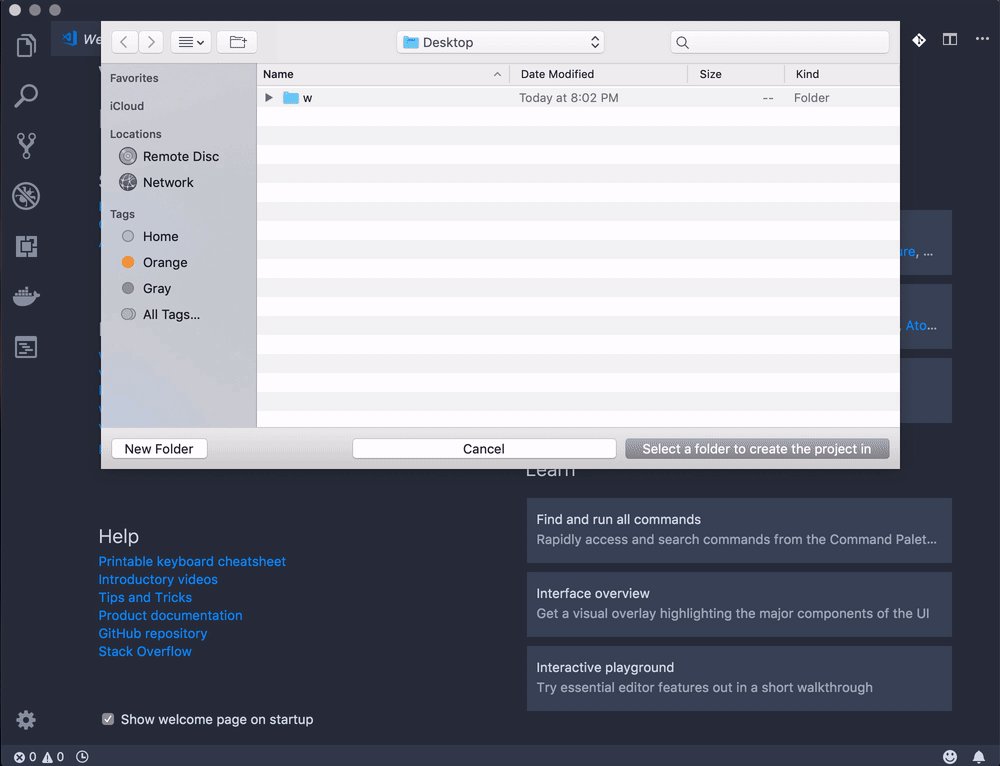
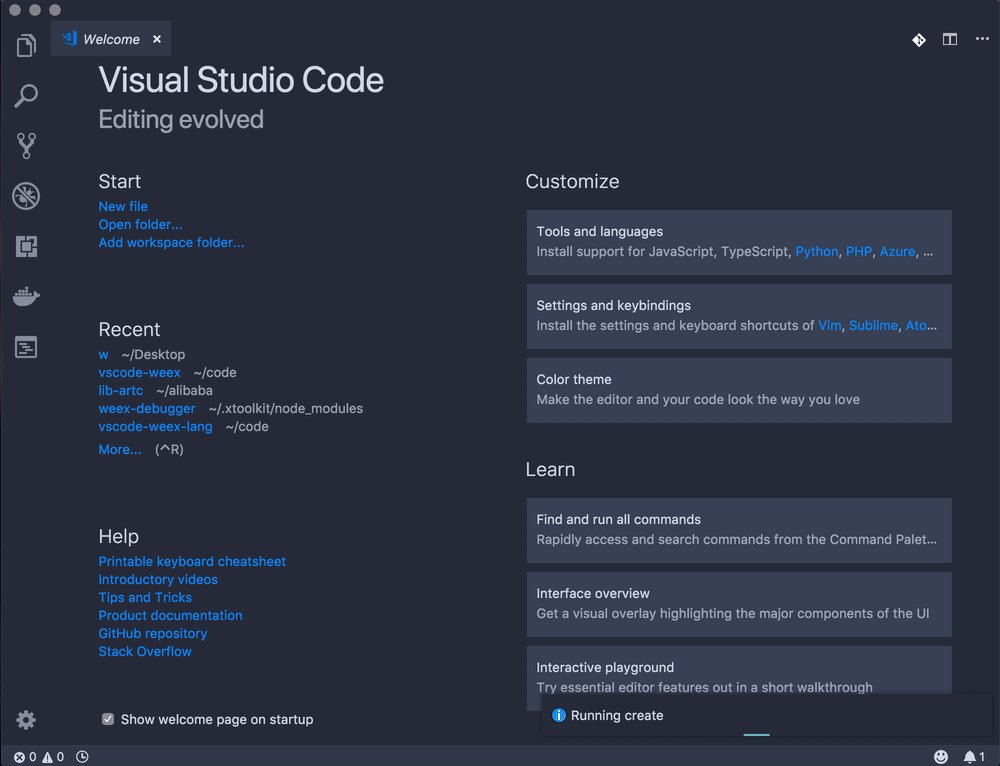
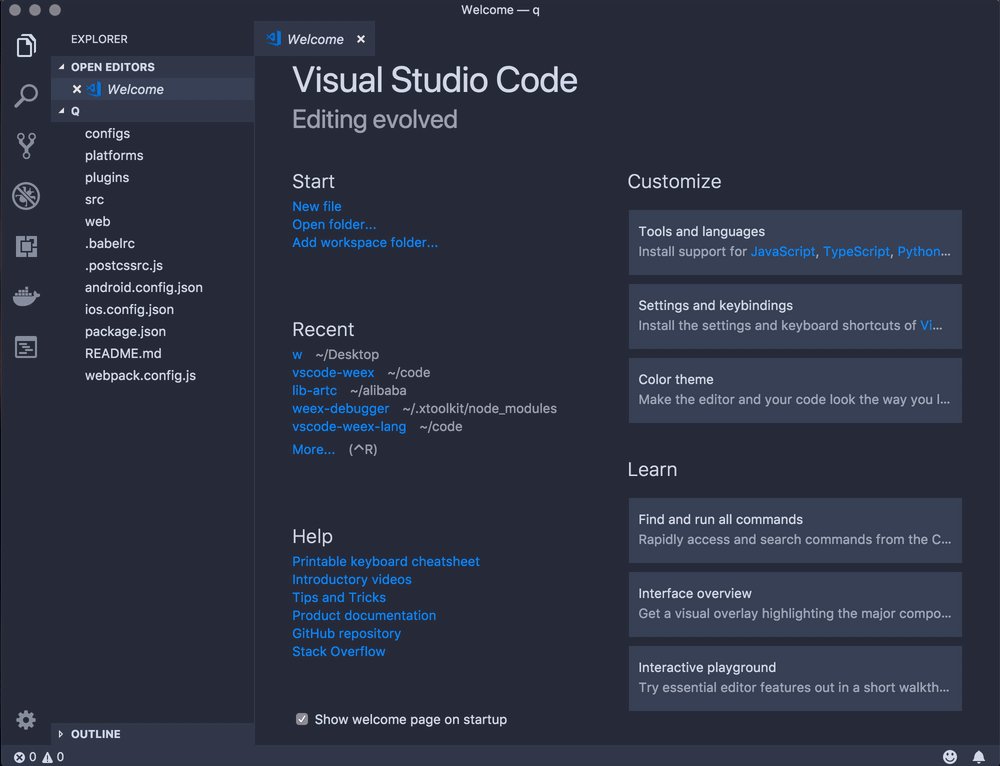
- Creating weex project.
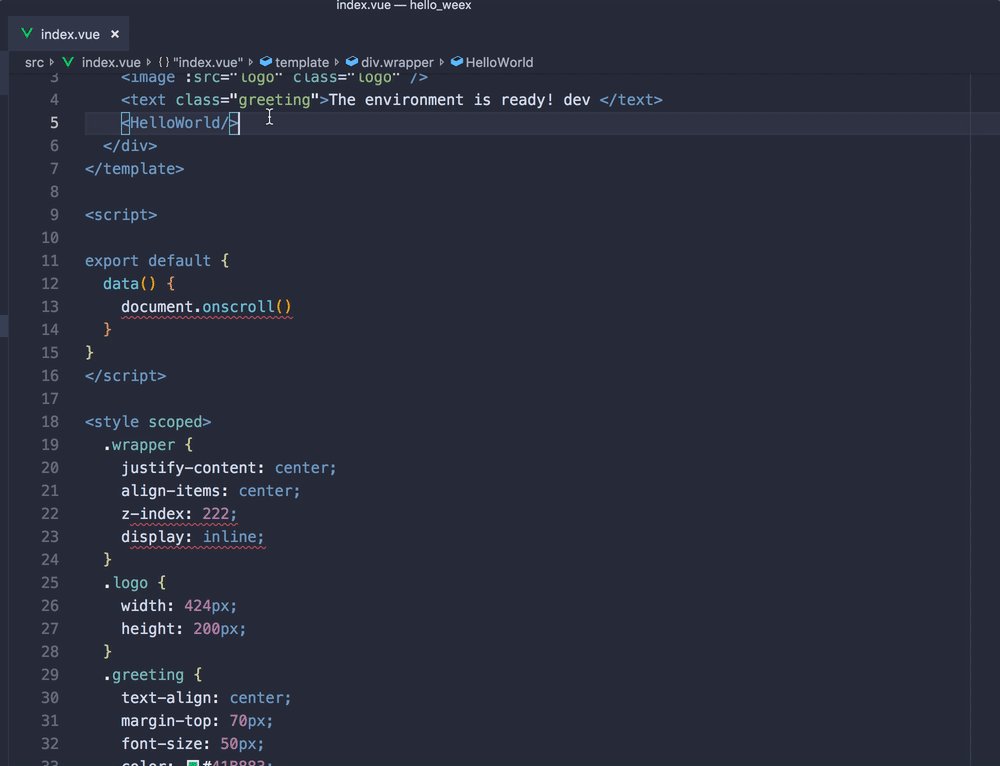
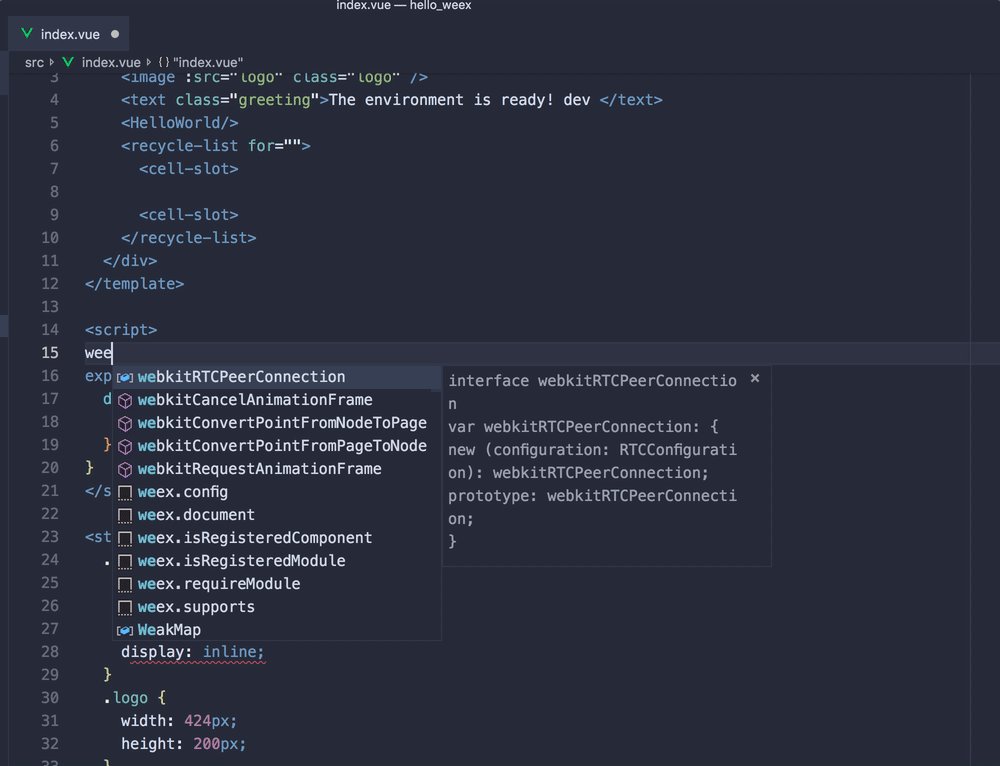
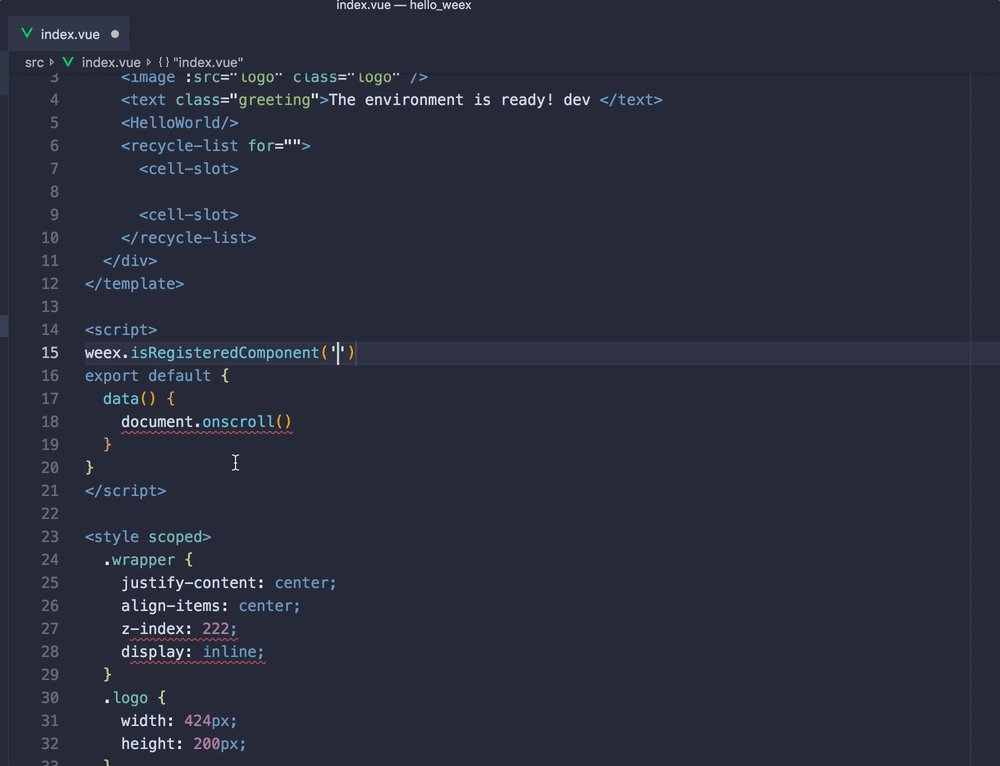
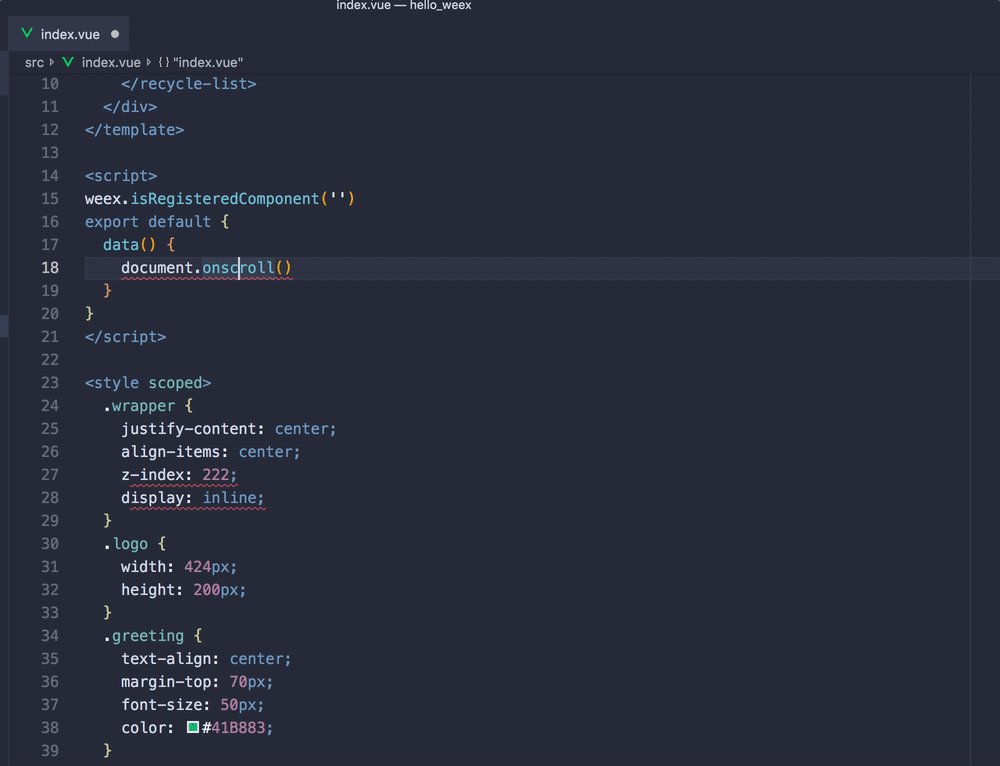
- Weex language support for VSCode.
