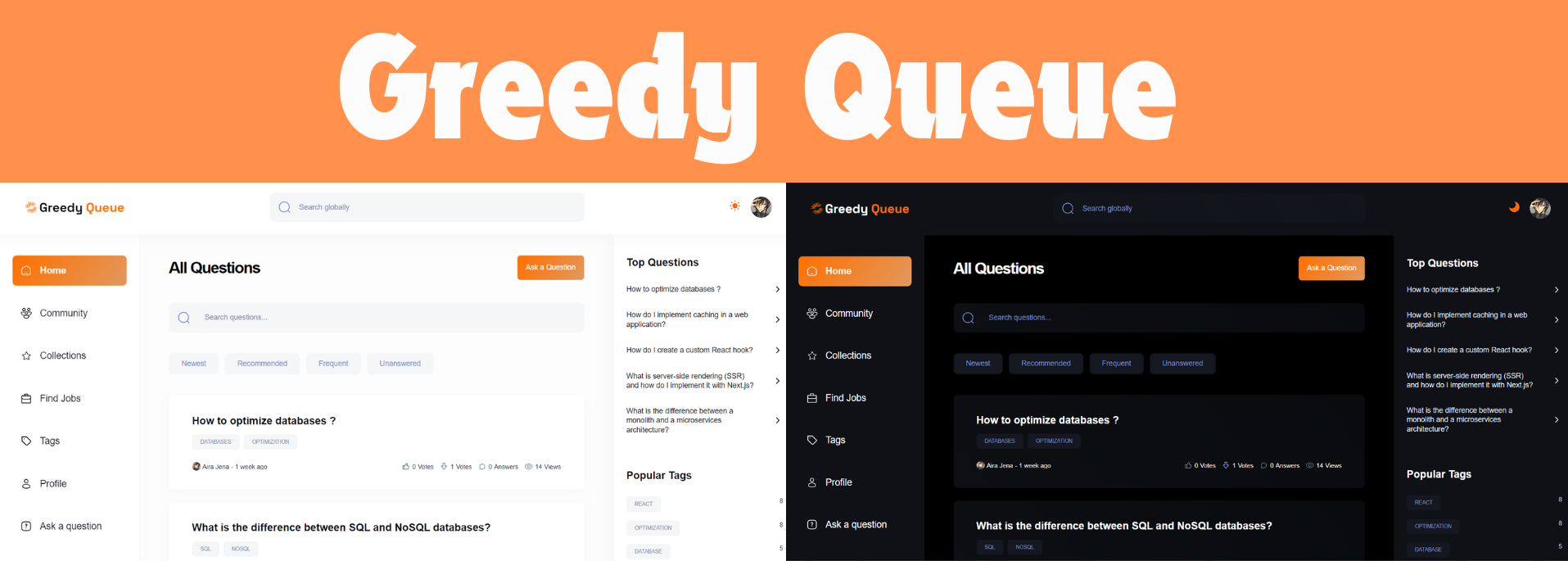
Greedy Queue, is a Q&A platform for developers and students. This platform functions as a dynamic hub where developers, regardless of their skill levels or expertise, converge to seek guidance, exchange insights, and foster a collaborative learning environment.
Explore the live demonstration of the project: Greedy Queue Live
- PowerPoint Presentation: Download the PPT
- Technical Documentation: View Technical Documentation
- YouTube Demo: Watch the Demo Video
- Greedy Queue
- Next.js: Used the Next.js framework, exploring routing, authentication, and real-time events.
- UI/UX Optimization: Extensive focus on user interface and user experience for seamless navigation.
- Form Handling: Efficient form handling using react-hook-form and zod for validation.
- Open AI Integration: Leveraged Open AI for generating automated answers.
- SEO Optimization: Implemented SEO best practices for better visibility.
- Recommendation System: Unique system for recommending posts.
- Global Database Data Fetching: Effortlessly retrieve global database information.
- AI-Generated Answers: Innovative feature providing AI-generated answers to questions.
- Badge & Reputation System: Recognition system for user contributions.
- Views and Voting Mechanism: Engaging user interaction features.
- Debounced Search: Enhanced search capabilities for a seamless experience.
GreedyQ is built using the following technologies:
- Next.js: Next.js is a React framework for building server-side rendered and statically generated web applications.
- TypeScript: TypeScript is a typed superset of JavaScript that compiles to plain JavaScript.
- Tailwind CSS: Tailwind CSS is a utility-first CSS framework for rapidly building custom user interfaces.
- ESLint: ESLint is a static code analysis tool for identifying problematic patterns found in JavaScript code.
- Prettier: Prettier is an opinionated code formatter.
- Clerk: Clerk is a developer-first authentication API that handles all the logic for user sign up, sign in, and more.
- Shadcn-UI: Shadcn UI is a React UI library that helps developers rapidly build modern web applications.
- TinyMCE: TinyMCE is the world's most popular JavaScript library for rich text editing.
- MongoDB: MongoDB is a general purpose, document-based, distributed database built for modern application developers and for the cloud era.
- Mongoose: Mongoose is a MongoDB object modeling tool designed to work in an asynchronous environment.
- Prism.js: Prism is a lightweight, extensible syntax highlighter, built with modern web standards in mind.
- Query String: Parse and stringify URL query strings.
- Svix: Svix is a webhook proxy that allows you to receive webhooks locally.
- Zod: Zod is a TypeScript-first schema declaration and validation library.
- Vercel: Vercel is a cloud platform for frontend developers, providing the frameworks, workflows, and infrastructure to build a faster, more personalized Web.
