A structured discussions platform — brings together the main features from StackOverflow, Slack, Discourse, Reddit/HackerNews, and Disqus blog comments.
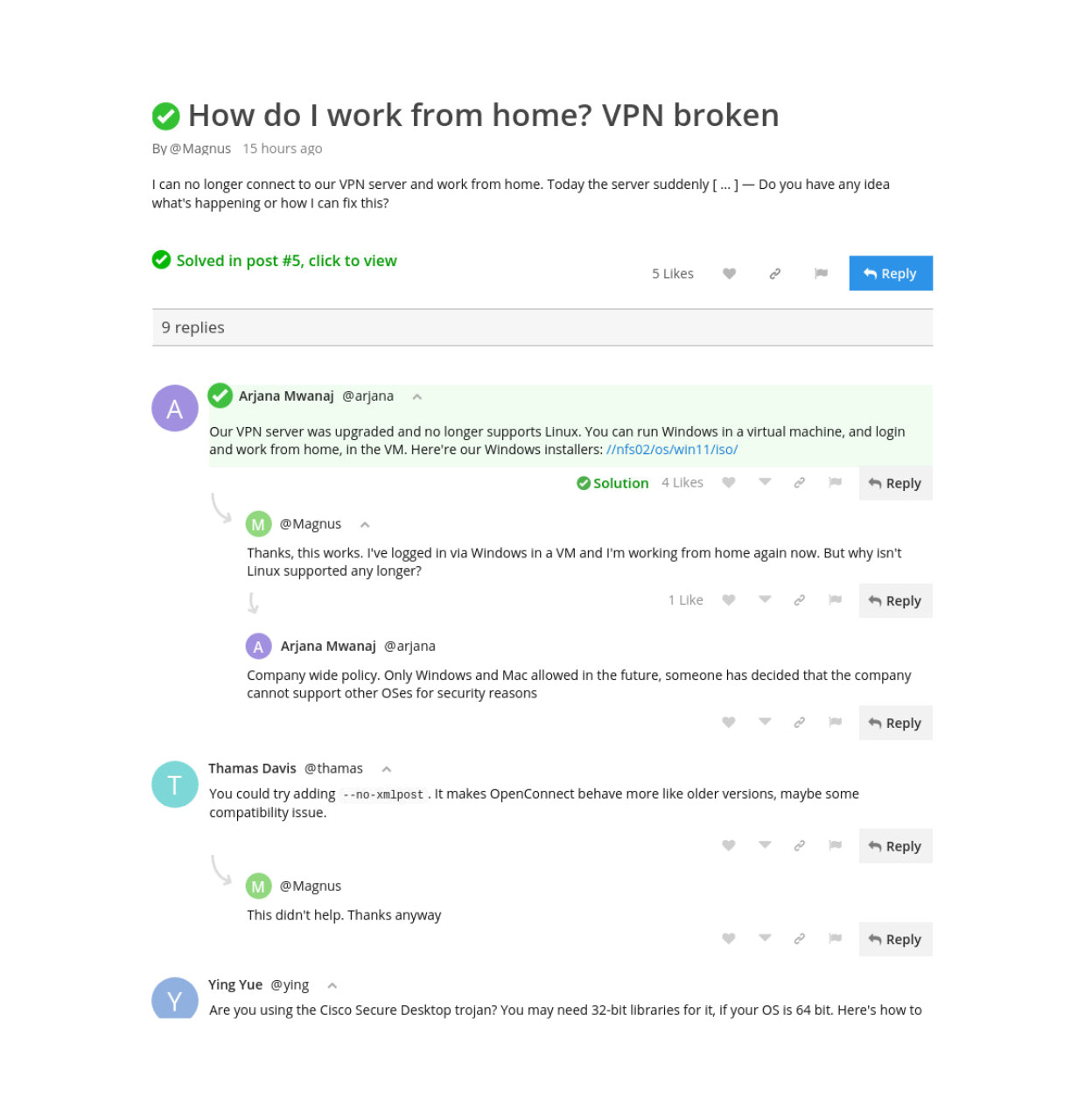
- Save time. People find help "instantly", in Question & Answers topics.
