-
Notifications
You must be signed in to change notification settings - Fork 2.8k
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Default 'display' value for form controls #4082
Comments
|
There are also rendering differences around underline propagation into text controls: Firefox doesn't do it even if Is there any other aspect of rendering that would be different for inline-block vs inline here? Apart from that, it's mostly OK to set these inline-block, I guess. One exception is image inputs with alt text when the image load fails. Having those be inline-block could easily lead to unreadable alt text, no? Also interested in whether @dbaron has thoughts. |
|
I don't think there's anything else rendering-wise. Good point about alt text. I need to test that, but it could make sense to make type=image inline by default. |
|
https://html.spec.whatwg.org/multipage/rendering.html#images-3 says Firefox renders the alt text inline (like it does for img). Edge, Chrome, Safari render as inline-block, honoring any specified dimensions. In Safari, the other dimension is based on the aspect ratio of the rendered alt text, which seems... weird. The text is not rendered at all if it doesn't fit. http://software.hixie.ch/utilities/js/live-dom-viewer/saved/6273 |
|
For users, the best thing is if alt text does not get cut off, no? |
|
I'd expect both, not cut off and rendered as a button (when displaying alt). |
|
How do you expect to work for long alt text, especially when there are size styles on the element? |
|
As an inline (which ignores size styling I think). (That seems like the ideal behavior, given that we can get away with displaying alt text inline.) |
|
Right, but you can't really render an inline "as a button" once it's line-wrapping, since buttons don't do that. |
|
Somewhat related, I think we need a spec for ::before/::after pseudos on form controls: #4086. |
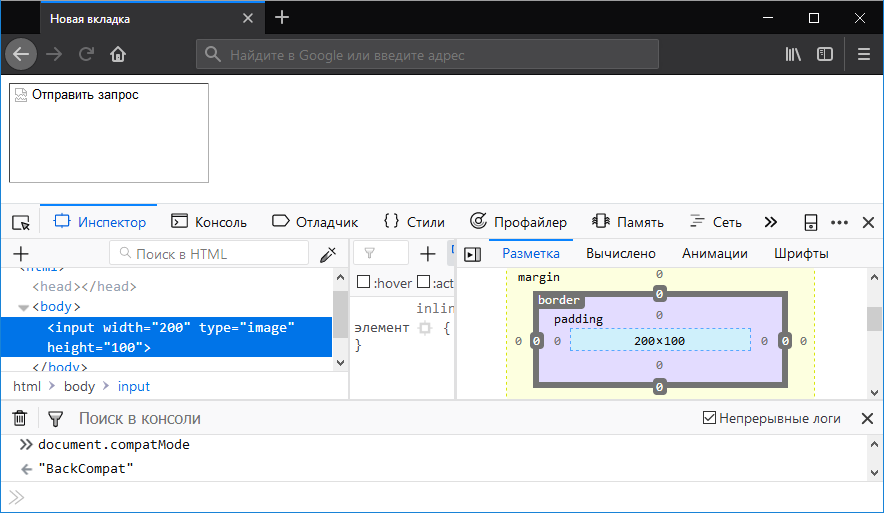
It seems that this point applies only in some special cases when the image has not loaded. One of these cases is Quirks mode, and at least Firefox in Quirks mode seems to display non-loaded image button pretty "button-like" (although it reports its Chrome in Quirks mode renders it similarly, but with uniform border color. Unfortunately, I was not able to get this rendering in Standards mode, despite setting no |
No, you're looking at the wrong point. Per https://html.spec.whatwg.org/multipage/input.html#image-button-state-(type=image) we have:
and then further makes it clear that the "represents a button" case is all cases when the image is not available. And then we end up in the last case of https://html.spec.whatwg.org/multipage/rendering.html#images-3 (the one for "If the element is an input element that does not represent an image and the user agent does not expect this to change") which says:
None of this depends on quirks mode, in the spec as currently written. |
|
As noted in https://www.w3.org/Bugs/Public/show_bug.cgi?id=24296 inline-block for text inputs is not quite right. Moving that bug into here. |
|
@emilio you might be interested. |
|
I'd be happy to switch all of them to |
|
How does that interact with the vertical-alignment issue? |
|
For which |
|
The relevant value of I paged things a bit more, and it was only an issue if "overflow" actually applied to these things, because an overflow-not-visible inline-block can't do useful baseline-alignment (sets its baseline at the bottom of the box, not at anything related to the text). |
|
So, does Chrome commit to fixing this bug so that |
|
@hayatoito / @tkent-google / @lilles / @ericwilligers would any of you be able to comment here? Would you be willing to agree on inline-block as a default display value for |
|
|
|
