In order to get asciidoctor source code rendered within your browser do this:
-
Install the Asciidoctor extension:
-
Download addon script for themes and sidebar TOC:
wget https://raw.githubusercontent.com/axiros/adoctools/master/browser/ax-adoc-chrome.js -
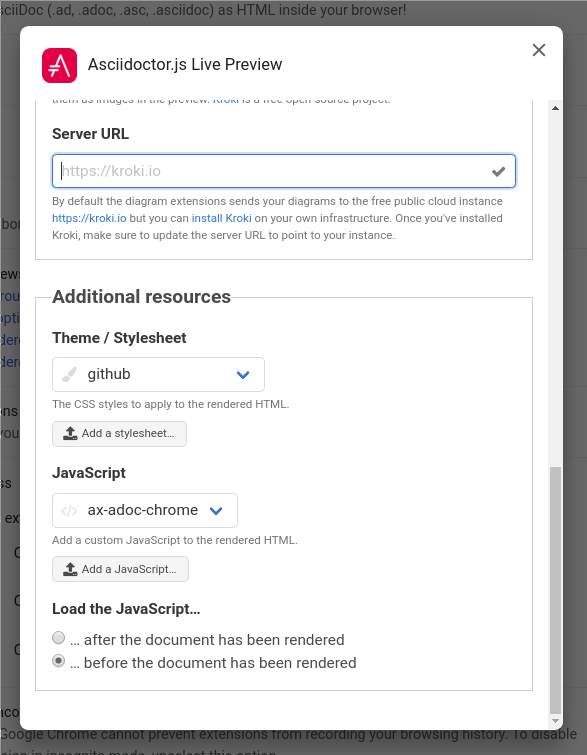
Configure extension to use it (right click → options):
-
Custom attributes: source-highlighter=highlight.js toc=left
-
Safe mode: unsafe
-
Enable the diagram extension: checked
-
Poll for changes: 1s To local files
-
Server URL: https://kroki.io (or your company diagram rendering server, ask your admin)
-
JavaScript: ax-adoc-chrome (click the Add a JavaScript Button, point to the downloaded file)
-
Load the JavaScript…: before the document has been rendered
-
-
Allow access to file URLs in the Extension management of Chrome, if you want to render file URLs.
-
Done.
-
20200501: Pages toc support, below sections toc.
Simply include it at the end of your docs, after a specific separator:
== ─────
== <<intro#,icon:file[] Introduction>>
== <<operators#,icon:file[] Operator Mechanics>>
(...)Key is the separator.
-
20200427: Overwriting
white-space: pre wrapfor boot styles code boxes topre, in order to not have ascii drawings wrapped on narrow screens.
-
Download script into any local directory:
wget https://raw.githubusercontent.com/axiros/adoctools/master/browser/ax-adoc-chrome.js-
Configure the extension to use it:
|
Note
|
We set toc=left always, this is optional.
|
Thats it. You get two theme selector boxes, one for code style and one for the asciidoctor skin.
or
-
You have quite a few variations regarding style - see here.
-
All adoc themes taken from darshandsoni/asciidoctor-skins, unmodified (but a bit tweaked using our JS, e.g. for the side toc)
-
All code themes from hilightjs
|
Tip
|
To cycle through themes, hit Alt-s or Alt-c to focus, then arrow up or down.
|
None - the file works standalone. Adapt the source to your liking.
-
The file is injected as page script by the extension, i.e. has the same restrictions as any javascript.
-
The extension does not offer a messaging channel currently, i.e. there is no communication with the extension. Means we cannot modify the source before rendering - only the HTML after rendering, like any javascript.
|
Note
|
Nevertheless we hook in in prerender phase, in order to see set attributes while we have the source. |
While code documentation generation and publishing to e.g. Github pages, using static page generation tools, it is often desirable to get docu rendered directly within the repository browser:
-
You do not need to set up a build pipeline only to get documentation online
-
Version support is being delivered by definition (since yes, docu should stay with the code)
-
Access control is already set up for the code browser, so comes out of the box. This is not always desired but in most cases it is, especially when docu links directly into the source.
Repo browsing frontends often do support limitted rendering of common text formats, like .md, .rst or, as you can see, also asciidoctor, .adoc.
This project tries to help make the viewing experience a bit better, for the .adoc format.
When you see raw asciidoctor source in your browser, then either you are viewing a local file or the server did not render it:
What you probably want to see instead is something like this:
This comes to rescue:
asciidoctor/asciidoctor-browser-extension: An extension for web browsers that converts AsciiDoc files to HTML using Asciidoctor.js.
As described there, the extension is available for chrome, ff and opera.
|
Important
|
Install the extension and your browser will take care of the rendering, using a javascript port of asciidoctor. |
The extension allows to hook in custom javascript.
This repo provides such a script, which adds support for
-
Fixed sidebar TOC (
:toc: left) support - i.e. a table of contents on the left side. Rather useful for longer documents. -
A bigger variety of default themes
-
Theme switchers (via:
:theme:) and query string support for a suggested theme: (via?theme=<theme name>) -
Any code hilightjs theme
-
Handling revisioned browsing also for repo viewers which have the revision in the query string instead of the path (which effectively disables relative links w/o that feature).
-
Toc logo (
:toclogo: <url>)
Inserted before the TOC title. Choose an svg/png with transparent background.
:toclogo: https://static.foo.com/images/mylogo.svg
If the document specifies :qsappend: local or the query string contains qsappend=local then we’ll rewrite all hrefs and src attributes of the DOM, with a query string parameter added, like at page load, provided that the hostname of the link is identical to the one at page load.
That erradicates the need to adapt all links to the hosting environment (looking at you, bitbucket).
Example:
Source contains |
"link: ./install.adoc?foo=bar" |
Rendered |
"https://my.bitbucket.com/myproject/raw/docs/install.adoc?foo=bar" |
Rewritten |
|
Note
|
This not necessary for sane repo browsers, with the revision in the path, like Github or Gitlab. |
Some servers deliver the source in sandboxed mode - e.g. github(!). Then the custom JS is running limitted:
Blocked script execution in 'https://raw.githubusercontent.com/asciidoctor/asciidoctor-browser-extension/master/README.adoc' because the document's frame is sandboxed and the 'allow-scripts' permission is not set.Fortunatelly at least the syncronous style rewrites necessary for the side toc do work:
E.g. for this document you get something like:
Here is another example to try - again you should see the sidebar toc:
We can not inject custom styles into the document though, i.e. the page will be rendered using the style which is configured in the extension incl. its code style.
When the original document does not set a toc attribute, we do not produce one (did not want to manually recurse over Hx tags in the DOM).
Solution: Configure toc=left in the Extension, like suggested in the screenshot above, i.e. tell asciidoctor to always produce one.
Some styles do not define all attributes, especially the bootstrap derived ones. Then your extension’s set stylesheet’s css "leaks" into the document, since we cannot prevent the extension to insert the default stylesheet before we overwrite.
Workaround: Set the extension stylesheet to a rather neutral one, matching your preferences.
Requires access to server.
Currently the script is not storing the themes locally explicitely, but pulls them from a configurable server (default: This github repo), which would not work offline.
Workaround: You can throw them on any static webserver within your premises or on your localhost. Configuration is in the source of this script:
var SERVER_URL = <your url>|
Caution
|
Reload the script within the extension config after changes. |