
Project Demo: https://bakedbybrynn.vercel.app/
BakedByBrynn is an e-commerce website that was created for a client. She's a local baker who sells cupcakes and other baked goods. This website highlights the delicious cupcakes that she makes. It also gives her an accessible and easy way to sell/display her cupcakes.
- Category: Food/ Baked Goods
- Desktop: This app is primarily developed for desktop, but it is also available on mobile. It is fully responsive and adaptable to different screens including mobile, Ipad, and Desktop.
- Story: Users can browse through the menu, see the item's details, and order an item. They can also see the details confirmation about the item purchased.
- Market: Any individual could choose to use this app. It can be individuals who are hungry, who have an event coming up, or even just a sweet tooth! BakedByBrynn is for everyone.
- Habit: This app could be used as often as the user wants. It depends on how often they go out for, are hungry, or crave sweets.
- Scope: The first step is to only display cupcakes in the menu. This way, Brynn can start building a specialized customer base and focus on what she does best. After this, we can scale up to including cakepops and other goods. Eventually, the goal is to allow users to leave reviews on the website and rate her baked goods.
Required Must-have Stories
- User browses through the site.
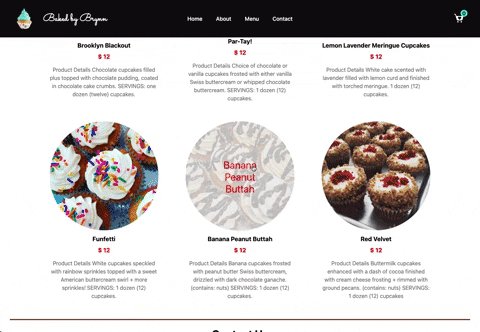
- User selects menu, and browses through menu.
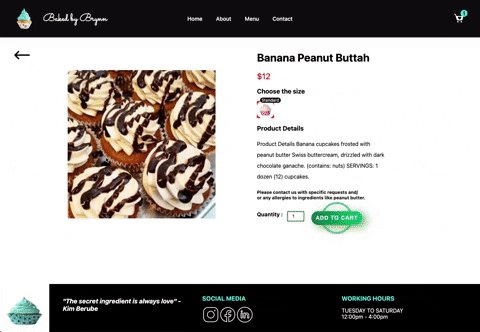
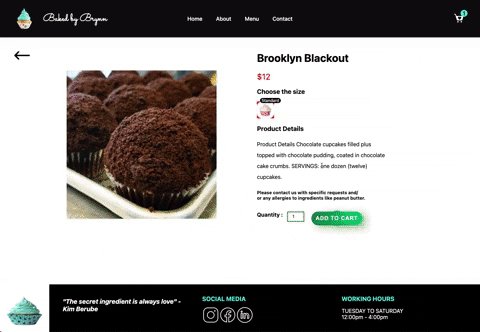
- User selects item, and looks at the item details.
- User selects item quanity, and size.
- User adds item to cart and makes a payment
Optional Nice-to-have Stories
- Rate/review the items
- Community forum to interact with other users
-
Home
- Displays all the information including the hero, about me, menu, and contact sections.
-
Item details
- Details about the item, including the ingredients, and size.
-
Cart
- displays the items that are added to the cart. It also enables the user to delete items.
-
Admin
- Allows the admin to log in and add/edit items.
Tab Navigation
- Home
- About me
- Menu
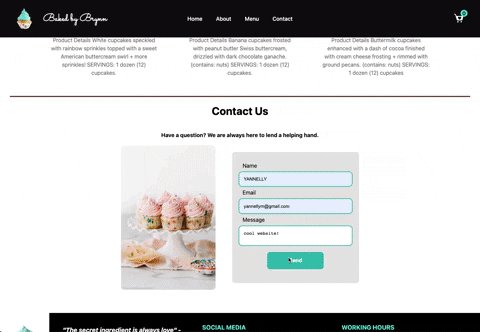
- Contact
- Cart
Flow Navigation (Screen to Screen)
- Home -> browse through page
- Menu -> browse through menu and select item => select size and quantity => add to cart
- Cart -> delete items/ pay for items => paypal screen => confirmation screen
- Contact -> confirmation message
Figma prototype: https://www.figma.com/proto/ckJhPAKXO9Hv7Knq1dhVdW/BakedByBrynn?node-id=2%3A183&scaling=scale-down&page-id=0%3A1