Differences in form controls rendering are a pain, and this is part of it, though I suppose this issue in isolation has little impact. |
I don't like the idea of deliberately ignoring any specific values in default styles, as a web author, I would find this confusing, perhaps even frustrating. Maybe the inline-flex layout of the date input can be replaced by the |
|
@tkent-google So, the implication of what you're saying is that "Chrome is THE web standard. Why should authors care about any other browser?". The purpose of having web-platform standards is to ensure that anyone that implements them correctly should end up with a browser that is web-compatible. Here, let's try an example: Stuff like this is a major source of web-compat issues for Firefox precisely because the Chrome team apparently just make stuff up "because we need it internally". I'm not saying Firefox is perfect, but at least we try to implement what the specs say. BTW, Chrome also supports We could of course make the spec say that If flex/grid/(other?) layout is the model you're advocating then please write up a detailed spec for what Chrome is doing exactly, so that we can discuss it. |
|
@MatsPalmgren let's please not make accusations like that. I understand it's frustrating trying to achieve interop here. But @tkent-google asked a simple question about the benefits from web authors, and made no statement of the type you say he is implying. You did a great job answering his question, by pointing out concrete interop issues and how they might affect web developers. I just wish you had done it in a more welcoming tone, without sarcastic rhetorical questions or putting words in others' mouths. Remember, we are all in this together, attempting to make a better web platform. Please assume good faith by others. Especially others like tkent, who has personally sunk hundreds of hours into interop work aligning Chrome with specs and web platform tests. |
|
Well, I asked a simple question if Chrome intends to honor the current specs and he replied that Chrome is intentionally not following the specs and asked why it would be helpful for web authors to do so. I think that's disrespectful towards standards and towards other UA vendors. To be clear: it's fine with me if he wants to advocate for standardization of whatever Chrome is doing, but then someone needs to write up a detailed spec for it so that it can be discussed. (Still waiting for an answer on the first part on my question regarding ALT text, btw.) |
|
I think that matches what Firefox does atm, yes. A broken |
…at with other UAs. r=mats See whatwg/html#4082 for the data and some comments from Boris and David. I didn't look into fixing the font-inflation reftests, see bug 1540176 for that. Differential Revision: https://phabricator.services.mozilla.com/D25566 UltraBlame original commit: d0be9ca49bd74bf80de70031fc21ad4cd9f8f092
…at with other UAs. r=mats See whatwg/html#4082 for the data and some comments from Boris and David. I didn't look into fixing the font-inflation reftests, see bug 1540176 for that. Differential Revision: https://phabricator.services.mozilla.com/D25566 UltraBlame original commit: d0be9ca49bd74bf80de70031fc21ad4cd9f8f092
…at with other UAs. r=mats See whatwg/html#4082 for the data and some comments from Boris and David. I didn't look into fixing the font-inflation reftests, see bug 1540176 for that. Differential Revision: https://phabricator.services.mozilla.com/D25566 UltraBlame original commit: d0be9ca49bd74bf80de70031fc21ad4cd9f8f092
This will mean that other properties that apply currently will also not apply, such as I don't think that making |
|
...or a blocklist for things we definitely don't want to apply (like |
I think so, but form controls are under-tested and do lot's of weird stuff to support legacy behavior, so I might be wrong.
