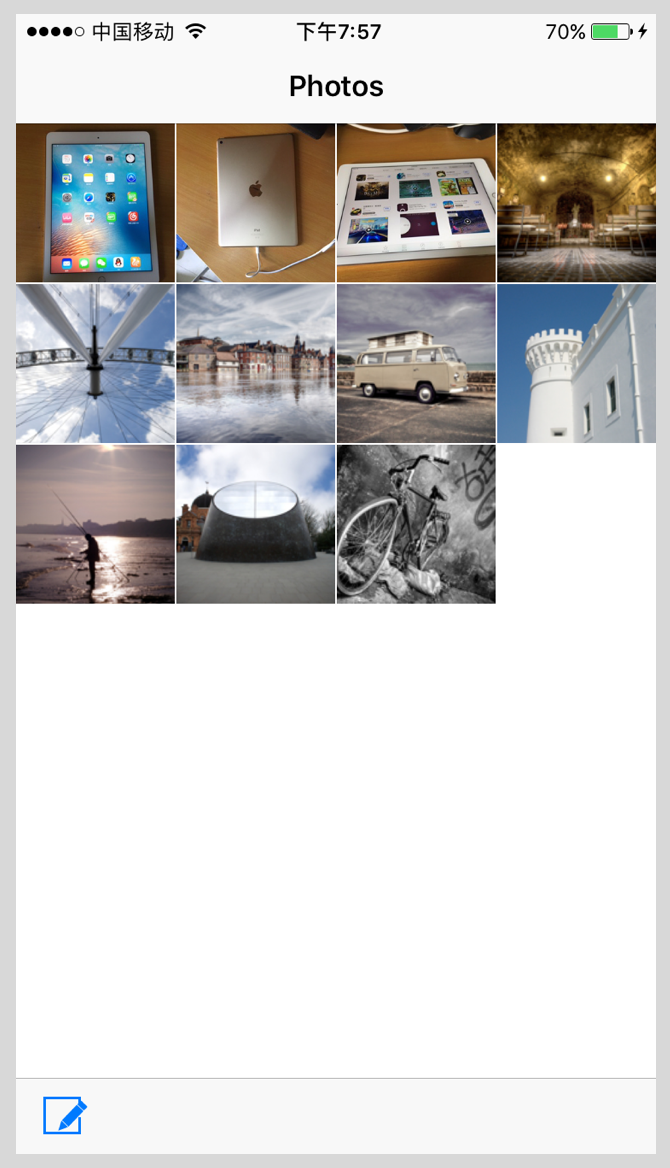
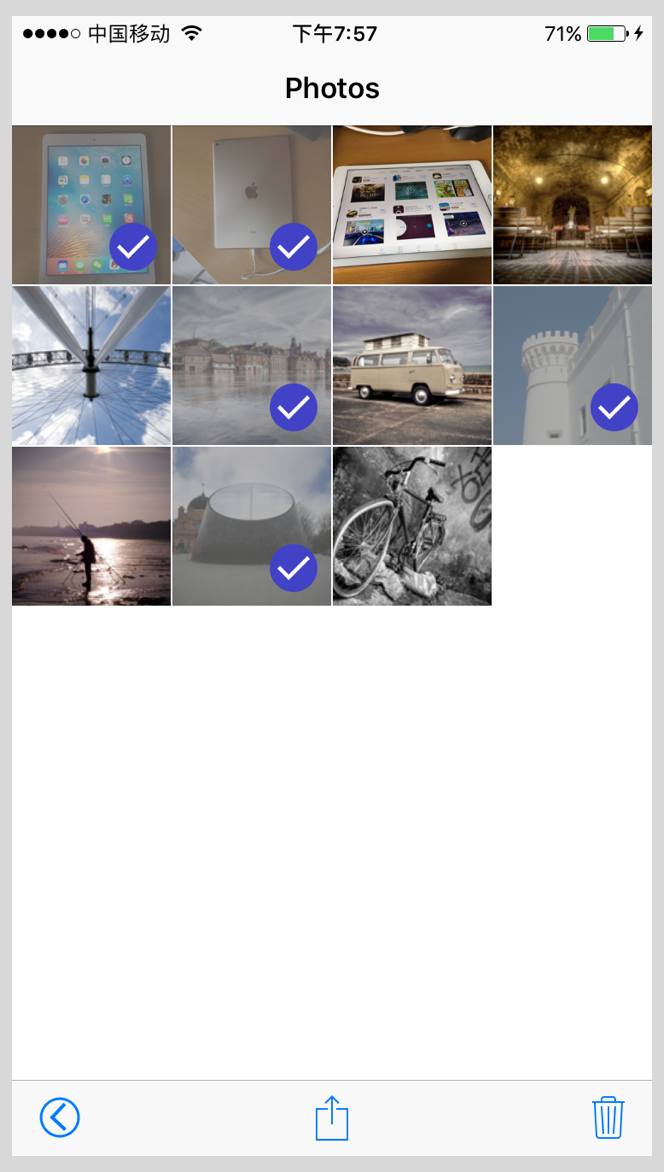
SGPhotoBrowser is a simple iOS photo browser with optional grid view, you can simplely inherit the SGPhotoBrowser controller to custom the display and provide the dataSource using block.