- Checking iOS and Android develop environment.
- Launch weex debugger terminal to debug your code.
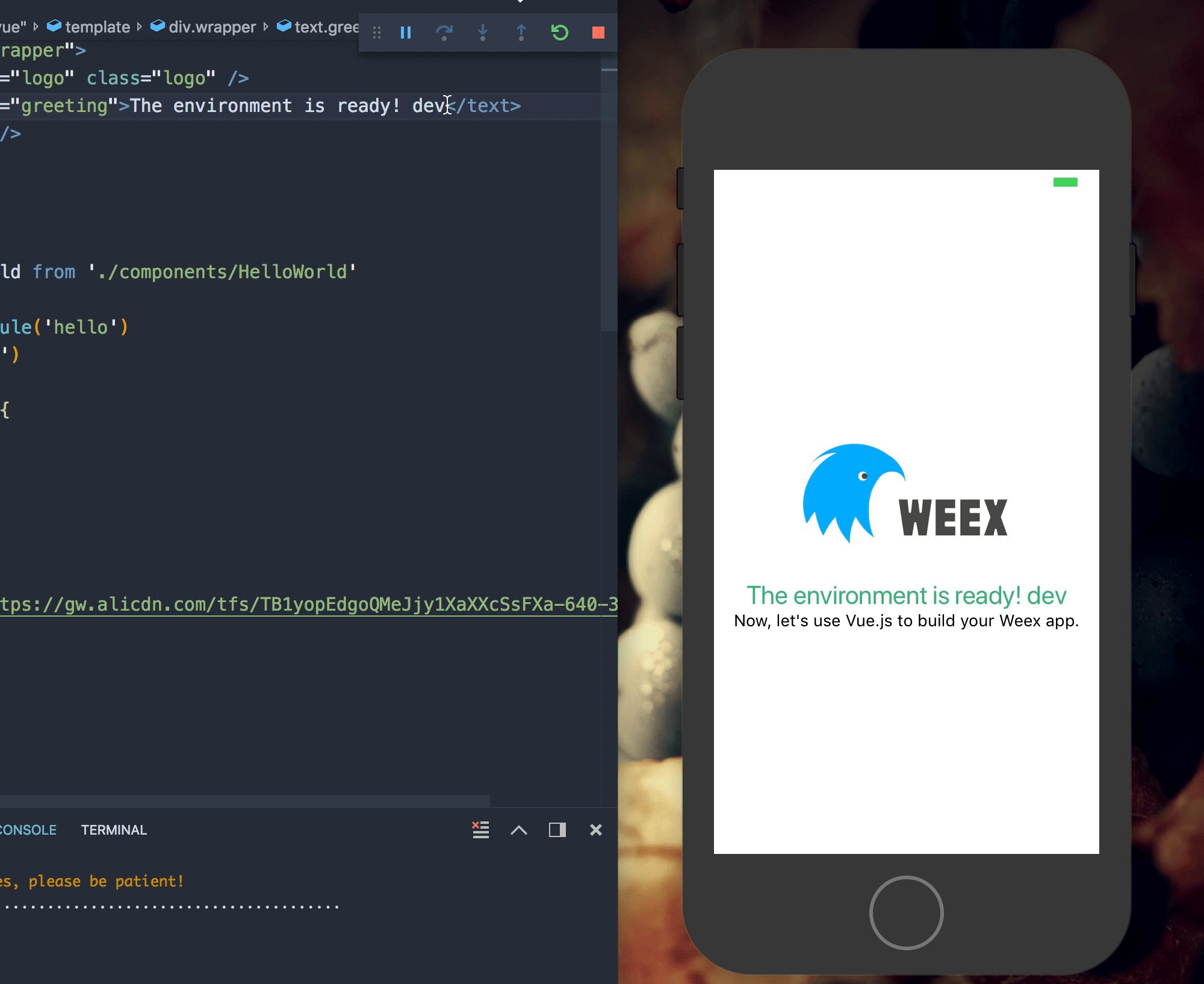
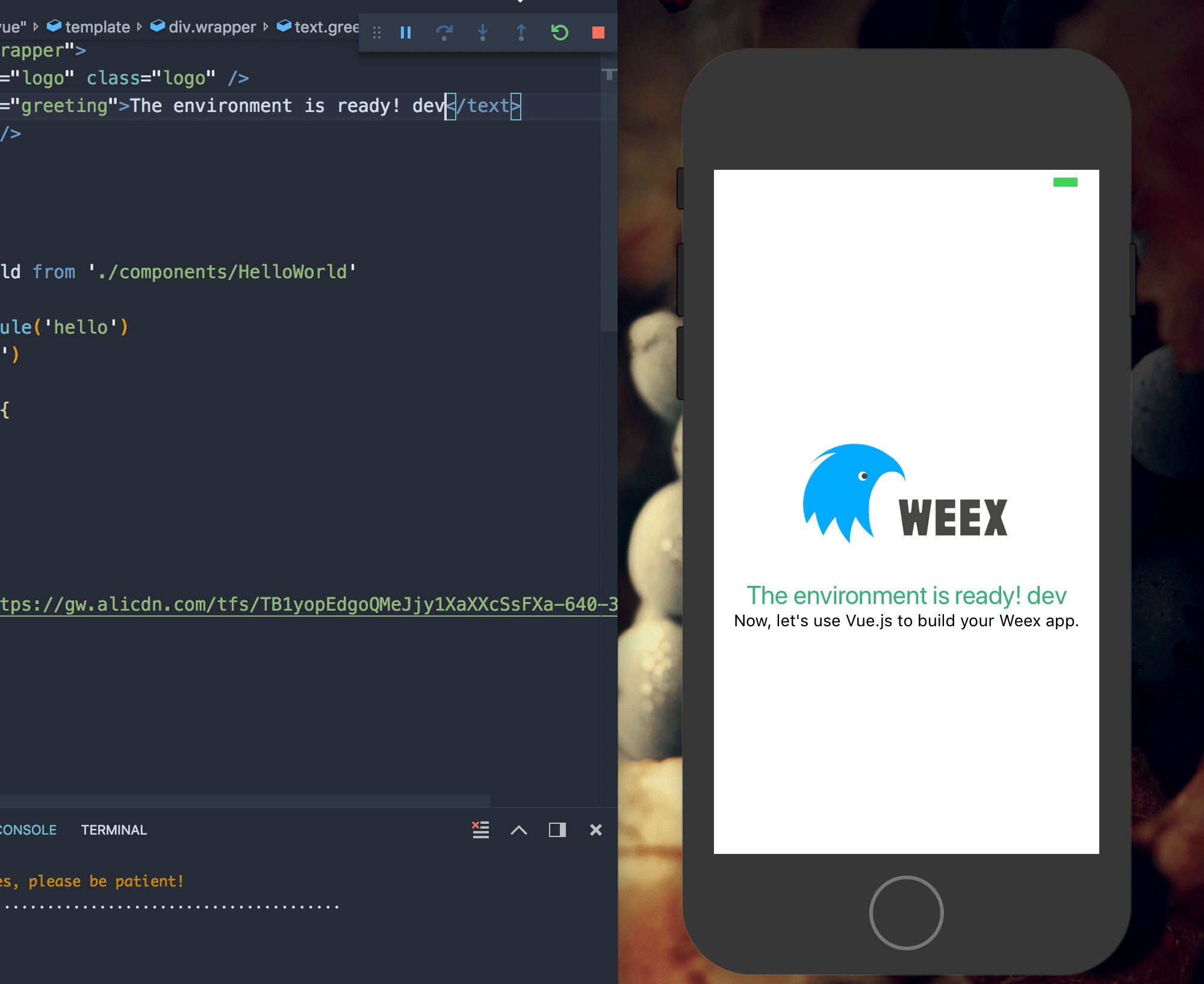
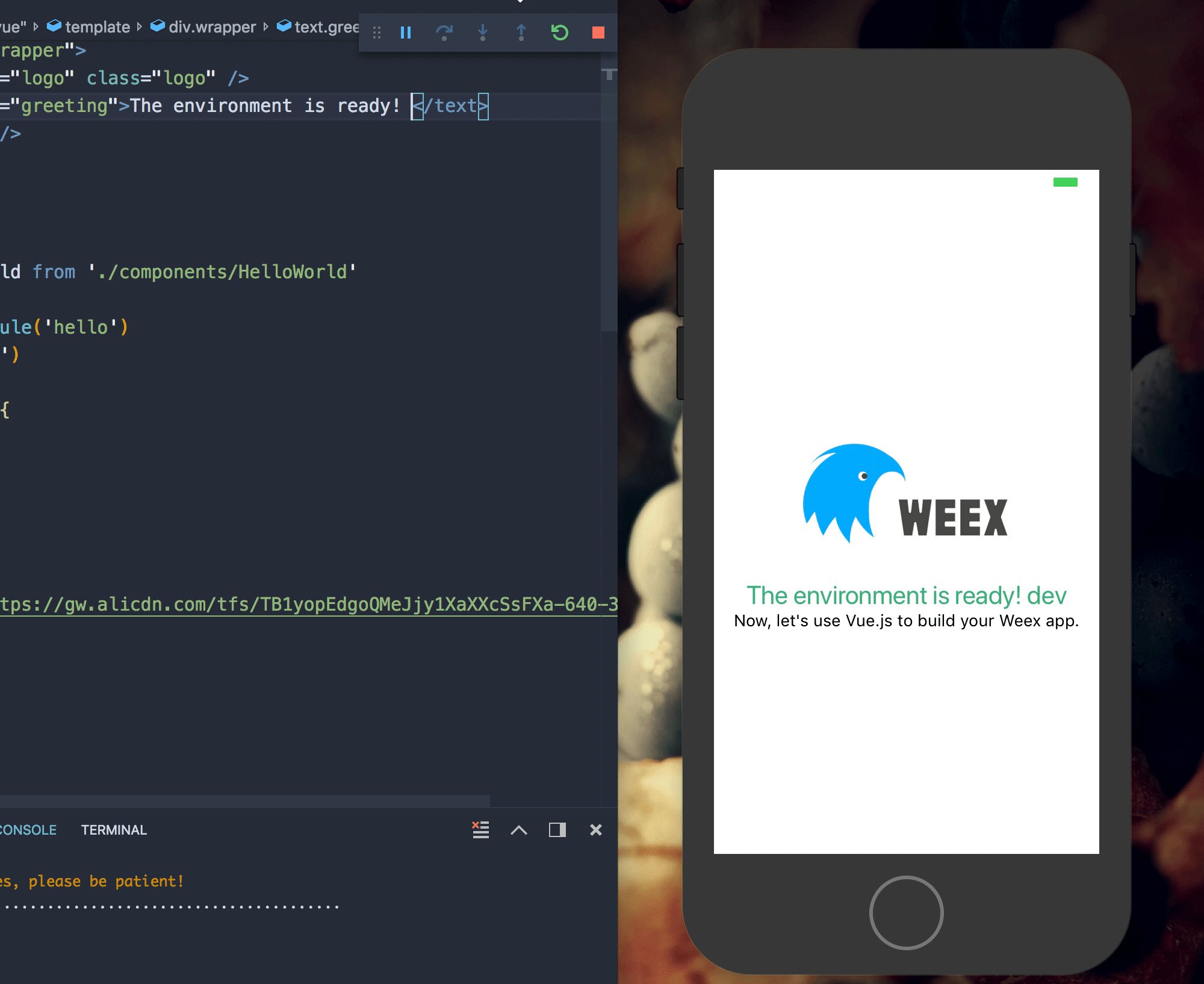
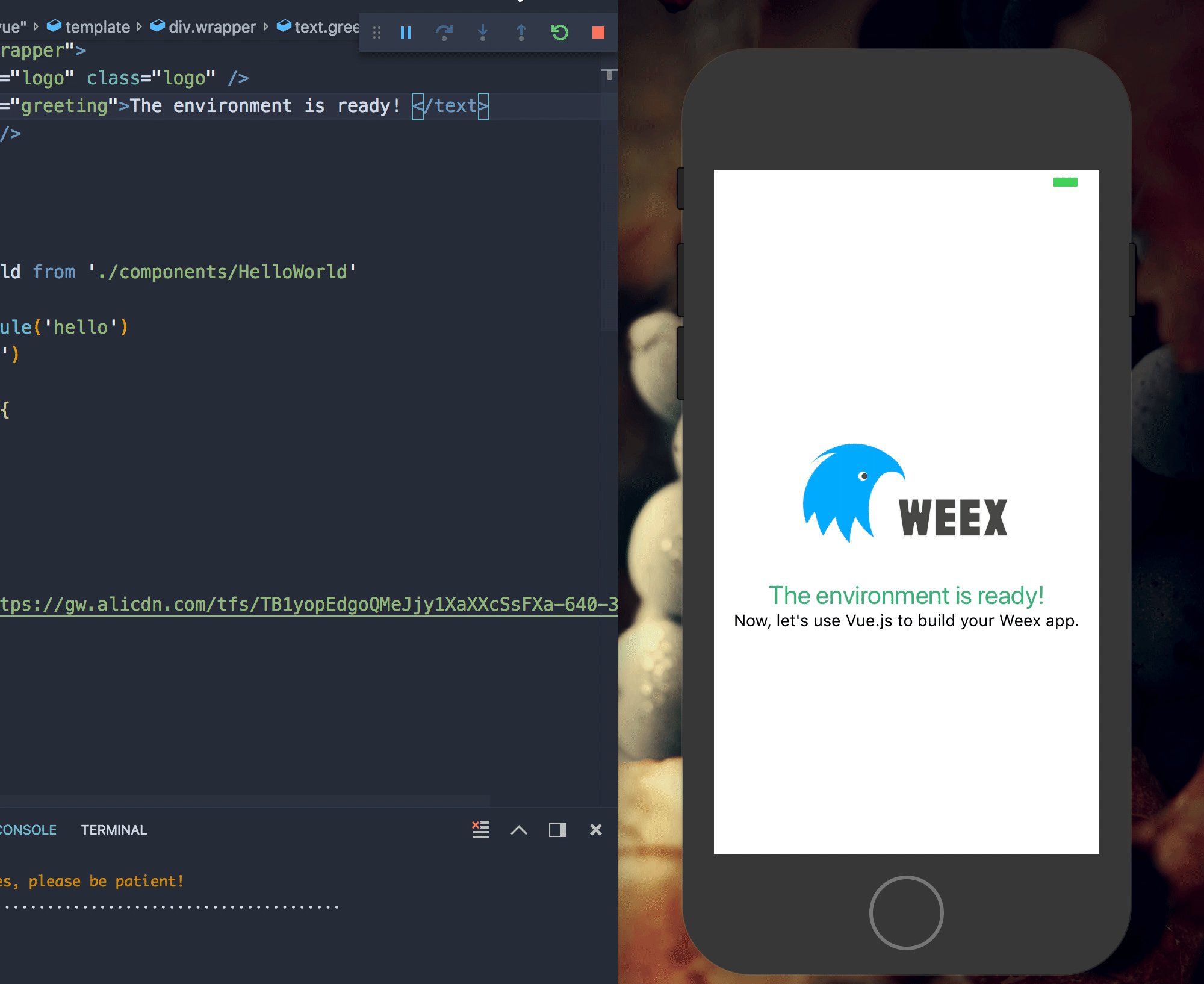
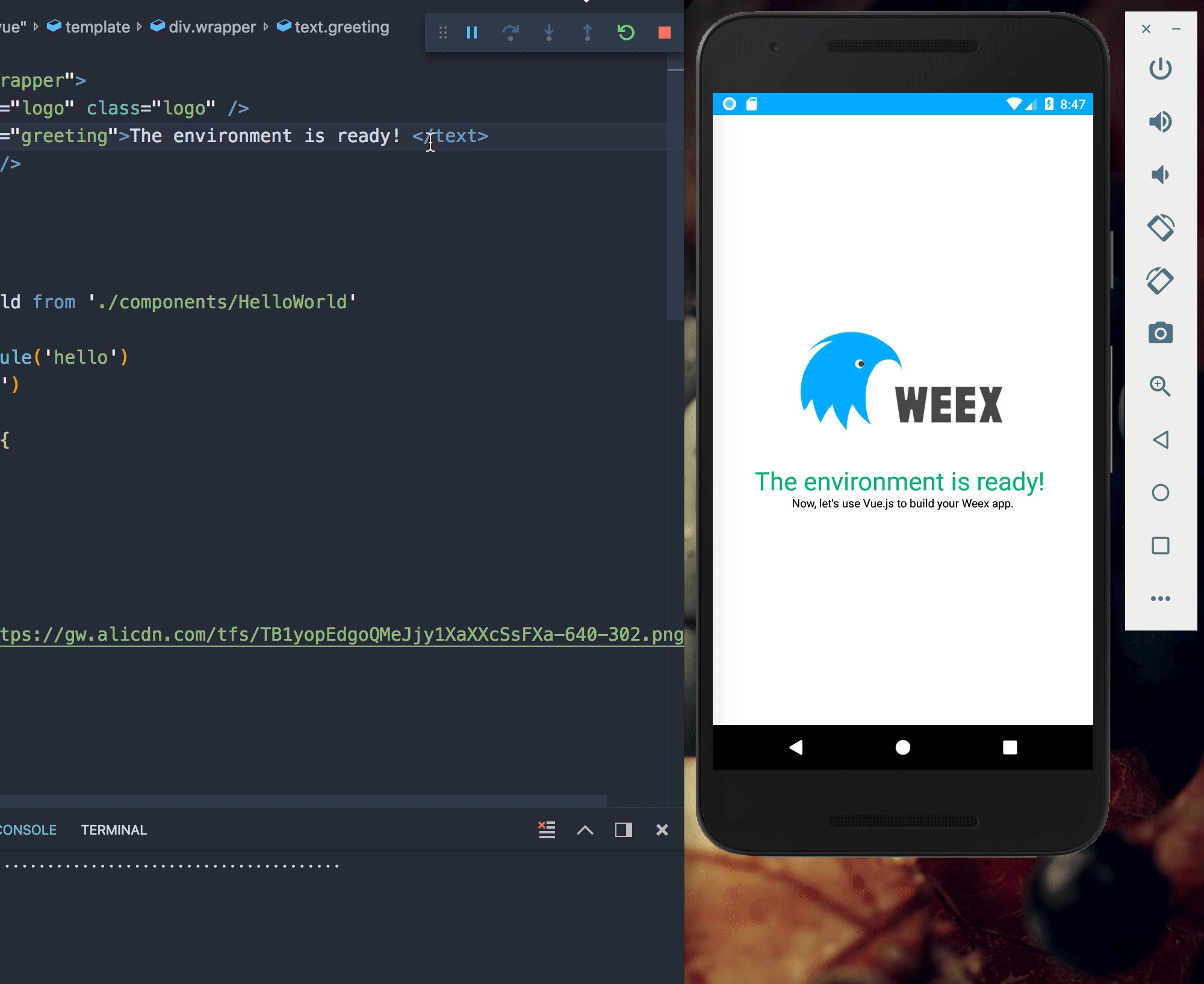
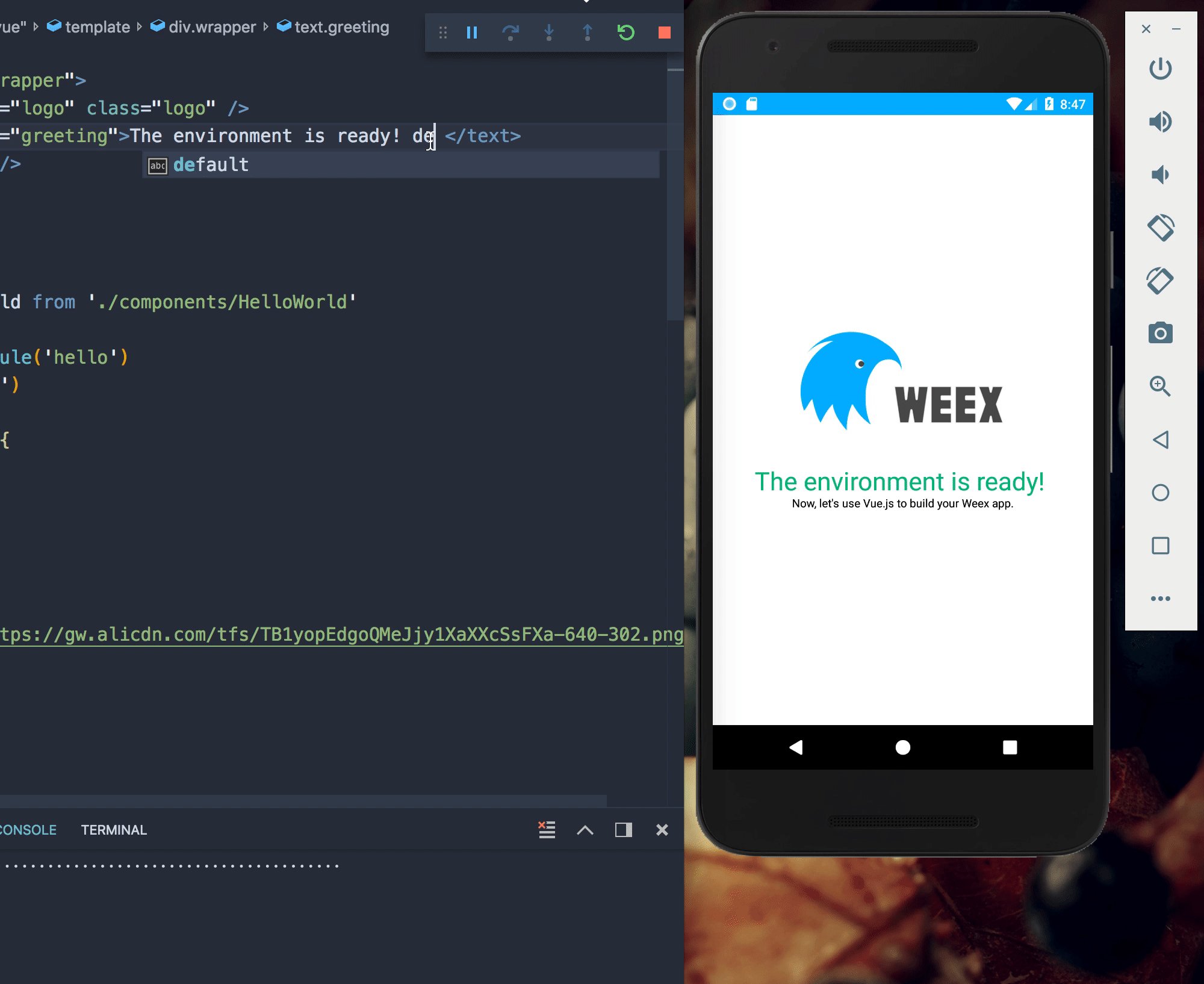
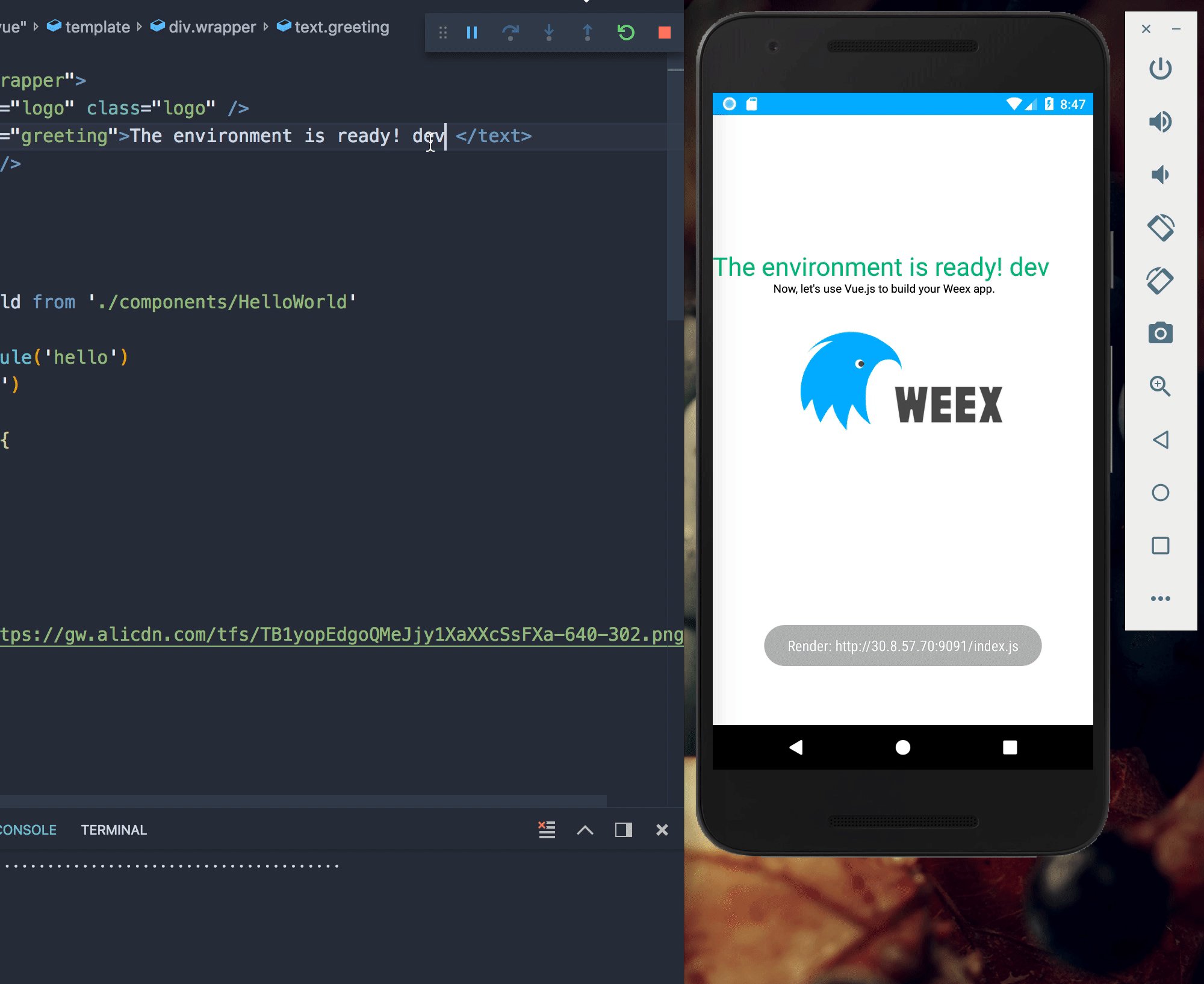
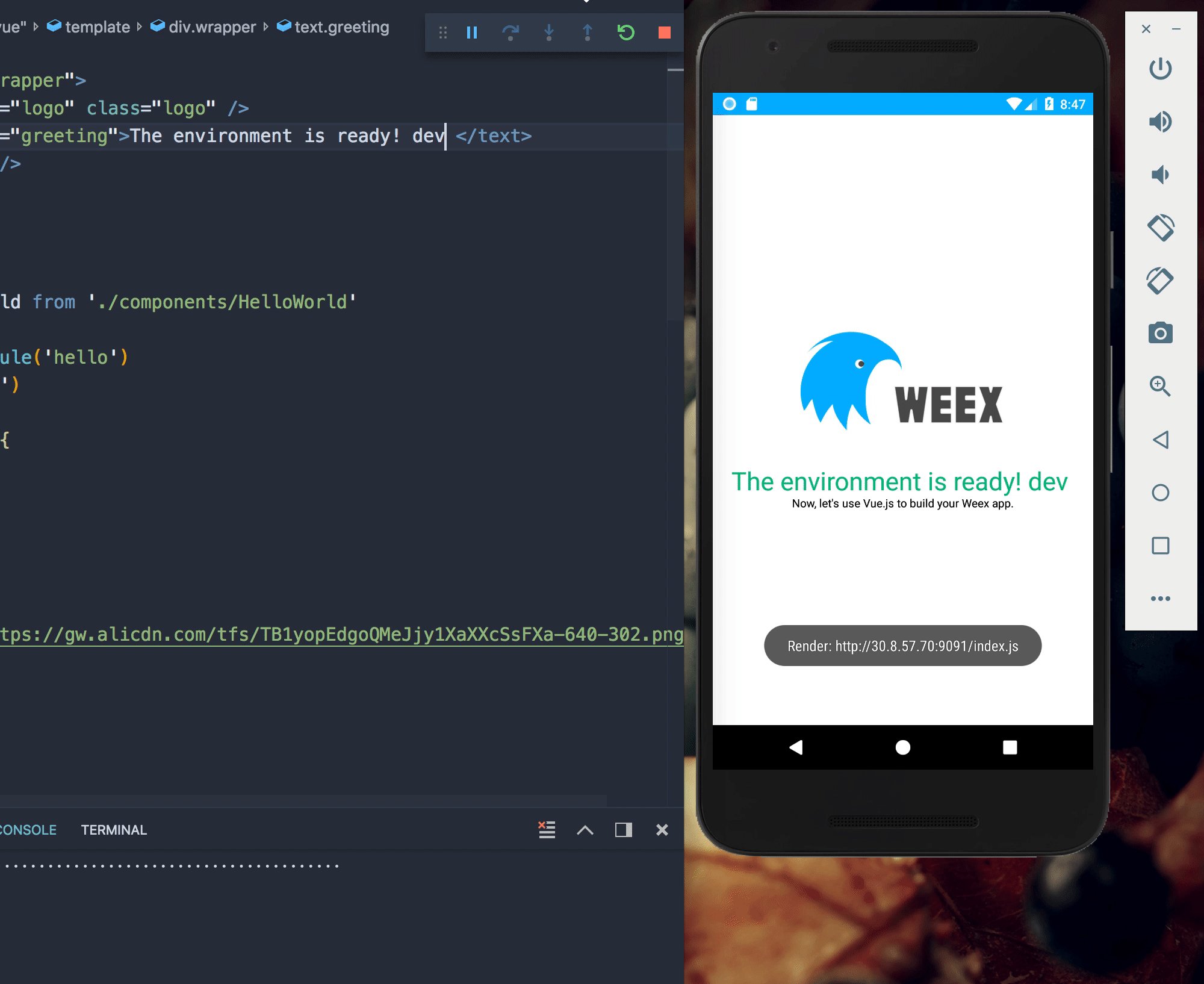
