New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
fix(VField): match chips line-height, center prepend/append #17175
Conversation
| @@ -56,7 +56,11 @@ | |||
| @include tools.density('v-input', $input-density) using ($modifier) | |||
| @at-root #{selector.nest(&, $root)} | |||
| --v-input-control-height: #{$field-control-height + $modifier} | |||
| --v-field-padding-bottom: #{$field-control-padding-bottom + $modifier * .5} | |||
| $v-field-padding-bottom: ($field-control-padding-bottom + $modifier * .5) | |||
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
this padding-bottom can be a negative value, however, browser renders negative padding as 0.
This conditional logic is designed to return 0 when calculate outcome is negative, so it won't impact min-height calculation
| @@ -7,6 +7,7 @@ $input-density: ('default': 0, 'comfortable': -2, 'compact': -4) !default; | |||
| $input-control-height: 56px !default; | |||
| $input-font-size: tools.map-deep-get(settings.$typography, 'body-1', 'size') !default; | |||
| $input-font-weight: tools.map-deep-get(settings.$typography, 'body-1', 'weight') !default; | |||
| $input-line-height: 1.625; | |||
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
this number makes input line-height equal to small chip's height
|
Slightly updated playground from #16132: <template>
<v-app>
<v-container fluid>
<v-row class="justify-start" style="background-color:azure">
<v-col cols="2">
<v-checkbox
v-model="prependIcon"
label="Prepend Icon"
density="none"
/>
<v-checkbox
v-model="prependInnerIcon"
label="Prepend Inner Icon"
density="none"
/>
</v-col>
<v-col cols="2">
<v-checkbox
v-model="appendIcon"
label="Append Icon"
density="none"
/>
<v-checkbox
v-model="appendInnerIcon"
label="Append Inner Icon"
density="none"
/>
</v-col>
<v-col cols="2">
<v-select
v-model="variant"
label="Variant"
:items="variants"
density="compact"
/>
</v-col>
<v-col cols="2">
<v-select
v-model="page"
label="Category of Field"
:items="pages"
density="compact"
/>
</v-col>
</v-row>
<v-row class="flex-wrap" style="margin-top:12px">
<!-- TEXT FIELDS -->
<v-col cols="2" class="pa-1">
<v-container v-for="showLabel in showLabels" class="pa-0">
<v-container v-for="density in densities" class="pa-0">
<v-text-field
:label="showLabel ? 'Text Field Labeled ' + ' ' + density + ' Dirty' : ''"
:variant="variant.toLowerCase()"
:density="density.toLowerCase()"
:model-value="showLabel ? 'Text Labeled ' + density + ' Dirty' : 'Text No-label ' + density + ' Dirty'"
:placeholder="!showLabel ? 'Text No-Label ' + density + ' Dirty' : ''"
clearable
:prepend-icon="prependIcon ? 'mdi-map-marker' : ''"
:prepend-inner-icon="prependInnerIcon ? 'mdi-map-marker' : ''"
:append-icon="appendIcon ? 'mdi-map-marker' : ''"
:append-inner-icon="appendInnerIcon ? 'mdi-map-marker' : ''"
/>
</v-container>
<v-container v-for="density in densities" class="pa-0">
<v-text-field
:label="showLabel ? 'Text Field Labeled' + ' ' + density + ' Clean' : ''"
:variant="variant.toLowerCase()"
:density="density.toLowerCase()"
:placeholder="!showLabel ? 'Text No-Label ' + density + ' Clean' : ''"
clearable
:prepend-icon="prependIcon ? 'mdi-map-marker' : ''"
:prepend-inner-icon="prependInnerIcon ? 'mdi-map-marker' : ''"
:append-icon="appendIcon ? 'mdi-map-marker' : ''"
:append-inner-icon="appendInnerIcon ? 'mdi-map-marker' : ''"
/>
</v-container>
</v-container>
</v-col>
<!-- SINGLE-LINE TEXT FIELDS -->
<v-col v-if="page == 'Text Fields'" cols="2" class="pa-1">
<v-container v-for="density in densities" class="pa-0">
<v-text-field
:label="'Text Field Single Line ' + ' ' + density + ' Dirty'"
:variant="variant.toLowerCase()"
:density="density.toLowerCase()"
:model-value="'Text Single Line ' + density + ' Dirty'"
clearable
:prepend-icon="prependIcon ? 'mdi-map-marker' : ''"
:prepend-inner-icon="prependInnerIcon ? 'mdi-map-marker' : ''"
:append-icon="appendIcon ? 'mdi-map-marker' : ''"
:append-inner-icon="appendInnerIcon ? 'mdi-map-marker' : ''"
single-line
/>
</v-container>
<v-container v-for="density in densities" class="pa-0">
<v-text-field
:label="'Text Field Single Line ' + ' ' + density + ' Clean'"
:variant="variant.toLowerCase()"
:density="density.toLowerCase()"
clearable
:prepend-icon="prependIcon ? 'mdi-map-marker' : ''"
:prepend-inner-icon="prependInnerIcon ? 'mdi-map-marker' : ''"
:append-icon="appendIcon ? 'mdi-map-marker' : ''"
:append-inner-icon="appendInnerIcon ? 'mdi-map-marker' : ''"
single-line
/>
</v-container>
</v-col>
<!-- TEXTAREAS -->
<v-col v-for="showLabel in showLabels" v-if="page == 'Textareas'" cols="2" class="pa-1">
<v-container v-for="density in densities" class="pa-0">
<VTextarea
:label="showLabel ? 'Textarea Labeled ' + ' ' + density + ' Dirty' : ''"
:variant="variant.toLowerCase()"