To get this project up and running in your development environment, follow these step-by-step instructions.
In order to install and run this project locally, you would need to have the following installed on your local machine.
Step 0:
Important
- the application uses Clerk for Authentication and User Management, therefore, you need to create Clerk account here and sets the
CLERK_PUBLISHABLE_KEYandCLERK_SECRET_KEYenvironment variables in.envfile. Also, the different URLs for the Clerk sign-in, sign-up, after sign-in and after sign-up pages. - the application uses a MongoDB database, therefore, you need to create a database and connect it to the application, for this, change the
MONGODB_URLenvironment variable in.envfile located inserverfolder. - the application uses TinyMCE, therefore, you need to create TinyMCE account here and sets the
NEXT_PUBLIC_TINYMCE_API_KEYenvironment variable in.envfile. - the application uses OpenAI API, therefore, you need to create OpenAI account here and sets the
OPENAI_API_KEYenvironment variable in.envfile. - the application uses RapidAPI, therefore, you need to create RapidAPI account here, subscribe to the JSearch API and sets the
RAPIDAPI_API_KEYenvironment variable in.envfile.
After following all the instructions above, we'll want to create a new webhook on Clerk. To do this, go to the Clerk Dashboard, click on the "Webhooks" tab, and then click "Add Endpoint". For the Endpoint URL, enter http://<PASTE-YOUR-LINK-HERE>/api/webhook/clerk. For the events, select the "user". Then click "Create" to create the webhook. get the signing secret and set it as CLERK_WEBHOOK_SECRET environment variable in .env file.
Step 1:
Download or clone this repo by using the link below:
git clone https://github.com/0xaira/GreedyQStep 2:
Execute the following command in the root directory of the downloaded repo in order to install dependencies:
npm installStep 3:
Execute the following command in order to run the development server locally:
npm run devStep 4:
Open http://localhost:3000 with your browser to see the result.
All scripts are defined in the package.json file. Here is a list of all scripts:
| Script | Action |
|---|---|
npm install |
Installs dependencies |
npm run dev |
Starts local dev server at localhost:3000 |
npm run build |
Build your production site to ./dist/ |
npm run start |
Start your production site locally |
npm run lint |
Run ESLint |
Environment variables[^12] can be used for configuration. They must be set before running the app.
Environment variables are variables that are set in the operating system or shell, typically used to configure programs.
GreedyQ uses Clerk, TinyMCE, RapidAPI, OpenAI API and MongoDB as external services. You need to create an account on each of these services and get the required credentials to run the app.
Create a .env file in the root directory of the project and add the following environment variables:
NEXT_PUBLIC_CLERK_PUBLISHABLE_KEY=<CLERK_PUBLISHABLE_KEY>
CLERK_SECRET_KEY=<CLERK_SECRET_KEY>
NEXT_CLERK_WEBHOOK_SECRET=<CLERK_WEBHOOK_SECRET>
NEXT_PUBLIC_CLERK_SIGN_IN_URL=/sign-in
NEXT_PUBLIC_CLERK_SIGN_UP_URL=/sign-up
NEXT_PUBLIC_CLERK_AFTER_SIGN_IN_URL=/
NEXT_PUBLIC_CLERK_AFTER_SIGN_UP_URL=/onboarding
NEXT_PUBLIC_TINY_MCE_API_KEY=<YOUR_TINY_MCE_API_KEY>
MONGODB_URL=<YOUR_MONGODB_URL>
NEXT_PUBLIC_SERVER_URL=<YOUR_SERVER_URL>
OPENAI_API_KEY=<YOUR_OPENAI_API_KEY>
RAPID_API_KEY=<YOUR_RAPID_API_KEY>You can create an optimized production build with the following command:
npm run buildThe easiest way to deploy this Next.js app is to use the Vercel Platform.
You can also deploy this Next.js app with Netlify.
Check out Next.js deployment documentation for more details.
Contributions are what make the open source community such an amazing place to learn, inspire, and create. Any contributions you make are greatly appreciated.
To fix a bug or enhance an existing module, follow these steps:
- Fork the repo
- Create a new branch (
git checkout -b improve-feature) - Make the appropriate changes in the files
- Commit your changes (
git commit -am 'Improve feature') - Push to the branch (
git push origin improve-feature) - Create a Pull Request 🎉
If you find a bug (failure of a module to execute its intended function), kindly open an issue here by including the issue with a title and clear description.
If you'd like to request a new function, feel free to do so by opening an issue here. Please include sample queries and their corresponding results.
I would like to extend our heartfelt thanks to the following individuals and organizations for their invaluable support and contributions:
- Clerk: For providing the authentication API that powers our user sign up and sign in features.
- Shadcn UI: For the React UI library that made our UI development a breeze.
- TinyMCE: For the rich text editor that enhances our question and answer formatting.
- MongoDB: For the database solution that stores all our data.
- OpenAI: For the AI that generates automated answers to questions.
- Vercel: For the cloud platform that hosts our application.
- Next.js Documentation
- TypeScript Documentation
- Tailwind CSS Documentation
- ESLint Documentation
- Prettier Documentation
- Clerk Documentation
- Shadcn UI Documentation
- TinyMCE Documentation
- MongoDB Documentation
- Mongoose Documentation
- Prism.js Documentation
- Query String Documentation
- Svix Documentation
- Zod Documentation
- Vercel Documentation
For any questions or inquiries, feel free to reach out to us at contact.airajena@gmail.com.
This project is licensed under the MIT License.
Made with ❤️ by Aira Jena