Maybe. We still want to honor
Yeah, I suspect that to achieve interoperability we'll likely need a list of which properties are honored and how. (IIRC, |
|
I created a demo for baseline alignment of different http://software.hixie.ch/utilities/js/live-dom-viewer/saved/7355 A few findings:
Since maintaining the text baseline is recognized as an important property to maintain, I think we should say simply that 'overflow' doesn't apply to Which other properties should be ignored? |
|
I've added a commit in #4840 to force inner display type to flow-root and ignore overflow for |
|
I added three more columns that check each of the existing cases but with It's also worth noting that the baseline is different for some of these controls. For example,
That sounds reasonable to me. The |
|
When |
|
Yes, it's identical to |
|
@MatsPalmgren do you think Granted, grid and flex aren't going to be particularly useful for |
Thanks. On macOS in Chrome I see scrollbars for the same elements with and without
I've filed a new issue about figuring out where the baseline actually is for different form controls: |
And only support scrolling in the inline axis. This should address the third bullet point in #4082 (comment)
I've specified this for text, search, tel, url, email, and password types in 98deb7d For some controls it's a bit unclear if we should require scrolling. In particular date, month, week, time, datetime-local, number. They look like text entry widgets (in browsers), but the spec is very vague about these and I suppose they could have a very different UI. We could require that the other controls (range, color, checkbox, radio, file, button, submit, reset) explicitly do not create a scroll container. Should we do that? |
It appears this is a new can of worms... but seems to be defined in https://drafts.csswg.org/css-sizing-3/#min-content-zero which form controls have the shrink-to-zero behavior. Are there wpt tests for that? Edit: I filed #5071 |
|
New attempt to test the scroll container aspect (with different assumptions) |
|
I just came across a bug in chrome which referenced this: https://bugs.chromium.org/p/chromium/issues/detail?id=970249 Are these WPTs supposed to cover the changes? web-platform-tests/wpt#20148 |
…f determining which element to zoom to for double tap to zoom. r=emilio The specific case that motivated this was text areas, but in bug 1700535 we changed those to inline block to match all other input elements and other browsers. Bug 1539469 changed all inputs to inline-block based on the spec discussion whatwg/html#4082 but textarea's were not part of that. <img> elements remain as inline though, and we probably do want to zoom to them (and they are replaced), so this change is still desirable. Differential Revision: https://phabricator.services.mozilla.com/D109574
Yes, I think so, @zcorpan? I think I also landed some tests when I made the change in Firefox. |
Part of #4082 Force inner display type to flow-root and ignore overflow drop-down select is display: inline-block Require text inputs to be scroll containers And only support scrolling in the inline axis. This should address the third bullet point in #4082 (comment)
Part of #4082 Force inner display type to flow-root and ignore overflow drop-down select is display: inline-block Require text inputs to be scroll containers And only support scrolling in the inline axis. This should address the third bullet point in #4082 (comment)
Part of whatwg#4082 Force inner display type to flow-root and ignore overflow drop-down select is display: inline-block Require text inputs to be scroll containers And only support scrolling in the inline axis. This should address the third bullet point in whatwg#4082 (comment)


Test: http://software.hixie.ch/utilities/js/live-dom-viewer/saved/6270
<select></select><button></button><input type=text><input type=search><input type=tel><input type=url><input type=email><input type=password><input type=date><input type=month><input type=week><input type=time><input type=datetime-local><input type=number><input type=range><input type=color><input type=checkbox><input type=radio><input type=file><input type=submit><input type=image><input type=reset><input type=button>Should all of them be inline-block?
cc @tkent-google @MatsPalmgren @jwatt @bzbarsky @thejohnjansen @cdumez
The text was updated successfully, but these errors were encountered: