-
Notifications
You must be signed in to change notification settings - Fork 12k
Closed
Labels
Description
Versions
Angular CLI: 6.0.0-beta.4
Node: 8.9.3
OS: win32 x64
Angular: 6.0.0-beta.6
... animations, common, compiler, compiler-cli, core, forms
... platform-browser, platform-browser-dynamic, router
@angular/cdk: 5.2.3
@angular/cli: 6.0.0-beta.4
@angular/material: 5.2.3
@angular-devkit/build-optimizer: 0.4.3
@angular-devkit/core: 0.4.3
@angular-devkit/schematics: 0.4.3
@ngtools/json-schema: 1.2.0
@ngtools/webpack: 6.0.0-beta.4
@schematics/angular: 0.4.3
@schematics/package-update: 0.4.3
typescript: 2.6.2
webpack: 4.0.1
Repro steps
udpate from 1.7.2 to @next branch beta4
Observed problems:
1
it was working in 1.7.2 but not in @next branch I get in one module problem

But I fixed it after "npm i net"
2
after reinstalling 6beta4 I get:
Could not find local "typescript" package.The "@ngtools/webpack" package requires a local "typescript@^2.4.2" package to be installed.Error: Cannot find module 'typescript'
Error: Could not find local "typescript" package.The "@ngtools/webpack" package requires a local "typescript@^2.4.2" package to be installed.Error: Cannot find module 'typescript'
at Object.<anonymous> (C:\...\i10\node_modules\@ngtools\webpack\src\index.js:18:11)
at Module._compile (module.js:635:30)
at Object.Module._extensions..js (module.js:646:10)
at Module.load (module.js:554:32)
at tryModuleLoad (module.js:497:12)
at Function.Module._load (module.js:489:3)
at Module.require (module.js:579:17)
at require (internal/module.js:11:18)
at Object.<anonymous> (C:\...node_modules\@angular\cli\models\webpack-config.js:3:19)
at Module._compile (module.js:635:30)
Fixed after "npm update --next" and "npm i"
3
Then I have an deprecation warning:

4
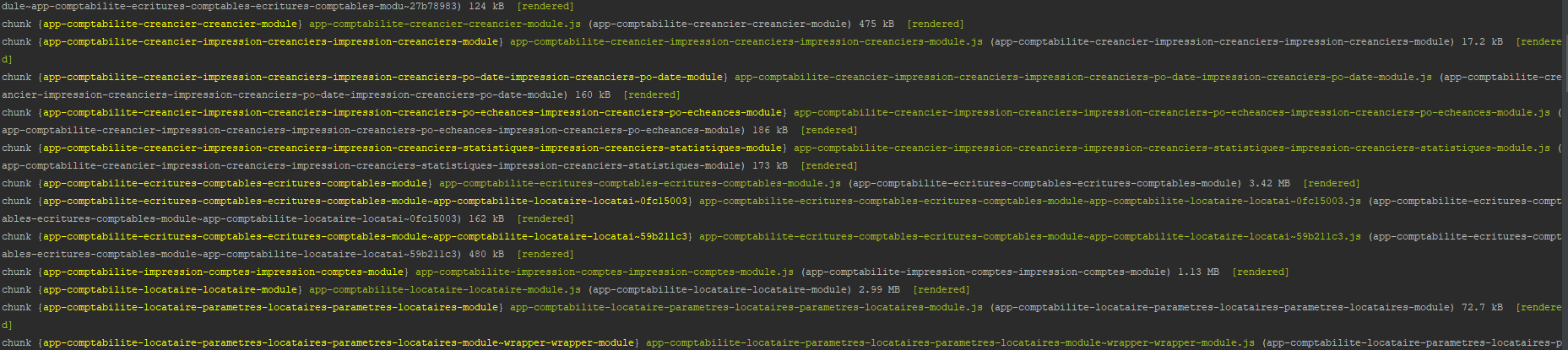
Then I have strange long chunk name

5
Another point is when running ng build --build-optimizer --prod
It block at step : 70% building modules without never finish .
Mention any other details that might be useful (optional)
Maybe this is due to webpack4.0 resolution, any temp idea?