通过 JSON Schema 生成标准 Form,常用于自定义搭建配置界面生成
- 如上图,使用 shema 编辑器可实现低上手成本、快速搭建
- 支持 Ant Design 和 Fusion Design 主流的视觉主题
- 使用 JSON Schema 标准协议描述表单配置,并搭配丰富类型且可扩展的组件
- 支持 1 排 N、横纵排、支持对象无限嵌套、自定义正则校验、自定义样式组件、列表拖拽等特性
- 已在淘宝、天猫、飞猪、亚博科技、安全智能、新零售行业工作台、人工智能实验室、安全智能部门等多 BU 多场景使用,简单使用同时支持复杂场景使用
- 使用上有详细文档,维护上有专人支持
npm i form-render
# or
yarn add form-renderimport React, { useState } from 'react';
import ReactDOM from 'react-dom';
// 使用 Ant Design 体系
import FormRender from 'form-render/lib/antd';
// 使用 Fusion Design 体系
// import "@alifd/next/dist/next.min.css";
// import FormRender from "form-render/lib/fusion";
const propsSchema = {
type: 'object',
properties: {
string: {
title: '字符串',
type: 'string',
'ui:width': '50%', // uiSchema 可以合并到 propsSchema 中(推荐写法,书写便捷)
},
select: {
title: '单选',
type: 'string',
enum: ['a', 'b', 'c'],
},
},
};
// 也可以选择单独使用 uiSchema 字段分开定义所有的 ui 属性,适用于遵循 json schema 的团队无缝接入
const uiSchema = {
select: {
'ui:disabled': true,
},
};
function Demo() {
const [formData, setData] = useState({});
const [valid, setValid] = useState([]);
const onSubmit = () => {
// valid 是校验判断的数组,valid 长度为 0 代表校验全部通过
if (valid.length > 0) {
alert(`校验未通过字段:${valid.toString()}`);
} else {
alert(JSON.stringify(formData, null, 2));
}
};
return (
<div style={{ padding: 60 }}>