- Runing iOS or Android project with hot reload.
The VSCode extension mainly contains the following packages:
-
weex-new-project - used for creating weex project in VSCode.
-
weex-lang - support latest weex language for VSCode.
-
weex-doctor - check the iOS and Android develop environment on your platform.
-
weex-debugger - launch weex debugger terminal to debug your weex code.
-
weex-run - run iOS or Android project under VSCode (support hot reload).
You can install below packages by just install the vscode-weex extension.
Searching vscode-weex on VSCode Extension panel -> Install.
This extension is used for creating weex project under VSCode environment.
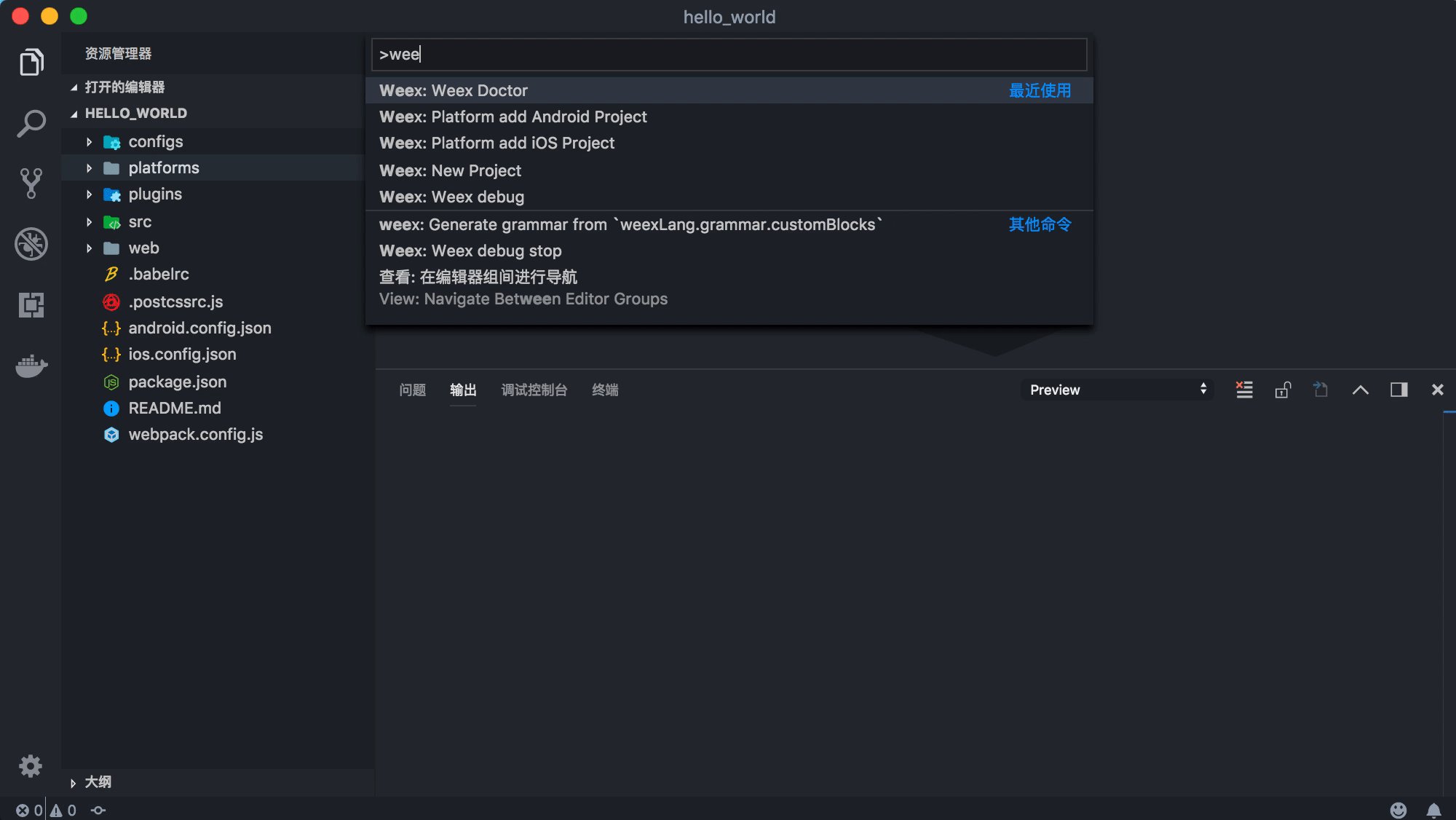
- Open your VSCode, then type CMD + SHIFT + P or CTRL + SHIFT + P to open VSCode commandline.
- Type
weex new project. - Type Enter, then choosing a address for your project.
