欢迎反馈交流,点个Star~
Welcome to provide feedback and communicate, please give it a star~
VS Code市场安装地址 VS Code market installation address
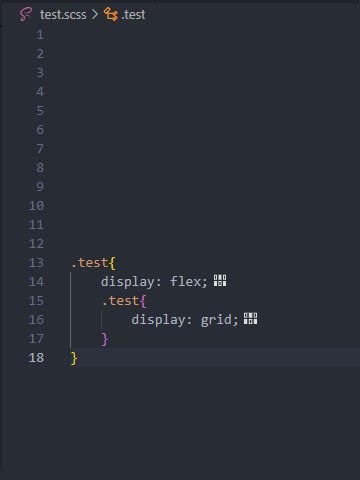
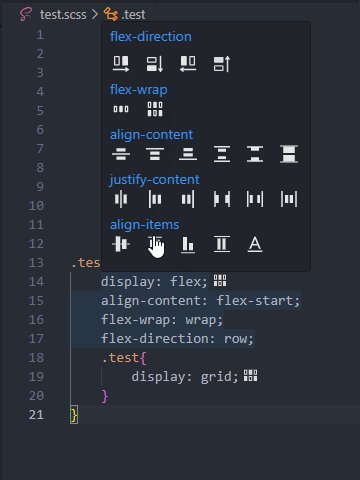
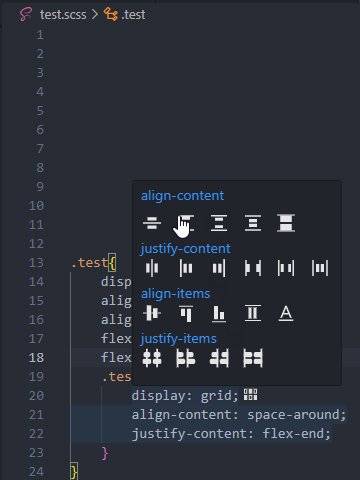
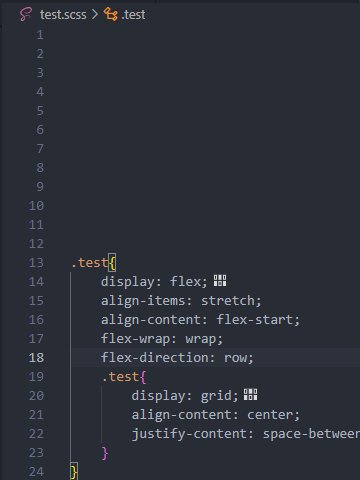
快捷生成CSS Flex布局与Grid布局代码的VS Code插件(类似于Google开发者控制台里的Flex布局工具)
A VS Code extension that quickly generates CSS Flex and Grid layout code.
- 支持多类css文件与框架(Support for multiple CSS files and frameworks)
- 保持代码缩进格式(Maintain code indentation format)
- 兼容深色与浅色主题(Compatible with both dark and light themes)
- 自动替换同属性代码(Automatically replaces duplicate code with the same properties)
不建议在压缩后的CSS代码或HTML的行内样式中使用插件
This plugin is not recommended for use with compressed CSS code or inline styles in HTML.
- 由小秋AI提供辅助支持,赞美AI!( XiaoQiu AI provides auxiliary support. Praising AI!)