:density="density.toLowerCase()"
:model-value="showLabel ? 'Text Labeled ' + density + ' Dirty' : 'Text No-label ' + density + ' Dirty'"
:placeholder="!showLabel ? 'Text No-Label ' + density + ' Dirty' : ''"
clearable
auto-grow
rows="1"
:prepend-icon="prependIcon ? 'mdi-map-marker' : ''"
:prepend-inner-icon="prependInnerIcon ? 'mdi-map-marker' : ''"
:append-icon="appendIcon ? 'mdi-map-marker' : ''"
:append-inner-icon="appendInnerIcon ? 'mdi-map-marker' : ''"
/>
</v-container>
<v-container v-for="density in densities" class="pa-0">
<v-textarea
:label="showLabel ? 'Textarea Labeled' + ' ' + density + ' Clean' : ''"
:variant="variant.toLowerCase()"
:density="density.toLowerCase()"
:placeholder="!showLabel ? 'Text No-Label ' + density + ' Clean' : ''"
clearable
auto-grow
rows="1"
:prepend-icon="prependIcon ? 'mdi-map-marker' : ''"
:prepend-inner-icon="prependInnerIcon ? 'mdi-map-marker' : ''"
:append-icon="appendIcon ? 'mdi-map-marker' : ''"
:append-inner-icon="appendInnerIcon ? 'mdi-map-marker' : ''"
/>
</v-container>
</v-col>
<!-- SELECT WITH CHIPS -->
<v-col v-if="page == 'Selects'" cols="2" class="pa-1">
<v-container v-for="showLabel in showLabels" class="pa-0">
<v-container v-for="density in densities" class="pa-0">
<v-select
v-model="selected"
:label="showLabel ? 'Select Chips' + ' ' + density + ' Dirty' : ''"
:variant="variant.toLowerCase()"
:density="density.toLowerCase()"
:items="items"
chips
closable-chips
multiple
clearable
:prepend-icon="prependIcon ? 'mdi-map-marker' : ''"
:prepend-inner-icon="prependInnerIcon ? 'mdi-map-marker' : ''"
:append-icon="appendIcon ? 'mdi-map-marker' : ''"
:append-inner-icon="appendInnerIcon ? 'mdi-map-marker' : ''"
/>
</v-container>
<v-container v-for="density in densities" class="pa-0">
<v-select
v-model="unselected"
:label="showLabel ? 'Select Chips' + ' ' + density + ' Clean' : ''"
:variant="variant.toLowerCase()"
:density="density.toLowerCase()"
:items="items"
chips
closable-chips
multiple
clearable
:prepend-icon="prependIcon ? 'mdi-map-marker' : ''"
:prepend-inner-icon="prependInnerIcon ? 'mdi-map-marker' : ''"
:append-icon="appendIcon ? 'mdi-map-marker' : ''"
:append-inner-icon="appendInnerIcon ? 'mdi-map-marker' : ''"
/>
</v-container>
</v-container>
</v-col>
<!-- SELECT WITHOUT CHIPS -->
<v-col v-if="page == 'Selects'" cols="2" class="pa-1">
<v-container v-for="showLabel in showLabels" class="pa-0">