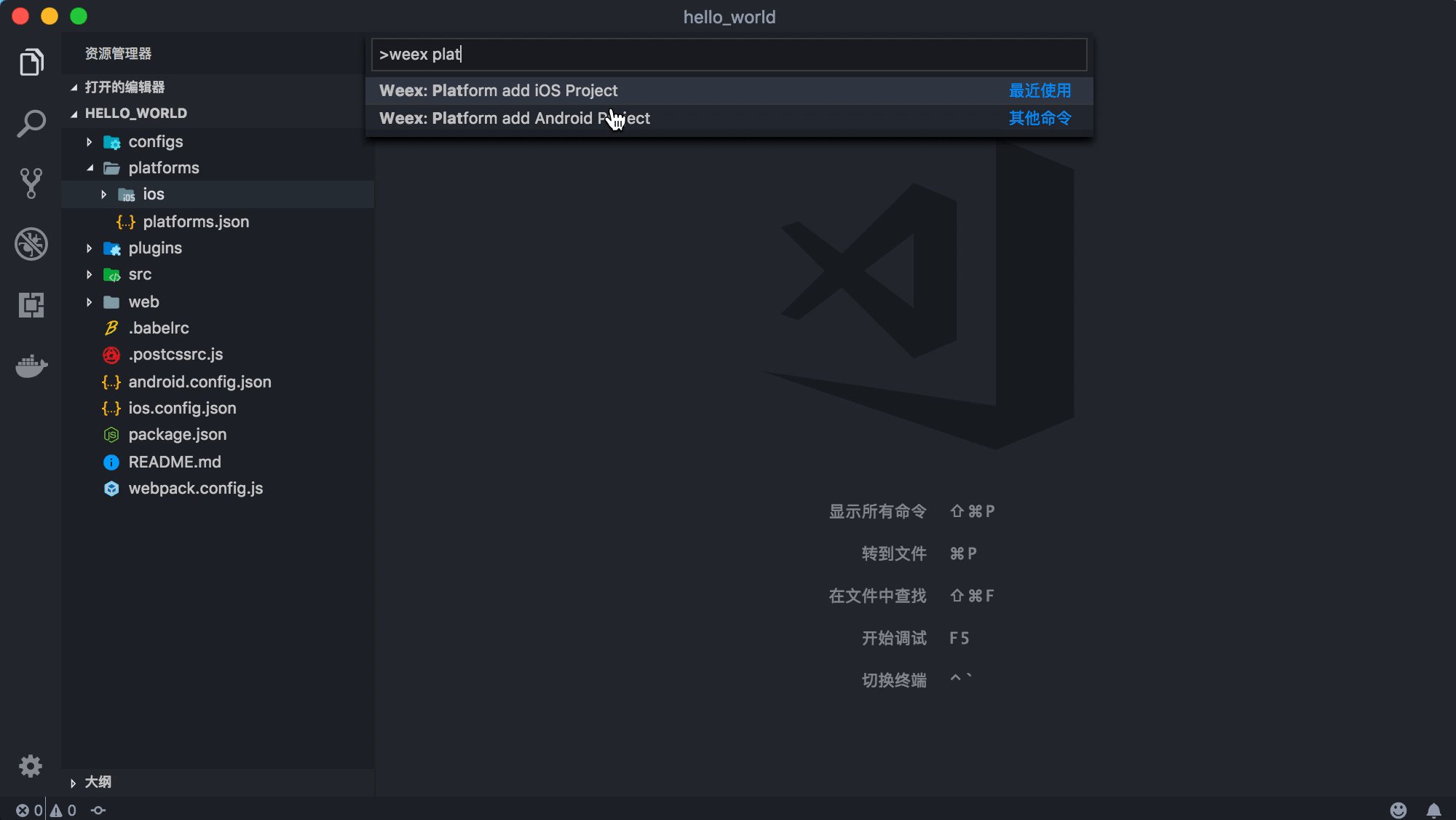
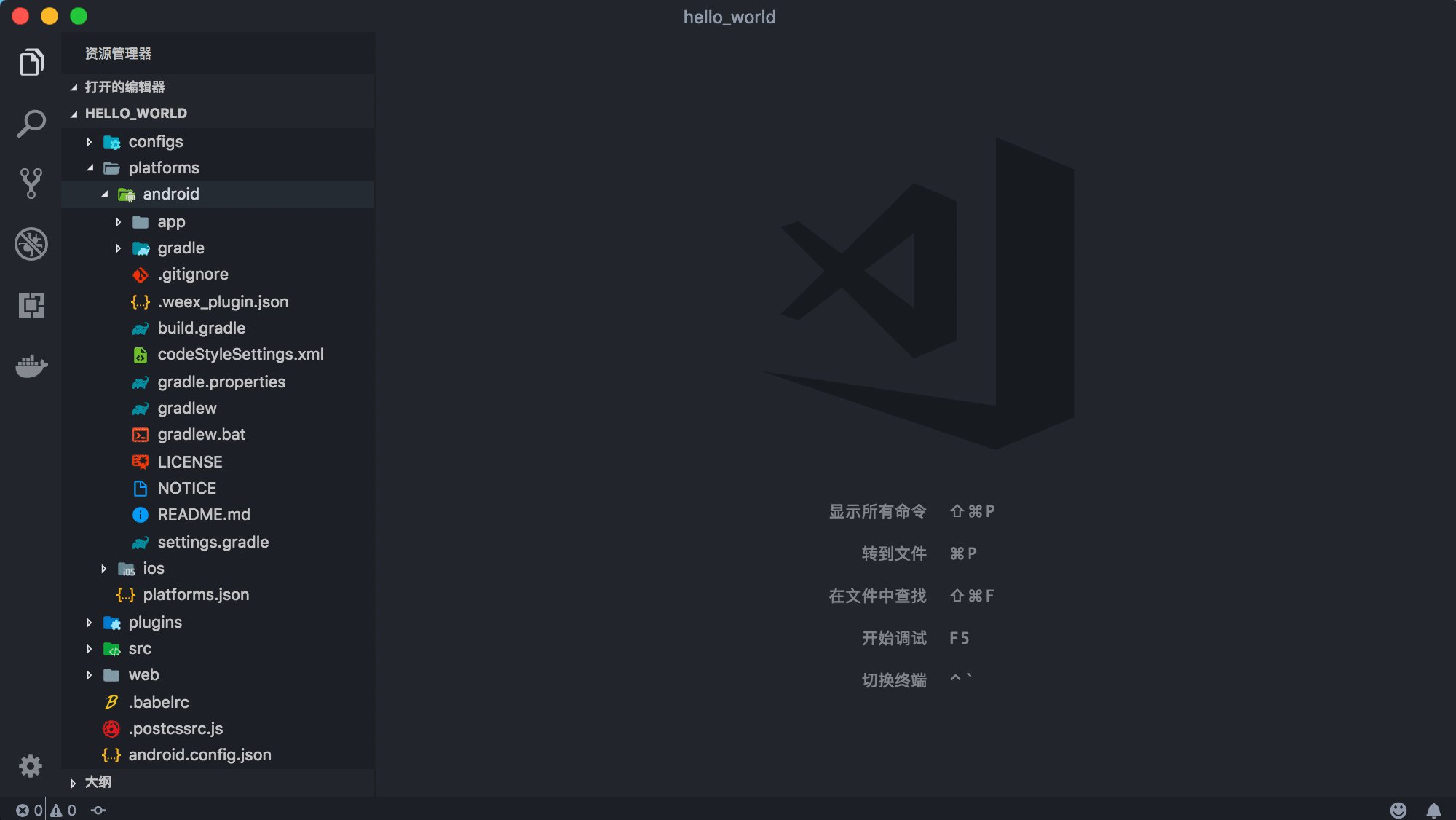
- Open your VSCode, then type CMD + SHIFT + P or CTRL + SHIFT + P to open VSCode commandline.
- Type
weex platform add android project - Type Enter
- Open your VSCode, then type CMD + SHIFT + P or CTRL + SHIFT + P to open VSCode commandline.
- Type
weex platform add iOS project - Type Enter
Weex language support for VSCode.
More detail you can see: vscode-weex-lang.
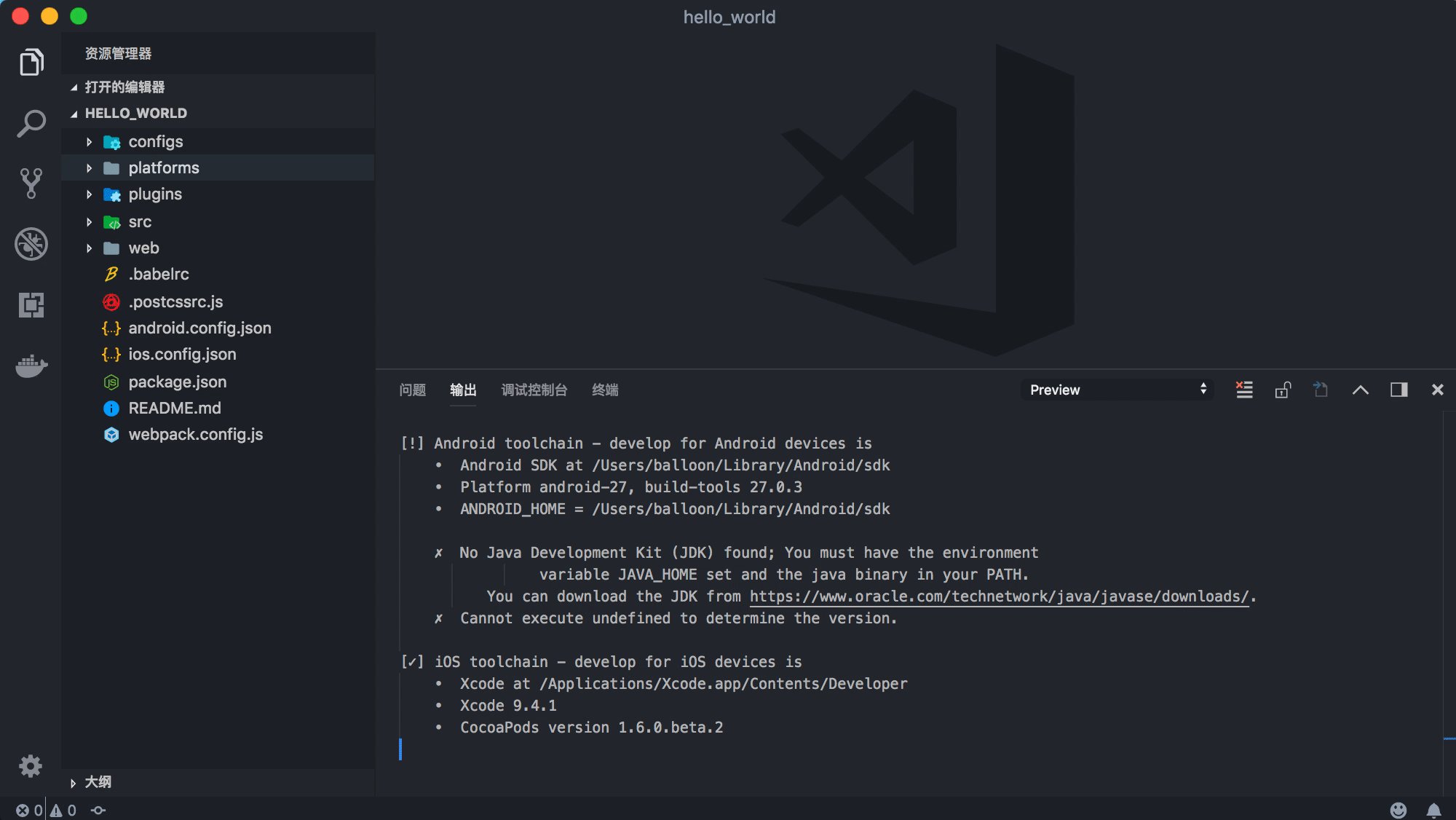
Extension for checking Weex develop environment.
