______ ___________ _____ _ _
| _ \/ ___| ___ \ / __ \ | | |
| | | |\ `--.| |_/ / __ _ _ __| / \/ |__ __ _ _ __| |_
| | | | `--. \ ___ \/ _` | '__| | | '_ \ / _` | '__| __|
| |/ / /\__/ / |_/ / (_| | | | \__/\ | | | (_| | | | |_
|___/ \____/\____/ \__,_|_| \____/_| |_|\__,_|_| \__|
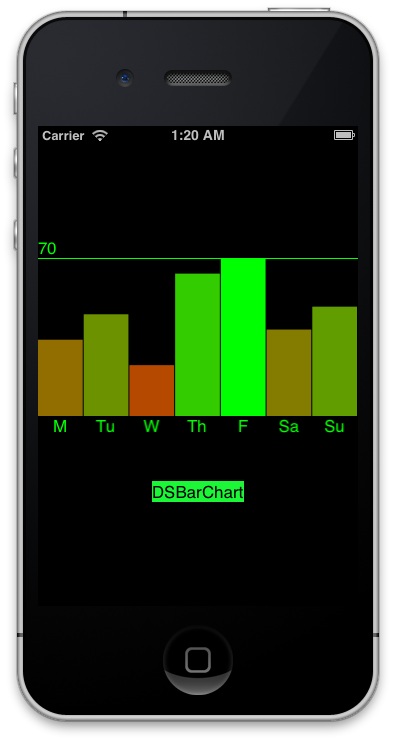
A simple Objective-C Bar Chart / Histogram library.
Latest Version: 0.4.0
Simply click here to download the file and add it into your project directory.
- Simply type
git clone git@github.com:dhilipsiva/DSBarChart.gitto clone this repo orgit submodule add git@github.com:dhilipsiva/DSBarChart.gitinto your project folder.
DSBarChart is also avilable on CocoaPods. To Install using CocoaPods, follow the instructions:
- Open your Podfile
- Append
pod 'DSBarChart', '~> 0.4.0' - Type
pod installon terminal - Open your
.xcworkspacefile.
NSArray *vals = [NSArray arrayWithObjects:
[NSNumber numberWithInt:30],
[NSNumber numberWithInt:40],
[NSNumber numberWithInt:20],
[NSNumber numberWithInt:56],
[NSNumber numberWithInt:70],
[NSNumber numberWithInt:34],
[NSNumber numberWithInt:43],
nil];
NSArray *refs = [NSArray arrayWithObjects:@"M", @"Tu", @"W", @"Th", @"F", @"Sa", @"Su", nil];
DSBarChart *chrt = [[DSBarChart alloc] initWithFrame:ChartView.bounds
color:[UIColor greenColor]
references:refs
andValues:vals];
chrt.autoresizingMask = UIViewAutoresizingFlexibleWidth | UIViewAutoresizingFlexibleHeight;
chrt.bounds = ChartView.bounds;
[ChartView addSubview:chrt];If you are using DSBarChart, please feel free to edit this list.
- Email: dhilipsiva[AT]gmail[DOT]com