<v-container v-for="density in densities" class="pa-0">
<v-select
v-model="selected"
:label="showLabel ? 'Select No-chips' + ' ' + density + ' Dirty' : ''"
:variant="variant.toLowerCase()"
:density="density.toLowerCase()"
:items="items"
multiple
clearable
:prepend-icon="prependIcon ? 'mdi-map-marker' : ''"
:prepend-inner-icon="prependInnerIcon ? 'mdi-map-marker' : ''"
:append-icon="appendIcon ? 'mdi-map-marker' : ''"
:append-inner-icon="appendInnerIcon ? 'mdi-map-marker' : ''"
/>
</v-container>
<v-container v-for="density in densities" class="pa-0">
<v-select
v-model="unselected"
:label="showLabel ? 'Select No-chips' + ' ' + density + ' Clean' : ''"
:variant="variant.toLowerCase()"
:density="density.toLowerCase()"
:items="items"
multiple
clearable
:prepend-icon="prependIcon ? 'mdi-map-marker' : ''"
:prepend-inner-icon="prependInnerIcon ? 'mdi-map-marker' : ''"
:append-icon="appendIcon ? 'mdi-map-marker' : ''"
:append-inner-icon="appendInnerIcon ? 'mdi-map-marker' : ''"
/>
</v-container>
</v-container>
</v-col>
<!-- COMBOBOX WITH CHIPS -->
<v-col v-if="page == 'Combos'" cols="2" class="pa-1">
<v-container v-for="showLabel in showLabels" class="pa-0">
<v-container v-for="density in densities" class="pa-0">
<v-combobox
v-model="selected"
:label="showLabel ? 'Combobox Chips' + ' ' + density + ' Dirty' : ''"
:variant="variant.toLowerCase()"
:density="density.toLowerCase()"
:items="items"
chips
closable-chips
multiple
clearable
:prepend-icon="prependIcon ? 'mdi-map-marker' : ''"
:prepend-inner-icon="prependInnerIcon ? 'mdi-map-marker' : ''"
:append-icon="appendIcon ? 'mdi-map-marker' : ''"
:append-inner-icon="appendInnerIcon ? 'mdi-map-marker' : ''"
/>
</v-container>
<v-container v-for="density in densities" class="pa-0">
<v-combobox
v-model="unselected"
:label="showLabel ? 'Combobox Chips' + ' ' + density + ' Clean' : ''"
:variant="variant.toLowerCase()"
:density="density.toLowerCase()"
:items="items"
chips
closable-chips
multiple
clearable
:prepend-icon="prependIcon ? 'mdi-map-marker' : ''"
:prepend-inner-icon="prependInnerIcon ? 'mdi-map-marker' : ''"
:append-icon="appendIcon ? 'mdi-map-marker' : ''"
:append-inner-icon="appendInnerIcon ? 'mdi-map-marker' : ''"
/>
</v-container>
</v-container>
</v-col>
<!-- COMBOBOX WITHOUT CHIPS -->
<v-col v-if="page == 'Combos'" cols="2" class="pa-1">
<v-container v-for="showLabel in showLabels" class="pa-0">
<v-container v-for="density in densities" class="pa-0">
<v-combobox
v-model="selected"
:label="showLabel ? 'Combobox No-chips' + ' ' + density + ' Dirty' : ''"
:variant="variant.toLowerCase()"
:density="density.toLowerCase()"
:items="items"
multiple
clearable
:prepend-icon="prependIcon ? 'mdi-map-marker' : ''"
:prepend-inner-icon="prependInnerIcon ? 'mdi-map-marker' : ''"
:append-icon="appendIcon ? 'mdi-map-marker' : ''"
:append-inner-icon="appendInnerIcon ? 'mdi-map-marker' : ''"
/>
</v-container>
<v-container v-for="density in densities" class="pa-0">
<v-combobox
v-model="unselected"
:label="showLabel ? 'Combobox No-chips' + ' ' + density + ' Clean' : ''"
:variant="variant.toLowerCase()"
:density="density.toLowerCase()"
:items="items"
multiple
clearable
:prepend-icon="prependIcon ? 'mdi-map-marker' : ''"
:prepend-inner-icon="prependInnerIcon ? 'mdi-map-marker' : ''"
:append-icon="appendIcon ? 'mdi-map-marker' : ''"
:append-inner-icon="appendInnerIcon ? 'mdi-map-marker' : ''"
/>
</v-container>
</v-container>
</v-col>
<!-- AUTOCOMPLETE WITH CHIPS -->
<v-col v-if="page == 'Combos'" cols="2" class="pa-1">
<v-container v-for="showLabel in showLabels" class="pa-0">
<v-container v-for="density in densities" class="pa-0">
<v-autocomplete
v-model="selected"
:label="showLabel ? 'Autocomplete Chips' + ' ' + density + ' Dirty' : ''"
:variant="variant.toLowerCase()"
:density="density.toLowerCase()"
:items="items"
chips
closable-chips
multiple
clearable
:prepend-icon="prependIcon ? 'mdi-map-marker' : ''"
:prepend-inner-icon="prependInnerIcon ? 'mdi-map-marker' : ''"
:append-icon="appendIcon ? 'mdi-map-marker' : ''"
:append-inner-icon="appendInnerIcon ? 'mdi-map-marker' : ''"
/>
</v-container>
<v-container v-for="density in densities" class="pa-0">
<v-autocomplete
v-model="unselected"
:label="showLabel ? 'Autocomplete Chips' + ' ' + density + ' Clean' : ''"
:variant="variant.toLowerCase()"
:density="density.toLowerCase()"
:items="items"
chips
closable-chips
multiple
clearable
:prepend-icon="prependIcon ? 'mdi-map-marker' : ''"
:prepend-inner-icon="prependInnerIcon ? 'mdi-map-marker' : ''"
:append-icon="appendIcon ? 'mdi-map-marker' : ''"
:append-inner-icon="appendInnerIcon ? 'mdi-map-marker' : ''"
/>
</v-container>
</v-container>
</v-col>
<!-- AUTOCOMPLETE WITHOUT CHIPS -->
<v-col v-if="page == 'Combos'" cols="2" class="pa-1">
<v-container v-for="showLabel in showLabels" class="pa-0">
<v-container v-for="density in densities" class="pa-0">
<v-autocomplete
v-model="selected"
:label="showLabel ? 'Autocomplete No-chips' + ' ' + density + ' Dirty' : ''"
:variant="variant.toLowerCase()"
:density="density.toLowerCase()"
:items="items"
multiple
clearable
:prepend-icon="prependIcon ? 'mdi-map-marker' : ''"
:prepend-inner-icon="prependInnerIcon ? 'mdi-map-marker' : ''"
:append-icon="appendIcon ? 'mdi-map-marker' : ''"
:append-inner-icon="appendInnerIcon ? 'mdi-map-marker' : ''"
/>
</v-container>
<v-container v-for="density in densities" class="pa-0">
<v-autocomplete
v-model="unselected"
:label="showLabel ? 'Autocomplete No-chips' + ' ' + density + ' Clean' : ''"
:variant="variant.toLowerCase()"
:density="density.toLowerCase()"
:items="items"
multiple
clearable
:prepend-icon="prependIcon ? 'mdi-map-marker' : ''"
:prepend-inner-icon="prependInnerIcon ? 'mdi-map-marker' : ''"
:append-icon="appendIcon ? 'mdi-map-marker' : ''"
:append-inner-icon="appendInnerIcon ? 'mdi-map-marker' : ''"
/>
</v-container>
</v-container>
</v-col>
<!-- FILE INPUT WITH CHIPS -->
<v-col v-if="page == 'Text Fields'" cols="2" class="pa-1">
<v-container v-for="showLabel in showLabels" class="pa-0">
<v-container v-for="density in densities" class="pa-0">
<v-file-input
:label="showLabel ? 'File Input Chips' + ' ' + density + ' Dirty' : ''"
:variant="variant.toLowerCase()"
:density="density.toLowerCase()"
chips
closable-chips
multiple
:prepend-inner-icon="prependInnerIcon ? 'mdi-map-marker' : ''"
:append-icon="appendIcon ? 'mdi-map-marker' : ''"
:append-inner-icon="appendInnerIcon ? 'mdi-map-marker' : ''"
/>
</v-container>
<v-container v-for="density in densities" class="pa-0">
<v-file-input
:label="showLabel ? 'File Input Chips' + ' ' + density + ' Clean' : ''"
:variant="variant.toLowerCase()"
:density="density.toLowerCase()"
chips
closable-chips
multiple
:prepend-inner-icon="prependInnerIcon ? 'mdi-map-marker' : ''"
:append-icon="appendIcon ? 'mdi-map-marker' : ''"
:append-inner-icon="appendInnerIcon ? 'mdi-map-marker' : ''"
/>
</v-container>
</v-container>
</v-col>
<!-- FILE INPUT WITHOUT CHIPS -->
<v-col v-if="page == 'Text Fields'" cols="2" class="pa-1">
<v-container v-for="showLabel in showLabels" class="pa-0">
<v-container v-for="density in densities" class="pa-0">
<v-file-input
:label="showLabel ? 'File Input No-chips' + ' ' + density + ' Dirty' : ''"
:variant="variant.toLowerCase()"
:density="density.toLowerCase()"
multiple
:prepend-inner-icon="prependInnerIcon ? 'mdi-map-marker' : ''"
:append-icon="appendIcon ? 'mdi-map-marker' : ''"
:append-inner-icon="appendInnerIcon ? 'mdi-map-marker' : ''"
/>
</v-container>
<v-container v-for="density in densities" class="pa-0">
<v-file-input
:label="showLabel ? 'File Input No-chips' + ' ' + density + ' Clean' : ''"
:variant="variant.toLowerCase()"
:density="density.toLowerCase()"
multiple
:prepend-inner-icon="prependInnerIcon ? 'mdi-map-marker' : ''"
:append-icon="appendIcon ? 'mdi-map-marker' : ''"
:append-inner-icon="appendInnerIcon ? 'mdi-map-marker' : ''"
/>
</v-container>
</v-container>
</v-col>
</v-row>
</v-container>
</v-app>
</template>
<script>
export default {
name: 'Playground',
setup () {
},
data: () => {
return {
showLabels: [
true, false,
],
prependIcon: false,
prependInnerIcon: false,
appendIcon: false,
appendInnerIcon: false,
pages: [
'Text Fields',
'Selects',
'Combos',
'Textareas',
],
page: 'Text Fields',
variants: [
'Filled',
'Outlined',
'Solo',
'Plain',
'Underlined',
],
variant: 'Filled',
usesChips: [
true, false,
],
items: [
'lorem',
'ipsum dolor sit amet',
'consectetur',
'adipiscing elit',
'ut enim ad minim veniam',
'quis nostrud',
'exercitation ullamco laboris'],
selected: [
'lorem',
],
unselected: [],
densities: [
'Compact',
'Comfortable',
'Default',
],
labeled: [
'Labeled',
'Unlabeled',
],
isFieldClean: [
true, false,
],
}
},
}
</script> |
Edit: Better to put more testing focus on plain/underlined variants |
|
The only component still experiencing the jump is |
In terms of height calculation, selection slot now behaves the same as chips prop by default Because having chips in this slot is the typical case (I think) |





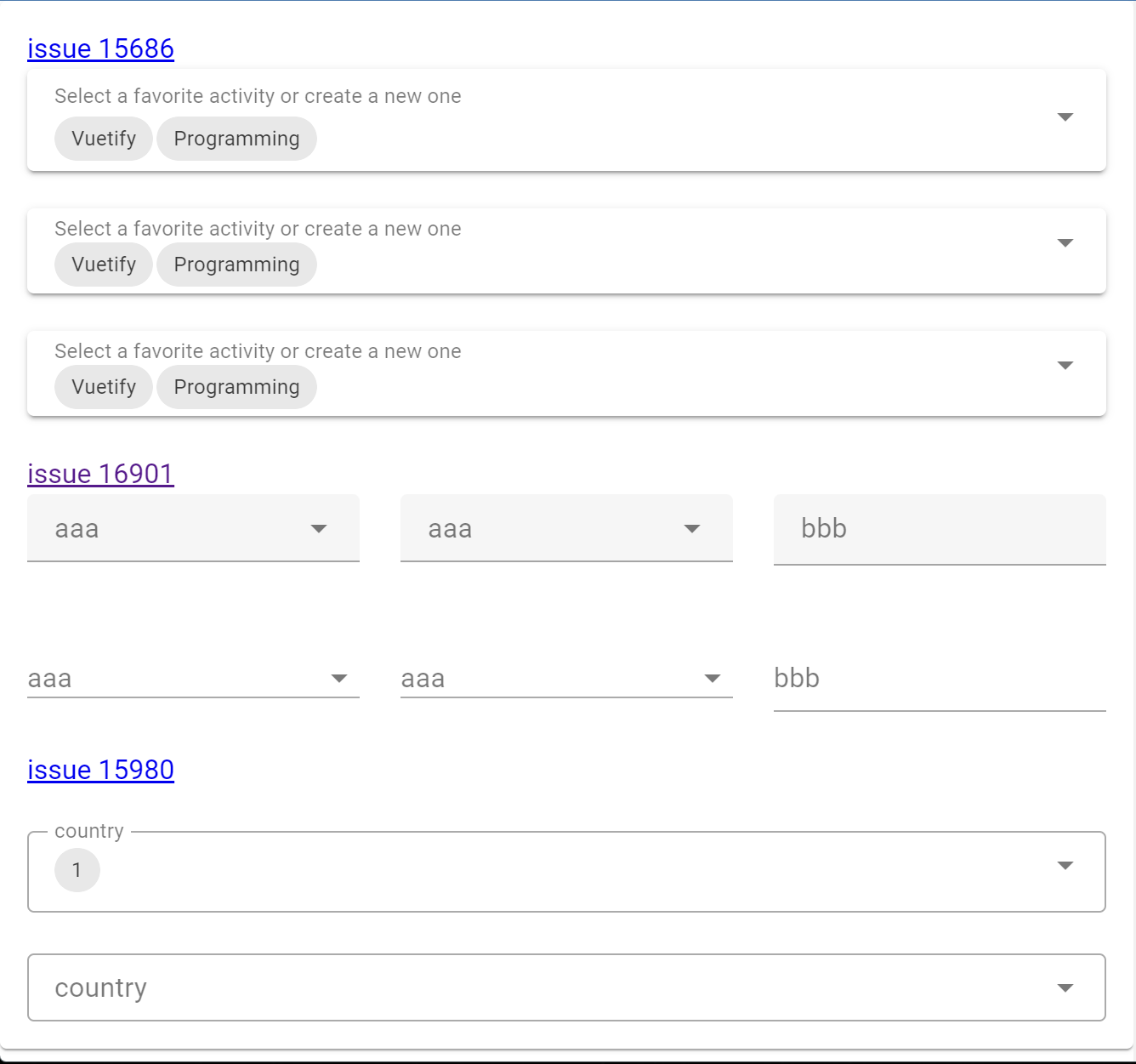
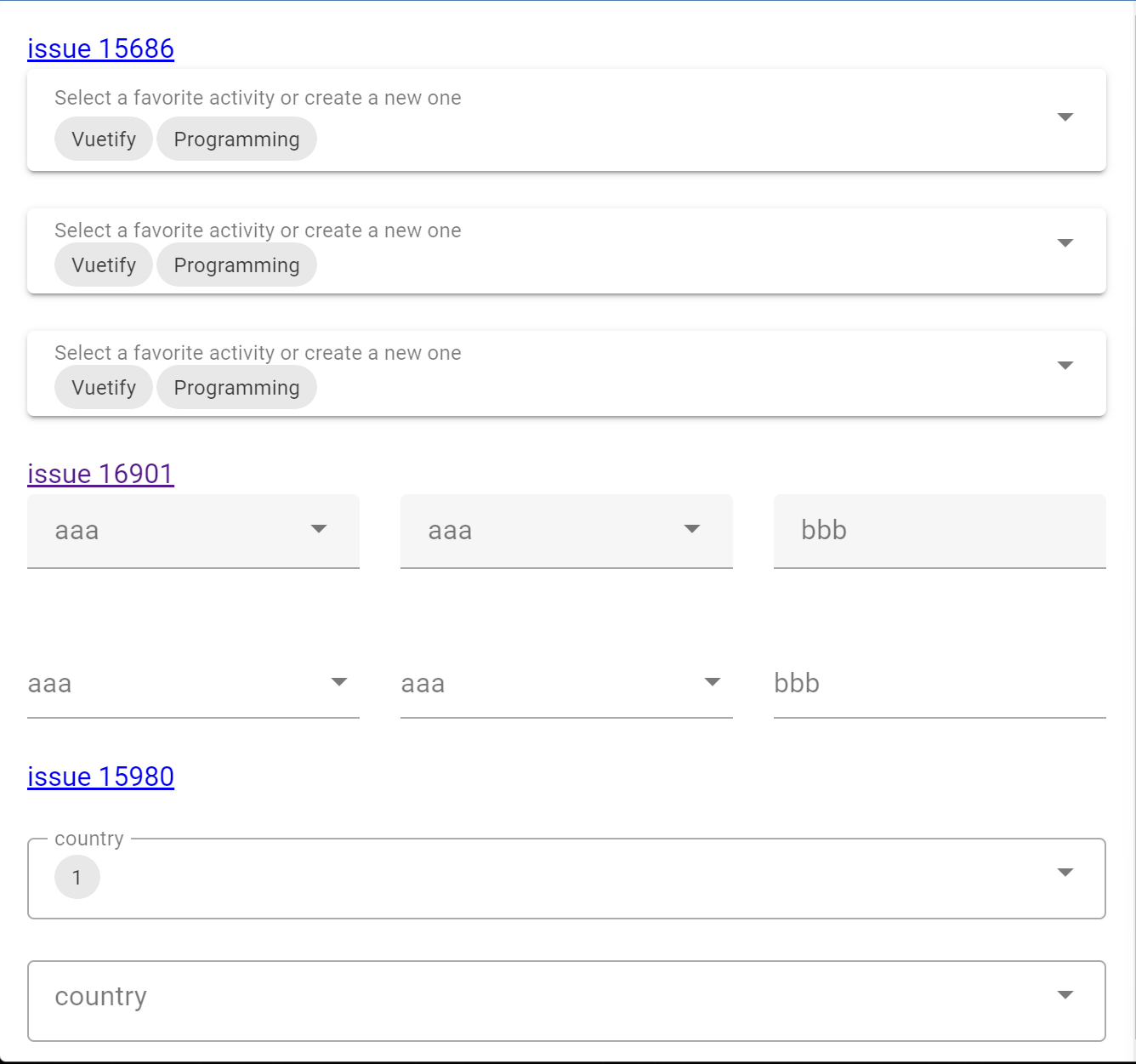
fixes #15686, #16901, #15980, #17307
Description
Cause:
.v-field__inputon VAutocomplete/VSelect is a div while it's an input on VTextFieldline-heightare the same, however, line-height impacts input height but does not bother empty div, check this demo. So.v-field__inputheight renders differentlySolution:
Taking account of
line-heightvalue when calculatingmin-heightfor.v-field__inputin order to ensure.v-field__inputhas consistent min-height across div and inputMarkup: