A bare-bones template to help you get started on your next blog or website.
Explore the docs »
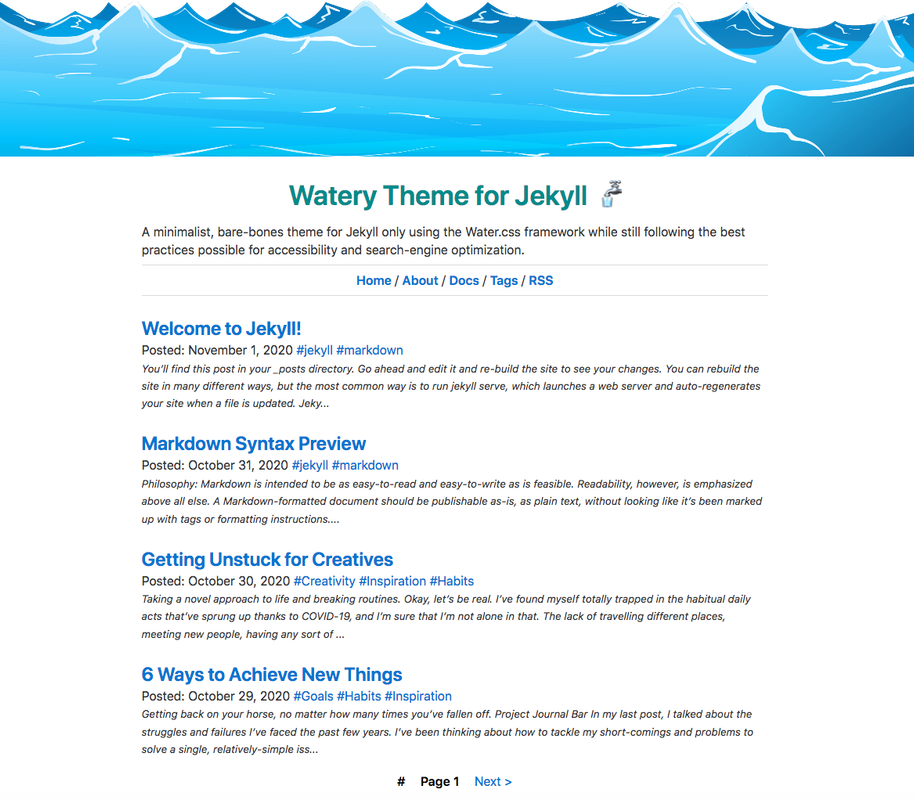
View Demo
·
Report Bug
·
Request Feature
Watery is a minimalist, bare-bones theme for the popular JAMstack file-based CMS Jekyll that only uses the <80kb Water.css framework (hence the name!), while still following the best practices possible for accessibility and search-engine optimization.
I created this because I wasn't able to find an up-to-date starter/skeleton theme for Jekyll. Even the default theme, Minima, uses the large Bootstrap framework.
This project is aimed towards those curious about using Jekyll for the first time, and want to build from as close to scratch as possible. Alternatively, it still has all the features required for creating a hassle-free, informational website or blog in just a few clicks.
As of November 1st, 2020, with >70 posts on Watery, the website scores a perfect 100 in Performance, Accessibility, Best Practices, and SEO on an audit with Google Lighthouse.
For an example, you can view my blog, Journal.kim/ using this theme with the Writ.css framework.
New! Change the CSS framework with a single button, thanks to Dropin Minimal CSS.
Despite Watery's minimalist nature, there are a few interesting features that have been added:
- A fully customizable and empty
_BLANK_config.ymlto make getting up-and-running easy. - Having a
_pagescollection for easier organization. - Auto-generated links in navigation to all pages in
_pages. - Auto-generated tags page that lists all tags used by all posts in chronological order.
- An author bio at the end of each post. (Located in
_inclues/author.html) - Full Rouge support for syntax code highlighting. (Currently using
base16.solarized.light) - Auto-generated RSS feed, sitemap, accessibility features, and search-engine optimization.
Jekyll requires the following:
- Ruby version 2.5.0 or higher
- RubyGems
- GCC and Make
See Requirements for guides and details.
- Install all prerequisites.
- Install the jekyll and bundler gems.
gem install jekyll bundler
- Clone this repository.
git clone https://github.com/brennanbrown/watery.git
- Change into your new directory.
cd watery
- Install gems from the
Gemfile.
bundle install
- Build the site and make it available on a local server.
bundle exec jekyll serve
- Browse to http://localhost:4000
If you encounter any errors during this process, check that you have installed all the prerequisites in Requirements.
If you still have issues, see Troubleshooting.
Once you have Jekyll up-and-running, there are only a few steps needed to make this theme your own:
- Fill out the
_BLANK_config.ymlconfiguration file and replace the current_config.yml - Remove the
example_postsfolder in_postsand start writing your own! - Modify or remove the pages in
_pagesto however you see fit. - (Optional) Modify or remove this
README.mdwith information about your own project or blog. - (Optional) Modify the CSS files in the
assetsfolder to customize the site. - (Optional) Remove
switcher.jsfrom theassetsfolder, choose another framework to use!
There are several features that I'm still planning to create and integrate, including:
- Create a Theme Gem
- Add easy and automatic buttons to "Deploy to Netlify", Heroku, etc.
- Add Travis continious integration checks
- Add additional documentation for creating custom collections and auto generated pages
- Add the following files:
robots.txt,asset-manifest.json,light.css.map - Add more example posts and articles
See the open issues for a list of proposed features (and known issues).
Contributions are what make the open source community such an amazing place to be learn, inspire, and create. Any contributions you make are greatly appreciated.
- Fork the Project
- Create your Feature Branch (
git checkout -b feature/AmazingFeature) - Commit your Changes (
git commit -m 'Add some AmazingFeature') - Push to the Branch (
git push origin feature/AmazingFeature) - Open a Pull Request
Distributed under the MIT License. You can use this project however you see fit without needing to give attribution.
See LICENSE for more information.
While creating this theme, I came across a lot of helpful and hard-to-find resources. If you'd like to dive deeper into Jekyll, check them out:
- Jumping Into Jekyll: https://dev.to/brennan/jumping-into-jekyll-4o9h
- Jekyll Cheatsheet: https://devhints.io/jekyll
- Course on Jekyll: https://learn-the-web.algonquindesign.ca/topics/jekyll/
- Jekyll for Designers: http://simpleprimate.com/jekyll-for-designers/index.html
- Dynamic Copyright on Jekyll: https://michaelsoolee.com/jekyll-copyright/
- Creating breadcrumbs in Jekyll: https://jekyllcodex.org/without-plugin/breadcrumbs/
- Display all items from ALL collections: https://stackoverflow.com/questions/31171041/listing-all-collections-in-jekyll
- For markdown previews: https://jaspervdj.be/lorem-markdownum/
- Case Study on webfont performance: https://www.keycdn.com/blog/web-font-performance
- An extensive
.gitignore: https://miguelmota.com/bytes/extensive-gitignore/ - The inspriation for this project: http://motherfuckingwebsite.com/
Water.css was created by Kognise.
Dropin Minimal CSS was created by Dohliam.