This extension allows you to automatically create a separate vue component from a selected block of a template.
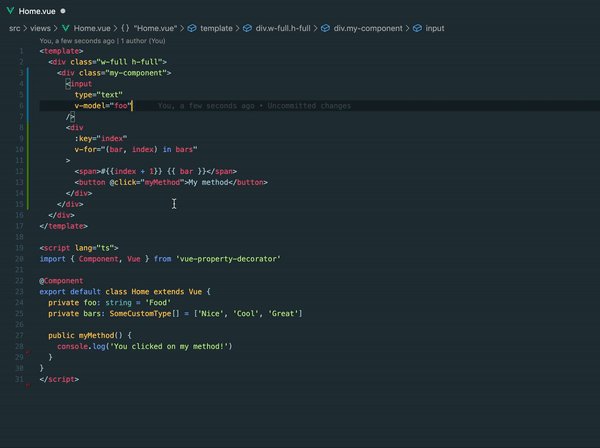
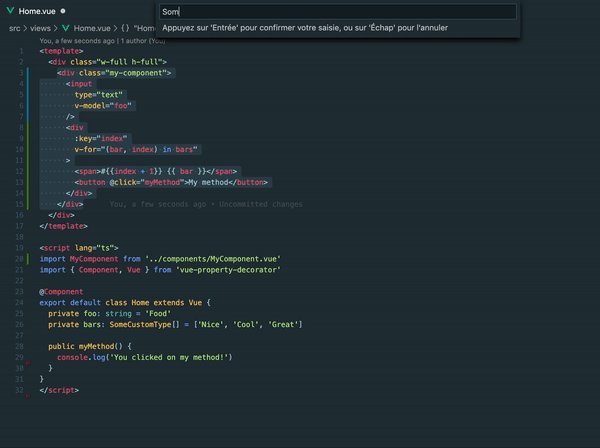
In a .vue file, select a block of text inside your <template> tag. Open the command palette, look for "Componentize" and hit enter. You will then be asked what name should the newly created component have.
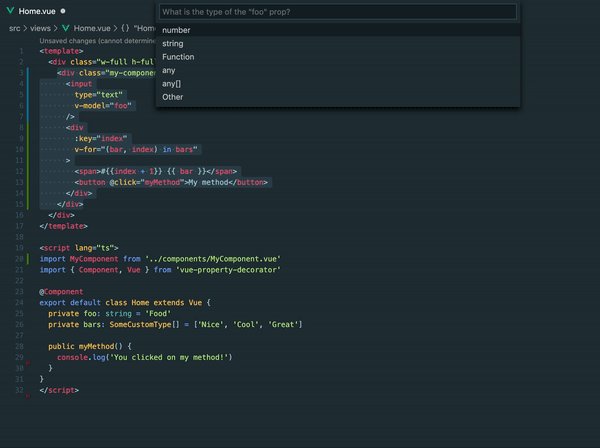
The extension will automatically try to guess which props should be added to your newly created component and ask you for the relevant types and whether each prop should be required. As of now, the extension works with JavaScript and TypeScript.
- Create empty script tag if it doesn't exist in JS
- Create empty script tag if it doesn't exist in TS
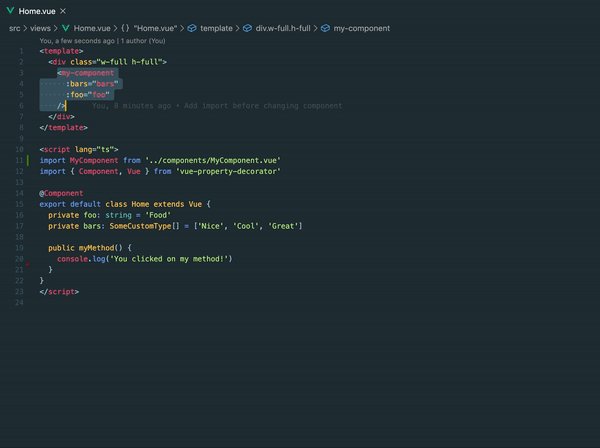
- Automatically add import statement in JS
- Automatically add import statement in TS
- Automatically add imported component to component option in JS
- Automatically add imported component to component option in TS
- Automatically create new component with custom name and location in JS
- Automatically create new component with custom name and location in TS
- Automatically apply user-defined template and script style
- Guess props to include
- Ask user for props types
- Ask user for props required option
- Replace selection with newly created component with props
- Handling v-model when on root element
- Handling v-for when on root element
- Throw error/warning when selection cannot be valid component template (e.g. multiple root elements)
You can set different configuration values to optimize the creation process. Please refer to the Vue Componentize section of your settings to see the full options' description.