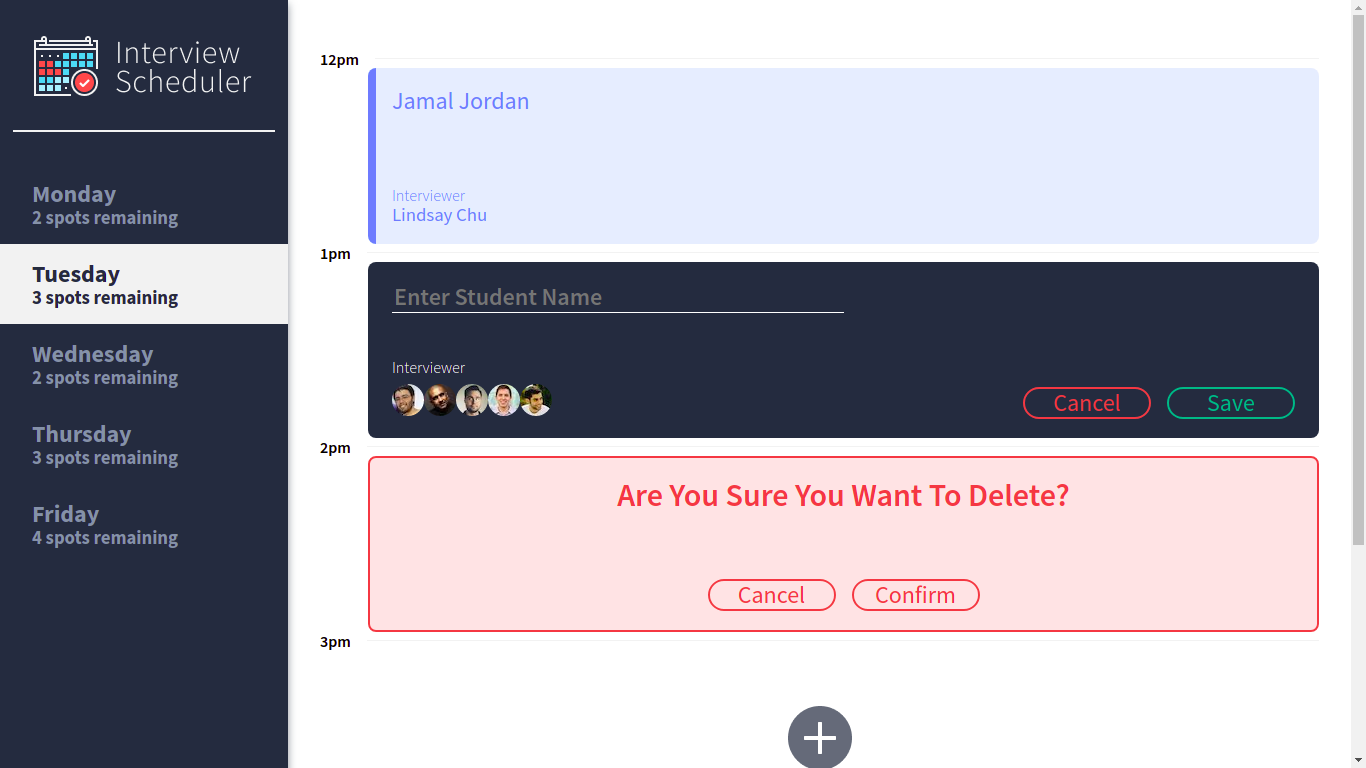
- An elegant looking but easy to use appointment scheduler. Scheduler is a Single Page App, theres no waiting for other webpages to load. You can select a day of the week, then add a new appointment or update/delete a current one.
- Scheduler is built completely with React, by building and intergrating functional components.
- Once a component is built it is tested in isolation using StoryBook. After the components are then constructed together, unit and intergration testes are preformed using Jest. Finally, Cypress completes the Test Driven Development methodology with E2E testing.
Install dependencies with npm install.
npm startnpm testnpm run storybooknpm run cypress- axios ^0.21.1
- classnames ^2.2.6
- normalize.css ^8.0.1
- react ^16.9.0
- react-dom ^16.9.0
- react-scripts 3.0.0
I hope you enjoy! email: josiah.pilon@gmail.com