WordsAI is a collection of NLP/text and audio based applications served as APIs using the FastAPI framework.
HTML Web App: http://wordsai-app.herokuapp.com
API Documentation: http://wordsai-api.herokuapp.com
Streamlit App: https://nneji123-wordsai-streamlithome-x32anq.streamlitapp.com/
- Speech Recognition
- Auto Correct
- Machine Translation across multiple languages
- Resume Parser
- Text Summarizer
- Webpage Summarizer
- Sentiment Analyzer
- Optical Character Recognition or OCR(extract text from images)
- Named Entity Recognizer
- Chatbot
- Wordcloud Generator
├───.github
│ └───workflows #Github Actions
├───api #FastAPI Application
│ ├───images
│ ├───temp
│ └───train_bot
├───src #HTML Web Application
│ ├───images
│ ├───temp
│ ├───templates
│ │ └───assets
│ └───__pycache__
├───streamlit #Streamlit Application
│ ├───functions
│ ├───images
│ ├───pages
│ └───temp
└───tests #TestsRunning on Local Machine
To run the application on your local system do the following:
- Clone the repository:
git clone https://github.com/Nneji123/WordsAI.git- Change the directory:
cd WordsAI
- Install the requirements:
pip install -r requirements.txt
- Run the application
uvicorn app:app --reload --port 8000
You should be able to view the application by going to http://127.0.0.1:8000/
Running on Local Machine with Docker Compose
You can also run the application in a docker container using docker compose(if you have it installed)
- Clone the repository:
git clone https://github.com/Nneji123/WordsAI.git- Change the directory:
cd WordsAI
- Run the docker compose command
docker compose up -d --build
You should be able to view the application by going to http://localhost:8000/
Running in a Gitpod Cloud Environment
Click the button below to start a new development environment:
Test HTML Web App Functions
To test the HTML Web app do the following:
- Clone the repository:
git clone https://github.com/Nneji123/WordsAI.git
- Change the working directory and install the requirements and pytest:
cd src && pip install -r requirements.txt && pip install pytest
- Move to the tests folder and run the tests
cd .. && cd tests && pytest
Test API
To test the API functions do the following:
- Clone the repository:
git clone https://github.com/Nneji123/WordsAI.git
- Change the working directory and install the requirements and pytest:
cd api && pip install -r requirements.txt && pip install pytest
- Move to the tests folder and run the tests
cd .. && cd tests && pytest
Deploying the Application to Heroku
Assuming you have git and heroku cli installed just carry out the following steps:
- Clone the repository:
git clone https://github.com/Nneji123/WordsAI.git- Change the directory:
cd WordsAI
- Login to Heroku
heroku login
heroku container:login
- Create your application
heroku create your-app-name
Replace your-app-name with the name of your choosing.
- Build the image and push to Container Registry:
heroku container:push web
- Then release the image to your app:
heroku container:release web
Click the button below to deploy the application.
How to deploy the application on AWS EC2 using a Bash Script
1. Fork this repository
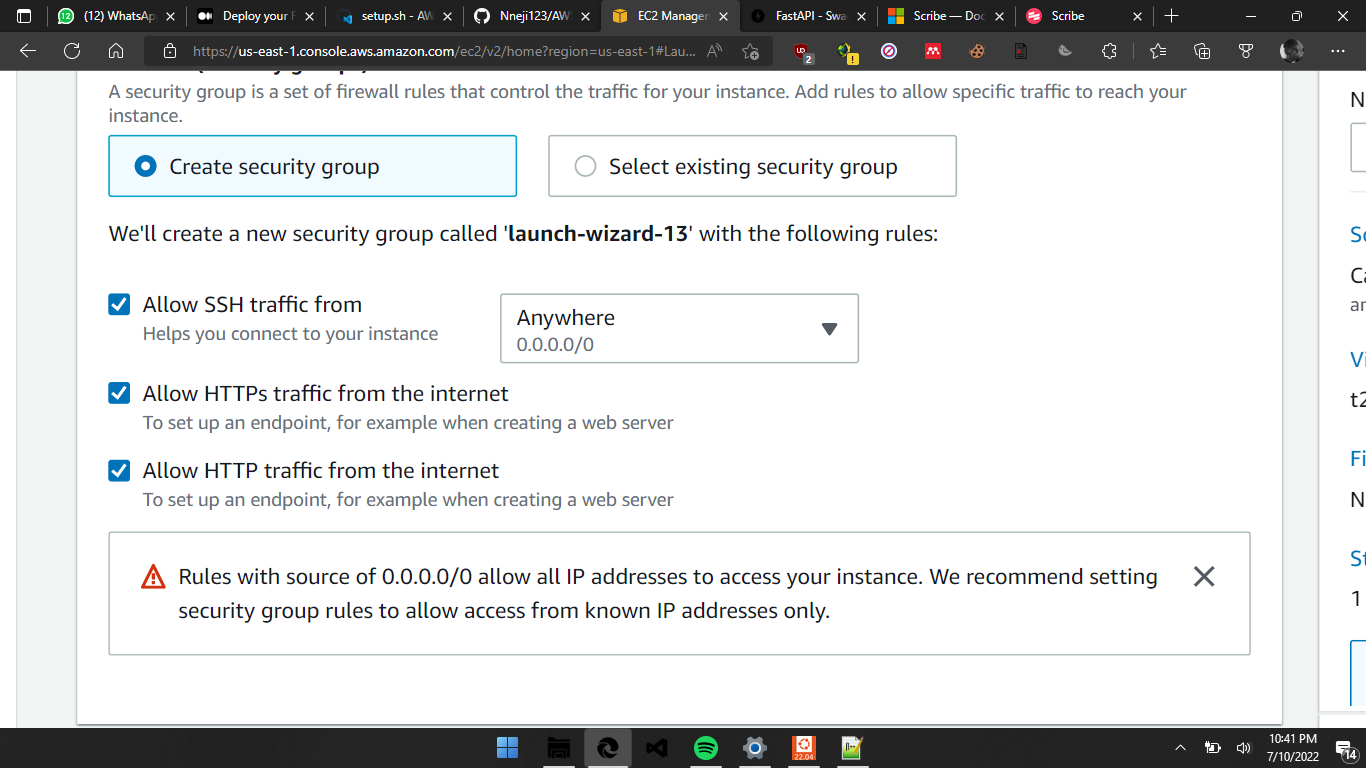
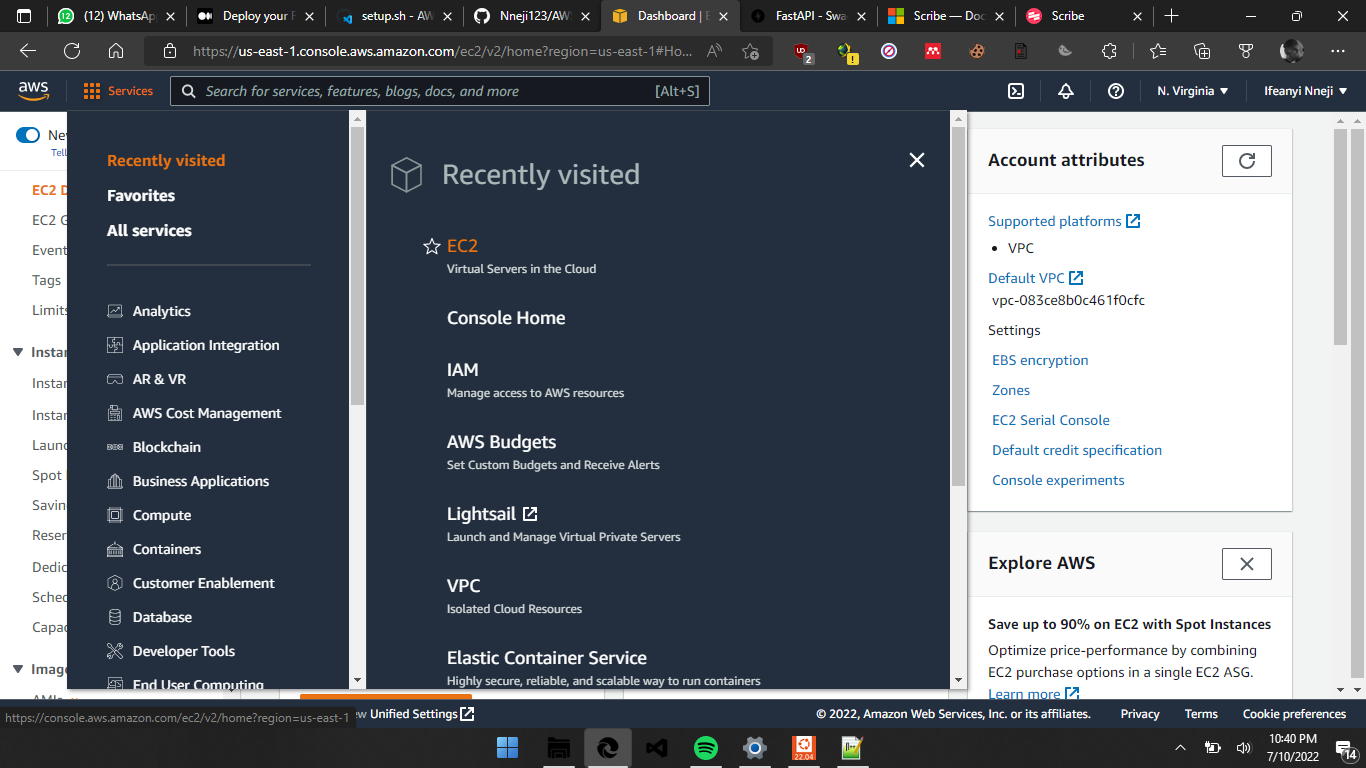
2. Login to AWS, create a new AWS EC2 instance and make sure to allow outside traffic as shown in the screenshots below:


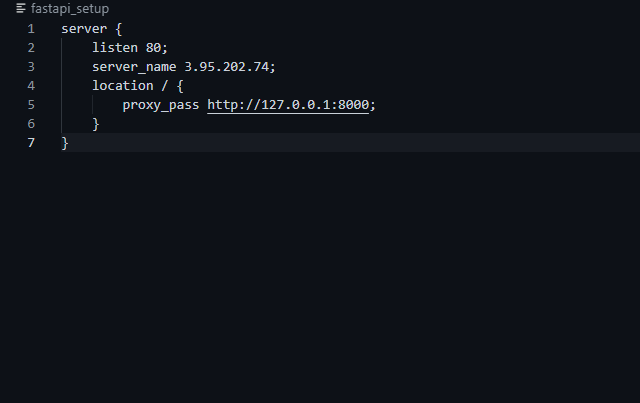
3. When the instance has been launched, copy the Public IP address of your instance and paste it in the 'fastapi_setup' file of your cloned repository as shown below


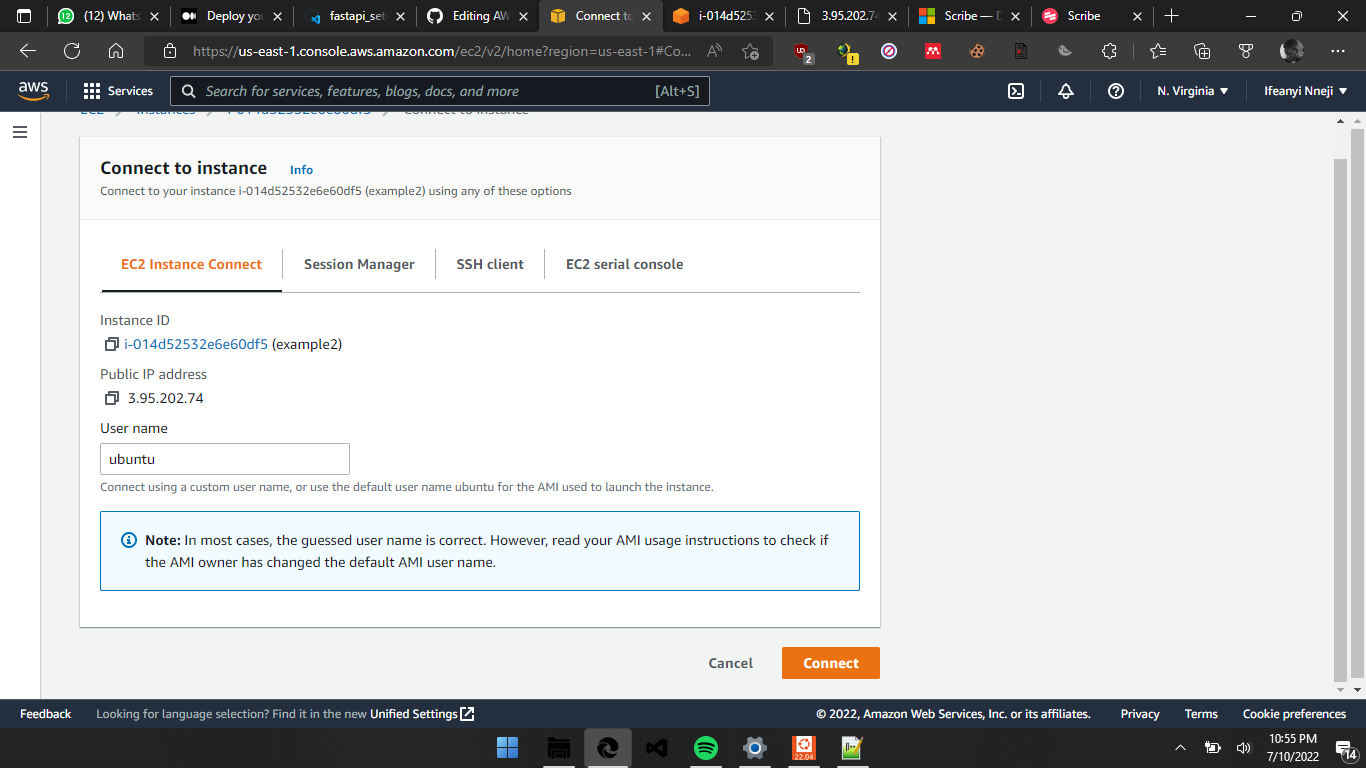
4. Connect to your instance and clone your forked repository, an example in my case:
git clone https://github.com/Nneji123/WordsAI.git5. cd into your repository which is probably named 'WordsAI'. You can do that by running:
cd WordsAI 6. Then run the setup.sh file to get your application up and running:
chmod u+x aws.sh
./aws.shYou can then view the application by going to your Public IP's location, an example in my case will be: http://3.95.202.74:80/docs
You can also watch this video for a more in depth explanation on how to deploy a FastAPI application on AWS EC2:
- Add a frontend interface for the APIs with streamlit and html, css , javascript
- Add more interesting features like; title generator and song finder, text2speech, pdf text extractor, spam detection etc
- Add functional chatbot
- Add wordsai discord bot
- update tests