- Open your VSCode, then type CMD + SHIFT + P or CTRL + SHIFT + P to open VSCode commandline.
- Type
weex doctor - Type Enter
Launch weex debugger terminal for VSCode.
- Open your VSCode, then type CMD + SHIFT + P or CTRL + SHIFT + P to open VSCode commandline.
- Type
weex debug - Type Enter
More detail you can see: weexteam/weex-debugger
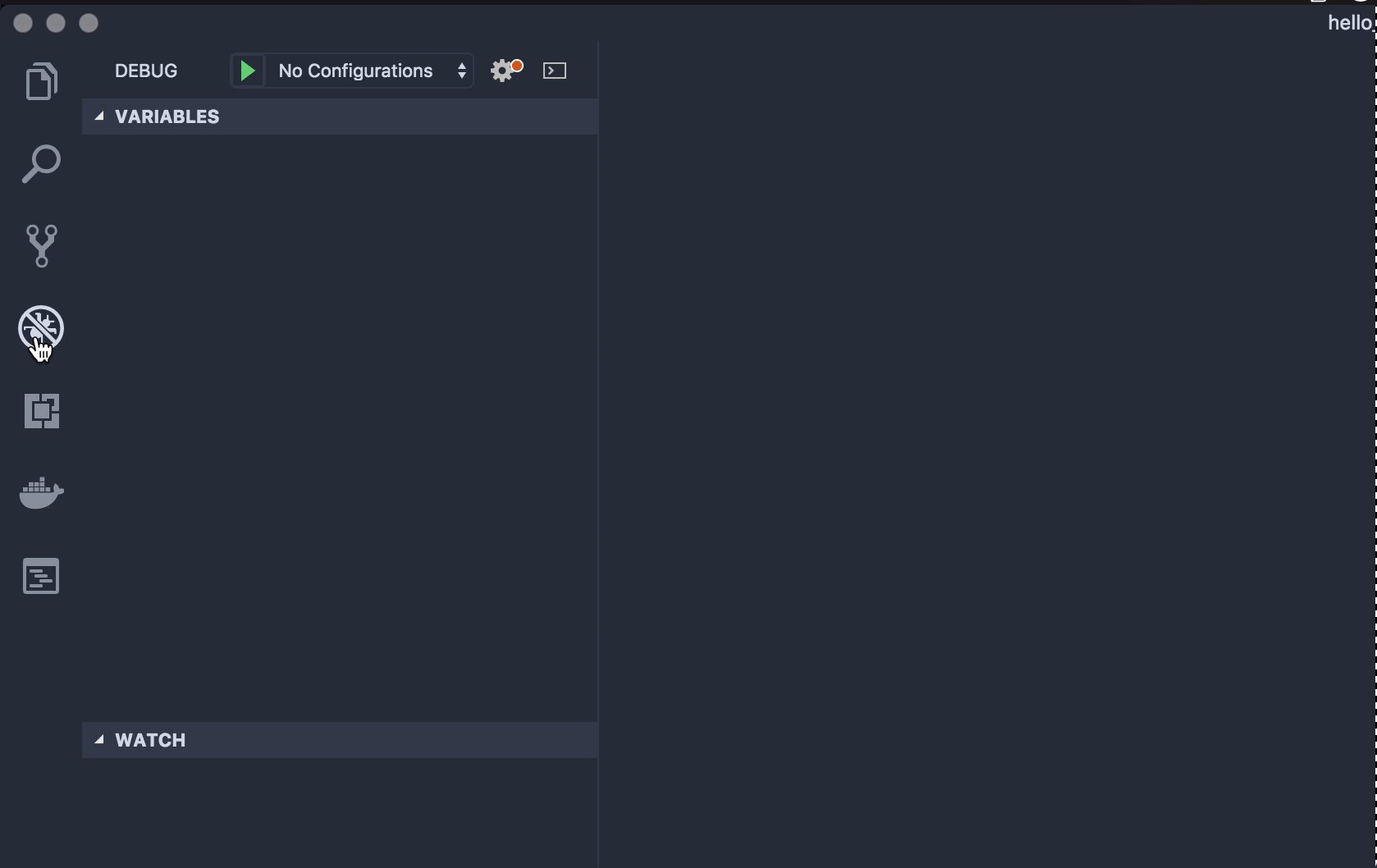
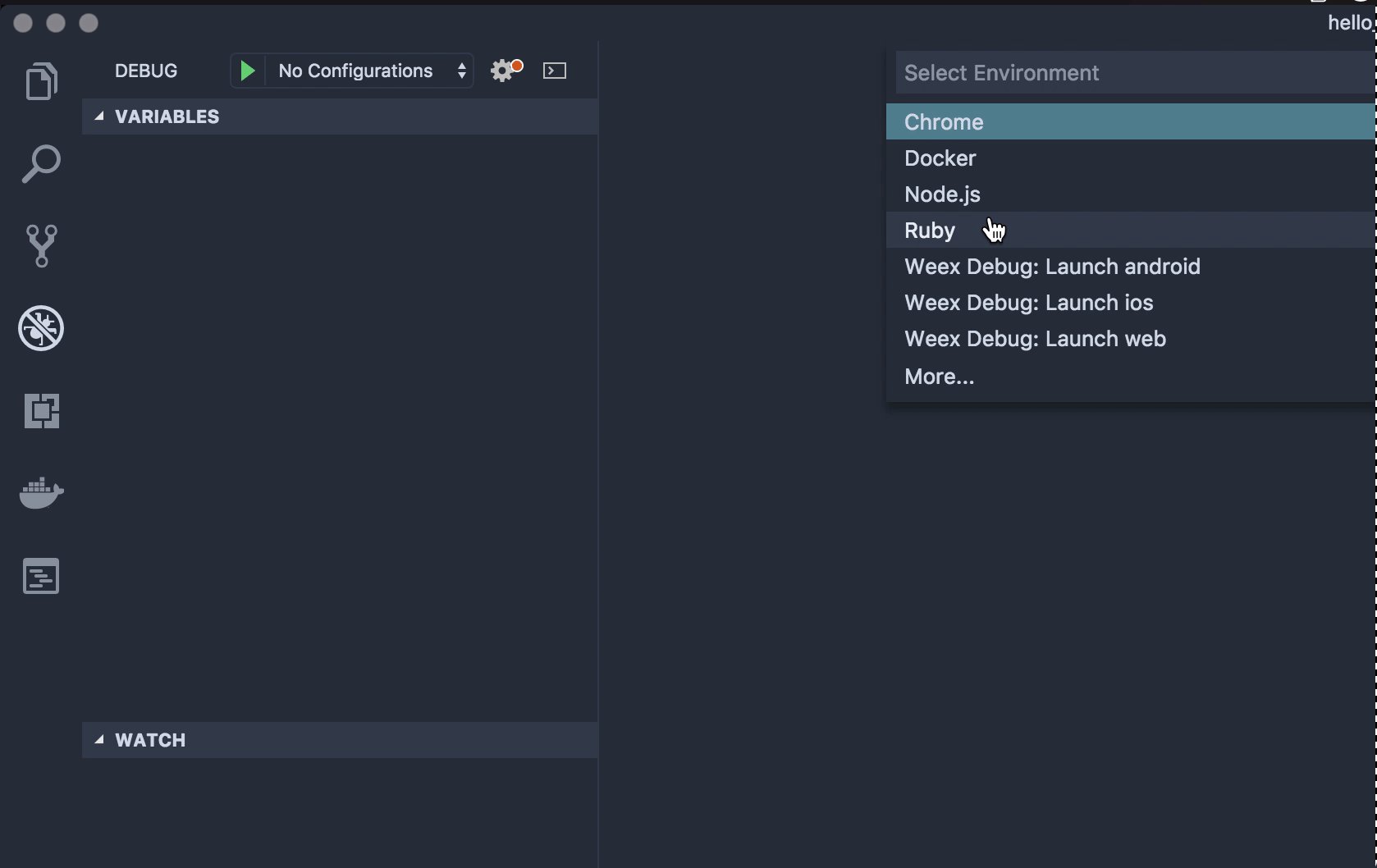
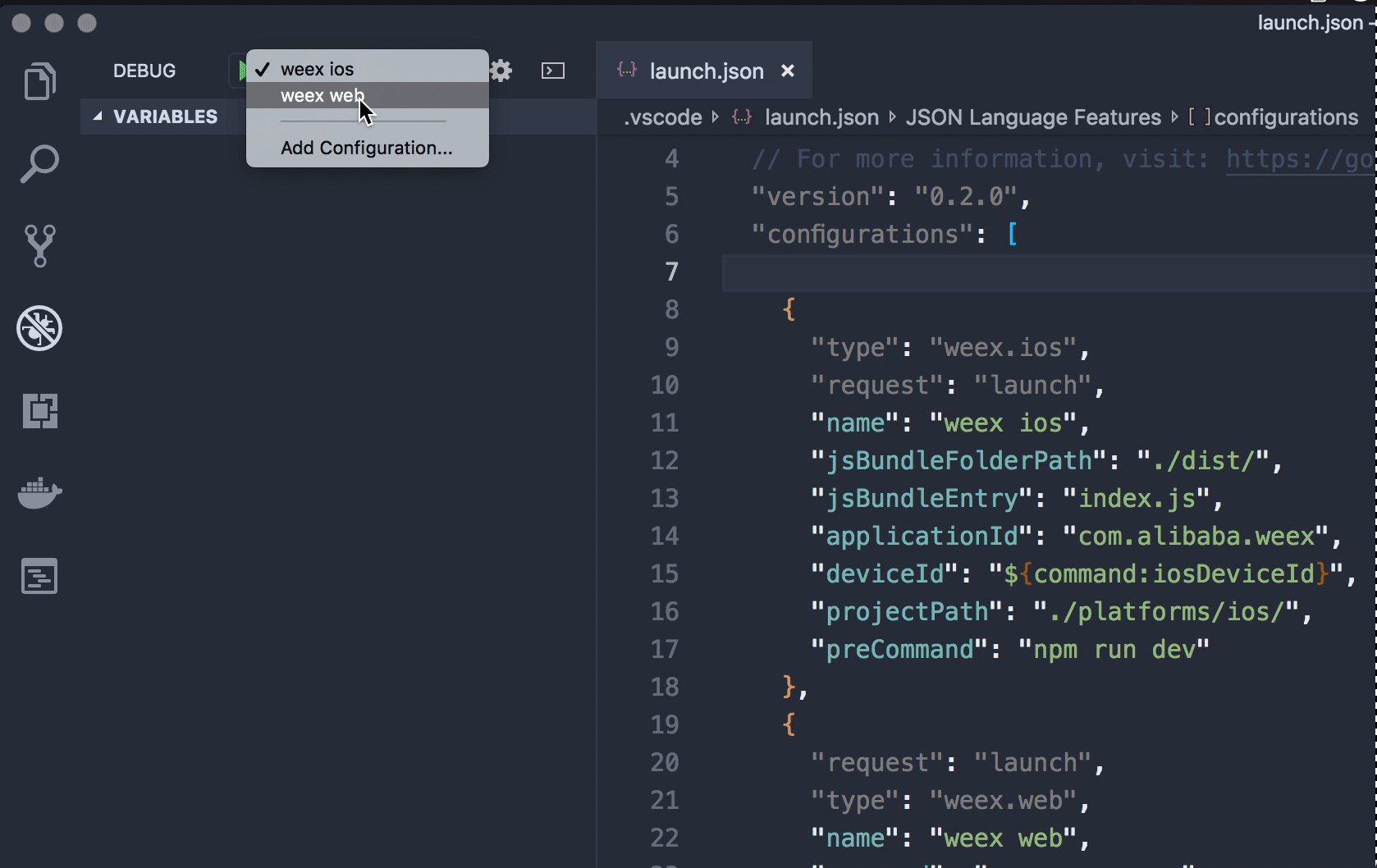
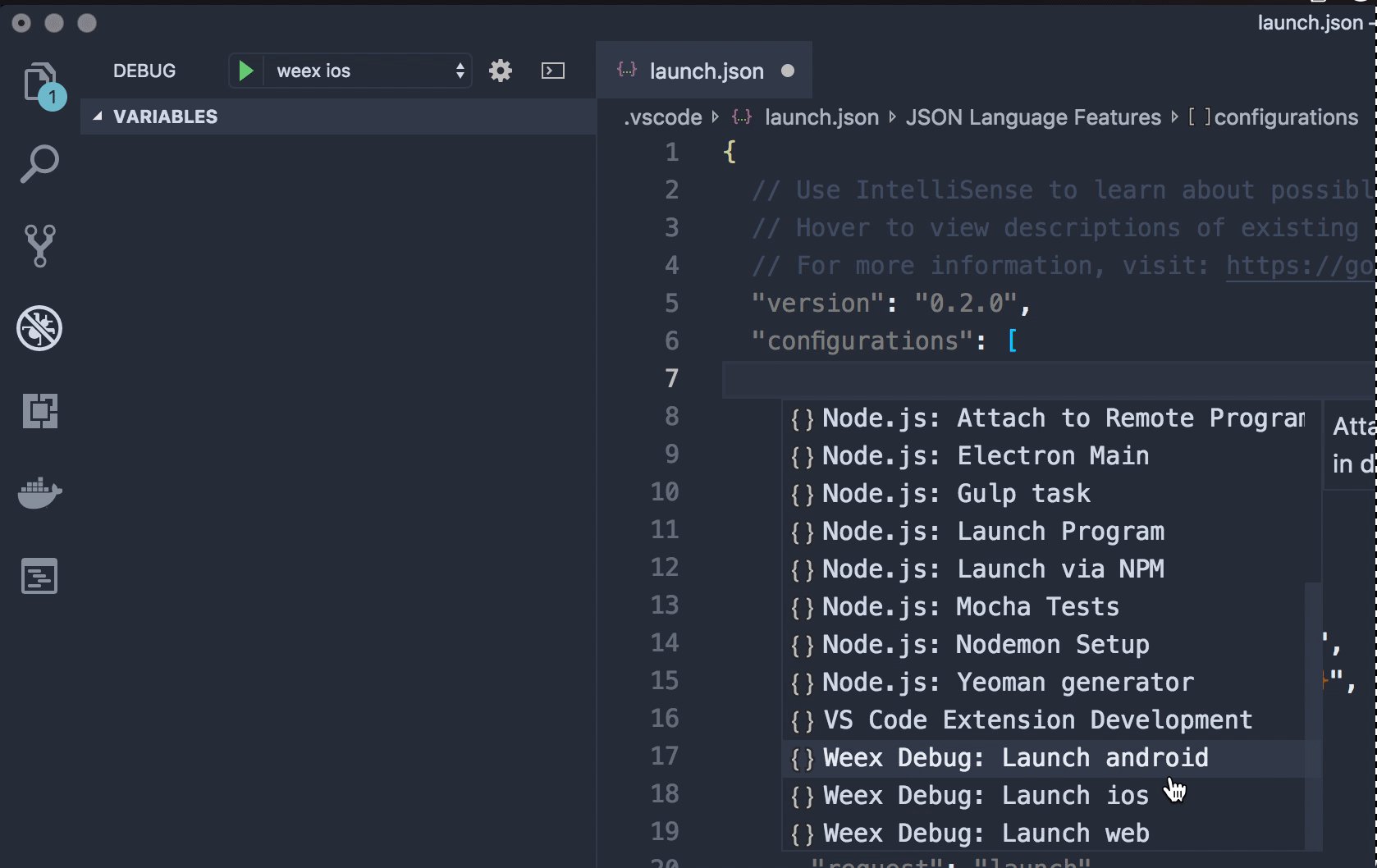
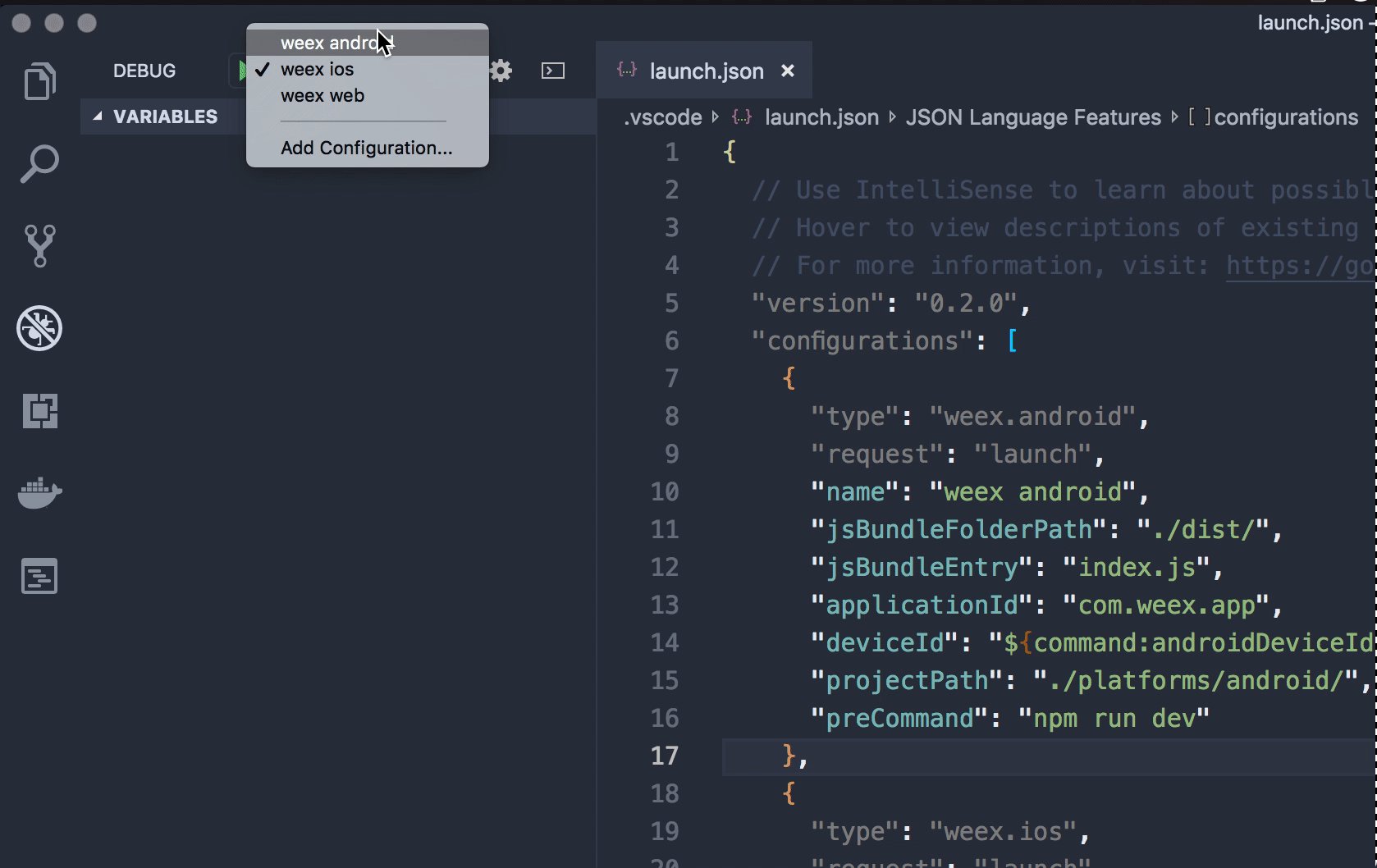
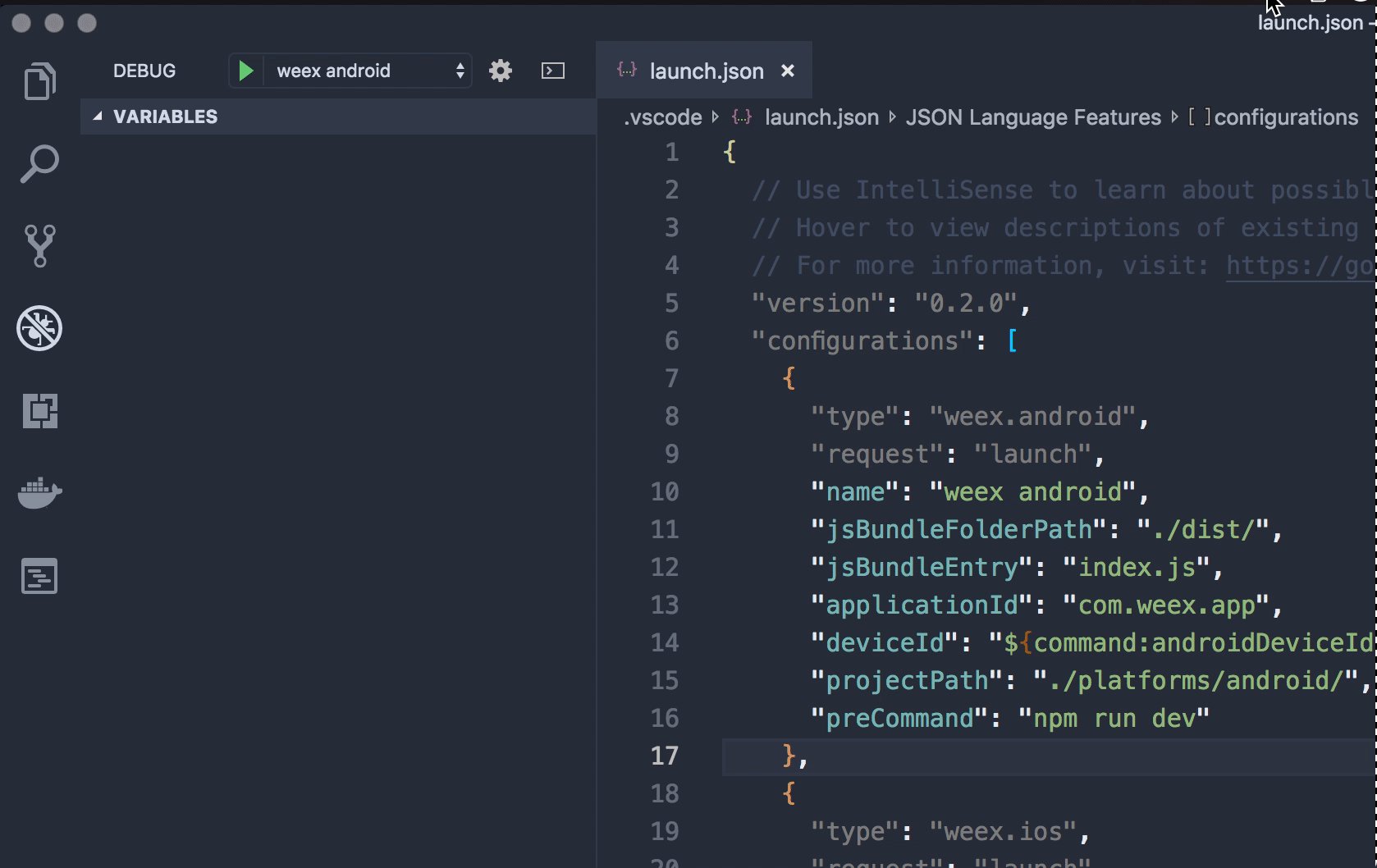
