-
-
Notifications
You must be signed in to change notification settings - Fork 33.8k
Description
What problem does this feature solve?
Hello Vue 👋
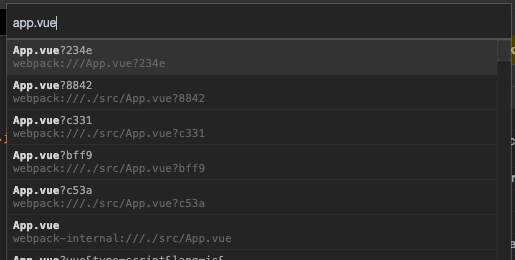
I'm working on our new JavaScript debugger for VS Code, and ran into some problems when trying out Vue. The default vue-cli setup creates several supporting .vue scripts. For instance, open the Chrome devtools and ctrl p for "App.vue" in a new project. The top entry is the correct Vue file, the others aren't.
From the VS Code perspective, the user might ask us to set a breakpoint in a Vue file. We know which file the breakpoint is attached to on disk, and we need to figure out which loaded file that breakpoint gets mapped to. However, because all these paths are quite similar and all (in the context of a generic web app) possibly the file we want, we end up putting the breakpoint in the wrong file and breaking in the incorrect place. And often the supporting scripts evaluate before the 'real' script does, so we can't, for example, wait and pick the best match from the possible candidates.
What does the proposed API look like?
The simplest solution would be to prefix the supporting files with some path like __vue__, or something along those lines. This would prevent the paths from incorrectly mapping to files that exist on disk.