Closed
Description
The Problem
There are three ways to add an image to a web-based rich editor:
- Use the image's URL
- Drag-and-drop the image or paste it from the clipboard and encode it in base64
- Upload the image to a server
At the moment, the HtmlEditor supports only the first two.
The Proposed Solution
We plan to rework the image dialog to allow you to upload files to the server.
We consider adding an imageUploading option that accepts an object with the following structure:
imageUploading: {
uploadUrl: string, // Specifies the target URL for the upload request
enabled: boolean // true: the HtmlEditor uploads the image to the server and pastes the URL into the content
// false: the HtmlEditor inserts the image into the content as a base64 code
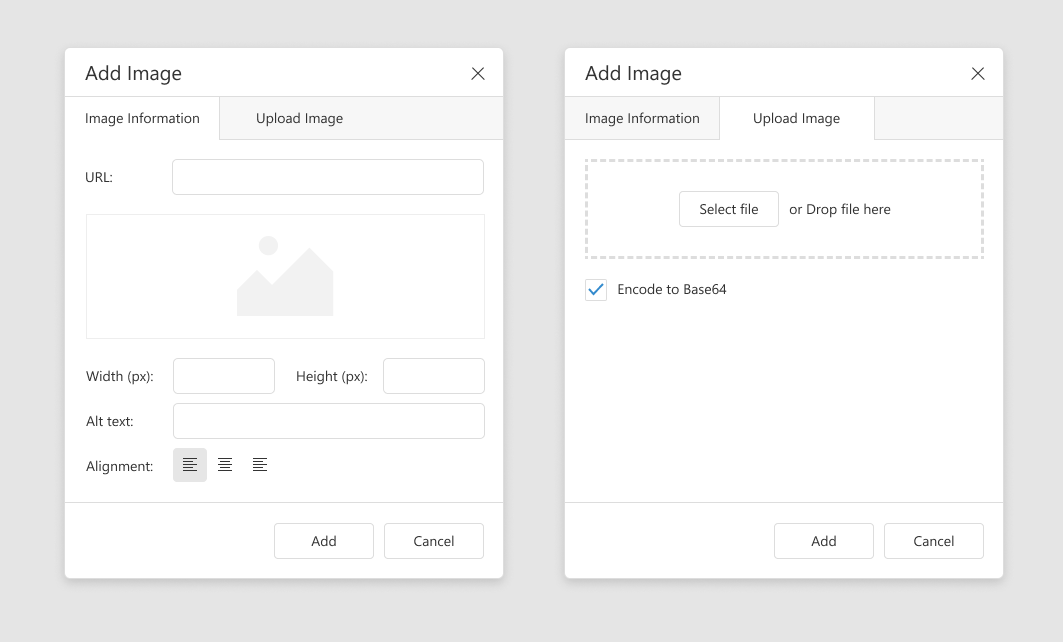
}UI Design
Try It
Coming soon
We Need Your Feedback
Take a Quick Poll
Do you find the capability to upload images in the HtmlEditor useful?
Get Notified of Updates
Subscribe to this thread or to our Facebook and Twitter accounts for updates on this topic.