- Download SGPhotoBrowser and try out the include iPhone example app.
Drag the SGPhotoBrowser folder to your project.
Attention: The SGPhotoBrowser depends on SDWebImage and MBProgressHUD, if there are these frameworks in your project, you can just delete them in the SGPhotoBrowser/Vendor folder
#import "SGPhotoBrowser.h"
@interface MyBrowserViewController : SGPhotoBrowser
@endEvery photo is describing by a SGPhotoModel, a SGPhotoBrowser has two URL properties, they are photoURL and thumbURL, if the photo is a local media, please use [NSURL fileURLWithPath:@""] to make the URL.
@interface MyBrowserViewController ()
@property (nonatomic, strong) NSMutableArray<SGPhotoModel *> *photoModels;
@end- The sg_ws() is a macro to define weakSelf, that pretend the block from cycle retain.
- When the models are changed, you can call the
reloadDatamethod to tell the browser to recall the dataSource.
sg_ws();
[self setNumberOfPhotosHandlerBlock:^NSInteger{
return weakSelf.photoModels.count;
}];
[self setphotoAtIndexHandlerBlock:^SGPhotoModel *(NSInteger index) {
return weakSelf.photoModels[index];
}];
[self setReloadHandlerBlock:^{
// add reload data code here
}];
[self setDeleteHandlerBlock:^(NSIndexSet *indexSet) {
[weakSelf.photoModels removeObjectsAtIndexes:indexSet];
[weakSelf reloadData];
}];There is a sample below to show how to set URL for local and web media.
NSMutableArray *photoModels = @[].mutableCopy;
NSArray *photoURLs = @[@"http://img0.ph.126.net/PgCjtjY9cStBeK-rugbj_g==/6631715378048606880.jpg",
@"http://img2.ph.126.net/MReos71sTqftWSZuXz_boQ==/6631554849350946263.jpg",
@"http://img1.ph.126.net/0Pz-IkvpsDr3lqsZGdIO4A==/6631566943978852327.jpg"];
NSArray *thumbURLs = @[@"http://img2.ph.126.net/q9kJFjtxcHzzJZA5EMaSUg==/6631671397583497919.png",
@"http://img1.ph.126.net/9blT0g2-VgAueTagWFARlA==/6631683492211398013.png",
@"http://img1.ph.126.net/smEiDh0FuAVQFz3rcQQdrw==/6631691188792792414.png"];
// web images
for (NSUInteger i = 0; i < photoURLs.count; i++) {
NSURL *photoURL = [NSURL URLWithString:photoURLs[i]];
NSURL *thumbURL = [NSURL URLWithString:thumbURLs[i]];
SGPhotoModel *model = [SGPhotoModel new];
model.photoURL = photoURL;
model.thumbURL = thumbURL;
[photoModels addObject:model];
}
// local images
for (NSUInteger i = 1; i <= 8; i++) {
NSURL *photoURL = [NSURL fileURLWithPath:[[NSBundle mainBundle] pathForResource:[NSString stringWithFormat:@"photo%@",@(i)] ofType:@"jpg"]];
NSURL *thumbURL = [NSURL fileURLWithPath:[[NSBundle mainBundle] pathForResource:[NSString stringWithFormat:@"photo%@t",@(i)] ofType:@"jpg"]];
SGPhotoModel *model = [SGPhotoModel new];
model.photoURL = photoURL;
model.thumbURL = thumbURL;
[photoModels addObject:model];
}
self.photoModels = photoModels;
[self reloadData];You can set the numberOfPhotosPerRow property to set how many photos are there in every row, it's 4 by default.