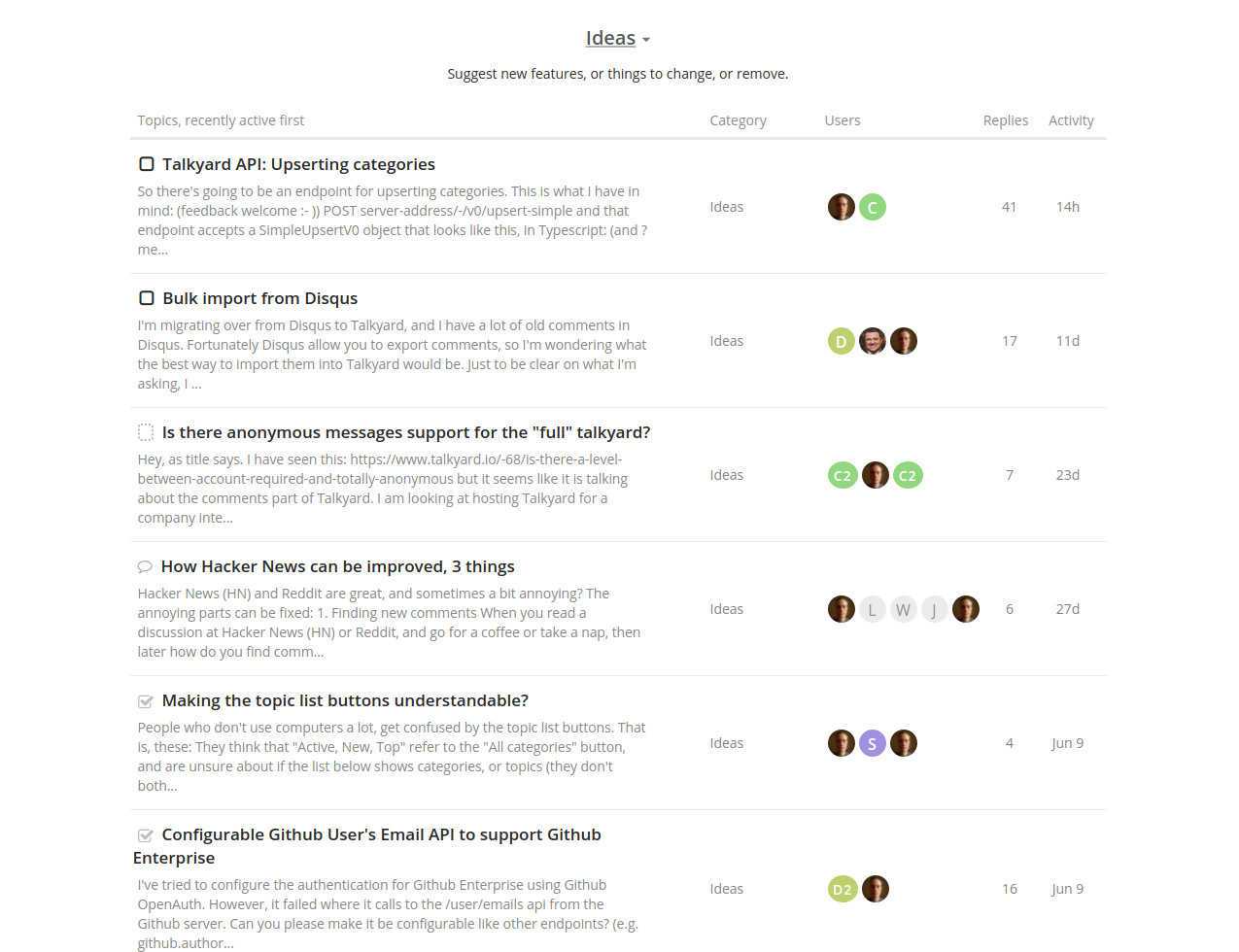
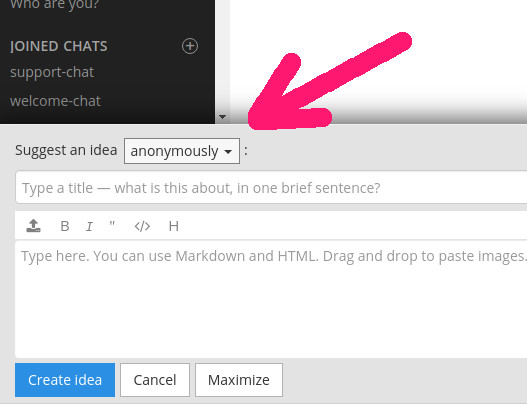
- Crowdsource feedback and ideas. Discuss, upvote, choose the right things to do.
