A barebones React starter kit.
- React
- Redux
- redux-saga
- React Loadable
- React Router
- Webpack
- Ducks Pattern "Official Proposal"
- styled-components
- lint-staged for pre-commit hooks
More here on the convenience package
react-kit/
.vscode/
build/
config/
public/
scripts/
src/
--components/
--containers
--routes/
--sagaDucks/
--services/
--App.js
--index.js
--registerServiceWorker.js
--store.js
package.json
README.md
At the time of writing this, the following versions were used
node -v 8.11.3
npm -v 6.2.0
- Clone the repository
git clone git@github.com:codesandcoffees/react-kit.git
- Go into the directory
cd react-kit
- Install the packages
npm run install
Run by npm run <script>
start- Start the app. Access at http://localhost:3000/deploy- Will deploy a production build to thegh-pagesbranch.lint:log- Lint the app and save the results tolint.logfile.lint:test- Lint the app and display the results in the terminal.lint:fix- Attempt to autofix linting issues.build-only- Will create a production ready build to thebuildfolder.precommit- The precommit hook which runs lint-staged to lint staged files on commit.precommit:init- Install precommit related tools independently if you cannot see a precommit hook when you do a commit.mine- Make it yours but will not delete the corejsfiles. Will only delete files related to the original repository.
To start development server and access the site at localhost:3000/
npm run start
And if you only want to build the files
npm run build-only
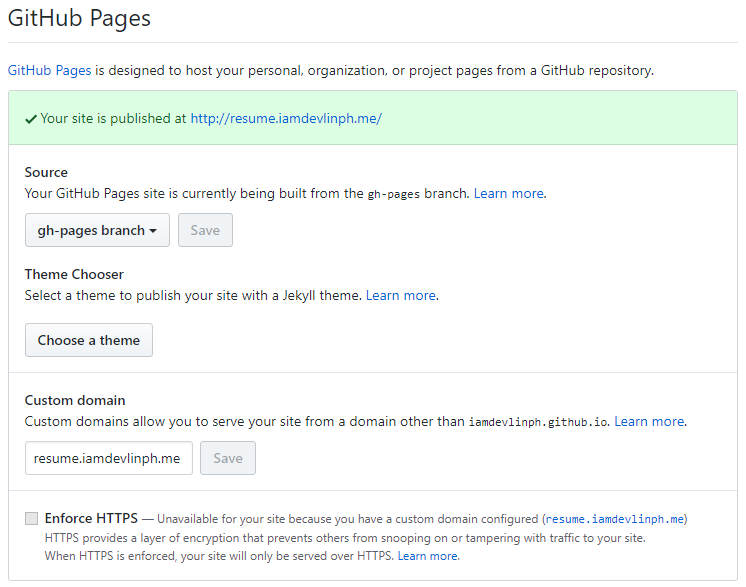
The deployment process in this app only supports github pages using the gh-pages branch. To set it up:
- Make necessary changes to your repository's settings.
Change the source to gh-pages branch.
If you have your own domain. Input your custom domain if you have and don't forget to add a CNAME file in the public folder. This will handle the redirecting from github pages to your custom domain.
- In the
package.jsonchange thehomepageproperty with the url where the app will be accessed
// for github pages domain
"homepage": "https://<username>.github.io/<repository_name>"
// for custom domains just put your own domain
"homepage": "<your_custom_domain_here>"
- After setting up the correct url for
homepageyou can now deploy using
npm run deploy
This will build the files and deploy them to the gh-pages branch
- Access your app with the url you used in the
homepageproperty.
- Integrate selector library using Reselect
- Integrate testing like jest, enzyme
- Implement proper linting
- Create a full pledge app as a sample
Feel free to open up a pull request or an issue
- react-kit has no sass-loader since this uses styled-component in which you can still do sass-like syntax
- The package version number is stored globally through webpack and can be access by the
VERSIONvariable
This project is based on Create React App.
Read the original README.md