Runing iOS/Android/Web project under the VSCode.
- Open a weex project created by VSCode extension or
weex-toolkit. - Run the project under the VSCode debug panel.
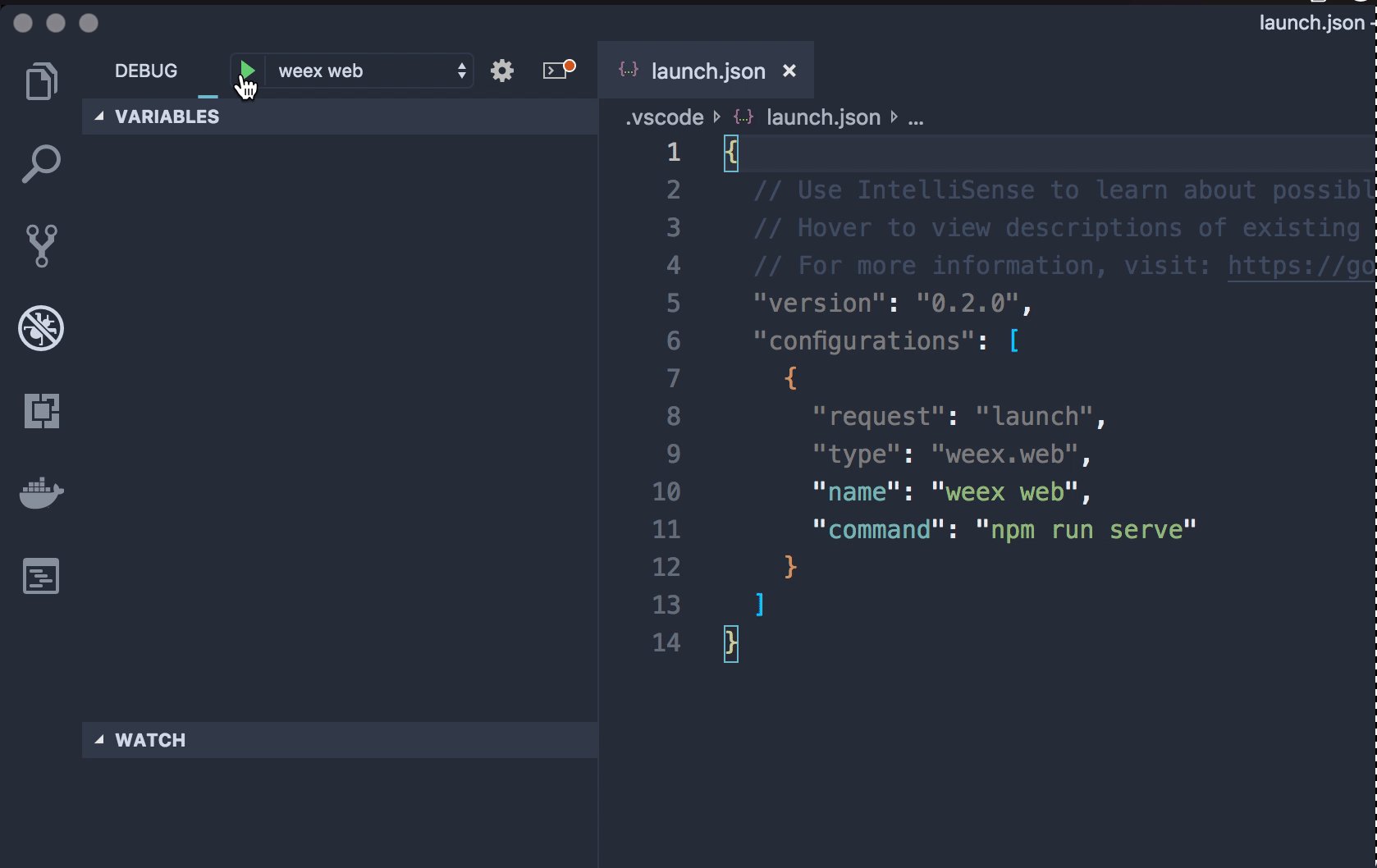
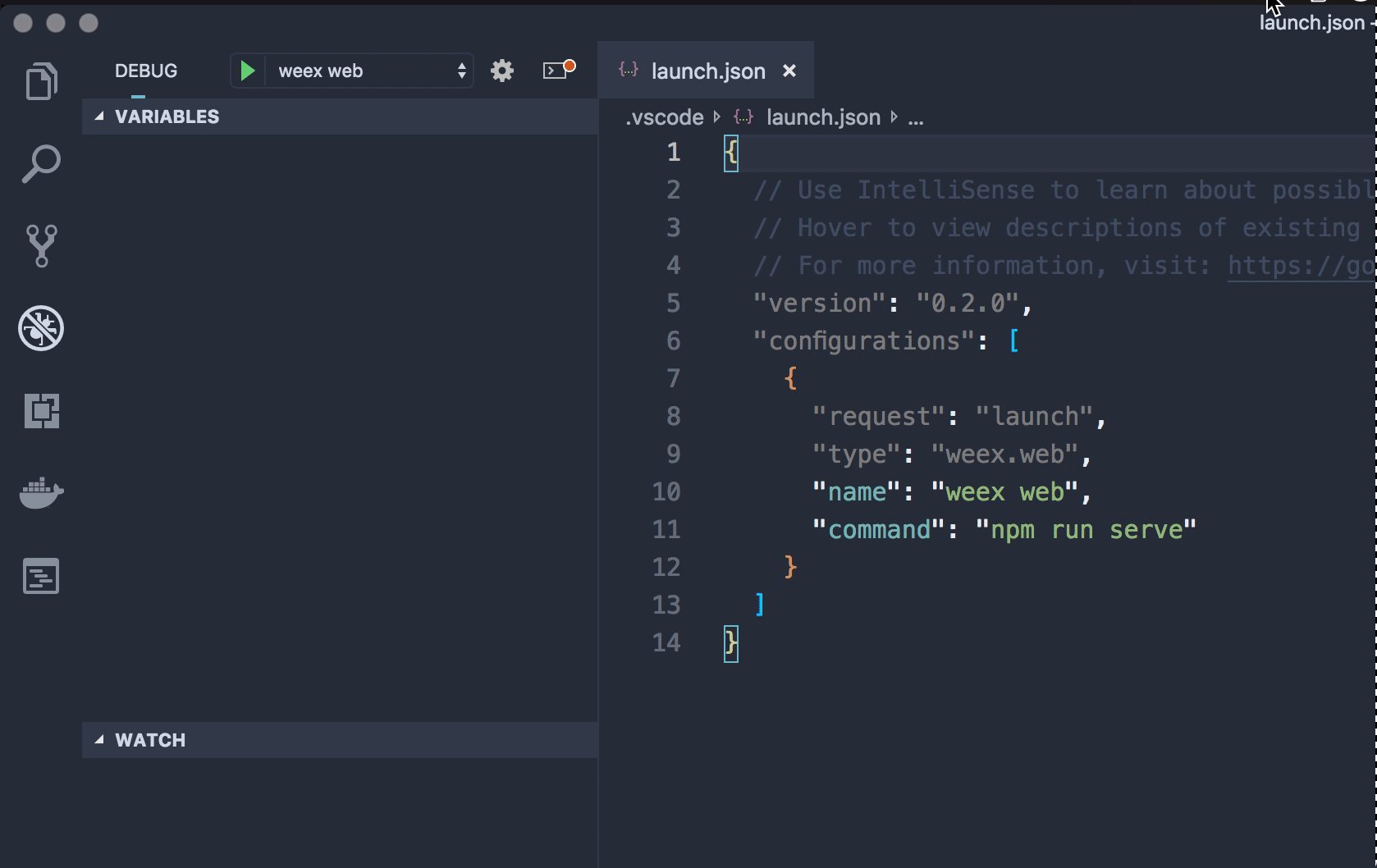
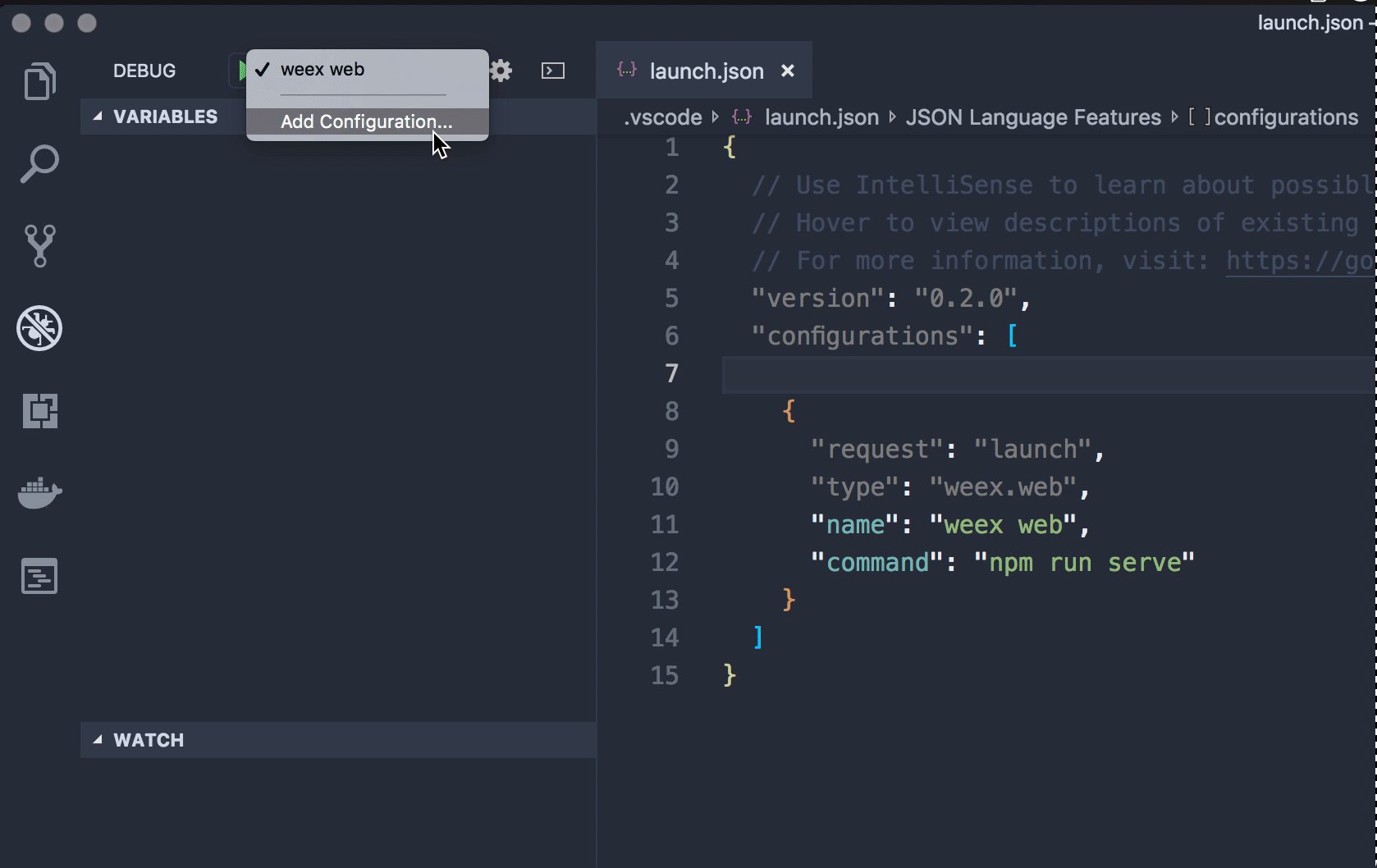
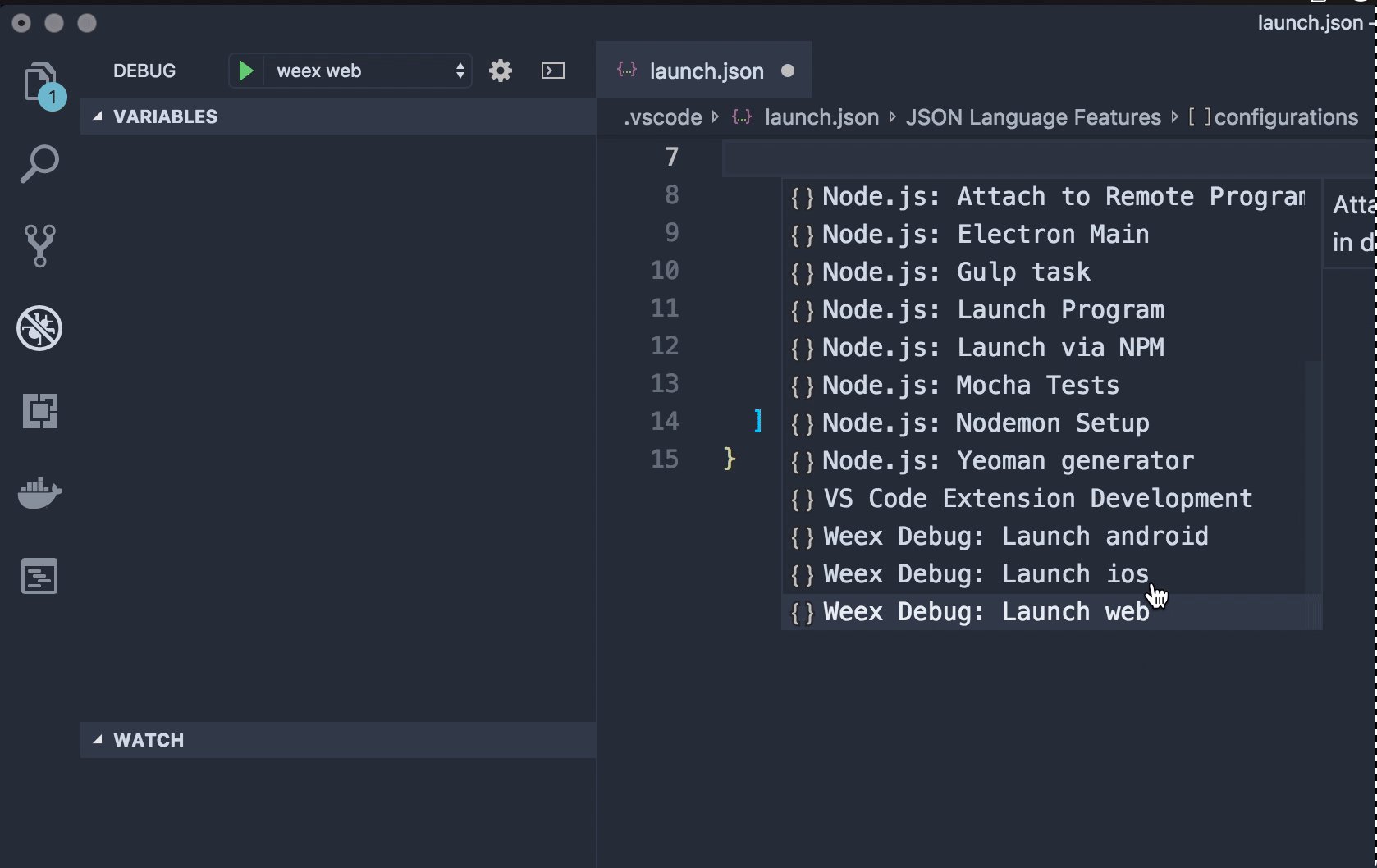
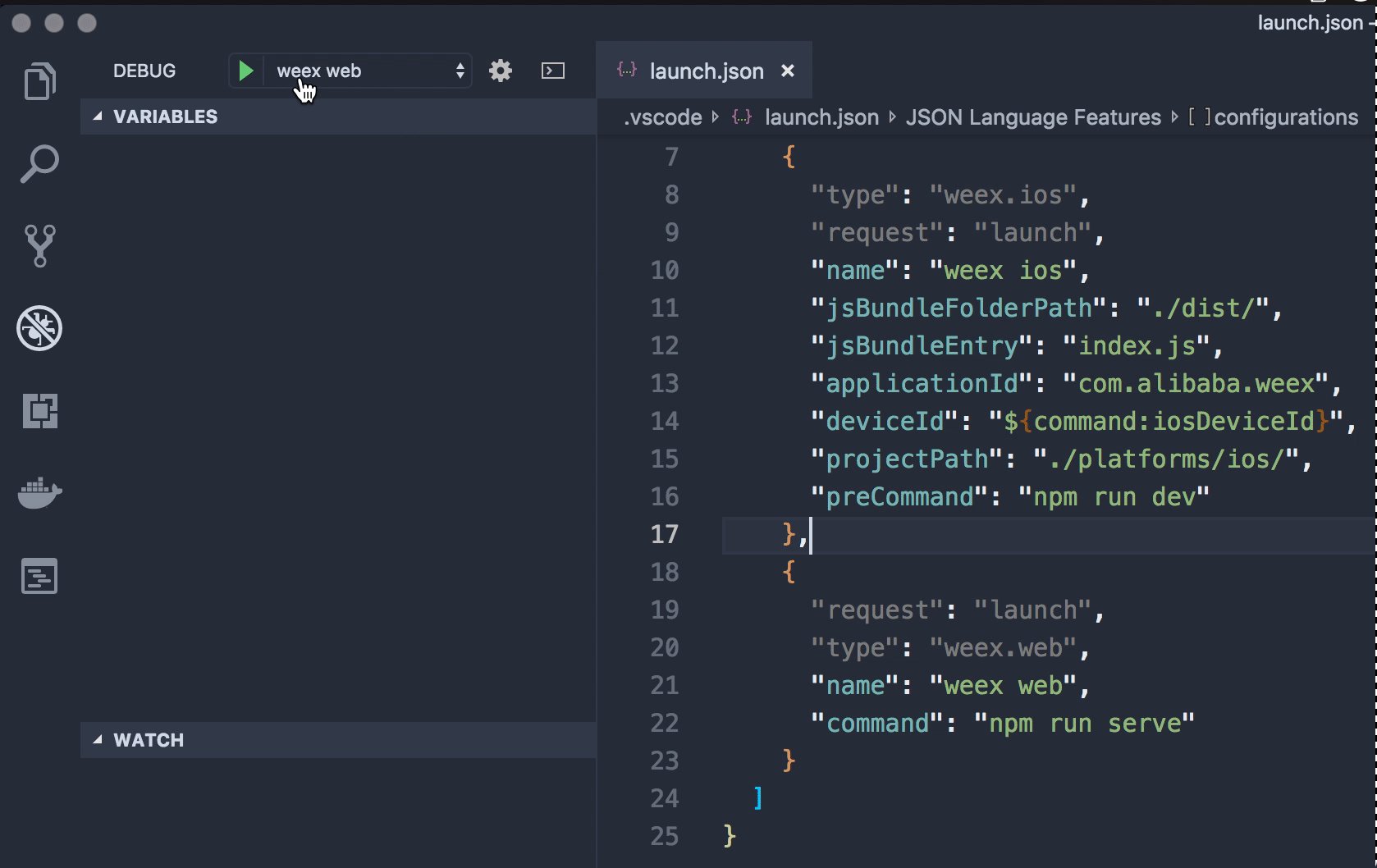
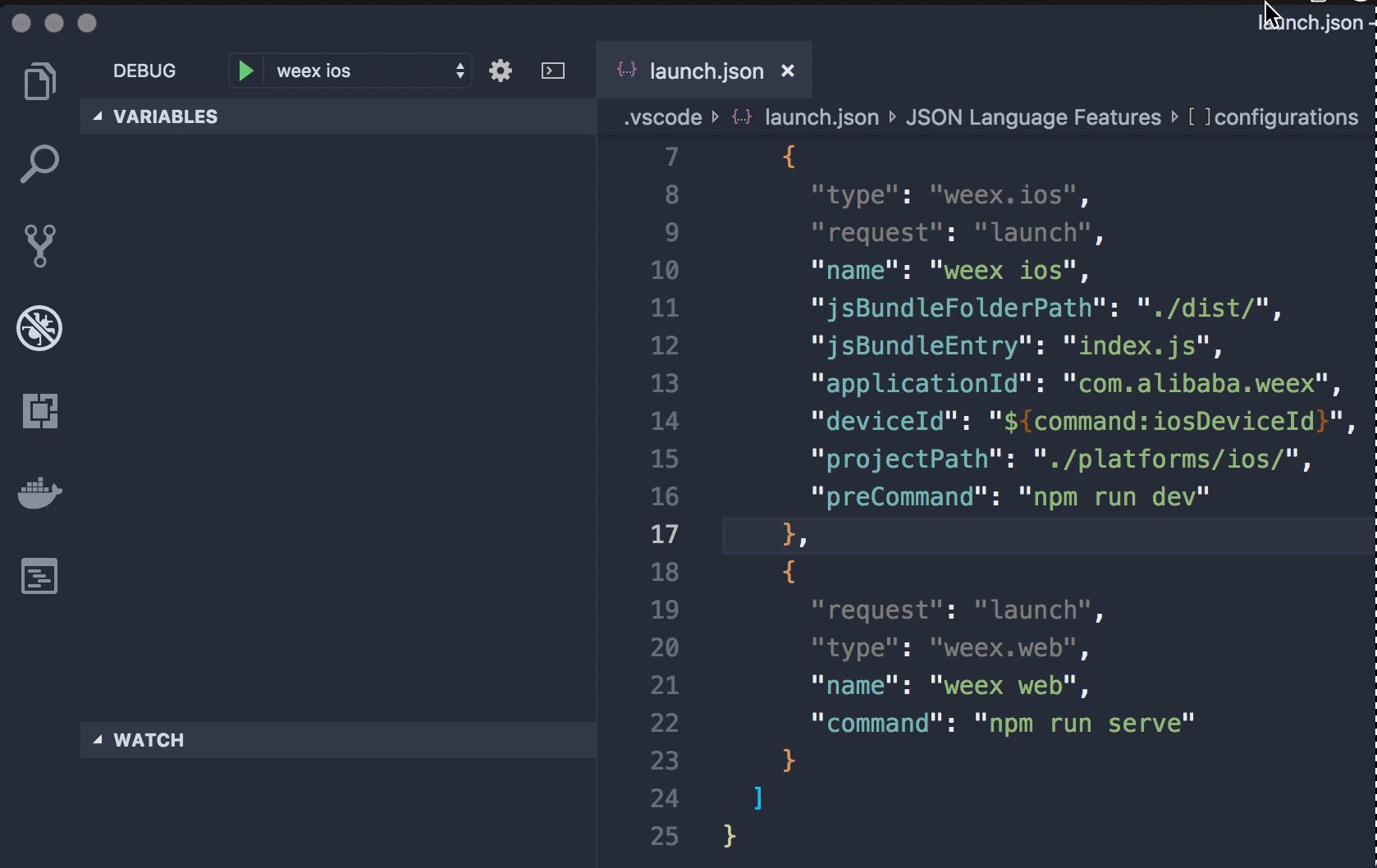
- You can also edit the configuration under the
.vscode/launch.json.
-
Run IOS or Android APP make sure you have added native project (Path of which you
launch.jsonkeyprojectPathset), you can use weex-new-project add native project -
If the run fails, You can try to check the environment by weex-doctor
-
IOS Environmental dependence:
xcodeand open once -
Android Environmental dependence:
Android studio,Java SDK 1.8(Windows need set Java home https://developer.android.com/studio/install?hl=zh-cn),Android SDK Platform 26(Install by Android studio),Android SDK Build-Tools 26(Install by Android studio),Android virtual device(Install by Android studio) -
Debugging in the vscode editor breakpoint is not yet supported