from expo-rnn-starter
- I love React Native 💚
- I love Expo 💙
- I love React Native Navigation ❤️
So why not put them all together? 😏
Big love and gratitude to all people who are working on React Native, Expo and React Native Navigation!
- Clone the repo
git clone https://github.com/kanzitelli/expo-rnn-starter.git new-project- Install packages
cd new-project && yarn && yarn ios:pods- Run it!
yarn ios
yarn android👁🗨 If you are planning to use Expo modules, such as preconfigured expo-updates and others, or add new ones, what I strongly recommend, then proceed to Expo Configuration and follow the steps carefully.
If you would like to rename the app, you can use react-native-rename. Don't forget to run yarn ios:pods after the process is finished. Also keep in mind that bundle identifier must be valid for both platforms or change it manually.
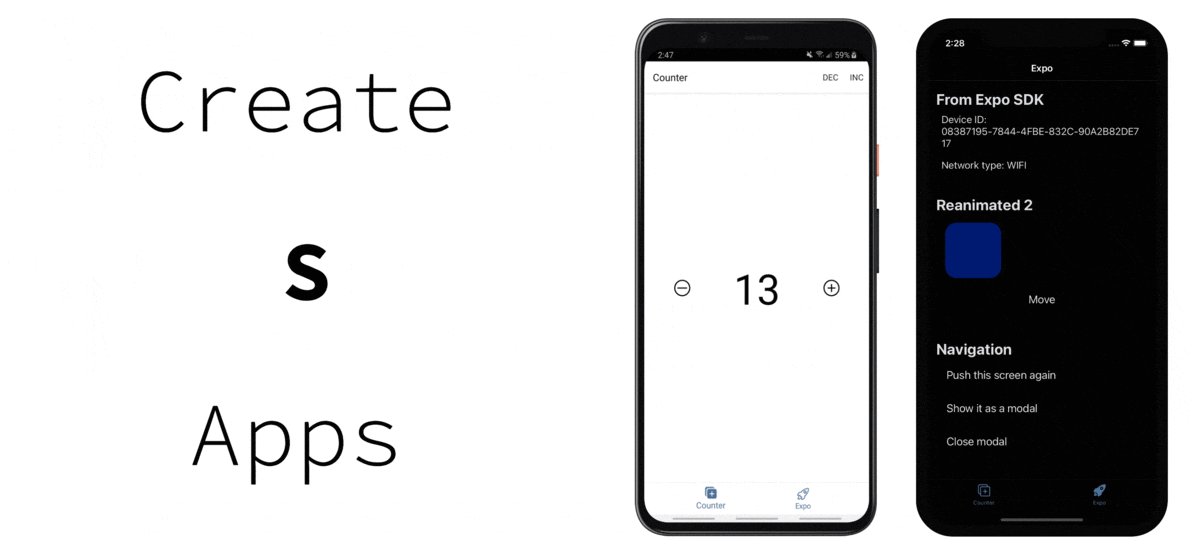
- Expo SDK - universal set of amazing libraries (such as
expo-updates) which are needed for building sustainable apps - React Native Navigation - truly native navigation experience for iOS and Android
- Reanimated 2 - React Native's Animated library reimplemented
- MobX - simple, scalable state management, with mobx-persist for persisting your stores
- React Native Navigation Hooks - a set of React hooks for React Native Navigation
- React Native Vector Icons - customizable icons for React Native. Even though Expo SDK includes
expo-iconswhich you can still use, but the reason of addingreact-native-vector-iconsis to get icons as sources before launching tab based app - React Native Gesture Handler - native touches and gesture system for React Native
- React Native Defice Info - device information for React Native iOS and Android
- Typescript - strict syntactical superset of JavaScript
useStyles()- a hook that takes care of dark mode in your app. Supports toggling modes while you are in app. No dependencies (needs onlyreact-native, so could be reusable). It is not a theme provider but could be used as one. It only has two themes light or dark
There are still some things I would like to add to the starter:
- 🔳 Dark Mode support.
- ⬜️ Localization via i18next.
- ⬜️ Expo Notifications.
Feel free to open an issue for suggestions.
- Expo splash screen. There is some weird behavior using
expo-splash-screenwithreact-native-navigation. That is why this module has been excluded: ios & android. - Dark Mode in Android. React Native Navigation doesn't toggle navigation and tab bars' background color to dark when dark mode is toggled on. However it does so on iOS. As a workaround, we can subscribe to toggle events and then using
Navigation.mergeOptions&Navigation.setDefaultOptionsto change stylings for navigations and tab bars. Anyways, it needs some time to dive into it and come up with better solution.
Feel free to open an issue for any other warning or problems.
This project is MIT licensed