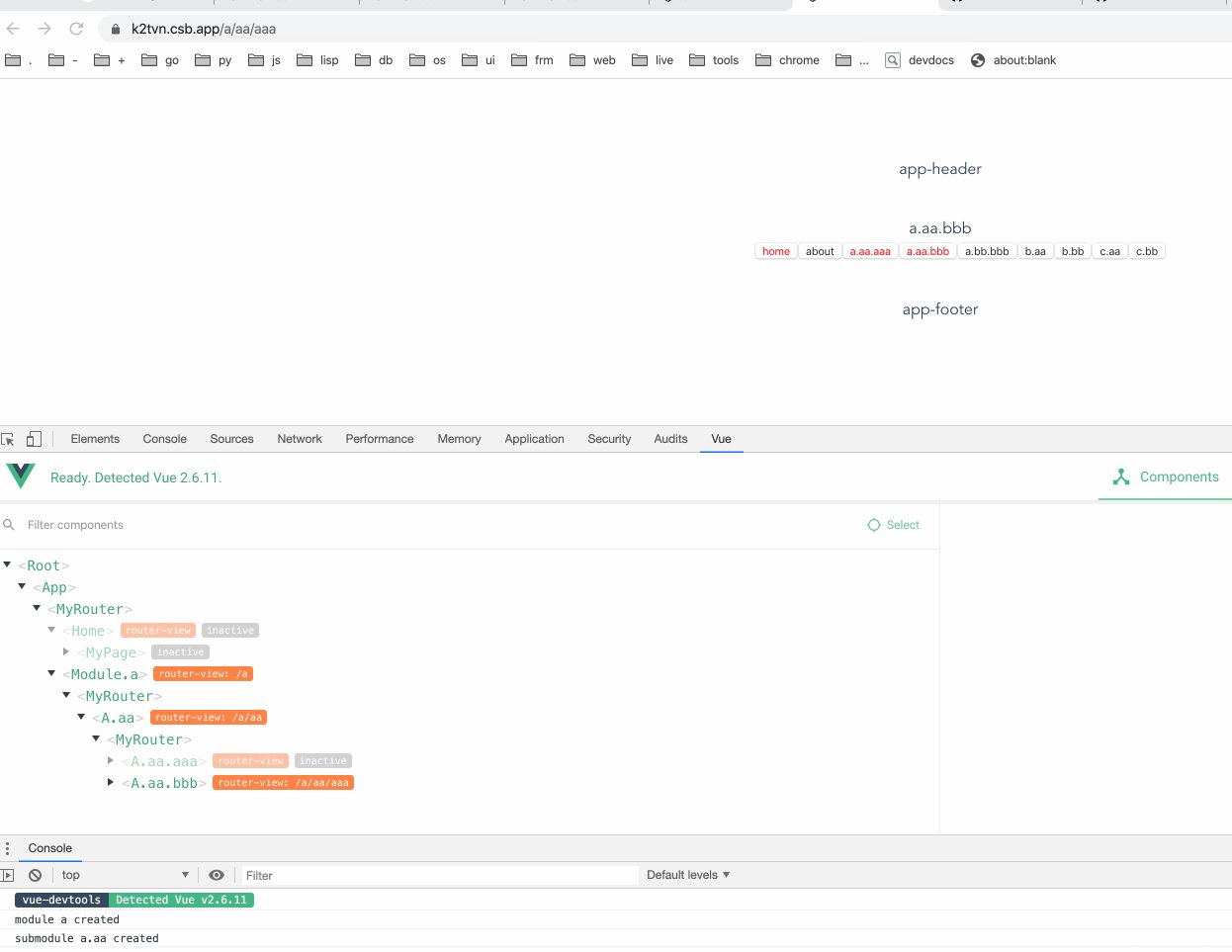
### Version 3.1.3 ### Reproduction link [https://codesandbox.io/s/peaceful-tdd-k2tvn](https://codesandbox.io/s/peaceful-tdd-k2tvn) ### Steps to reproduce see gif or click buttons: Home -> a.aa.aaa -> Home -> a.aa.bbb ### What is expected? router-view working correctly ### What is actually happening? router-view render last route component not current route path component --- https://github.com/vuejs/vue-router/blob/927f0c9013141c95df77a82b84acb7cc77c238c5/src/components/view.js#L35 But I Change code ```js if (vnodeData.keepAlive && parent._inactive) { inactive = true } ``` to ```js if (vnodeData.keepAlive) { inactive = parent._inactive } ``` It's working. <!-- generated by vue-issues. DO NOT REMOVE -->