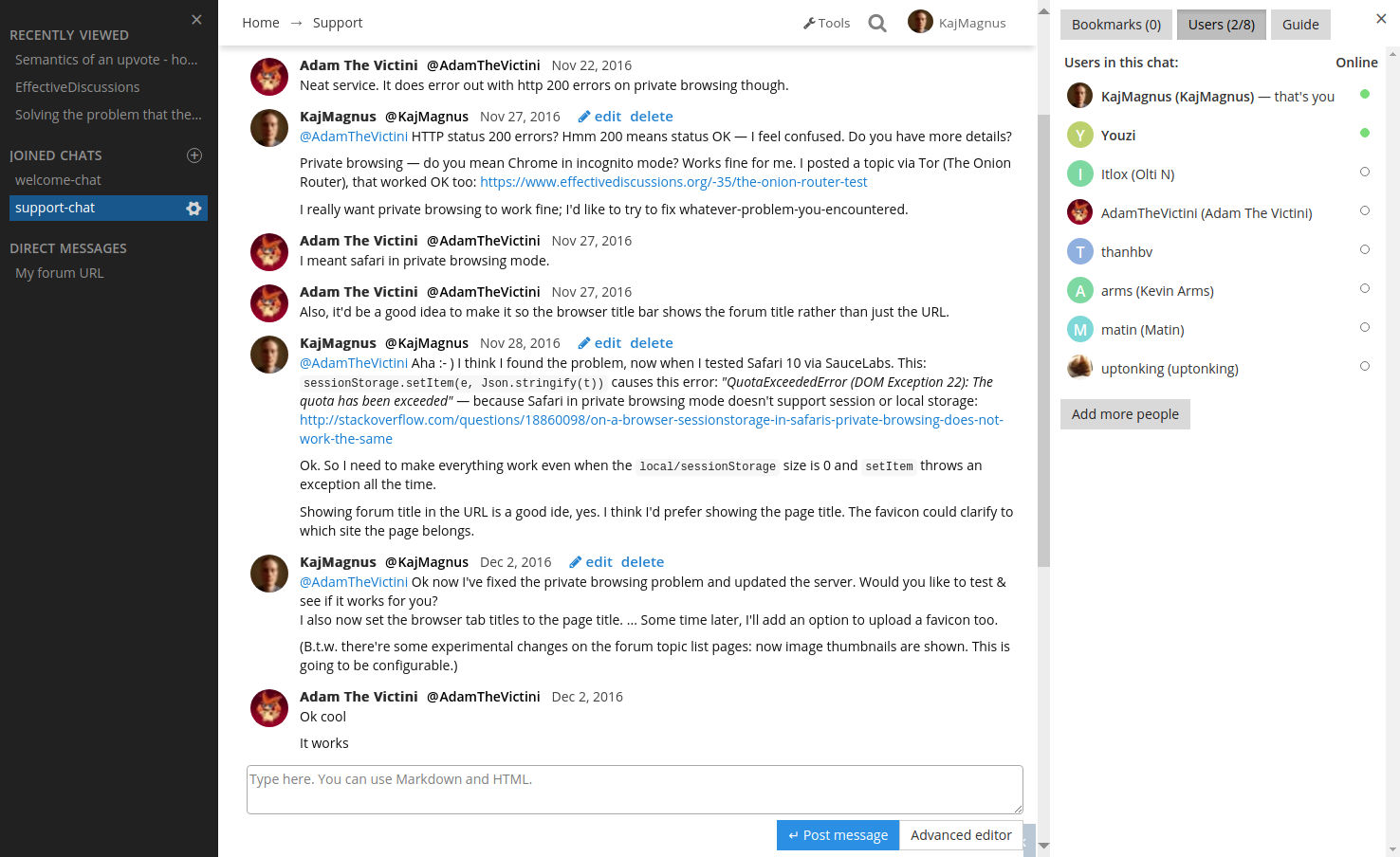
- Collaborate, in team chats.
- Talk with your blog readers, in embedded comments.
For your co-workers / customers / students / volunteers / contributors / users.
You can use Slack and Mattermost etc for day to day teamwork, combined with Talkyard for the more important discussions that you want to find in a nice-to-read format, months and years later.
Or use Talkyard for customer support, or for schools and students helping each other.
How does Talkyard compare with StackOverflow for Teams, Discourse, Slack, Facebook Groups, Disqus? — Find out here (oops, link now fixed. Was browken)
This repo is for development of Talkyard. To actually use Talkyard:
-
Install on your server, see: talkyard-prod-one
-
Use our hosting service: https://www.talkyard.io
Read about how to start a development build of Talkyard: docs/starting-talkyard.md.
And how to edit the source code and see the changes: docs/developing-talkyard.md
You'll find Docker image build files in: ./images/image-name/
You can build your own images: docs/building-images.md
Support forum here (& live "demo"), at Talkyard.io — and report bugs there too.
Also see these troubleshooting tips.md.
See: CONTRIBUTING.adoc. There's a CLA (Contributor License Agreement) to sign.
- Client: React.js, TypeScript, Webdriver.io.
- Server: Scala and Play Framework. OpenResty, some Lua. React.js in Java's Nashorn Javascript engine.
- Databases: PostgreSQL, Redis, ElasticSearch.
The good answers surface to the top.
See if others disagree with something, so you can avoid following the wrong advice.
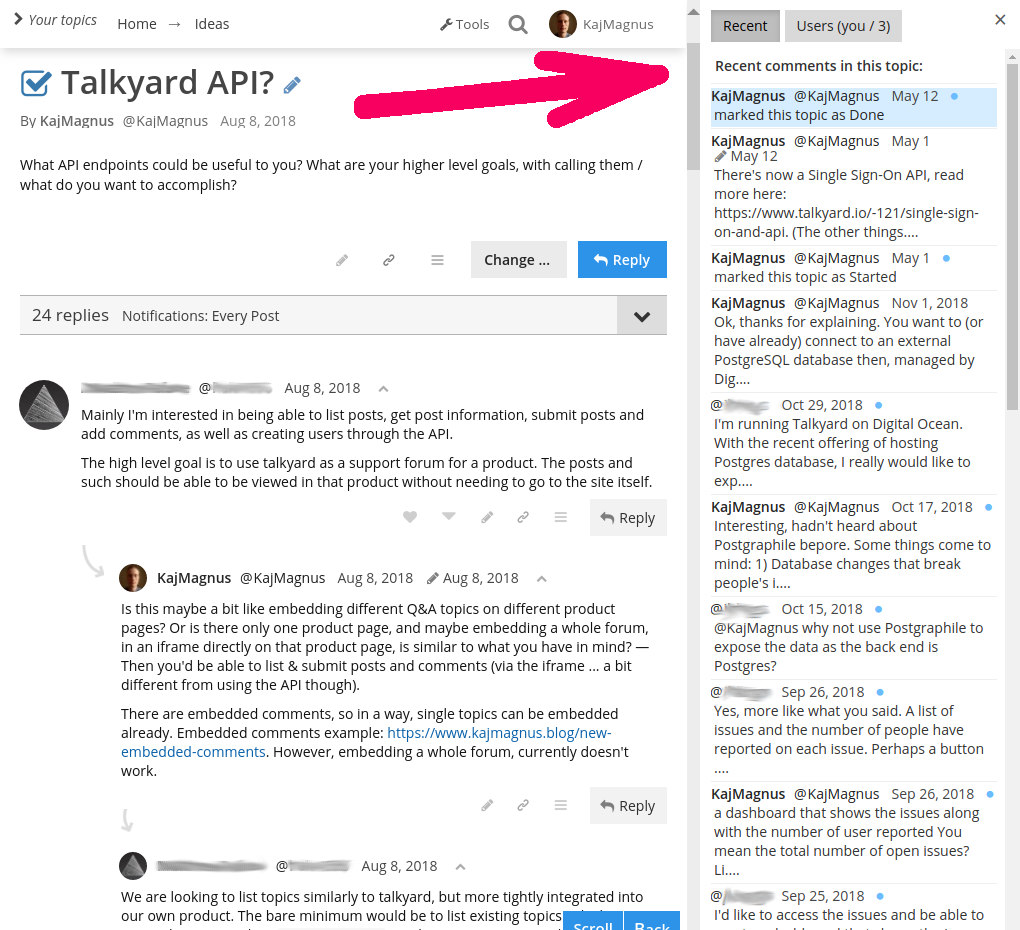
You leave for lunch, or go home over the night — and return to a Question-Answers topic the next day. Did someone post more replies, when you were away? You want to find and read?
You can directly find the most recent answers and replies: Open the sidebar, click the Recent tab, and find the most recent replies, click to scroll.
(But at StackOverflow, Reddit, HackerNews etc, it's hard to find them (since the discussions are threaded). You need to carefully scan the whole discussion from top to bottom.)
Notifications via email, as of now. Some time later, there'll be a PWA mobile app with push notifications.
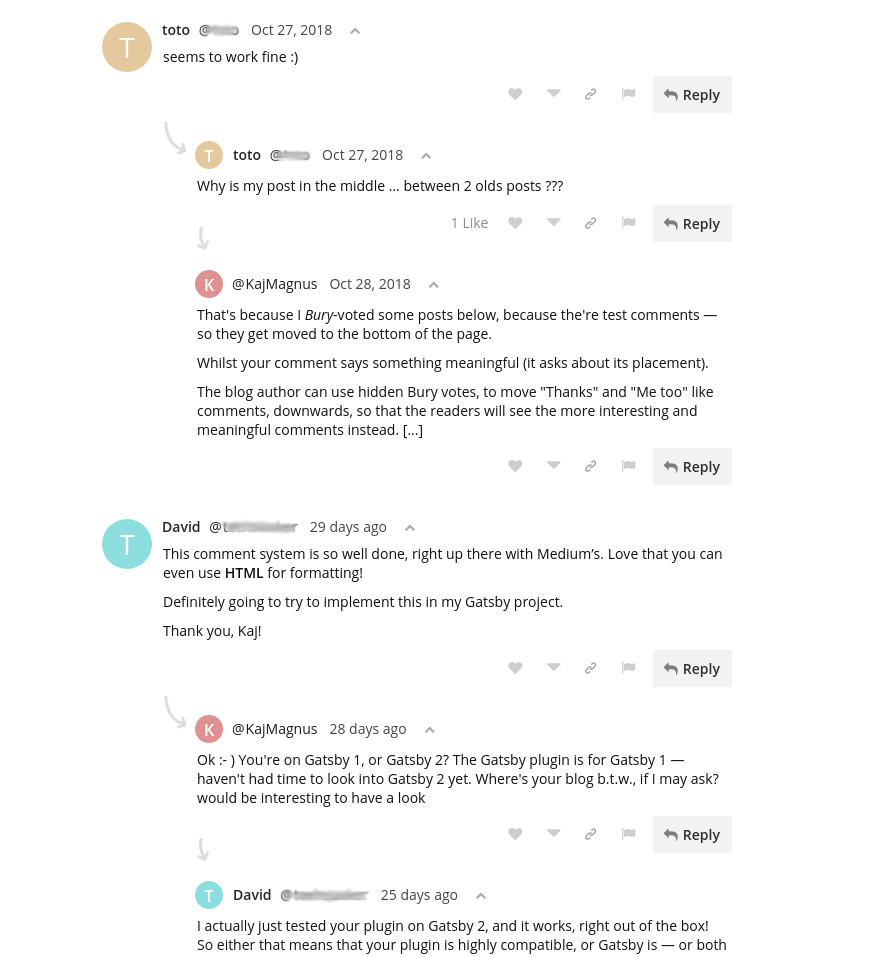
Like Disqus — but lightweight, no ads, no tracking. Configure in the Admin Area, the Settings tab, the Embedded Comments sub tab. — Read more about blog comments, and an optional hosting service, here: https://www.talkyard.io/blog-comments
There's a Disqus importer — talk with us in the forum if you want to migrate from Disqus to Talkyard.
Let your students ask anonymous questions. Maybe they feel ashamed for not knowing? — Or let your co-workers submit ideas and feedback, anonymously. Maybe they feel worried their ideas has crossed the border from Creative to Crazy? They can un-anonymize themselves later if they want to (per page). (Anonymous posting first needs to be enabled, by admins. Here you can read more: https://www.talkyard.io/-239/is-there-anonymous-messages-support-for-the-full-talkyard )
Anonymous posts has been implemented, but not code reviewed and merged.
Old code from before January 2015 is available here: https://github.com/debiki/debiki-server-old. That repo, squashed, is in this repo.
Copyright (c) 2010-2025 Kaj Magnus Lindberg and contributors.
Talkyard is licensed under AGPLv3 or later, see LICENSE.txt.
This program is distributed in the hope that it will be useful, but WITHOUT ANY WARRANTY; without even the implied warranty of MERCHANTABILITY or FITNESS FOR A PARTICULAR PURPOSE. See the above-mentioned licence texts for more details.
vim: list et ts=2 sw=2 tw=0 fo=r