<FormRender
propsSchema={propsSchema}
uiSchema={uiSchema}
formData={formData}
onChange={setData}
onValidate={setValid}
/>
<button onClick={onSubmit}>提交</button>
</div>
);
}
const rootElement = document.getElementById('root');
ReactDOM.render(<Demo />, rootElement);| Prop | Type | Required | Default | Description |
|---|---|---|---|---|
| propsSchema | Object | ✓ | {} | 表单属性配置 json |
| uiSchema | Object | {} | 表单 UI 配置 json(可以合并到 propsSchema) | |
| formData | Object | {} | 配置数据 | |
| onChange | Function | ✓ | () => {} | 数据更改回调函数 |
| onValidate | Function | () => {} | 表单输入校验回调 | |
| displayType | String | column | 设置表单横向排列或者纵向排序column/row |
|
| showDescIcon | Boolean | false | 描述是否用 tooltip 展示。displayType为 row时建议设为 true |
|
| readOnly | Boolean | false | 预览模式/可编辑模式 | |
| labelWidth | Number/String | 110 | 全局设置 label 长度(默认 110)。数字值单位为 px,也可使用'20%'/'2rem'等 | |
| widgets | Object | {} | 自定义组件 |
注 1: 设置表单 displayType 为 row 时候,请设置 showDescIcon 为 true,隐藏说明,效果会更好
注 2: onChange 方法会用于初始化表单 data,如果不写会造成没有初始值的表单元素无法渲染(出现不报错也不显示的情况)
注 3: FormRender 默认布局会占满它的父级元素,建议用一个div包裹 FormRender 用于表单布局样式调整
| Prop | Type | usage | Default | Description |
|---|---|---|---|---|
mapping |
Object |
sometimes | undefined | 用于修改默认组件映射表,一般用于让自定义组件作为默认选择(详见自定义组件) |
column |
