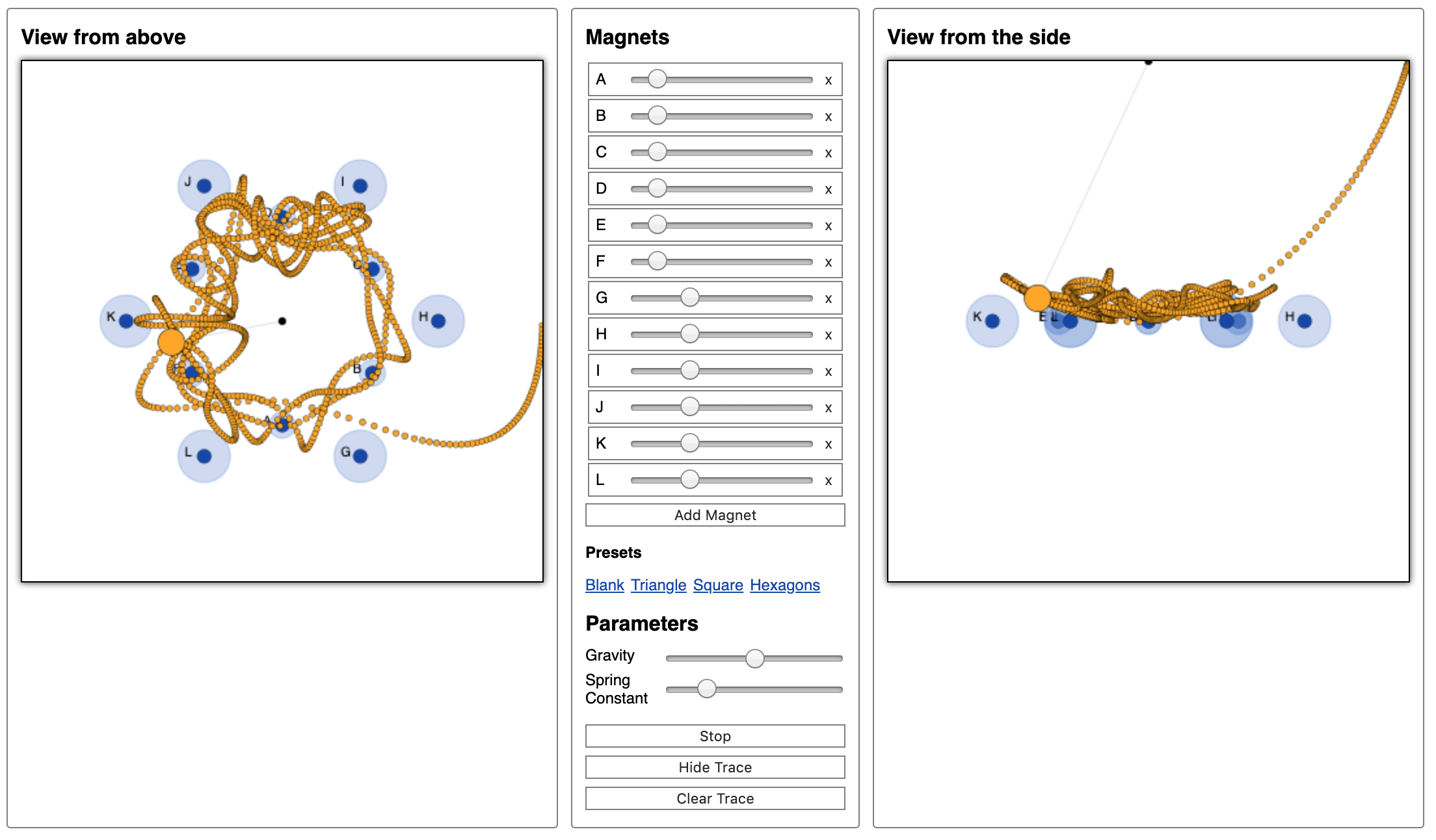
Here's a JavaScript simulation of a magnetic pendulum which more or less follows the laws of physics. The pendulum consists of a mass attached to the end of a spring, suspended from a stationary pivot. The pendulum's motion is chaotic, and is determined by various factors such as gravity, the placement of magnets below the pendulum, air resistance, the spring constant of the pendulum, and the initial displacement and velocity of the pendulum bob.
The simulator allows you to vary these parameters, and see how your changes affect the motion of the pendulum. The strength of gravity, and the value of the spring constant can be changed by moving the appropriate sliders in the center panel. You can also vary the strength of each magnet by moving the corresponding slider. Magnetic field strength is indicated by the size of the blue circle around the magnet.
Grab hold of the pendulum with your mouse by holding down the Shift key while hovering over either the 'above' or 'side' view panels. Magnets can be added or removed manually at any time, and a number of pre-set arrangements can be accessed by clicking the links in the center panel.
To see the entire path that the magnet has followed, click the 'Show Trace' button.