Number |
sometimes | 1 | 整体布局 1 排 N,局部的 1 排 N 一般使用ui:width |
useLogger |
Boolean |
debug | false | 当 useLogger 为 true 时,会在 console 展示所有的 formData 变化 (注 4) |
name |
String |
very rare | $form | 表单的名称 |
showValidate |
Boolean |
very rare | true | 是否展示校验信息 |
| onMount | Function | very rare | undefined | onMount 有值时,首次加载时执行 onMount 而不是默认的 onChange。用于定制首次加载行为 |
注 4: useLogger={true} 时,每当用户填写表单时,在 console 里的展示类似如下:

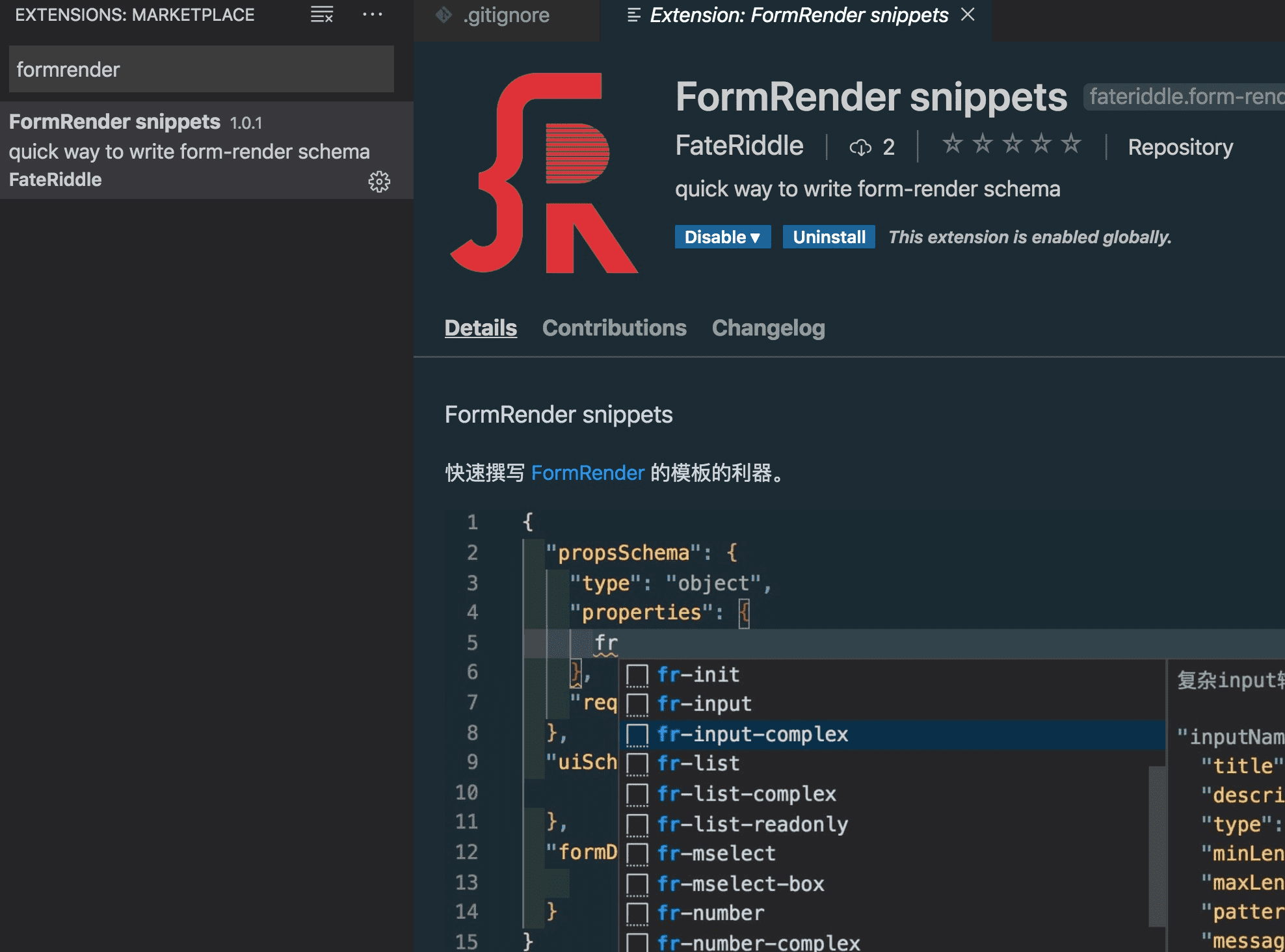
快速准确书写 schema 一直是使用者的痛点。为此我们准备了 schema 书写利器: form-render snippets(vscode 插件),在 vscode 商店输入 ‘formrender’ 搜索:
-
安装 webpack 插件
npm install webpack-plugin-fr-theme --save-dev
-
配置 webpack.config.js 文件
const WebpackPluginFrTheme = require('webpack-plugin-fr-theme'); { ... plugins: [ new WebpackPluginFrTheme(), ], ... }
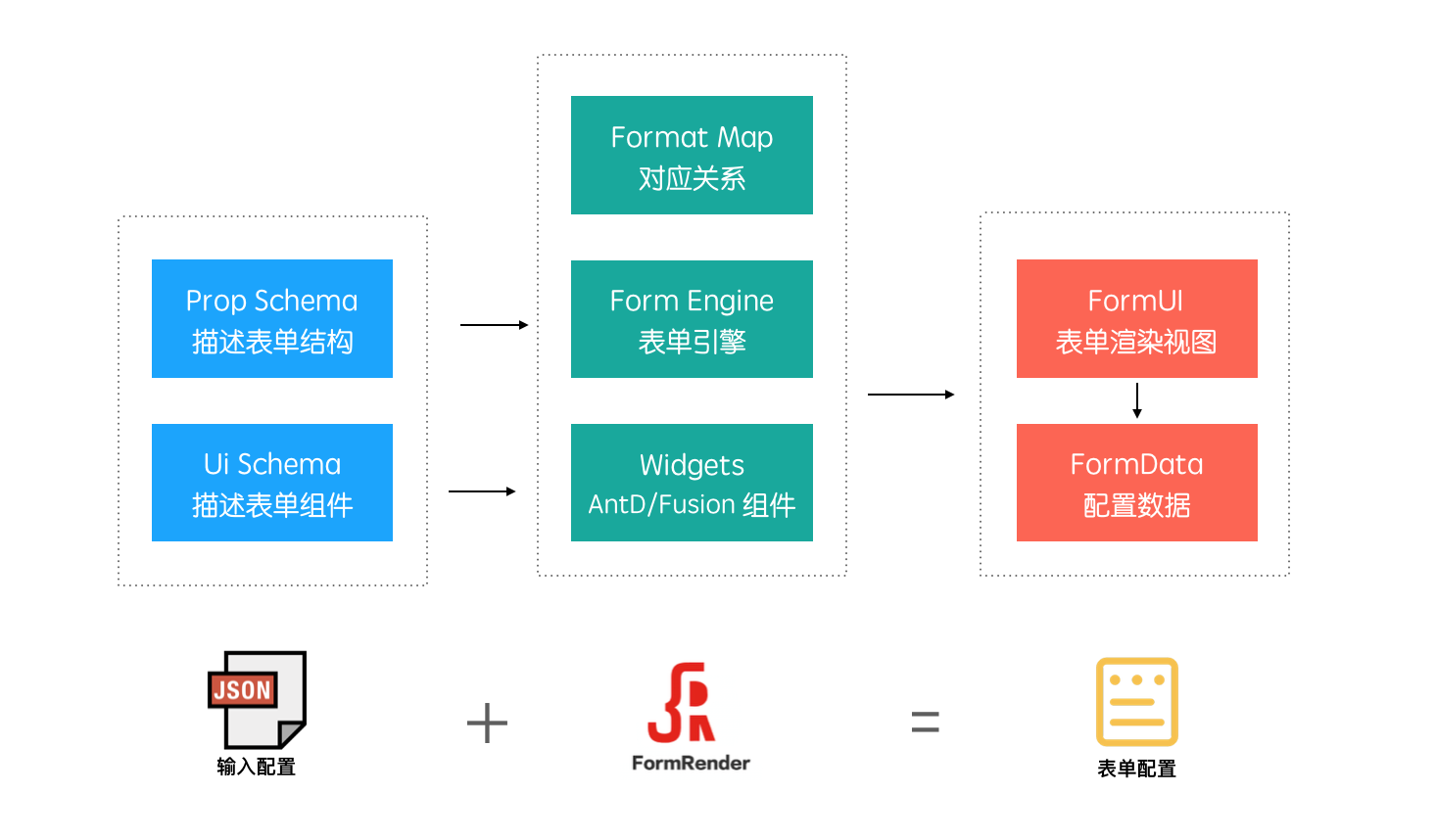
FormRender 底层引擎用原生 JS 来实现,通过解析 JSON Schema 配置,并支持渲染原生的 HTML 表单,通过 UiSchema 来配置 Widget 组件,在此基础上处理好上层 Ant Design 或 Fusion 组件 Widget 和 Input Format 的对应关系,最后还可以做到无缝接入其他组件体系的好处
> git clone https://github.com/alibaba/form-render.git
> npm i
> npm start-
在公司或个人项目中使用 FormRender,关注 Changelog
-
如果你觉得 FormRender 还不错,可以通过 Star 来表示你的喜欢
-
加入钉钉聊天群帮忙解答使用问题
想贡献代码、解 BUG 或者提高文档可读性?非常欢迎一起参与进来,在提交 MR 前阅读一下 Contributing Guide
感谢给 FormRender 贡献代码的你们!
- 遵循 MIT 协议
- 请自由地享受和参与开源